Vue基础学习(纯属个人学习的笔记,慢慢新增)
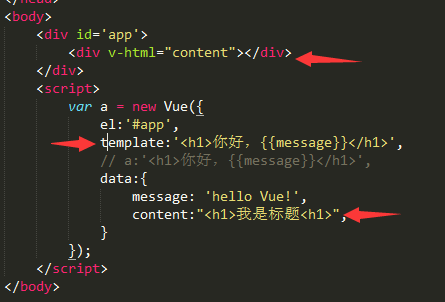
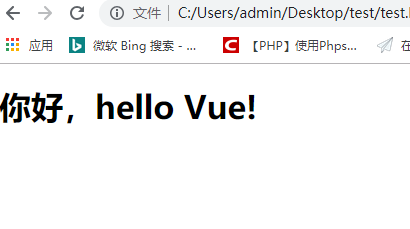
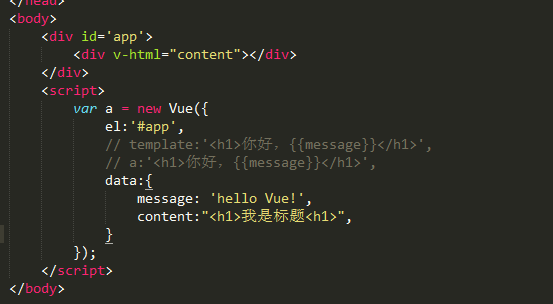
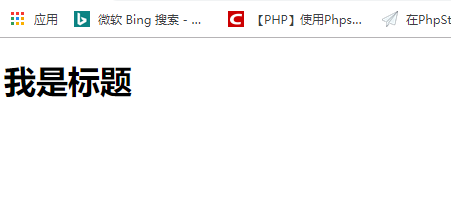
1、在html文件中,声明了template对象,那么在 data对象中的v-html和v-text的绑定数据是不起作用的




2、v-的几个常用绑定
v-html和v-text:引用的content没有{{}},v-html能解析标签,v-text不能,这是他们之间的区别,其中v-text的作用和{{}}的作用是一样的,
只是写法不一样,v-html能解析html标签,而v-text和{{}}则都不能。
//html端
<div v-html='content'></div> //js端
data:{
content:"<h1>我是内容</h1>",
}
注:这三个模板标签,都可以写js代码,下面输出为:name的值后面跟上Lee

监听事件指令 v-on :其中v-on可以简写为@
//html 端
<div v-on:click="clickMe">单击</div> //js端
methods:{
clickMe:function(){
alert(11)
}
}
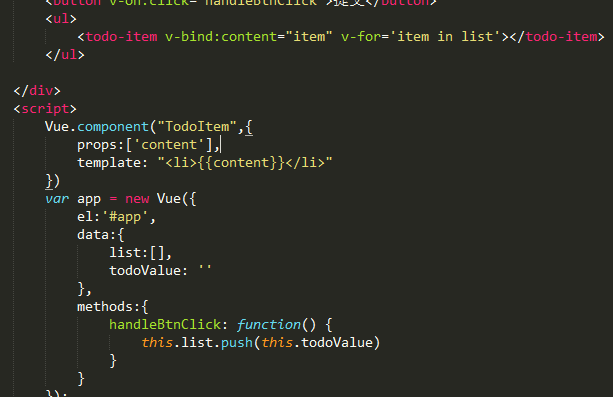
3、组件的使用:
注册全局组件:
在new Vue对象之前,创建一个组件

注意点:
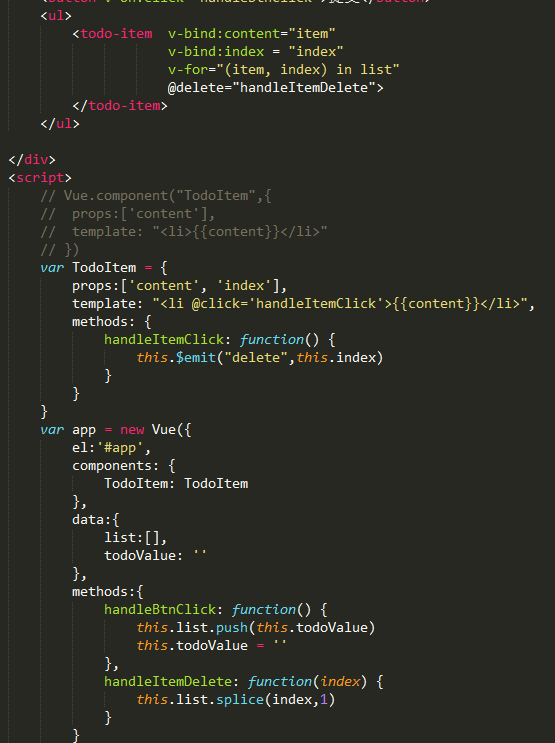
(1)、Vue.component是注册全局组件,TodoItem是组件名称,对应在模板中,对于中间大写的I需要用横线隔开。
(2)、list是app中收到的数据,要想组件中获取,在v层的组件使用的内部需要用一个v-bind:接收到数据,然后在注册的组件中用props接收。
注册局部组件:

