Android 水波纹点击效果(Ripple Effect)

上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了.
本文介绍的是Android5.0中其中一个炫酷的效果,点击水波纹扩散效果(Ripple Effect).
以下介绍的实现方式都是调用Android5.0的新API,并非自定义实现,所以支持在Android5.0的设备.
而大家想兼容低系统版本的话,就需要新建v21(即Android5.0)的Resource Directory.
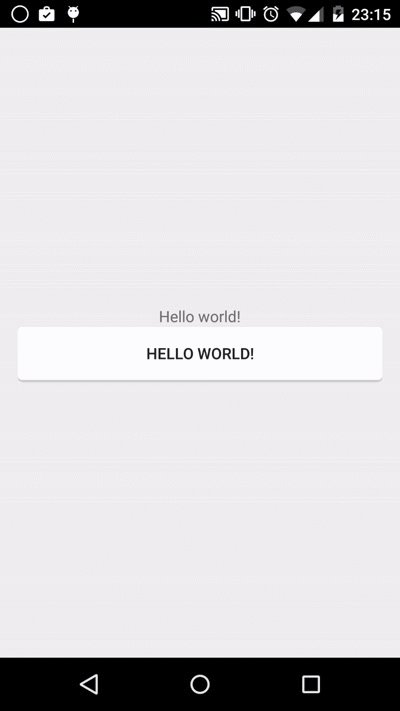
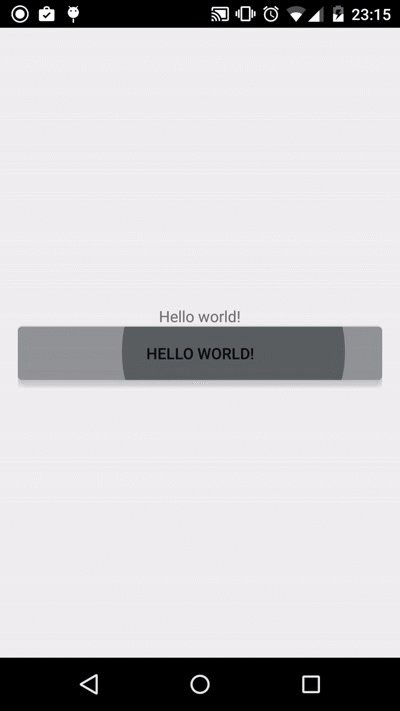
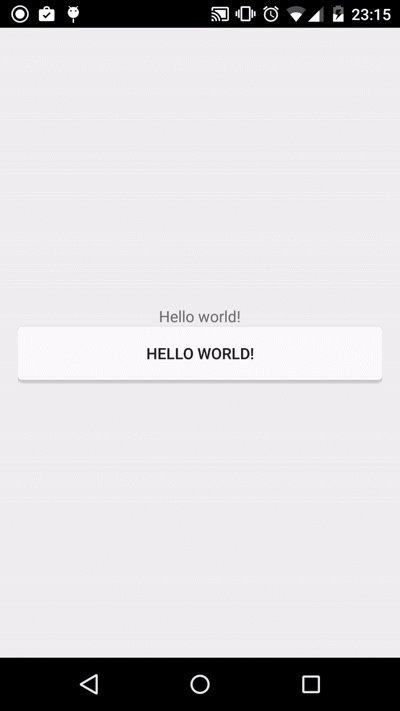
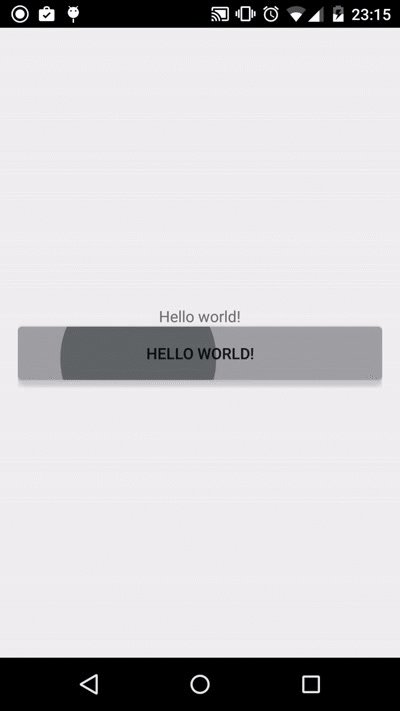
圆角背景的水波纹效果(如上图)
1. 定义一个普通圆角背景的xml;
rounded_corners.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
2. 这里是重点,<ripple>是API21才有的新Tag,正是实现水波纹效果的;
其中<ripple android:color="#FF21272B" .... />这个是指定水波纹的颜色.
而<item />里面的东西,我们都很熟悉,就是普通的定义一个带圆角的背景.
ripple_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF21272B">
<item>
<shape android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
3. 这是Activity的布局xml;
<Button android:background="@drawable/ripple_bg"... />直接使用ripple_bg作为背景.
