JS底层知识理解之执行上下文篇
JS底层知识理解之执行上下文篇

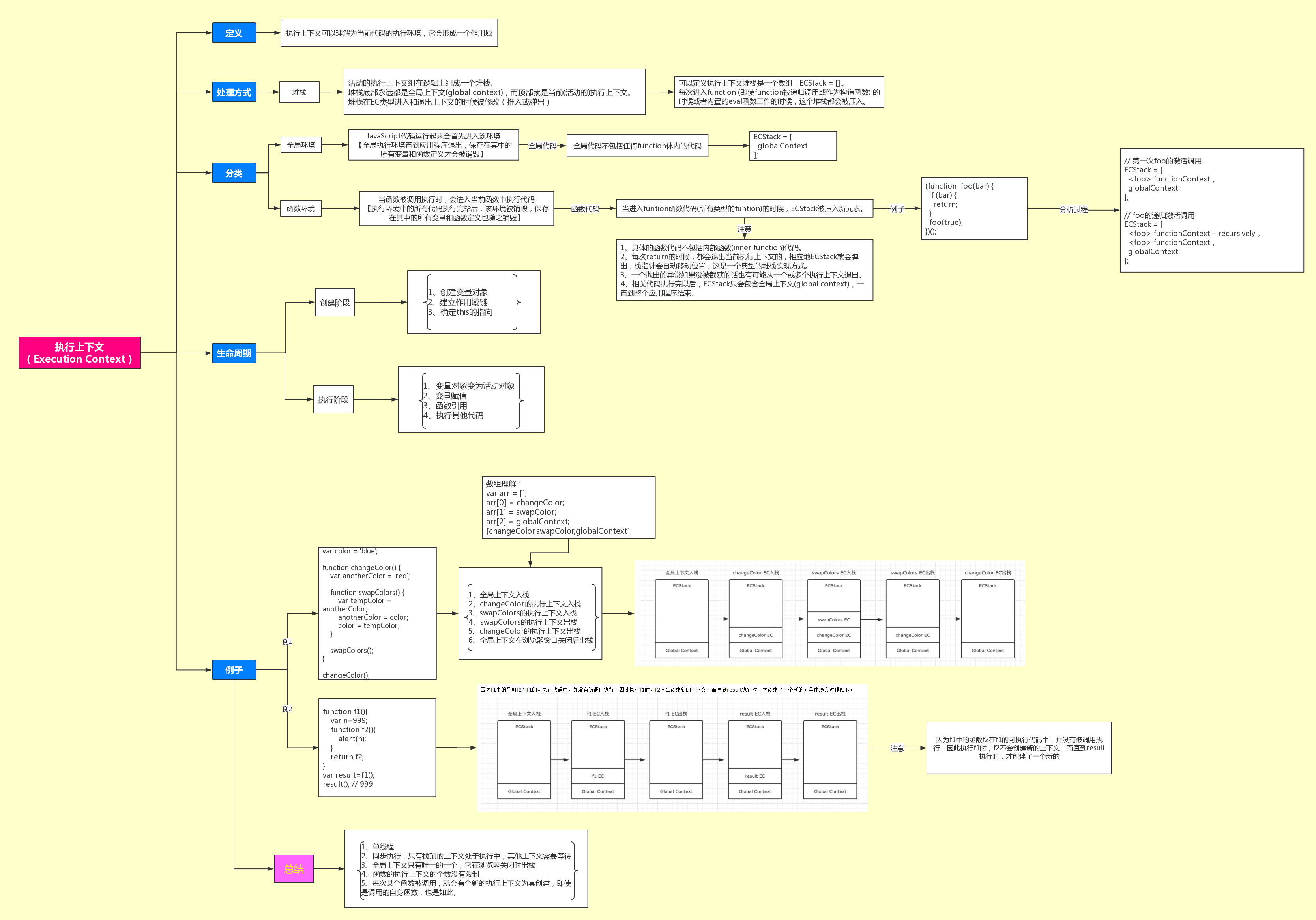
一、什么是执行上下文(Execution Context)
执行上下文可以理解为当前代码的执行环境,它会形成一个作用域。
二、JavaScript引擎会以什么方式去处理多个EC
答案:堆栈。
堆栈底部永远都是全局上下文(Global Context),而顶部就是当前(活动的)执行上下文。堆栈在EC类型进入和退出上下文的时候被修改(推入或弹出)。
//其实,这里可以将堆栈看作一个数组
ECStack = [];
//数组的最后一项
ECStack[ECStack.length - 1] = 全局上下文;
//数组的第一项
ECStack[0] = 当前的执行上下文;
三、EC的分类
1、全局EC
JavaScript代码运行起来会首先进入该环境。
全局代码是在"程序"级处理的:例如加载外部的js文件或者本地<script></script>标签内的代码,并不包括任何function体内的代码。
【全局上下文只有唯一的一个,直到应用程序退出,保存在其中的所有变量和函数定义才会被销毁】
//在初始化(程序启动)阶段,ECStack是这样的:
ECStack = [
globalContext
];
2、函数EC
当函数被调用执行时,会进入当前函数中执行代码;函数执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁。
当进入 function 函数代码(所有类型的funtions)的时候,ECStack 被压入新元素。
tips:
1、具体的函数代码不包括内部函数(inner functions)代码
2、同步执行,只有栈顶的上下文处于执行中,其他上下文需要等待
3、函数中,遇到 return语句 能直接终止 可执行代码(Execution Code) 的执行,因此会直接将 当前EC 弹出栈
(类似于数组中的 shift() 方法,因为所弹出的当前EC是ECStack[0]);
4、相关代码执行完以后,ECStack只会包含 全局上下文,一直到整个应用程序结束。
5、每次某个函数被调用,就会有个新的执行上下文为其创建,即使是调用的自身函数,也是如此
6、函数的执行上下文的个数没有限制
// 例子
(function foo(bar) {
if (bar) {
return;
}
foo(true);
})(); // 第一次foo的激活调用
ECStack = [
<foo> functionContext,
globalContext
]; // foo的递归激活调用
ECStack = [
<foo> functionContext – recursively(递归的意思),
<foo> functionContext,
globalContext
];
四、EC的生命周期
第一阶段:EC创建阶段
1、创建变量对象(Variable Object)
2、建立作用域链
3、确定 this 的指向
第二阶段:EC执行阶段
1、变量对象转化为活动对象 (VO -----》AO)(只在函数环境下才有这个转化)
2、变量赋值
3、函数引用
4、执行其他代码
五、例子简析
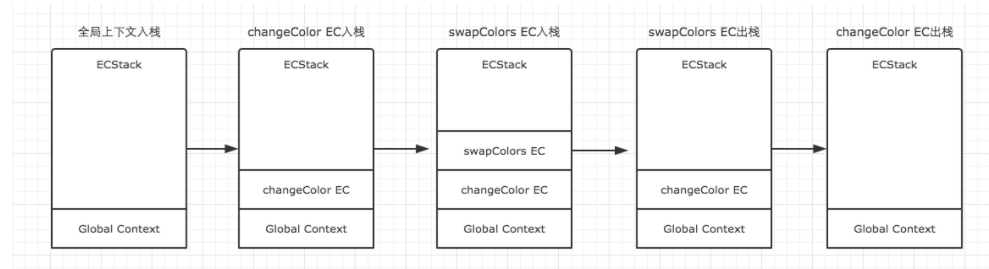
例1:
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();
EC的入栈出栈整个过程可以描述为:“先进后出,后进先出”。