注意点:
(1)、在实例对象之前,声明一个对象,这个对象和全局注册组件是一样的
(2)、需要在实例中用components实例化这个组件,注意有 s
(3)、在v层引用也是和全局组件一样的
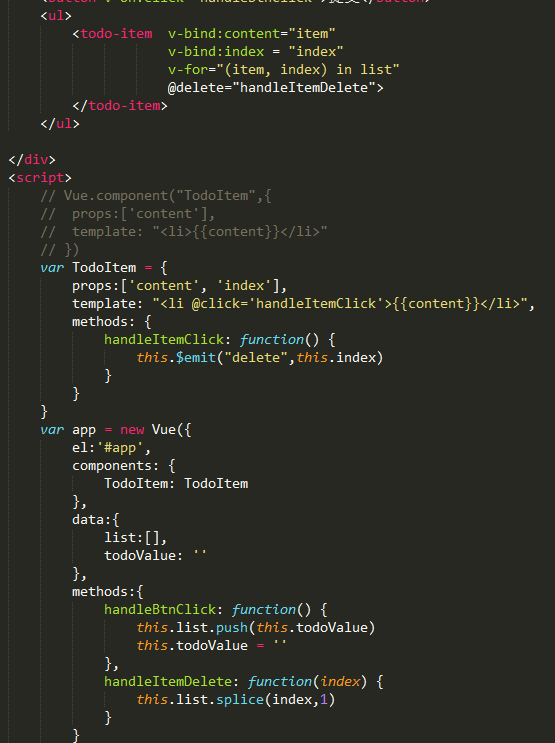
4、父子组件之间的传值
父组件向子组件传值:
首先,在子组件中需要有一个接收父组件的变量,即v-bind:content。子组件接收到父组件的值,在组件内部需要用props接收,其中content是值,index是键.
子组件向父组件传值:
在子组件中,通过$emit() 向外传值,如下,在template中添加一个点击事件handleItemClick,当点击时,触发子组件的handleItemClick方法,该方法调用$emit()方法,将index传递给父组件。但父组件怎么知道子组件发送数据了呢,通过delete这个监听事件,当父组件监听到该事件触发,父组件调用handleItemDelete方法,在handleItemDelete方法中接收子组件传过来的值。

父子组件单向数据流:父组件可以给子组件传递任何的数据,但是子组件不能修改父组件传过来的值,只能接收

如上图:对于父组件传过来的count值,父组件可以任意传输,但是作为子组件,只能接收,而不能做修改,如this.count++, 这样程序会报错,子组件只能使用一个变量对父组件的传过来的值进行接收然后进行后续的操作,如上图的定义了一个number
5、计算属性和监听器
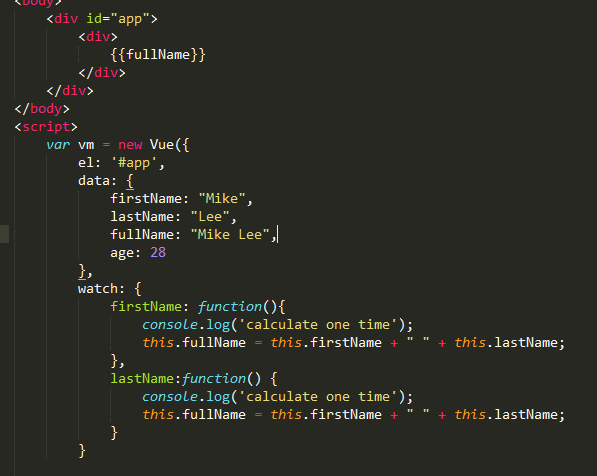
这里有个这样的需求,firstName和lastname需要合并,然后在V层进行渲染显示

合并之后的效果是这样的:

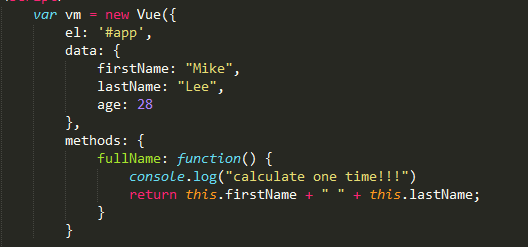
如果是是用methods方式的话

在v层应该是如下调用:

这样写完全能达到效果,但是不管firstName和lastName有没有发生变化,页面都会进行一个刷新,对于性能来讲是有所损耗的。
监听属性:用来监听实例上面的数据变化


