纯css3实现图片三角形排列
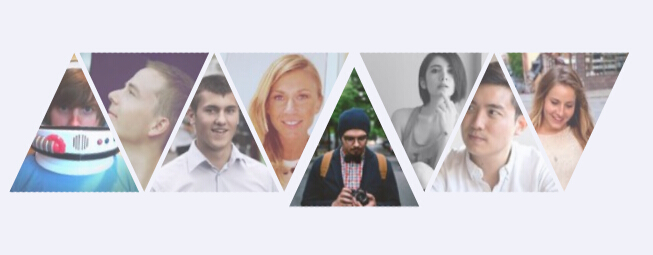
当今是个读图时代。纯大部分网页或多或少都会用到图片。特别是图片较多的网页。图片的布局和排版就非常重要了。今天要给大写带来一款纯css3实现图片三角形排列。适合一系列的图片。效果图如下:

实现的代码。
html代码:
<div class='container'>
<div class='wrap'>
<div class='crop'>
<img src='128.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='129.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='130.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='131.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='132.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='133.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='134.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='135.jpg'>
</div>
</div>
</div>
css3代码:
body
{
background: #f1f1fa;
} .container
{
margin: 140px auto 0;
font-size:;
max-width: 560px;
} .wrap
{
-webkit-transform: rotate(45deg) translate3d(0, 0, 0);
-moz-transform: rotate(45deg) translate3d(0, 0, 0);
-ms-transform: rotate(45deg) translate3d(0, 0, 0);
-o-transform: rotate(45deg) translate3d(0, 0, 0);
transform: rotate(45deg) translate3d(0, 0, 0);
display: inline-block;
-webkit-transition: -webkit-transform 300ms ease-out;
-moz-transition: -moz-transform 300ms ease-out;
transition: transform 300ms ease-out;
width: 100px;
}
.wrap:hover
{
-webkit-transition: -webkit-transform 700ms ease-out;
-moz-transition: -moz-transform 700ms ease-out;
transition: transform 700ms ease-out;
-webkit-transform: rotate(45deg) translate3d(10px, 10px, 0);
-moz-transform: rotate(45deg) translate3d(10px, 10px, 0);
-ms-transform: rotate(45deg) translate3d(10px, 10px, 0);
-o-transform: rotate(45deg) translate3d(10px, 10px, 0);
transform: rotate(45deg) translate3d(10px, 10px, 0);
}
.wrap:nth-child(even)
{
width: 40px;
-webkit-transform: rotate(225deg) translate3d(30px, 120px, 0);
-moz-transform: rotate(225deg) translate3d(30px, 120px, 0);
-ms-transform: rotate(225deg) translate3d(30px, 120px, 0);
-o-transform: rotate(225deg) translate3d(30px, 120px, 0);
transform: rotate(225deg) translate3d(30px, 120px, 0);
}
.wrap:nth-child(even) .crop img
{
-webkit-transform: skew(-20deg, -20deg) rotate(-225deg);
-moz-transform: skew(-20deg, -20deg) rotate(-225deg);
-ms-transform: skew(-20deg, -20deg) rotate(-225deg);
-o-transform: skew(-20deg, -20deg) rotate(-225deg);
transform: skew(-20deg, -20deg) rotate(-225deg);
}
.wrap:nth-child(even):hover
{
-webkit-transform: rotate(225deg) translate3d(40px, 130px, 0);
-moz-transform: rotate(225deg) translate3d(40px, 130px, 0);
-ms-transform: rotate(225deg) translate3d(40px, 130px, 0);
-o-transform: rotate(225deg) translate3d(40px, 130px, 0);
transform: rotate(225deg) translate3d(40px, 130px, 0);
} .crop
{
position: relative;
width: 160px;
height: 160px;
margin:;
display: block;
overflow: hidden;
-webkit-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-moz-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-ms-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-o-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
transform: skew(20deg, 20deg) translate3d(0, 0, 0);
}
.crop img
{
width: 160px;
height: 160px;
position: absolute;
left: -50%;
margin-top: 36px;
margin-left: 36px;
top: -50%;
-webkit-transform: skew(-20deg, -20deg) rotate(-45deg);
-moz-transform: skew(-20deg, -20deg) rotate(-45deg);
-ms-transform: skew(-20deg, -20deg) rotate(-45deg);
-o-transform: skew(-20deg, -20deg) rotate(-45deg);
transform: skew(-20deg, -20deg) rotate(-45deg);
opacity: 0.7;
-webkit-transition: opacity 300ms ease-in-out;
-moz-transition: opacity 300ms ease-in-out;
transition: opacity 300ms ease-in-out;
}
.crop img:hover
{
opacity:;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/8500
纯css3实现图片三角形排列的更多相关文章
- 使用纯css3实现图片轮播
<!DOCTYPE html> <html> <head> <title> 飛天网事--纯CSS代码实现图片轮播 </title> < ...
