1.2、Django 视图与网址__进阶
Django 视图与网址进阶
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','web_app', #python manage.py startapp web_app # web_app 是一个app的名称]
# -*- coding: utf-8 -*-from django.http import HttpResponsedef index(request):return HttpResponse(u"欢迎登陆 ZJ 自动化运维平台")
from django.conf.urls import urlfrom django.contrib import adminfrom web_app import views as web_viewsadmin.autodiscover()urlpatterns = [url(r'^$',web_views.index),url(r'^admin/', admin.site.urls),]

django-admin.py startproject HelloDjangocd HelloDjangopython manage.py startapp HelloDjango
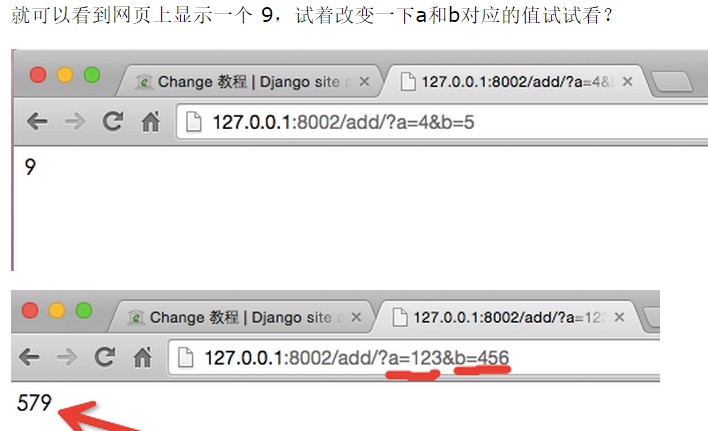
# -*- coding: utf-8 -*-from django.http import HttpResponsefrom django.shortcuts import renderdef add(request):a = request.GET['a']b = request.GET['b']c = int(a)+int(b)return HttpResponse(str(c))
from django.conf.urls import urlfrom django.contrib import adminfrom web_app import views as web_viewsurlpatterns = [url(r'^add/', web_views.add, name='add'),url(r'^$',web_views.index),url(r'^admin/', admin.site.urls),]

- # -*- coding: utf-8 -*-
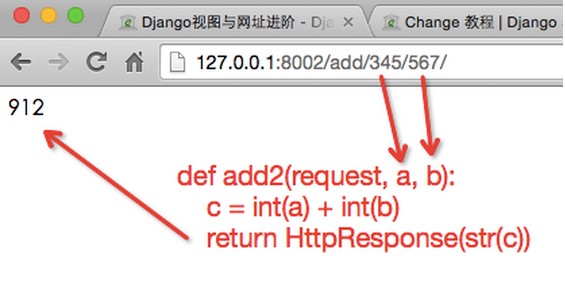
from django.http import HttpResponsefrom django.shortcuts import renderdef add(request):a = request.GET['a']b = request.GET['b']c = int(a)+int(b)return HttpResponse(str(c))def add2(request, a, b): #接受参数。c = int(a) + int(b)return HttpResponse(str(c))
from django.conf.urls import url
from django.contrib import admin
from web_app import views as web_views urlpatterns = [
url(r'^add2/(\d+)/(\d+)/$', web_views.add2, name='add2'), #新添加一行
url(r'^add/', web_views.add, name='add'),
url(r'^$',web_views.index),
url(r'^admin/', admin.site.urls), ]
Django 1.7.x 及以下:url(r'^add/(\d+)/(\d+)/$', 'calc.views.add2', name='add2'),Django 1.8.x 及以上:url(r'^add2/(\d+)/(\d+)/$', web_app.views.add2, name='add2'),