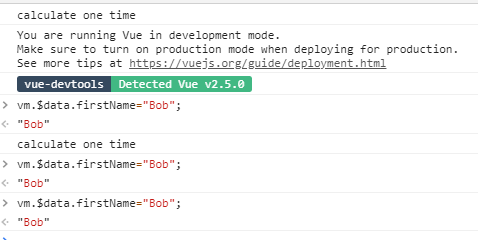
上面的代码监听firstName和lastName变化,当初始化的时候,fullname是不会进入监听器的,因为firstName和lastname都没发生变化,监听器没有监听到变化,那么渲染的页面是有缓存的,不会对页面重新的渲染。
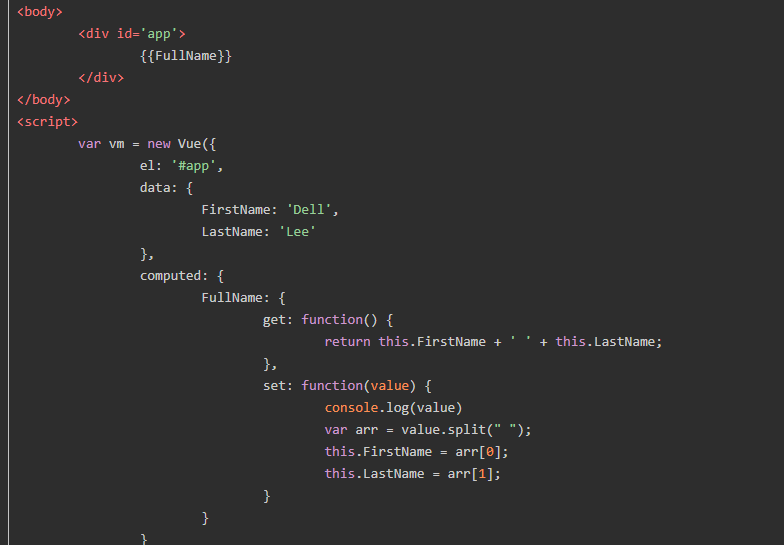
计算属性:
与监听属性类似,第一次会渲染页面,之后,如果firstName和lastName不发生变化的时候,页面的这个部分不会重新刷新渲染,因为有缓存机制。但是相对于监听属性来说,计算属性相对来说简单很多,代码的复杂程度小很多。


计算属性有set和get方法,这两个方法一个是当设置的时候调用,一个是获取的时候调用。

其中,set方法接收外部传来的参数value,vue如果不指定get和set 默认是有get方法,并且省略,set方法需要设置
7、 v-if和v-show区别
v-if和v-show都是显示和隐藏模板标签,而v-if是控制模板标签存在不存在,而v-show是控制不会删除dom,只是把display置为none,标签是存在的。v-show的性能更高,v-if因为每次都需要删除新增,性能更低。
这里有个知识点:在input框中,vue对于切换的两个input框会有默认复用机制,什么意思呢,请看下面例子:
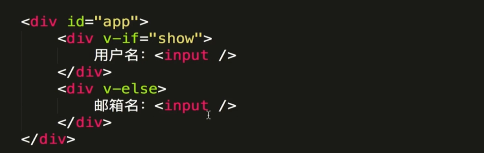
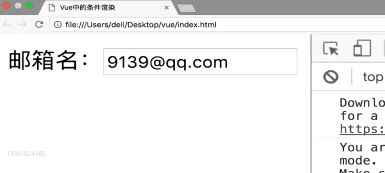
现在有这么个功能,当show为false的时候,显示用户名和一个输入框,当show为true的时候,显示邮箱和input框。


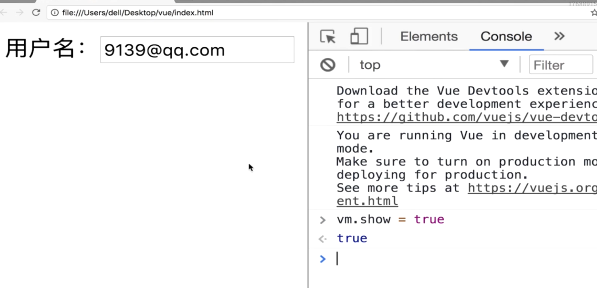
但是,当在控制台改变show的值为true时,变变成了用户名和input框,这个input框还是原来的配方,还是原来的味道,并没有随着show值得改变而改变。

这是什么原因呢,这就是vue的input框的复用机制,当重新渲染页面时,会尽量去复用页面上已经存在的dom,那么为了解决这个问题,可以在input中加入一个key值,vue就知道两个input框是不一样的,这样就OK了,然而,在实际项目中,默认的index不能作为key值的,为什么呢,因为index也是要被复用的啦,那咋办呢,在实际生产过程中,返回的数据,一般会返回一个唯一标识的值,一般是id,这就可以把id作为key值,因为这个key是需要根据不同的值来动态绑定的,所以正确的写法是: :key = item.id