- 纯CSS3实现图片展示特效
本文中要实现的一个纯CSS3的图片展示特效,以前只能用JavaScript实现,可想而知会受到多方面的限制,特别是性能.而今天我们将用简单的CSS3代码实现,你会发现它的动画效果在现代浏览器的帮助下无 ...
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- 纯CSS3手风琴图片滑动特效
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识. 开发环境 Adobe Dreamweaver CS6/Chrome浏览器 演示地址 演示地址 制作CSS3制作手风琴图片滑动效果,我们仅 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 利用纯CSS3实现超立体的3D图片侧翻倾斜效果
原文:利用纯CSS3实现超立体的3D图片侧翻倾斜效果 上午的时候我在jQuery论坛上看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是 ...
- 纯CSS3实现的图片滑块程序 效果非常酷
原文:纯CSS3实现的图片滑块程序 效果非常酷 之前我们经常会看到很多利用jQuery实现的焦点图插件,种类太多了,今天我想给大家分享一款利用纯CSS3实现的图片滑块应用,完全是利用CSS3的相关特性 ...
- CSS3实战开发: 纯CSS实现图片过滤分类显示特效
原文:CSS3实战开发: 纯CSS实现图片过滤分类显示特效 各位网友大家好,今天我要带领大家开发一个纯CSS的图片分类显示的网址导航,单纯看标题大家可能有些困惑,依照以往惯例,我先给大家演示一下实际运 ...
随机推荐
- Hystrix的一个坑,queue中的run方法没有被执行?
今天学的时候随手测了一下Hystrix的queue的异步执行,发现执行queue之后,还没有打印run方法中的内容,程序就结束了: import com.netflix.hystrix.Hystrix ...
- 腾讯云-Linux 基础入门
Linux 基础入门 目录操作 任务时间:5min ~ 10min 创建目录 使用 mkdir 命令创建目录 mkdir $HOME/testFolder # $HOME 当前用户的家目录 root ...
- Ueditor编辑旧文章,从数据库中取出要修改的内容
Ueditor编辑旧文章,从数据库中取出要修改的内容然后放置到编辑器中: <script type="text/plain" id="editor"> ...
- PowerDesigner 的常用方法
http://www.cnblogs.com/studyzy/archive/2008/01/23/1050194.html PowerDesigner 的常用方法 修改外键命名规则 选择Databa ...
- ubuntu(14.04) remote access(远程连接数据库)
1.修改mysql的配置文件. /etc/mysql/my.cnf 把 bind-address 的那行代码注释掉,保存退出,重启mysql
- PowerDesigner 12小技巧-pd小技巧-pd工具栏不见了-pd修改外键命名规则-pd添加外键
PowerDesigner 12小技巧-pd小技巧-pd工具栏不见了-pd修改外键命名规则-pd添加外键 1. 附加:工具栏不见了 调色板(Palette)快捷工具栏不见了PowerDesigner ...
- Hadoop DistCp 使用指南
原文地址:http://hadoop.apache.org/docs/r1.0.4/cn/distcp.html 概述 使用方法 基本使用方法 选项 选项索引 更新和覆盖 附录 Map数目 不同HDF ...
- Unix环境高级编程(一)文件I/O
Unix系统中大多数文件I/O只需用到五个函数:open.read.write.lseek.close.本章说介绍的I/O是不带缓冲的,即:每个read和write都调用内核中的一个系统调用.不是IS ...
- OpenCV245之SURF源代码分析
一.fastHessianDetector函数分析 (1)參数 const Mat& sum 积分图片 const Mat& mask_sum vecto ...
- nginx实战五
nginx用户认证 https://coding.net/u/aminglinux/p/nginx/git/blob/master/access/auth.md 当访问一些私密资源时,最好配置用户认证 ...
