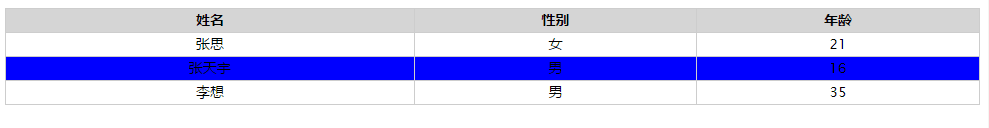
table 中的tr 行点击 变换颜色背景
<style>
table{border-collapse: collapse;border-spacing: 0; width: 100%;}
table tr th,td{border:1px solid #ccc;text-align: center;}
table tr th{background:#D4D4D4}
table tr:hover{background:#fafafa}
table tbody tr:nth-child(even){background:#f9c}
</style>
<table id="tableBox">
<thead>
<tr style="background: #ccc;">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张思</td>
<td>女</td>
<td>21</td>
</tr>
<tr>
<td>张天宇</td>
<td>男</td>
<td>16</td>
</tr>
<tr>
<td>李想</td>
<td>男</td>
<td>35</td>
</tr>
</tbody>
</table> <script>
//js放到table下,才能检测到tr数组
var trs = document.getElementById("tableBox").getElementsByTagName("tr");
var trs=document.getElementById("tableBox").getElementsByTagName("tr");
$(function(){
for(var i=0;i<trs.length;i++){
trs[i].onmousedown = function(){
mousedownclick(this);
}
}
});
function mousedownclick(obj){
for(var j=0;j<trs.length;j++){
if(trs[j]==obj){
trs[j].style.background='blue';
}else{
trs[j].style.background='';
}
}
}
</script>

table 中的tr 行点击 变换颜色背景的更多相关文章
- Vue. 之 Element获取table中选中的行
Vue. 之 Element获取table中选中的行 问题描述: 如下截图,在Table中选择数据后,然后在点击“统计”按钮,获取Table表中选择的行 解决方案: 1. 给“统计”这个按钮添加一个点 ...
- jQuery遍历table中的tr td并获取td中的值
jQuery遍历table中的tr td并获取td中的值 $(function(){ $("#tableId tr").find("td").each(func ...
- jquery 在 table 中修改某行值
修改 table 中某行的的方法步骤如下: 1.选择要修改的行,事件触发,比如我的 双击某行时修改 2.将要修改的行,替换为input,原先的列中的值,需要放到对应的input中作为默认值 3.修改完 ...
- 用JavaScript,获取Table中指定的行、列
前言: 先要谢谢George Wing的慷慨赠书<悟透JavaScript>,让我更加感受到了技术交流的重要性,呵呵~ 进入正题,面试题中有一题:如何通过JavaScript获取Table ...
- table中的标题行冻结的简单实现
这里只是简单的实现,主要是用了position属性的fixed属性值,这个属性值需要高版本浏览器的支持,如果要兼容低版本的浏览器可以通过写脚本的方式实现,也可以使用UI库,有些UI库里面表格插件的标题 ...
- JSP table中除了第一行(标题)其他全清空
表格如下 <div style="overflow-x: auto;width: 800px"> <table id="taresults02" ...
- [转]table中设置tr行间距
原文地址:https://blog.csdn.net/itmyhome1990/article/details/50475616 CSS border-collapse 属性设置表格的边框是否被合并为 ...
- table中设置tr行间距
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框 值 描述 separate 默认值.边框会被分开.不会忽略 border-spacing 和 empty-cell ...
- 折叠table中的tr
code <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
随机推荐
- php foreach 遍历细节探讨
foreach 也是正常的语法循环结构,可以有 break 和 continue 等操作 遍历过程中值变量传递默认是值传递 输出结果为: 遍历过程中值变量可以认为设定为引用传递:foreach($数组 ...
- soundPool的使用
SoundPool soundPool = new SoundPool(4, AudioManager.STREAM_MUSIC, 100); HashMap<Integer, Integer& ...
- python 杂谈
python 当前文件导入自定义模块的时候,会默认执行一遍 python使用的变量必须是已经定义或者声明过的.
- D - How Many Tables (并查集)(水题)
点击打开链接 Today is Ignatius' birthday. He invites a lot of friends. Now it's dinner time. Ignatius want ...
- C - Oil Deposits(dfs)
点击打开链接 Oil Deposits Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Othe ...
- leecode刷题(22)-- 反转数组
leecode刷题(22)-- 反转数组 反转数组 反转一个单链表. 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3-> ...
- 喝最烈的酒、挖最大的DONG——工具与技巧篇
本文作者:i春秋签约作家——黑色镰刀 0×00 前言 在这个科技发达的时代,很多时候工具都可以代替人做很多事情,之前我就有谈起过有企业将人工智能运用于网络安全方面,像如今,也有更多更人性化更智能的工具 ...
- 挂载U盘到linux中
一. 挂载U盘到linux中,也可以是虚拟机中的linux 1. 首先插上U盘 2. fdisk -l 找到自己的U盘设备,并且记住文件系统类型,主要看空间大小来判断,比如是/dev/sdc ...
- Java网络编程以及简单的聊天程序
网络编程技术是互联网技术中的主流编程技术之一,懂的一些基本的操作是非常必要的.这章主要讲解网络编程,UDP和Socket编程,以及使用Socket做一个简单的聊天软件. 全部代码下载:链接 1.网络编 ...
- 实验二 输出“Hello Word!”,测试主方法的输入参数和心得体会
实验二 一.输出“Hello World!” 1.首先打开eclipse,如下图所示. 2.选择一个工作空间,如下图所示. 3.接下来,点击[Java项目]创建一个Java项目,如下图所示. 4.然后 ...