8、template模板占位符:能起到div的作用,但是不会渲染到页面上
9、数组操作的方法(变异方法):push、pop、shift、unshift、splice、sort、reverse(好好查查看看)
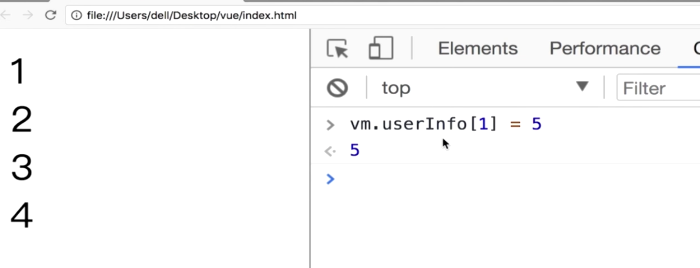
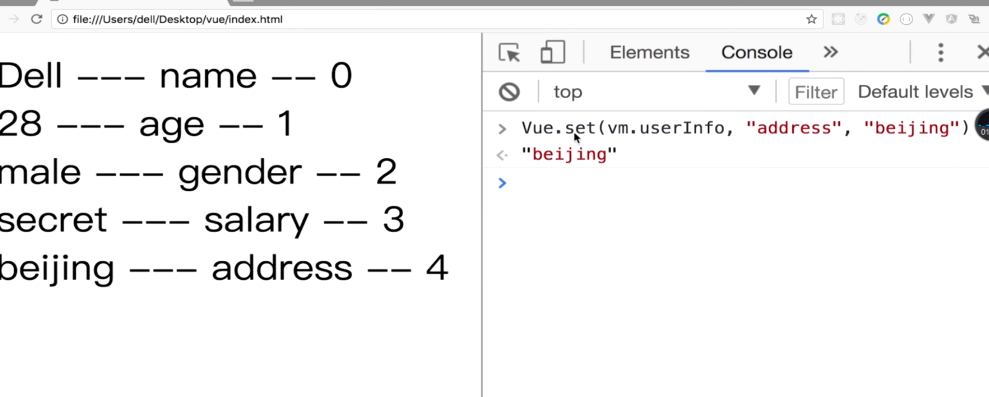
10、Vue改变数组对象的方法(双向反应,对象两种,引用和set方法,数组是三种,加上上面的变异方法):在vue中,如果直接操作数组,能够改变数组,但是不能使之双向变化,也就是数组变化之后,页面也跟着变化。但是,直接操作数组和变量是不会改变的。

在userInfo数组中改变了下标为1的值,确实这个数组发生了改变,但是对应的页面却没有发生变化。怎么做才会有变化呢?这里有三种方法:
第一种就是上面说的使用变异方法,
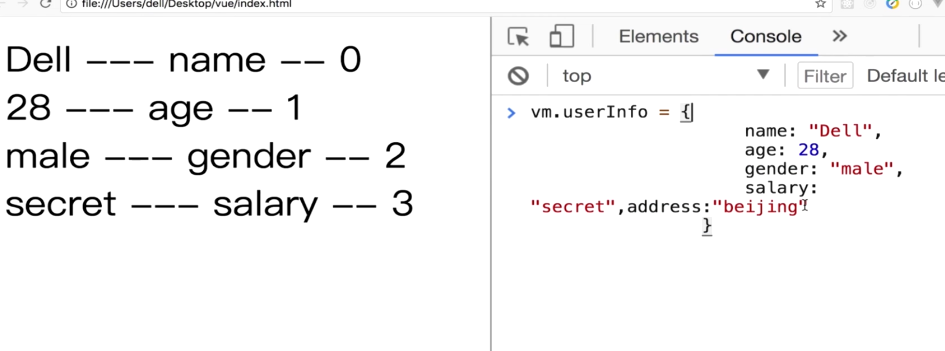
第二种是引用,也就是说把数组对应的地址改变,指向另外一个地址

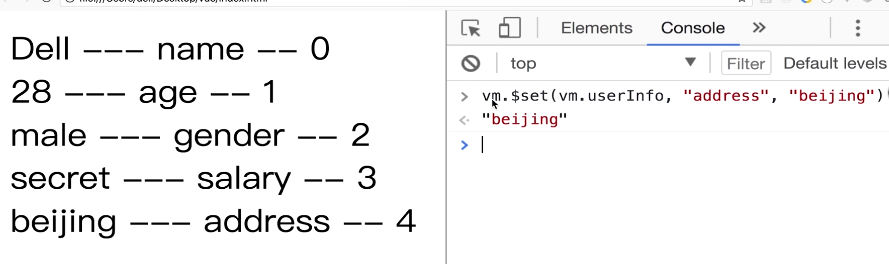
第三种方法就是set,set是一个全局方法,如果是全局使用则是Vue.set(),如果是实例使用,那么是实例.$set,如 app.$set()


