django系列6--Ajax05 请求头ContentType, 使用Ajax上传文件
一.请求头ContentType
ContentType指的是请求体的编码类型,常见的类型共有三种:
1.application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 默认格式application/x-www-form-urlencoded 方式提交数据,ajax默认也是这个。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
user=robertx&age=22
这就是上面这种contenttype规定的数据格式,后端对应这个格式来解析获取数据,不论是get方法还是post方法,都是这样拼接数据,是公认的一种数据格式,但是如果contentType指定的是urlencoded类型,但是post请求体里面的数据是json的格式,那么就出错了,服务端没法解开数据。
2.multipart/form-data
使用表单上传文件时,必须让 表单的 enctype 等于 multipart/form-data,form表单不支持发json类型的contenttype格式的数据,而ajax什么格式都可以发,也是ajax应用广泛的一个原因。
示例如下
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="user"
robertx
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3. application/json
把它作为请求头,可以用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。如果项目需要提交的数据层次非常深,可以把数据 JSON 序列化之后来提交。另一种思路是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
如果在ajax里面写上这个contenttype类型,那么data参数对应的数据,就不能是个object类型数据了,必须是json字符串,contenttype:'json',简写一个json,它也能识别是application/json类型
$.ajax({
url:"{% url 'home' %}",
type:'post',
headers:{
"X-CSRFToken":$.cookie('csrftoken'),
contentType:'json',
},
data:JSON.stringify({
name:name,
//csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(),
}),
success:function (response) {
}
})
如果我们发送的是json数据格式的数据,那么csrf_token就不能直接写在data里面了,没有效果,必须通过csrf的方式3的形式来写,写在hearders(请求头,可以写一些自定制的请求头)里面,注意,其实contentType也是headers里面的一部分,写在里面外面都可以
二.文件上传
1.基于form表单的文件上传
模版部分
enctype="multipart/form-data" 其他两种contentType都是键值的形式发送数据,这种form_data的格式一般是把大数据一段一段隔开的,注意form表单要加上enctype属性
<form action="" method="post" enctype="multipart/form-data">
用户名 <input type="text" name="user">
图片 <input type="file" name="file_obj">
<input type="submit">
</form>
如果不用form_data格式来发,那么默认的urlencoded的格式,图片标签的数据会组成file_obj:文件名字来进行发送
视图部分
可以用下面的方法来查看请求体内容
print(request.body) # 原始的请求体数据,这个方法在查看文件上传的数据时会报错
print(request.GET) # GET请求数据
print(request.POST) # POST请求数据
print(request.FILES) # 上传的文件数据
views.py
import os
from django.shortcuts import render,HttpResponse,redirect
from upload import settings # upload是我的项目名称,为了引入BASE_DIR组成路径
# Create your views here.
def upload(request):
if request.method == 'GET':
return render(request,'upload.html')
else:
username = request.POST.get('username') #获取文件名
file_obj = request.FILES.get('file_obj') # 获得文件句柄
print(request.FILES)
print(username)
print(file_obj,type(file_obj))
#<class 'django.core.files.uploadedfile.InMemoryUploadedFile'>
from django.core.files.uploadedfile import InMemoryUploadedFile
file_name = file_obj.name # 获得文件名字
path = os.path.join(settings.BASE_DIR,'statics','img',file_name)