from django.conf.urls import urlfrom django.contrib import adminfrom calc import views as web_viewsurlpatterns = [url(r'^add/', web_views.add, name='add'),url(r'^add2/(\d+)/(\d+)/$', web_views.add2, name='add2'),url(r'^admin/', admin.site.urls),]
1.2、Django 视图与网址__进阶的更多相关文章
- django 视图与网址
我是一个新手,内容粗糙,望大家多多指点.在这里我只是总结自身所学. 视图与网址 操作文件:urls.py.views.py urls.py 作用:用于处理前台的链接(如前台访问:127.0.0.1:8 ...
- Django 视图与网址进阶
一 .在网页上做加减法 1. 采用 /add/?a=4&b=5 这样GET方法进行 1 2 3 django-admin.py startproject zqxt_views cd zqxt_ ...
- 【Django视图与网址进阶004】
一.在网页上做加减法 1. 采用 /add/?a=4&b=5 这样GET方法进行 django-admin.py startproject zqxt_views cd zqxt_views p ...
- Django视图与网址
Django中网址是写在 urls.py 文件中,用正则表达式对应 views.py 中的一个函数(或者generic类),我们用一个项目来演示. 下载本节所有源代码: 学习编程最好的办法就是动手敲代 ...
- Django 2.0 学习(07):Django 视图(进阶-续)
接Django 2.0 学习(06):Django 视图(进阶),我们将聚焦在使用简单的表单进行处理和精简代码. 编写简单表单 我们将用下面的代码,来替换之前的detail模板("polls ...
- 【Mac系统 + Python + Django】之开发一个发布会系统【Django视图(二)】
此学习资料是通过虫师的python接口自动化出的书学习而来的,在此说明一下,想学习更多的自动化的同学可以找虫师的博客园,非广告,因为我python+selenium自动化也是跟虫师学的,学习效果很好的 ...
- [diango]理解django视图工作原理
前言:正确理解django视图view,模型model,模板的概念及其之间的关联关系,才能快速学习并上手使用django制作网页 本文主要讲解自己在学习django后对视图view的理解 在进入正文之 ...
- Django 2.0 学习(03):Django视图和URL(下)
接上篇博文,继续分析Django基本流程. 编写第一个(view)视图函数 1.打开文件polls/views.py,输入下面的Python代码: from django.http import Ht ...
- 如何在django视图中使用asyncio(协程)和ThreadPoolExecutor(多线程)
Django视图函数执行,不在主线程中,直接 loop = asyncio.new_event_loop() # 更不能loop = asyncio.get_event_loop() 会触发 Runt ...
随机推荐
- 编译ros程序包--4
编译程序包(原创博文,转载请标明出处--周学伟http://www.cnblogs.com/zxouxuewei/) 1.编译程序包: 一旦安装了所需的系统依赖项,我们就可以开始编译刚才创建的程序包了 ...
- 获取form表单数据
var modelObj = {}; var modelFieldsArray = $('#AddMusic').serializeArray(); $.each(modelFieldsArray, ...
- 高级类特性----static关键字
static 关键字 当我们编写一个类时,其实就是在描述其对象的属性和行为,而并没有产生实质上的对象,只有通过new关键字才会产生出对象,这时系统才会分配内存空间给对象,其方法才可以供外部调用. 我们 ...
- Leetcode: n-queen, n-queen II
思路: 题目给出的测试数据范围比较小, 使用回溯就可以AC, 搞的我也没有兴趣去研究高效解法了 总结: 刚开始, 本以为用棋盘问题的状态压缩 DP 就可以解决, 但做完 N-queen 才发现多个皇后 ...
- laravel 强大的关联模型
内容比较多,不总结了,直接看学院君的译文吧,已经写得很详细了 传送门:http://laravelacademy.org/post/6191.html PS1: laravel的关联模型并不是遍历一次 ...
- ajax的原理及实现方式
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程同时是异步发送请求.使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其 ...
- /etc/services
/etc/services文件是记录网络服务名和它们对应使用的端口号及协议,很多的系统程序要使用这个文件.一般情况下,不要修改该文件的内容,否则可能会造成端口冲突 常见的服务如下,各个字段分别表示:s ...
- 你知道js当中for循环当中的bug吗,如何解决它
本来以为for循环可以很好的解决一切问题,直到今天遇到了这段代码,刷新了我对for循环的认识,话不多说,直接上代码 var arr = [];for(var i = 0;i<10;i++) { ...
- 《转》python学习(5)--数据类型
转自 http://www.cnblogs.com/BeginMan/archive/2013/06/08/3125876.html 一.标准类型函数 cmp():比较大小 str():转换为字符串 ...
- ubuntu 安装nfs 服务
1. 安装nfs服务软件 (1)服务器端 $sudo apt-get install nfs-kernel-server rpcbind (2)客户端 (可以省略) $sudo apt-get in ...
