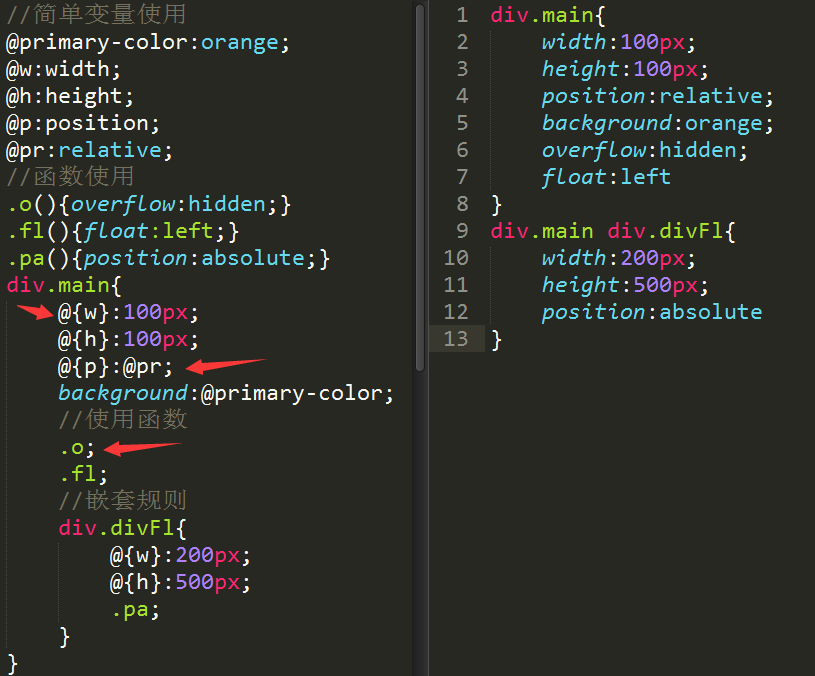
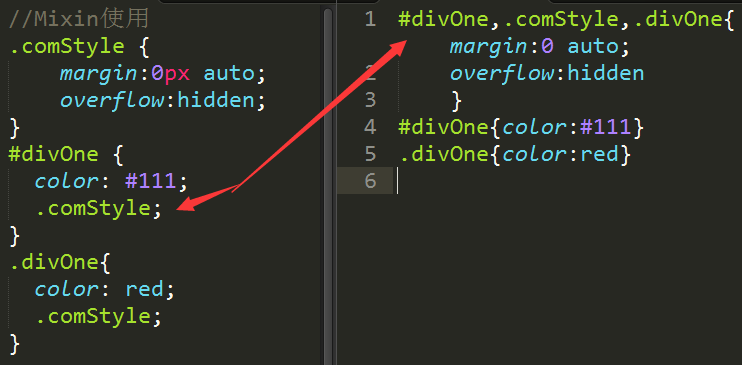
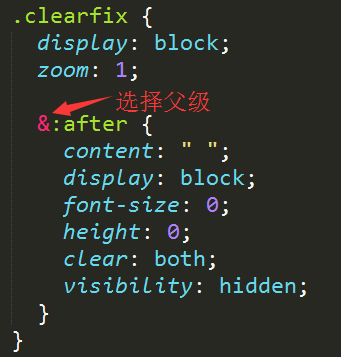
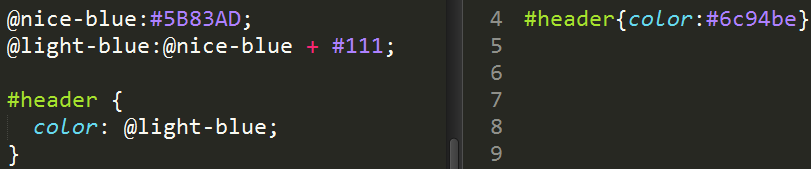
less常见的操作






















less常见的操作的更多相关文章
- opencv笔记4:模板运算和常见滤波操作
time:2015年10月04日 星期日 00时00分27秒 # opencv笔记4:模板运算和常见滤波操作 这一篇主要是学习模板运算,了解各种模板运算的运算过程和分类,理论方面主要参考<图像工 ...