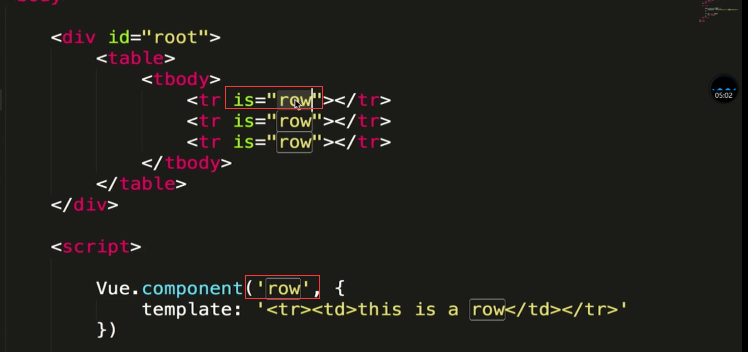
11、is属性,就是比如在table 下使用子组件,子组件包含tr等标签,但是在引用子组件的时候,table内直接使用组件名称,会导致引用不成功,这时候就要指定子组件的名称,其他的类似有select、ul下面的有li 、ol等

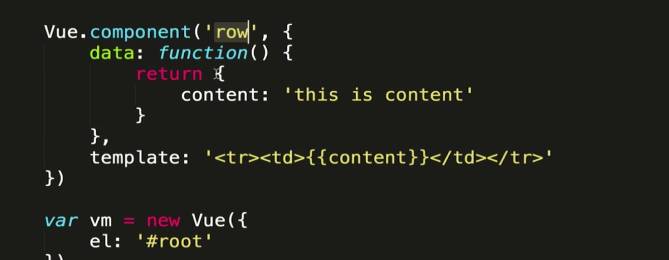
12、在子组件中定义data的时候,data必须是一个函数,返回的是一个对象

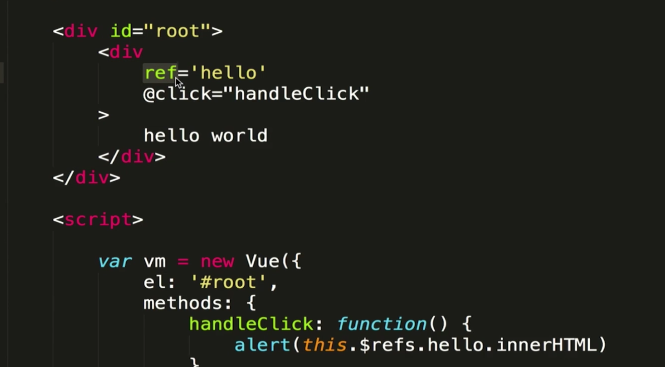
13、ref:获取某一个dom节点的数据,或者一个组件的引用
vue一般不建议在页面中直接操作dom,但是在某些特殊情况下必须要操作dom,vue提供了ref引用。
有如下的需求,需要点击div的时候,获取div中的数据

如上,点击div,在handleClick中通过$refs(代表所有的ref引用,注意是所有refs,有s).节点引用的名称.所有的文档
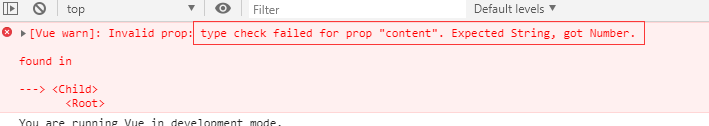
14、组件的参数校验:父组件向子组件传递参数,子组件有权对参数进行校验


如上图,参数校验必须是一个字符串,但是传入了一个数字,注意:只有content前面加了 :才会是数字,如果没加,那就是字符串了。
在如果,需要验证的内容是数字或者字符串呢,这时候该怎么办?一样的,在子组件的content接收一个数组,将需要验证的参数的类型传入,如下图,并没有报错,正常的。

注意:验证的名称需要首字母大写,如String,Number,Object
组件参数校验还有另外一种写法,对象写法,推荐使用这种:

如上图,type是校验参数的类型,required是参数是否必传,true是必传,false是非必传,default是当传入的参数是空的时候,默认使用default的值去填充;validator是校验器,计较复杂的校验在这写,return true的话表示校验通过,false没通过。
15、组件的props特性和非props特性
如14的中的图,
props特性是指,当父组件使用子组件的时候,当父组件传值,恰好子组件有一个与之同名的接收,也就是14图中的content,父组件给子组件传递了content,恰好子组件又声明了content,父子组件有个对应关系。
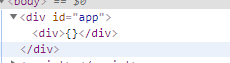
其有以下特性:(1)、该content是不会在子组件的dom上显示的,如图:

(2)、在子组件中可以使用{{}}直接使用,也可以使用this.content获取其值
非props特性是指,父组件传递的content,在子组件中并没有对应的content与之对应。
其有以下特性:
(1)、组件没法使用content,使用会报错
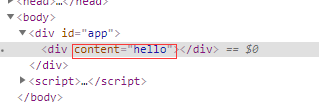
(2)、父组件的content会在子组件的dom节点上显示,如图

