Angular 弹窗 控件
这个控件个人很喜欢,比起primgNG等弹窗组建,这款弹窗可以很轻松的定义自己的样式和布局。
可控参数有:宽度,高度,是否带有关闭图标,基本满足基础弹窗需求。
并且 Title/Content/Footer可以不强制三者并存。

调用组件方法如下:
- <popup-common *ngIf="showPupup" [width]="600" [height]="300" [closebtn]="true" (popupData)="closePopupFn($event)">
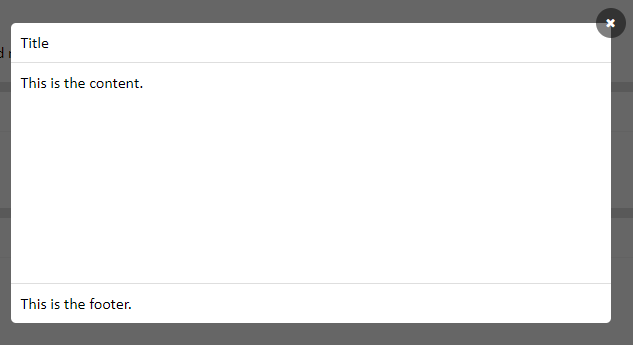
- <div class="popup-title">Title</div>
- <div class="popup-content">
- This is the content.
- </div>
- <div class="popup-footer">
- This is the footer.
- </div>
- </popup-common>
弹窗组件:
- import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
- @Component ({
- selector: 'popup-common',
- template: `<div class="popup-mask">
- <div class="popup-maskBox">
- <div class="popup-maskContentBox" [ngStyle]="getStyle()">
- <ng-content select=".popup-title"></ng-content>
- <ng-content select=".popup-content"></ng-content>
- <ng-content select=".popup-footer"></ng-content>
- <span class="fa fa-close close-icon" *ngIf="closebtn" (click)="closePopupFn()"></span>
- </div>
- </div>
- </div>
- `,
- styles: [`
- .popup-maskContentBox {
- position: relative;
- }
- .close-icon {
- position: absolute;
- right: -15px;
- top: -15px;
- color: #fff;
- background: rgba(0,0,0,.5);
- border-radius: 50%;
- font-size: 12px;
- width: 30px;
- height: 30px;
- text-align: center;
- line-height: 30px;
- }
- .close-icon:hover {
- cursor: pointer;
- }
- `]
- })
- export class PopupCommonComponent implements OnInit {
- @Input() width: number;
- @Input() height: number;
- @Input() showPopup: boolean;
- @Input() closebtn: boolean = true;
- @Output() popupData = new EventEmitter();
- ngOnInit(){
- this.width = this.width != undefined ? this.width : 500;
- }
- getStyle(){
- return { width: this.width + 'px', height: this.height + 'px' }
- }
- closePopupFn(){
- this.showPopup = false;
- this.popupData.emit(this.showPopup);
- }
- }
Angular 弹窗 控件的更多相关文章
- 多功能弹窗控件layer
开发网站的时候,如何合理运用好各种插件对开发的帮助是很大的. 免去了我们调试各种交互效果, 比如常用的弹窗.气泡.提示.加载.焦点.标签.导航.折叠等等 这里会推荐几个常用的js插件,丰富多样简单易移 ...
- jquery.sobox 经典版弹窗控件
sobox 是一款非常实用的,基于 jQuery 的弹窗控件.功能非常完整,而代码量又非常少(压缩完仅8k不到)的一款弹窗控件,如果你熟悉ext的弹窗控件,那么sobox的使用对你来说应该是愉悦而完全 ...
- Kendo UI for Angular 2 控件
Kendo UI for Angular 2 控件 伴随着 Angular 2 的正式 release,Kendo UI for Angular 2 的第一批控件已经发布了,当前是 Beta 版本,免 ...
- (转载)Android UI设计之AlertDialog弹窗控件
Android UI设计之AlertDialog弹窗控件 作者:qq_27630169 字体:[增加 减小] 类型:转载 时间:2016-08-18我要评论 这篇文章主要为大家详细介绍了Android ...
