通讯协议(一)HTTP协议
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。目前我们使用的是HTTP/1.1 版本。
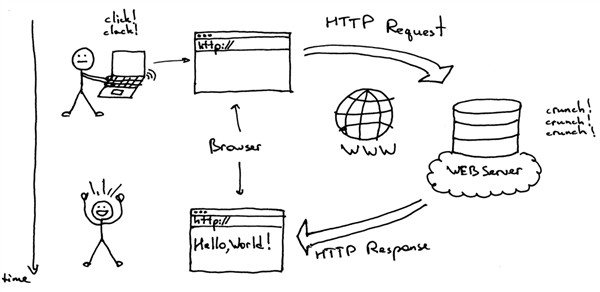
当我们打开浏览器,在地址栏中输入URL,我们的浏览器给Web服务器发送了一个Request, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器, 浏览器解析Response中的HTML,这样我们就看到了网页。

URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下:
schema://host[:port#]/path/.../[?query-string][#anchor]
|
scheme |
指定低层使用的协议(例如:http, https, ftp) |
|
host |
HTTP服务器的IP地址或者域名 |
| port# | HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明 |
| path | 访问资源的路径 |
| query-string | 发送给http服务器的数据 |
| anchor | 锚 |
http://www.test.com:8080/v1/user?name=cellphone#introduction
Schema: http
host: www.mywebsite.com
port: 8080
path: /v1/user
Query String: name=cellphone
Anchor: introduction
浏览器访问网页时,浏览器需要发送多次Request。当在浏览器输入URL http://www.cnblogs.com 的时候,浏览器发送一个Request去获取 http://www.cnblogs.com 的html。 服务器把Response发送回给浏览器。浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件。浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。等所有的文件都下载成功后。 网页就被显示出来了。
HTTP协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端。 为了解决这个问题, Web程序引入了Cookie机制来维护状态。
HTTP消息体结构
先看Request 消息的结构, Request 消息分为3部分,第一部分叫Request line,第二部分叫Request header,第三部分是body。header和body之间有个空行, 结构如下:
| METHOD/path-to-resource HTTP/Version-number |
|
Head-Name-1: value Head-Name-2: value |
| Optional request body |
METHOD表示请求方法,比如"POST","GET", Path-to-resoure表示请求的资源, Http/version-number 表示HTTP协议的版本号。当使用的是"GET" 方法的时候, body是为空的。比如我们打开博客园首页的Request 如下:
GET http://www.cnblogs.com/ HTTP/1.1
Host: www.cnblogs.com
为了加深对HTTP的理解,我们用Fiddler,实际的看看Request和Response。

再看Response消息的结构, 和Request消息的结构基本一样。 同样也分为三部分,第一部分叫Response line,第二部分叫Response header,第三部分是body. header和body之间也有个空行, 结构如下:
| HTTP/Version-number Status Code |
|
Head-Name-1: value Head-Name-2: value |
| Optional response body |
Response 消息中的第一行叫做状态行,由HTTP协议版本号,状态码,状态消息 三部分组成。状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response。
HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别
| 1XX | 提示信息 - 表示请求已被成功接收,继续处理 |
| 2XX | 成功 - 表示请求已被成功接收,理解,接受 |
| 3XX | 重定向 - 要完成请求必须进行更进一步的处理 |
| 4XX | 客户端错误 - 请求有语法错误或请求无法实现 |
| 5XX | 服务器端错误 - 服务器未能实现合法的请求 |
一些常见的状态码:
200 OK:表明该请求被成功地完成,所请求的资源发送回客户端;
302 Found:重定向,新的URL会在Response 中的Location中返回,浏览器将会自动使用新的URL发出新的Request;
304 Not Modified:代表上次的文档已经被缓存了, 还可以继续使用;
400 Bad Request:客户端请求与语法错误,不能被服务器所理解;
403 Forbidden:服务器收到请求,但是拒绝提供服务;
404 Not Found:请求资源不存在(输错了URL);
500 Internal Server Error:服务器发生了不可预期的错误;
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常;
参考:HTTP协议详解
通讯协议(一)HTTP协议的更多相关文章
- IOT设备通讯,MQTT物联网协议,MQTTnet
一.IOT设备的特性 硬件能力差(存储能力基本只有几MB,CPU频率低连使用HTTP请求都很奢侈) 系统千差万别(Brillo,mbedOS,RIOT等) 如使用电池供电,电量消耗敏感 如果是小设备, ...
- 【转】SSL协议、SET协议、HTTPS简介
一.SSL协议简介 SSL是Secure Socket Layer的缩写,中文名为安全套接层协议层.使用该协议后,您提交的所有数据会首先加密后,再提交到网易邮箱,从而可以有效防止黑客盗取您的用户名.密 ...