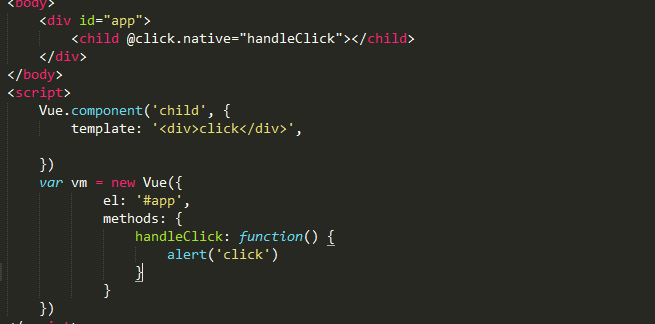
16、给组件绑定原生事件:
在给组件绑定原生事件的时候,需要现在子组件内部定义一个事件,然后通过父组件通过监听子组件,达到触发的目的,如下图 ,通过监听delete达到触发handleItemDelete事件

如上,这样子的话,会比较麻烦,先要点击子组件的click方法,通过$emit() 方法,父组件监听到之后再触发handleItemDelete,达到触发的目的。然而,vue也提供了一个原生的方法,可以一步到位的触发click事件,在使用资助建的时候的click方法后面加上.native,那么直接可以直接在子组件上使用click方法,如下图:


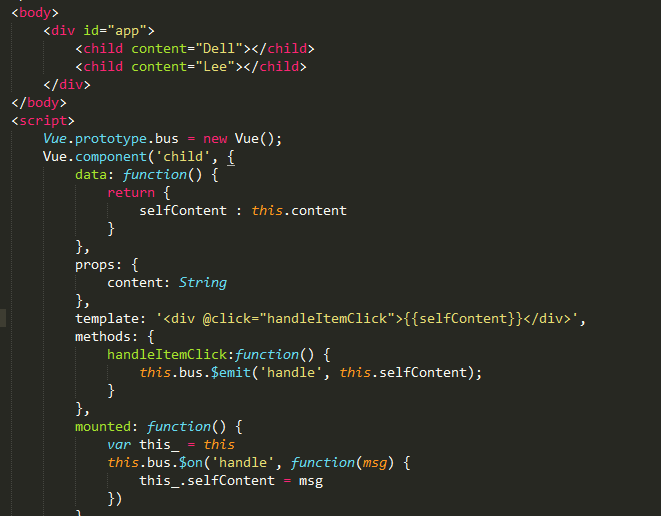
17、非父子组件间的传值(bus/总线/发布订阅模式/观察者模式)
在父子之间传值,父组件向子组件传值,通过props接收,子组件向父组件传值通过$emit()方法进行传值,那么费兄弟之间传值呢?可以使用vuex插件或者使用总线模式,这里主要讲总线模式,vuex在后续讲。现在有这样的需求,两个div,点击任何一个,另外一个会变成上一个一样的数据,点击Dell,会变成右边的图示:



针对这种非父子之间的传值,总的一点是在Vue的类中,挂载一个属性节点,这个节点用于创建实例之后的传值,看如下图:
首先,在实例vue之前,通过Vue.prototype.bus = new Vue(),将Vue实例挂载到bus上,这样一来就等于在Vue这个类中定义了一个属性bus。这个属性也具有$emit()的方法,通过this.bus.$emit(),将content的内容抛出,与此同时,因为bus是类中的属性,他也同时具有$on 的方法,该方法是用来监听接收节点的,通过监听handle,获得content的值,并将获得的值赋给selfContent
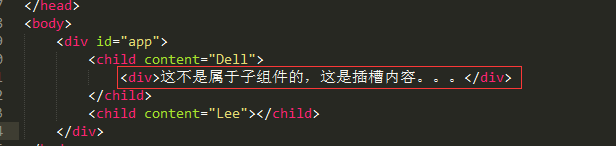
18、vue中的插槽:
什么叫插槽,插槽就是指在使用子组件的时候,插入的一些东西,不是属于子组件的,是要根据父组件的一些dom插入显示的,叫插槽。如下图:

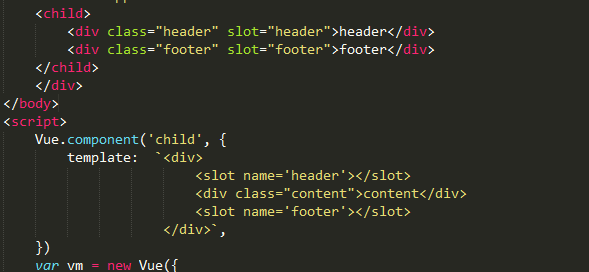
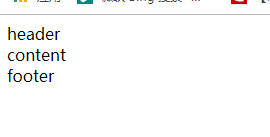
现在有如下需求,在子组件的上面有header部分,在子组件的下面有footer部分,实现如下:

具名插槽:如上图,在组件child中有两个插槽,这种有slot="header"的这种形式的插槽,叫做具名插槽。因为在子组件中引用插槽,直接引用下来,不知道谁是谁,所以呢,给插进来的那个节点娶个名字,在子组件中使用,通过name=‘插槽名称’,那么是可以按正常显示的,显示如下:

