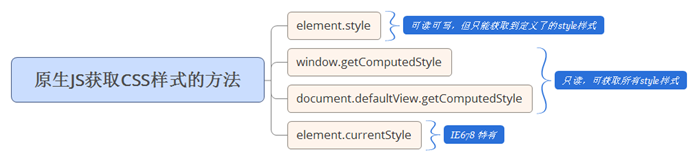
style.attr,currentStyle,getComputedStyle获取元素css
老朋友object.style.attr
平常我们都是使用object.style.attr的方式来获取元素的属性,
但是这种方法具有很大的局限性——只能获取内联样式,
而下面的两种方法可以获取到元素的真实样式属性值,不管是不是内联样式
Window.getComputedStyle(element[, pseudoElt])
参数element:指定元素;pseudoElt:可选,所匹配的伪元素
该方法是获取元素的所有样式,并以对象的形式返回,
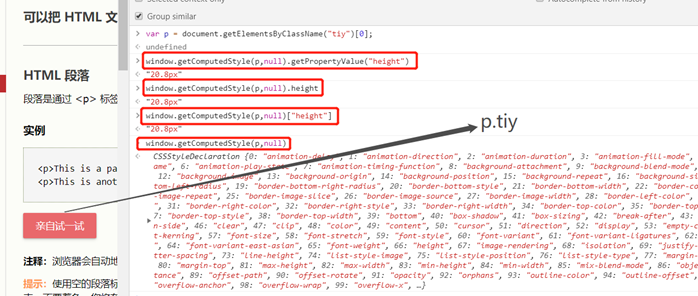
我们可以采用三种方式获取我们所需要的样式,具体看下面的例子

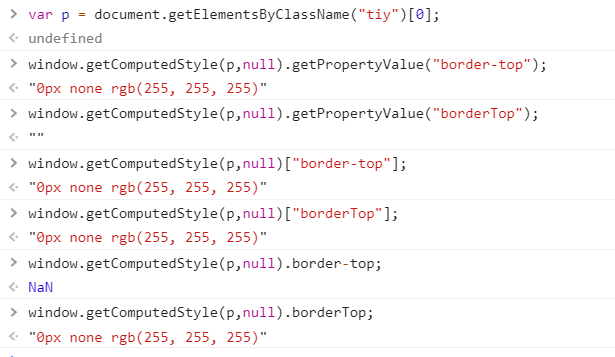
而对于有"-"字符的属性名,三种方式的表现如下

总结起来就是
|
border-top |
borderTop |
|
|
getPropertyValue(“Attr”) |
Yes |
No |
|
[“Attr”] |
Yes |
Yes |
|
.Attr |
No |
Yes |
兼容性:
根据MDN上面的描述,现在大部分的浏览器都已经支持这个方法了,
需要注意的一点是这个方法还有另外一种写法
document.defaultView.getComputedStyle
两者用法完全一样,但是在FireFox 3.6中必须采用这种写法,否则会报错
独宠IE的Element.currentStyle
(由于没有IE6的环境- -MDN上面的描述也不够清晰,所以我就直接拿一些大牛总结里面的东西来用了....)
Element.currentStyle返回的是Element元素的所有样式,
并以对象的形式返回(和getComputedStyle相似),
而我们获取我们想要的属性值的时候我们可以用键值,属性的方式取值外,还可以用getAttribute(驼峰表示法的属性名)
最后post一张图