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ripple_bg"
android:text="@string/hello_world" />
</LinearLayout>
参考文章: Android Ripples With Rounded Corners
Android 水波纹点击效果(Ripple Effect)的更多相关文章
- android: Android水波纹点击效果
Android API 21及以上新增了ripple标签用来实现水波纹的效果.我们可以通过设置ripple背景来实现一些View点击效果. 该水波纹效果有两种:一种是有界的(点击后类似于一个矩形向四周 ...
- Android之水波纹点击效果(RippleView)
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式). 当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果.看看效果图: 上图可看 ...
- android 水波纹效果实现
1.在drawable文件下,新建seletor,作为button的背景,这里我用的是两个圆角的shape <?xml version="1.0" encoding=&quo ...
- Android水波纹特效的简单实现
我的开源页面指示器框架 MagicIndicator,各位一定不要错过哦. 水波纹特效,想必大家或多或少见过,在我的印象中,大致有如下几种: 支付宝 "咻咻咻" 式 流量球 &qu ...
- Android checkbox 自定义点击效果
安卓默认的效果 自定义后的效果 前面的图片当然可以自己修改. 实现这个效果的步骤如下 1.建立 一个selector 的xml <?xml ver ...
- Android实现按钮点击效果(第一次点击变色,第二次恢复)
1.首先创建一个按钮 <Button android:id="@+id/click" android:layout_width="fill_parent" ...
- Android5.0以上的项目都会有的按钮点击特效--水波纹
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http: ...
- Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
Android特效专辑(十)--点击水波纹效果实现,逻辑清晰实现简单 这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推 ...
- android自定义控件(4)-自定义水波纹效果
一.实现单击出现水波纹单圈效果: 照例来说,还是一个自定义控件,观察这个效果,发现应该需要重写onTouchEvent和onDraw方法,通过在onTouchEvent中获取触摸的坐标,然后以这个坐标 ...
随机推荐
- 20155332 2016-2017-2 《Java程序设计》实验一 Java开发环境的熟悉
实验内容 使用JDK编译.运行简单的Java程序: 使用IDEA 编辑.编译.运行.调试Java程序. 实验知识点 JVM.JRE.JDK的安装位置与区别: 命令行运行javac:java:javac ...
- 四、利用EnterpriseFrameWork快速开发基于WCF为中间件的三层结构系统
回<[开源]EnterpriseFrameWork框架系列文章索引> EnterpriseFrameWork框架实例源代码下载: 实例下载 本章内容与上一张<利用Enterprise ...
- java 多路分发
1.概念 一个函数处理多种类型,其实和多态差不多. 但是要处理两种或者多种类型的数据时,就需要判断每种类型以及每种类型所对应的处理.(PS:我只是在走别人的老路,网上一搜这种概念,博客一大堆,我不知道 ...
- 车架号识别,VIN码识别 助力汽车后市场
又有一家汽配圈新贵引入了小译家的 车架号识别(VIN码识别)技术 那就是明觉科技 是一个服务于汽车后市场 集数据服务.行业数据挖掘 及“互联网+”为一体的汽配信息协作平台 旗下拥有一款全车零配件信息智 ...
- 行驶证识别/行驶证OCR识别全方位解析
本文全面解析行驶证OCR识别,包括什么是行驶证OCR识别.如何选择行驶证识别软件.如何操作行驶证识别软件,以及该软件应用的领域等. 一.了解行驶证识别/行驶证OCR识别 行驶证OCR识别技术,也叫行驶 ...
- php+MySQL的对用户表分表,使用户均匀分布
假如说我们目前已有一亿个注册用户,要把这些用户平均分配到100张表中,并且后续注册的用户也要均匀分配到这100张表 首先当用户注册时,如用户名为“username”,用php的crc32()函数处理用 ...
- qt cout输出中文乱码解决记录
工具 -> 选项-> 文本编辑器-> 行为 -> 文件编码->默认编码改为System 乱码原因: 默认用utf-8编码,控制台默认gbk编码,编码不一致导致的乱码
- Python+MySQL开发医院网上预约系统(课程设计)二
---恢复内容开始--- 1:报错 1.1.创建表时报错 CREATE TABLE Admin ( A_ID VARCHAR(20) NOT NULL AUTO_INCREMENT, p ...
- Python中元祖,列表,字典的区别
Python中有3种內建的数据结构:列表.元祖和字典: 1.列表 list是处理一组有序项目的数据结构,即你可以在一个列表中存储一个序列的项目. 列表中的项目应该包括在方括号中,这样Python就知道 ...
- 多用户在线FTP程序
项目名:多用户在线FTP程序 一.需求 1.用户加密认证 2.允许同时多用户登录 3.每个用户有自己的家目录 ,且只能访问自己的家目录 4.对用户进行磁盘配额,每个用户的可用空间不同 5.允许用户在f ...