with open(path,'wb') as f:
# 读取文件形式
for i in file_obj:
f.write(i)
# 也可用django提供的chunks方法读取,尽量用这种方式,因为这种方式可控
# for chunk in file_obj.chunks(): # 默认一次上传的大小为65536b即64kb,最大为2.5MB一次
# f.write(chunk)
return HttpResponse('ok')
2.基于Ajax的文件上传
模版
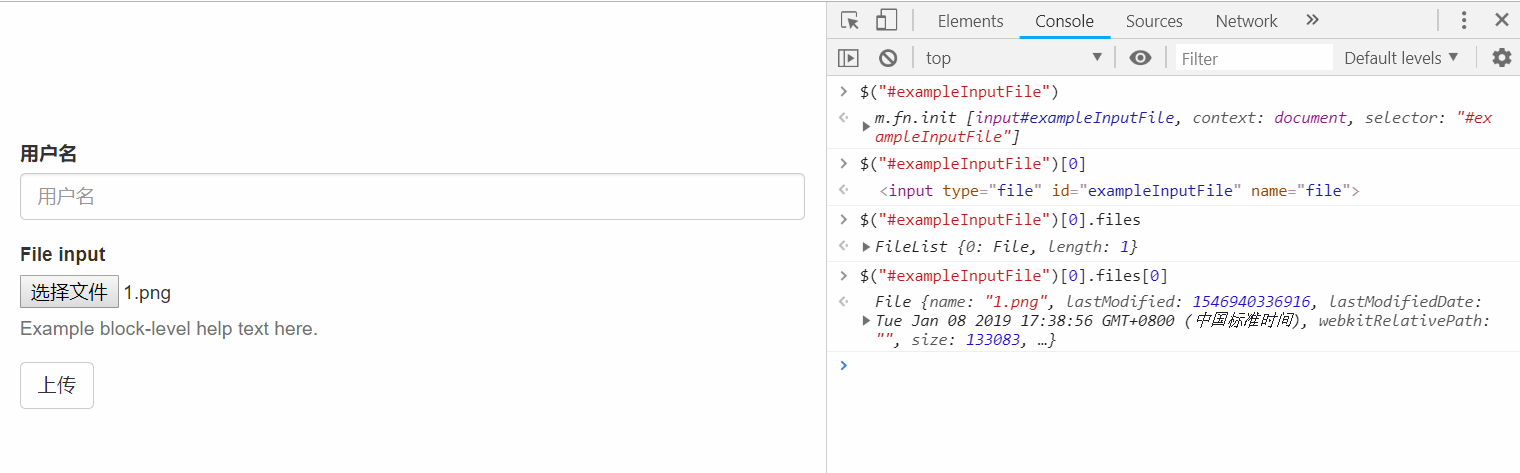
通过文件标签找到上传的文件

首先要找到上传的文件
$('input[type=file]')[0].files[0]; // 找到文件
ajax上传文件的时候,需要这个类型,它会将添加给它的键值对加工成formdata的类型
var formdata=new FormData();
ajax请求时一定要加上这两段代码
processData: false , // 不处理数据
contentType: false, // 不设置内容类型
upload.html
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div id="d1" style="margin-top: 100px;"></div>
{% csrf_token %}
<div>
用户名: <input type="text" name="username">
</div>
<div>
文件: <input type="file" name="file_obj">
</div>
<button id="sub">上传</button>
</div>
</div>
</div>
</body>
<script src="{% static 'js/jquery.js' %}"></script>
<script src="{% static 'js/jquery.cookie.js' %}"></script>
<script>
$('#sub').click(function () {
var name = $('input[name=username]').val();
var file = $('input[type=file]')[0].files[0]; // 找到文件
var csrf = $('input[name=csrfmiddlewaretoken]').val();
var formdata = new FormData(); // ajax上传文件的时候,需要这个类型
formdata.append('username',name); //request.POST.get('username');
formdata.append('file_obj',file); //request.FILES.get('file_obj');
formdata.append('csrfmiddlewaretoken',csrf);
$.ajax({
url:"{% url 'upload' %}",
type:'post',
data:formdata,
processData: false , // 不处理数据
contentType: false, // 不设置内容类型
//headers:{
// 'X-CSRFToken':$.cookie('csrftoken'),
//},
success:function (response) {
console.log(response);
}
})
})
</script>
视图部分
其实不论是使用form表单传文件还是使用ajax的方式,后端的代码是一样的
views.py
import os
from django.shortcuts import render,HttpResponse,redirect
from upload import settings
# Create your views here.
def upload(request):
if request.method == 'GET':
return render(request,'upload.html')
else:
username = request.POST.get('username') #root
file_obj = request.FILES.get('file_obj')
print(request.FILES)
print(username)
print(file_obj,type(file_obj))
#<class 'django.core.files.uploadedfile.InMemoryUploadedFile'>
from django.core.files.uploadedfile import InMemoryUploadedFile
file_name = file_obj.name
path = os.path.join(settings.BASE_DIR,'statics','img',file_name)
with open(path,'wb') as f:
#读取文件形式
for i in file_obj:
f.write(i)
# for chunk in file_obj.chunks():
# f.write(chunk)
return HttpResponse('ok')
django系列6--Ajax05 请求头ContentType, 使用Ajax上传文件的更多相关文章
- 【转载】curl 模拟 GET\POST 请求,curl查看响应头 以及 curl post 上传文件
补充说明:curl查看响应头 curl -I "http://www.baidu.com"HTTP/1.1 200 OK #HTTP协议 HTTP 返回码Server: Tengi ...