注意 :currentStyle和getComputedStyle返回的属性值是 带单位的 。
参考博客: https://www.cnblogs.com/coco1s/p/5210667.html
#本文有写的不好或不对的地方还请各位指出,一起学习!#
style.attr,currentStyle,getComputedStyle获取元素css的更多相关文章
- (转载)记录函数 getStyle() 获取元素 CSS 样式
设置元素(element)的css属性值可以用element的style属性,例如要将element的背景色设置为黑色,可以这么做: element.style.backgroundColor = ' ...
- 转贴:获取元素CSS值之getComputedStyle方法熟悉
获取元素CSS值之getComputedStyle方法熟悉 一.碎碎念~前言 我们都用过jQuery的CSS()方法,其底层运作就应用了getComputedStyle以及getPropertyVal ...
- 利用getComputedStyle方法获取元素css的属性值
在平时的工作中有时候会碰到需要获取元素当前样式的问题,查了一下可以用getComputedStyle这个方法来获取元素计算后的样式(有些我们在css里面没有写的,浏览器默认的样式也可以获得) getC ...
- 获取元素CSS值之getComputedStyle方法熟悉
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2378 一.碎碎念~前 ...
- getComputedStyle方法获取元素CSS值
javascript的style属性只能获取内联样式,对于外部样式和嵌入式样式需要用currentStyle属性.但是,currentStyle在FIrefox和Chrome下不支持,需要用getCo ...
- JS获取元素CSS值
一.getComputedStyle getComputedStyle 是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclara ...
- JS获取元素CSS值的各种方法分析
先来看一个实例:如何获取一个没有设置大小的字体? <!DOCTYPE html> <html lang="en"> <head> <met ...
- 获取元素CSS样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript获取元素CSS计算后的样式
原文链接https://www.w3ctech.com/topic/40 我们在开发过程中,有时候需要根据元素已有样式来实现一些效果,那我们应该如何通过JavaScript来获取一个元素计算后的样式值 ...
随机推荐
- 有用的JS函数
1. QueryString function queryString(key) { var re = new RegExp("[?&]" + key + "=( ...
- 如何将本地项目上传至GitHub
首先你需要一个github账号,所有还没有的话先去注册吧! https://github.com/ 我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可: https://gi ...
- 寒假关于计算机课程的学习计划(第二次作业<二>)
由于自己刚从紧张的高中学习中解脱出来,进入大学学习意识不够重视,导致学业与别人相差较大,特别是C语言,所以打算寒假主要先补一补C语言.自己在网上查找了很多资料,包括浙江大学翁凯老师在网易云课堂讲的&l ...
- 6、Spring Cloud -熔断器Hystrix
6.1.什么是Hystrix 在分布式系统中.服务与服务之间的依赖错综复杂,一种不可避免的情况就是某些服务 出现故障,导致依赖于它们的其他服务出现远程调度的线程阻塞. Hystrix是Netfli ...
- ethereumjs/ethereumjs-vm-4-tests
根据代码发现还要了解的模块有: ethereumjs/merkle-patricia-tree -对应数据存储的数据结构 ethereumjs-blockchain —— 区块链 ethereumjs ...
- sum函数
>>> np.sum([0.5, 1.5]) 2.0 >>> np.sum([0.5, 0.7, 0.2, 1.5], dtype=np.int32) 1 > ...
- shell脚本排坑
jenkins用来输出日志: tail -f /tmp/i.log & { sleep 15; eval 'kill -9 $!' &> /dev/null; } 去时间秒 ...
- 使用Apache HttpClient 4.x发送Json数据
Apache HttpClient是Apache提供的一个开源组件,使用HttpClient可以很方便地进行Http请求的调用.自4.1版本开始,HttpClient的API发生了较大的改变,很多方法 ...
- PAT——1050. 螺旋矩阵
本题要求将给定的N个正整数按非递增的顺序,填入“螺旋矩阵”.所谓“螺旋矩阵”,是指从左上角第1个格子开始,按顺时针螺旋方向填充.要求矩阵的规模为m行n列,满足条件:m*n等于N:m>=n:且m- ...
- 分享一下不错的样式,适用于Gridview,兼容性还不错!
使用方法很简单, 1.设置Gridview的[CssClass]属性为[tbinfo] 2.设置Gridview的[BorderWidth]属性为[0] 3.设置Gridview的[CellSpaci ...