19、vue中的作用域插槽:
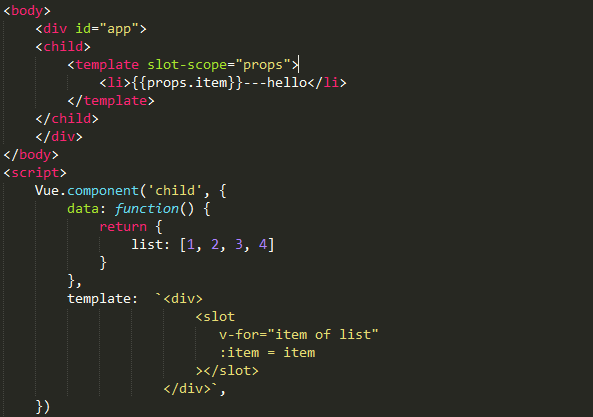
现在有这样的一个需求:child组件有一个循环,但是很多地方需要用到这个组件,但是这个组件的显示形式并不是由子组件决定,而是由父组件决定。看如下代码:

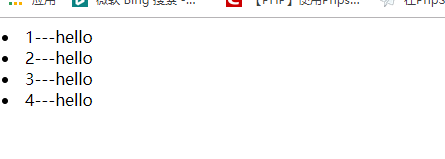
这段代码的意思是:child组件有一个循环,这个循环是通过外部的父组件决定的。在最上面,需要一个<template></template>,这是一个固定写法,然后在template中需要定义一个slot-scope的属性,这句话是说,子组件的item数据将会放到这个props(这个名称随便取)中,然后呢,将以li的形式显示,而且,这后面还跟着自定义的hello文字。也就是说,循环内容是子组件的事情,但是显示的方式是父组件来决定。如下图:

20、动态组件和v-once
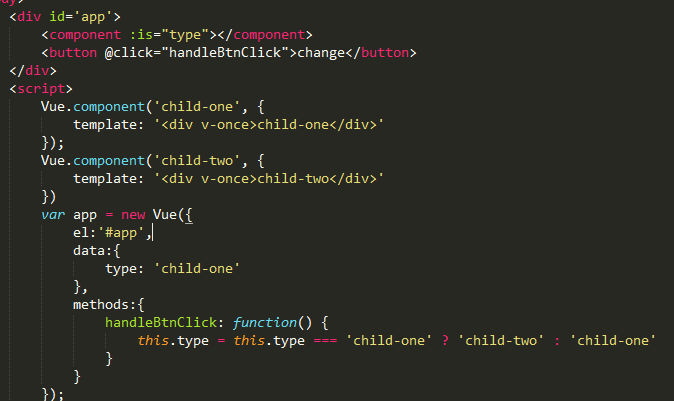
父组件的渲染需要根据is中值的不一样,加载不同的子组件。现在要达到这样一个效果,单击change,不断切换child-one组件和child-two组件。如下图:

当点击change的时候,根据is中type的不同,切换type中值对应的组件。在看,在子组件中的模板中加入v-once指令,这样切换的时候会把组件好方法哦内存中缓存起来,这样就不会在切换的时候,销毁,重建组件导致耗费大量的性能。
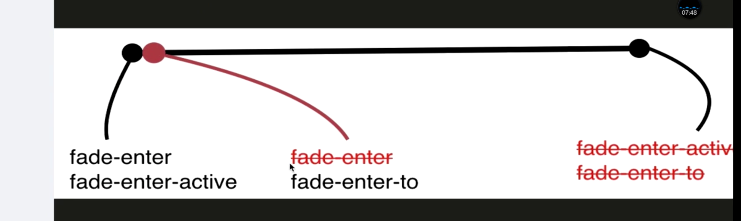
21、vue中css动画之淡入淡出效果

总的来说,在vue淡入的效果中,我的理解是,enter是淡入的起点,也就是刚开始不存在,在第二帧的时候就被清楚了,enter-active是淡出的终点,在最后被清除了,显示完整。在enter中通过定义opacity初始时刻的值,最大为1,也就是全实的,在最后也是实的。然后在enter-active中通过transition:opacity的值变化的时间,注意单位是秒。

在淡出的效果中,leave-active 是起点,也就是透明度刚开始为设置的opacity的值,leave-to是终点,透明度为0,这段过度的时间是leave-active中transition:opacity中设置的时间,单位是秒。

22、vue结合animate.css库做动画效果
首先进入官网:https://daneden.github.io/animate.css/进行下载或者使用bootcdn获取。

