react-native 打包 出apk
先上步骤:
一、 生成签名文件(my-release-key.keystore文件)
Android要求所有应用都有一个数字签名才会被允许安装在用户手机上
1. 在项目目录下运行如下命令:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize -validity
2. 输入密钥库口令:(如图,在输入上面的命令后,会有如下的要求)
要求至少6个字符,一定要记住输入的内容(输入的时候 终端上是不显示输入的内容的)
笔者在第一次打包的时候就是懵逼的,看着空荡荡的输入区域,以为键盘坏了,一顿狂按,发现回车还能用,然后在后面需要密钥的时候就。。。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。(React中文网提示)
3. 姓名、地址这些的就可以直接回车跳过了,在最后显示:“是否正确” 的时候 选择 是 就可以了

4. 生成签名文件my-release-key.keystore(会在项目目录下生成)

二、 将项目目录下生成的my-release-key.keystore文件,拷到 android/app 目录下
三、修改android里面的代码
1. 在android/gradle.properties文件中,加入如下代码:(此处就需要刚刚输入的密钥了)
- MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
- MYAPP_RELEASE_KEY_ALIAS=my-key-alias
- MYAPP_RELEASE_STORE_PASSWORD=******
- MYAPP_RELEASE_KEY_PASSWORD=******
2. 在android/app/build.gradle文件在添加如下代码:
- android {
- ...
- defaultConfig {
- ...
- }
- //此段是新增的
- signingConfigs {
- release {
- storeFile file(MYAPP_RELEASE_STORE_FILE)
- storePassword MYAPP_RELEASE_STORE_PASSWORD
- keyAlias MYAPP_RELEASE_KEY_ALIAS
- keyPassword MYAPP_RELEASE_KEY_PASSWORD
- }
- }
- splits {
- ...
- }
- buildTypes {
- release {
- minifyEnabled enableProguardInReleaseBuilds
- proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
- signingConfig signingConfigs.release //新增此句
- }
- }
- ...
- }
注意: 把 def enableProguardInReleaseBuilds = false 改成 true
启用Proguard代码混淆来缩小APK文件的大小(保护源代码,缩小APK包)
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java (和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
(此处解释来自:windows下react-native android打包笔记)
四、最后,我们就可以执行打包命令了(以后再打包,只需要执行此命令)
- gradlew assembleRelease
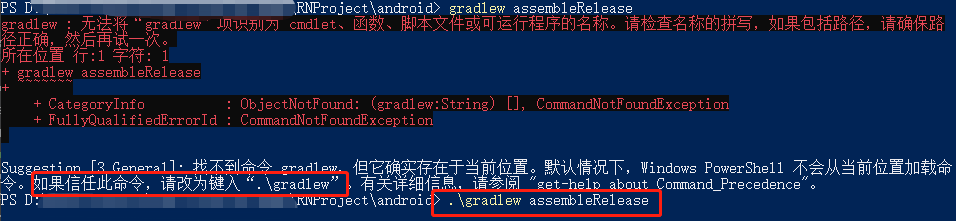
win10系统的powershell里面执行后,会报错误:

改为如下命令即可
- ./gradlew assembleRelease
最终,在不报错的情况下,会在 android\app\build\outputs\apk\release目录下生成app-release.apk这个最终的打包文件
react-native 打包 出apk的更多相关文章
- [RN] React Native 打包时 减少 Apk 的大小
React Native 打包时 减少 Apk 的大小 主要有两个方法: 在打包前设置 android\app\build.gradle 文件中 1) def enableProguardInRele ...
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- React Native 打包.jsx文件
最近在研究React Native.感觉开发效率确实不错,但jsx语法写起来感觉不怎么顺手. 试用了Sublime Text 3和Visual Studio Code写代码,感觉反应总是慢一拍. 还是 ...
- [RN] React Native 生成 Android APK
在用模拟器或者真机调试完App后,需要将App打包成Apk发布文件. 下面简单记录下打包步骤: 第一:生成签名密钥 这一步的操作主要是生成需要的签名密钥,供android调用,生成的文件待用 在项目根 ...
- React Native 打包 Apk
第一步:生成秘钥库 keytool -genkey -v -keystore opsmart-android-release-key.keystore -alias opsmart-android - ...
- react native 打包至iphone设备
1.新建bundle 在自己项目的ios文件夹下新建一个文件夹取名bundle PS:ios文件夹和node_modules文件夹在同一级目录下,这个bundle文件夹名称随意取,后面要用到,但是记得 ...
- react native 打包Ignoring return value of function declared with warn_unused_result attribute
从 github上下载 项目 用于学习查看别人的代码, 当执行完npm install 用xcode 打开 发现俩个错误提示Ignoring return value of function dec ...
- react native 打包上架
https://www.jianshu.com/p/ce71b4a8a246 react-native bundle --entry-file index.ios.js --platform ios ...
- [翻译]Review——24 tips for React Native you probably want to know
Post author: Albert Gao Post link: http://www.albertgao.xyz/2018/05/30/24-tips-for-react-native-you- ...
随机推荐
- 2018.11.23 Cypress BLE module test
CYx63BPA BLE module IQC test guide Test Jig setting:1. Connect USB1 and USB2 with computer serial ...
- java并发编程之二--CountDownLatch的使用
CountDownLatch类 允许一个或多个线程等待直到在其他线程中执行的一组操作完成的同步辅助. CountDownLatch能够使一个线程在等待另外一些线程完成各自工作之后,再继续执行.使用一个 ...
- c++类成员函数重载常量与非常量版本时避免代码重复的一种方法
c++有时候需要为类的某个成员函数重载常量与非常量的版本,定义常量版本是为了保证该函数可作用于常量类对象上,并防止函数改动对象内容.但有时两个版本的函数仅仅是在返回的类型不同,而在返回前做了大量相同的 ...
- VUE的使用方法
vueInit: function() { var _this = this; this.vue = new Vue({ el: '#pa', data: { //存放初始化数据 sourceData ...
- 转 HTTP.SYS 详解
http.sys 是一个位于Win2003和WinXP SP2中的操作系统核心组件, 能够让任何应用程序通过它提供的接口,以http协议进行信息通讯. 温馨提示:如果用户不慎删除了该驱动文件,不用担心 ...
- WinSCP一个好用的连接linux服务器的
用虚拟机ssh登陆远程服务器,终端命令copy本地文件到服务器简直弱爆了. 不然用win下的WinSCP,牛逼到爆了.操作跟FTP软件差不多
- A-B Problem nyoj
A-B Problem 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 A+B问题早已经被大家所熟知了,是不是很无聊呢?现在大家来做一下A-B吧. 现在有两个实数A和 ...
- 【转】详解硬盘MBR
原文网址:http://hi.baidu.com/waybq/item/a4490f026f9859d21ef046a4 硬盘是现在计算机上最常用的存储器之一.我们都知道,计算机之所以神奇,是因为它具 ...
- gridview 绑定多个格式相同的数据源(数据查询合并)
在做项目时,要求在同一个GridView中同时显示不同分组中的前若干条数据 几个技术要点: 1.数据分组,本方法中未用group by 2.几个结果格式相同的查询合并绑定 3.取查询结果的前或后若干条 ...
- [转]Explorer.exe的命令行参数
本文来自:Explorer.exe的命令行参数 摘要 本文讲述explorer.exe(资源管理器)的命令行. 语法 EXPLORER.EXE [/n][/e][,/root,<object&g ...