- django 基于form表单上传文件和基于ajax上传文件
一.基于form表单上传文件 1.html里是有一个input type="file" 和 ‘submit’的标签 2.vies.py def fileupload(request ...
- django上课笔记7-jQuery Ajax 和 原生Ajax-伪造的Ajax-三种Ajax上传文件方法-JSONP和CORS跨域资源共享
一.jQuery Ajax 和 原生Ajax from django.conf.urls import url from django.contrib import admin from app01 ...
- Django框架 之 Form表单和Ajax上传文件
Django框架 之 Form表单和Ajax上传文件 浏览目录 Form表单上传文件 Ajax上传文件 伪造Ajax上传文件 Form表单上传文件 html 1 2 3 4 5 6 7 <h3& ...
- 1. Django系列之Django与ajax上传文件
html代码如下: <div class="form-group"> <label for="exampleInputFile">附件上 ...
- day059-60 ajax初识 登录认证练习 form装饰器, form和ajax上传文件 contentType
一.ajax 的特点 1.异步交互:客户端发出一个请求后,需要等待服务器响应结束后, 才能发出第二个请求 2.局部刷新:给用户的感受是在不知不觉中完成请求和响应过程. 二.ajax 模板示例 ($.a ...
- 微信小程序小技巧系列《二》show内容展示,上传文件编码问题
作者:gou-tian 来自:github show内容展示 尝试用微信小程序的template组件实现.同时,尝试页面间转跳时传参,在目标页面引入模板文件实现 写的更少,做的更多 篇幅有限详细代码此 ...
- curl 模拟 GET\POST 请求,以及 curl post 上传文件
curl GET 请求 curl命令 + 请求接口的地址. curl localhost:9999/api/daizhige/article 如上,我们就可以请求到我们的数据了,如果想看到详细的请求信 ...
- IT轮子系列(四)——使用Jquery+formdata对象 上传 文件
前言 在MVC 中文件的上传,一般都采用控件: <h2>IT轮子四——文件上传</h2> <div> <input type="file" ...
随机推荐
- VS2013默认打开HTML文件没有设计视图
打开VS菜单->工具->选项->文本编辑器->文件扩展名,右侧输入html,再下拉列表选HTML(Web窗体)编辑器,点添加,确定. 第二条是彻底解决VS2013不能编辑HTM ...
- Git----时光穿梭机之管理修改04
假如你已经阅读了https://www.cnblogs.com/cxq0017/p/9663452.html Git工作区和暂存区,并且已经掌握了暂存区的概念,下面我们要讨论的是,为什么Git比其他版 ...
- mysql 删除死锁的事务
select * from information_schema.innodb_trxkill 953
- XMLHttpRequest对象的常用方法和属性(相当重要!!!)
方法:写在这里的为必选参数或者经常用到的可选参数 一, open(); 书上解释: 用于设置请求的目标url请求方法, 以及其他参数信息 个人理解: 发送请求的页面在不刷新的情况能将参数传给一个服务器 ...
- TokuDB的索引结构–分形树的实现
分形树简介 原文:http://www.bitstech.net/2015/12/15/tokudb-index-introduction/ 分形树是一种写优化的磁盘索引数据结构. 在一般情况下, 分 ...
- [原创]分享本人自己PY写的BOOST编译程序(源码)
本程序WINDOWS专用,只做抛砖引玉,希望诸位按照各自需求自行修改,主要目的是为了让诸位编译时可以省一些组合指令的时间,只需要修改几个参数即可自动编译. 支持64位编译模式. 改进版本:http:/ ...
- Smart Pointe
http://blog.chinaunix.net/uid-625789-id-2720884.html
- JavaScript 语法总结2
1. 对象的toString()和valueOf(). - toString() 和Java中的toString() 一样 - valueOf(), 和toString() 都是用来进行类型转换的方法 ...
- ASP.NET Web API之消息[拦截]处理(转)
出处:http://www.cnblogs.com/Leo_wl/p/3238719.html 标题相当难取,内容也许和您想的不一样,而且网上已经有很多这方面的资料了,我不过是在实践过程中作下记录.废 ...
- CoreDNS for kubernetes Service Discovery
一.CoreDNS简介 Kubernetes包括用于服务发现的DNS服务器Kube-DNS. 该DNS服务器利用SkyDNS的库来为Kubernetes pod和服务提供DNS请求.SkyDNS2的作 ...