- 集成 Kendo UI for Angular 2 控件
伴随着 Angular 2 的正式 release,Kendo UI for Angular 2 的第一批控件已经发布了,当前是 Beta 版本,免费使用. 官方站点:Kendo UI for Ang ...
- 玩转控件:重写/重绘Dev中MessageBox弹窗控件
很久没有更新博客了,本想着直接发一篇<手撕ERP>系列,从控件重写.重绘,到框架搭建,再到部分模块实现+业务的.但是每次动手的时候,都觉得难以下手.直接从数据库设计开始吧,模块设计还没定下 ...
- Jbox弹窗控件无法获取子页面元素值得问题
top.$.jBox.open("iframe:${ctx}/report/reportSubjectDatabase/toChildWindow", "请选择重构快照表 ...
- [iOS基础控件 - 6.11.3] 私人通讯录Demo 控制器的数据传递、存储
A.需求 1.搭建一个"私人通讯录"Demo 2.模拟登陆界面 账号 密码 记住密码开关 自动登陆开关 登陆按钮 3.退出注销 4.增删改查 5.恢复数据(取消修改) 这个代码 ...
- angular+bootstrap+MVC 之三,分页控件初级版
今天实现一个分页控件,效果如下: 1.HTML: <!doctype html> <!--suppress ALL --> <html ng-app="appT ...
随机推荐
- Node.js 常用 API
Node.js v6.11.2 Documentation(官方文档) Buffer Prior to the introduction of TypedArray in ECMAScript 20 ...
- 网络虚拟化技术 -- LXC TUN/TAP MACVLAN MACVTAP
Linux的网络虚拟化是LXC项目中的一个子项目,LXC包括文件系统虚拟化,进程空间虚拟化,用户虚拟化,网络虚拟化,等等 [ LXC内核命名空间 ],这里使用LXC的网络虚拟化来模拟多个网络环境. 创 ...
- Azure 中部署WordPress的方法
一.Azure 中创建WordPress虚拟机(1).登陆Azure:打开Azure 官网,点击右侧上方的登陆Azure门户,输入Azure帐号与密码,点击 登陆 . (2).创建Wordpress虚 ...
- fiddler抓取APP请求
必备环境: 1.电脑上已经安装fiddler 2.手机和电脑在同一局域网 设置:Fiddler>Tools>Fiddler Options>Connections 勾选Allow r ...
- VS 2012 在 windows 8 中无法使用 Deubgger.Lunch() 对服务进行调试
找到了外文资料: Debugger.Launch() not displaying JIT debugger selection popup on Windows 8/8.1 If execu ...
- python 获取当前目录,上级目录,上上级目录
import os print '***获取当前目录***' print os.getcwd() print os.path.abspath(os.path.dirname(__file__)) pr ...
- 解决问题,链表finish
从一个不懂链表,到反反复复改了不下50遍,提交该题页数更是突破了五页,从周三下午到周五中午的面向对象课前的20分钟,终于把这道题AC了,其实这题本来是原来C语言综合实验的一道题,但是本次在PAT上的审 ...
- 环境变量、block、修饰符:block对环境变量的引用和修改需要通过修饰符来限定
环境变量.block.修饰符:block对环境变量的引用和修改需要通过修饰符来限定. http://www.cnblogs.com/fengmin/p/5816580.html - (NSUInteg ...
- 【模板】Dijkstra总结
Dijkstra算法使用于跑最短路的算法. 算法思想 假定图是不带负权的有向图或无向图,采用贪心策略,每次扩展一个距离为最短的点,在以这个点为中间点,更新其他的所有点的距离.当所有边权都为正时,由于不 ...
- 「bzoj 4180: 字符串计数」
题目 真是一道好题 首先根据一个非常显然的贪心,如果给出了一个串\(S\),我们如何算最小操作次数呢 非常简单,我们直接把\(S\)拉到\(T\)的\(SAM\)上去跑,如果跑不动了就停下来,重新回到 ...