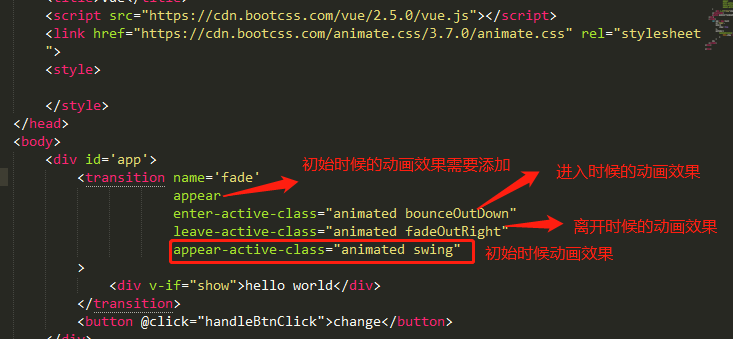
引入css之后,在transition中的name后面加上进入动画enter-active-class="animated animate官网选择一种动画效果" ,加上出去动画leave-active-class="animated 官网选择出去动画效果"。这样就OK可以了。
23、css3动画样式和过渡动画样式一起来

24、移动端采用统一的手机样式以及移动端出现的会有1px边框问题:
在博客园的随笔中下载reset.css和border.css,然后在入口文件main.js中引入
25、在移动端使用click事件的时候,会出现在移动端和浏览器端延迟300ms才执行为了解决这个问题,使用fastClick
首先切换到项目目录下,使用 npm install fastclick --save命令进行下载,下载完成之后,在入口文件中引入
import fastClick from 'fastclick'
引入完成之后,注册使用,fastClick.attach(document.body),这样就可以在全局进行使用了
26、在vue中使用stylus
https://www.cnblogs.com/cpqwebfe/p/7048612.html
Vue基础学习(纯属个人学习的笔记,慢慢新增)的更多相关文章
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- 学习参考《零基础入门学习Python》电子书PDF+笔记+课后题及答案
国内编写的关于python入门的书,初学者可以看看. 参考: <零基础入门学习Python>电子书PDF+笔记+课后题及答案 Python3入门必备; 小甲鱼手把手教授Python; 包含 ...
- 学习《零基础入门学习Python》电子书PDF+笔记+课后题及答案
初学python入门建议学习<零基础入门学习Python>.适合新手入门,很简单很易懂.前一半将语法,后一半讲了实际的应用. Python3入门必备,小甲鱼手把手教授Python,包含电子 ...
- 前端Vue基础学习
Vue基础 对与vue的简洁明了的干货分享,适合小白学习观看,如果有笔误或者想了解更多的,请给笔者留言,后续会继续分享,从零开始的vue相关经验 1.创建vue实例 <div id=" ...
- Vue – 基础学习(4):事件修饰符
Vue – 基础学习(3):事件修饰符
- Vue – 基础学习(3):$forceUpdate()和$nextTick()的区别
Vue – 基础学习(3):$forceUpdate()和$nextTick()的区别
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- MySQL基础之事务编程学习笔记
MySQL基础之事务编程学习笔记 在学习<MySQL技术内幕:SQL编程>一书,并做了笔记.本博客内容是自己学了<MySQL技术内幕:SQL编程>事务编程一章之后,根据自己的理 ...
- vue 基础核心学习
<html> <body> <div id="app"> {{ message }} </div> <div id=" ...
随机推荐
- linux命令大全比较完整
转:https://www.cnblogs.com/yjd_hycf_space/p/7730690.html 最近都在和Linux打交道,感觉还不错.我觉得Linux相比windows比较麻烦的就是 ...
- Software Testing Techniques Homework 1
I have met some errors in recent years, one of them which impress me most. It happend when I try to ...
- 自创open vp n windows步骤
Easy Windows Guide¶ This page contains a no-frills guide to getting OpenVPN up and running on a Wind ...
- 【Leetcode】【Easy】Compare Version Numbers
Compare two version numbers version1 and version2.If version1 > version2 return 1, if version1 &l ...
- Mybatis学习---基础知识考核
MyBatis 2.什么是MyBatis的接口绑定,有什么好处 接口映射就是在IBatis中任意定义接口,然后把接口里面的方法和SQL语句绑定, 我们直接调用接口方法就可以,这样比起原来了Sql ...
- 第九次,mp3
- NJCTF 2017 web pictures'wall(详解)
题目: 图片墙上有图片 url:http://218.2.197.235:23719/ writeup: 首先各种尝试登陆,发现任意用户及密码都可以登陆,但登陆后的页面提示的是“Root has pr ...
- Vim 编辑器及其基本操作
实验楼某些课程有用 Vim 编辑器来写代码,因此有了这篇博客,据说是上古神器,当然主要目的是基本操作. Vim 编辑器 Vim(Vi IMprove) 是 Linux 系统上的最著名的文本/代码编辑器 ...
- PyCharm最新2018激活码,最新方法
内容:通过修改hosts文件,让pycharm不能够联网验证激活码的方式.我在kali和win10都成功了 1.修改hosts文件 Windows文件位置:C:\Windows\System32\dr ...
- ZooKeeper教程(一)----Centos7下安装ZooKeeper(单机版)
1.下载源码 官网下载地址: http://mirrors.hust.edu.cn/apache/zookeeper/ 选择最新的版本进行下载 这里选择3.4.10进行下载: wget http:// ...