- c#常见stream操作
原文: c#常见stream操作 常见并常用的stream一共有 文件流(FileStream), 内存流(MemoryStream), 压缩流(GZipStream), 加密流(CrypToStre ...
- java常见文件操作
收集整理的java常见文件操作,方便平时使用: //1.创建文件夹 //import java.io.*; File myFolderPath = new File(str1); try { if ( ...
- touch.js——常见应用操作
touch.js--常见应用操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时 ...
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- Python 常见文件操作的函数示例(转)
转自:http://www.cnblogs.com/txw1958/archive/2012/03/08/2385540.html # -*-coding:utf8 -*- ''''' Python常 ...
- JavaScript常见集合操作
JavaScript常见集合操作 集合的遍历 FOR循环(效率最高) 优点:JavaScript最普遍的for循环,执行效率最高 缺点:无法遍历对象 for(let i=0;i<array.le ...
- Python常见文件操作的函数示例
# -*-coding:utf8 -*- ''''' Python常见文件操作示例 os.path 模块中的路径名访问函数 分隔 basename() 去掉目录路径, 返回文件名 dirname() ...
- Selenium4.0+Python3系列(四) - 常见元素操作(含鼠标键盘事件)
一.写在前面 上篇文章介绍的是关于浏览器的常见操作,接下来,我们将继续分享关于元素的常见操作,建议收藏.转发! 二.元素的状态 在操作元素之前,我们需要了解元素的常见状态. 1.常见元素状态判断,傻傻 ...
- SQL Server常见基础操作
1. 常见针对表的操作(增删改查) --1. Create Table USE [MVC_000] CREATE TABLE T_TableName ( ID ,) PRIMARY KEY, Name ...
随机推荐
- Jquery实现仿腾讯微薄的广播发表
前言: 由于这几天在学习Jquery的一些知识,比以前的感觉就是Jquery太强大了,很多很简单的功能以前在JavaScript要写几十行的代码而在Jquery中只用几行代码就搞定了,所以我决定好好学 ...
- TensorFlow基础笔记(9) Tensorboard可视化显示以及查看pb meta模型文件的方法
参考: http://blog.csdn.net/l18930738887/article/details/55000008 http://www.jianshu.com/p/19bb60b52dad ...
- yuv420图文详解
YUV格式有两大类:planar和packed.对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V.对于packed的YUV格式,每个像素点的Y,U ...
- Ironic , Openstack Baremetal Hypervisor
Ironic , Openstack Baremetal Hypervisor,首发于UnitedStack Inc.. 转自: http://ju.outofmemory.cn/entry/4876 ...
- Prime is problem - 素数环问题
题目描述: A ring is compose of n circles as shown in diagram. Put natural number 1, 2, ..., n into each ...
- 【Java面试题】42 TreeSet里面放对象,如果同时放入了父类和子类的实例对象,那比较时使用的是父类的compareTo方法,还是使用的子类的compareTo方法,还是抛异常!
应该是没有针对问题的确切的答案,当前的add方法放入的是哪个对象,就调用哪个对象的compareTo方法,至于这个compareTo方法怎么做,就看当前这个对象的类中是如何编写这个方法的 试验如下: ...
- mysql压缩包的安装、配置、配成windows服务、远程连接及常规问题
1.下载windows安装包 下载地址:mysql-5.7.18 2.配置my.ini [client] port = 3306 # 设置mysql客户端连接服务端时默认使用的端口 [mysql] d ...
- MPC8313ERDB在Linux从NAND FLASH读取UBoot环境变量的代码分析
MPC8313ERDB在Linux从NAND FLASH读取UBoot环境变量的代码分析 Yao.GUET@2014-05-19 一.故事起因 由于文件系统的增大,已经大大的超出了8MB的NOR FL ...
- XP 终端服务组件 恢复补丁包 terminal service patch
terminal 终端服务组件恢复包 下载地址(点击) winconnect server xp软件 下载地址(点击)
- C#实现大数相加
在C#中,我们经常需要表示整数.但是,c#的基本数据类型中,最大的long也只能表示-9,223,372,036,854,775,808 到 9,223,372,036,854,775,807之间的数 ...