- TCP/IP协议学习(四) 协议概述
生活中有舒适区,借口成为懒惰的护身符,学习也有舒适区,逃避便是阻止进步的最大障碍. 经过半年多嵌入式方面的工作和学习,我提高了很多,但同时我也对自己所面临的问题逐渐清晰: 1. 偏于实践,理论基础不牢 ...
- 在网络7层协议中,如果想使用UDP协议达到TCP协议的效果,可以在哪层做文章?(QQ 为什么采用 UDP 协议,而不采用 TCP 协议实现?)
为了解决这题,可以具体看看下面这个讨论. 解灵运工程师 185 人赞同 某次架构师大会上那个58同城做即时通信的人说:原因是因为当时没有epoll这种可以支持成千上万tcp并发连接的技术,所以他们使用 ...
- HTTP协议&SOCKET协议
一. HTTP协议是什么? 我们在浏览器的地址栏里输入的网站地址叫做 URL(UniformResourceLocator,统一资源定位符).就像每家每户都有一个门牌地址一样,每个网页也都有一个Int ...
- 网络协议 15 - P2P 协议:小种子大学问
[前五篇]系列文章传送门: 网络协议 10 - Socket 编程(上):实践是检验真理的唯一标准 网络协议 11 - Socket 编程(下):眼见为实耳听为虚 网络协议 12 - HTTP 协议: ...
- TCP/IP协议、UDP协议、 Http协议
开放式系统互联通信参考模型(Open System Interconnection Reference Model,缩写为 OSI),简称为OSI模型(OSI model),一种概念模型,由国际标准化 ...
- HTTP协议 与 TCP协议 的区别
TCP协议是传输层协议,主要解决数据如何在网络中传输,而HTTP是应用层协议,主要解决如何包装数据. TCP/IP和HTTP协议的关系,从本质上来说,二者没有可比性,我们在传输数据时,可以只使用(传输 ...
- HTTP协议和XMPP协议、MQTT协议
应用层协议:每个应用层的都是为了解决某一类应用问题.而问题的解决又必须通过位于不同主机中的多个应用进程之间的通信和协同工作来完成.应用进程之间必须遵守严格的规则.应用层协议应当定义如下几个: 应用进程 ...
- SOA,SOAP,RPC,以及 RPC协议与 REST 协议之间的关系(搜狗)
web service顾名思义这是一种提供service的形式,而且只能通过http(web)来提供service(web service三要素:SOAP.WSDL(WebServicesDescri ...
随机推荐
- C/C++:判断机器是32位还是64位
要求是不使用sizeof,一开始写了个看似可以,但是有问题的方法: long* a = NULL; ; int n = (char*)b - (char*)a; 这个方法等价于sizeof(long) ...
- springcloud 实战 feign使用中遇到的相关问题
springcloud 实战 feign使用中遇到的相关问题 1.使用feign客户端调用其他微服务时,session没有传递成功,sessionId不一样. /** * @author xbchen ...
- bootstrap学习笔记(网页开发小知识)
这是我在学习Boostrap网页开发时遇到的主要知识点: 1.导航条navbar 添加.navbar-fixed-top类可以让导航条固定在顶部,固定的导航条会遮住页面上的其他内容,除非给<bo ...
- Html5 锚 <a>的页内跳转, name=abc herf=#abc
锚点是网页制作中超级链接的一种,又叫命名锚记.命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍. 英文名:anchor 使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题 ...
- 【js编程艺术】 之有用的函数
学习js的过程中有几个有用的函数. //添加事件函数 function addLoadEvent(func) { var oldonload = window.onload; if(typeof wi ...
- windows10(本机)与VirtualBox中CentOS7(虚拟机)互相访问总结
先把我这里的环境说下: 本机(windows10),发布了一个tomcat服务:http://192.168.0.106:8080/axis/services/VPMService?wsdl 如下图: ...
- js获取日期:昨天今天和明天、后天 [转贴记录]
<html> <head> <meta http-equiv="Content-Type" content="textml; charset ...
- Flume -- Transfer one type of source to another type
Source within Flume is a kind of Server for outside client. Sink within Flume is a kind of client fo ...
- Mongodb实战使用指南
REL_LINK: http://www.mongodb.org.cn/tutorial/9.html 一 启动 启动 mongodb 服务(Mac) $ mongod --config /usr ...
- 用java实现从命令行接收多个数字,求和之后输出结果。
用java实现从命令行接收多个数字,求和之后输出结果. 1 设计思想: (1)建立类. (2)输出参数个数. (3)定义int型的num和sum,分别用来存储参数和参数的和. (4)用for循环讲参数 ...