1、全局上下文入栈
2、changeColor的执行上下文入栈
3、swapColors的执行上下文入栈
4、swapColors的执行上下文出栈
5、changeColor的执行上下文出栈
6、全局上下文在浏览器窗口关闭后出栈
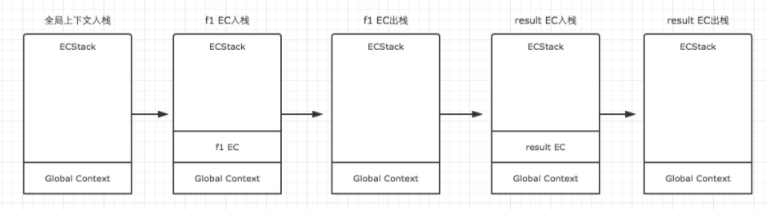
例2:
function outer(){
var n=999;
function inner(){
alert(n);
}
return inner;
}
var result=outer();
result(); //
1、全局上下文入栈
2、outer的执行上下文入栈
3、outer的执行上下文出栈
4、inner的执行上下文入栈
5、inner的执行上下文出栈
6、全局上下文在浏览器窗口关闭后出栈
注意:因为 outer 中的函数 inner 在 outer 的可执行代码中,并没有被调用执行,因此执行 outer 时,inner 不会创建新的上下文,而直到 resul t执行时,才创建了一个新的执行上下文。
参考博文:
http://blog.csdn.net/pingfan592/article/details/55189804
http://www.cnblogs.com/TomXu/archive/2012/01/13/2308101.html
JS底层知识理解之执行上下文篇的更多相关文章
- js的基础(平民理解的执行上下文/调用堆栈/内存栈/值类型/引用类型)
与以前的切图比较,现在的前端开发对js的要求似乎越来越高,在开发中,我们不仅仅是要知道如何运用现有的框架(react/vue/ng), 而且我们对一些基础的知识的依赖越来越大. 现在我们就用平民的方法 ...
- 理解Javascript_02_执行上下文02
上一篇我们讲到在全局环境下的代码段中,执行上下文环境中如何处理数据: 变量.函数表达式——变量声明,默认赋值为undefined: this——赋值: 函数声明——赋值: 这篇文章讲关于函数执行上下文 ...
- 理解Javascript_02_执行上下文01
执行上下文又名执行上下文环境 JS中为什么会产生这个概念呢,先来看一下下面的这段代码: 通过执行发现,第一句代码报了ReferenceError,第二句和第三句代码是undefined,由于undef ...
- 深入理解javascript执行上下文(Execution Context)
本文转自:http://blogread.cn/it/article/6178 在这篇文章中,将比较深入地阐述下执行上下文 - Javascript中最基础也是最重要的一个概念.相信读完这篇文章后,你 ...
- 深入理解JavaScript执行上下文、函数堆栈、提升的概念
本文内容主要转载自以下两位作者的文章,如有侵权请联系我删除: https://feclub.cn/post/content/ec_ecs_hosting http://blog.csdn.net/hi ...
- JS高阶---作用域与执行上下文
一句话介绍 .
- JavaScript的执行上下文,真没你想的那么难
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/2436173500265335 前言 在正文开始前,先来看 ...
- JavaScript执行上下文
变量声明.函数声明为何会提升?js执行时是如何查找变量的?JavaScript中最基本的部分——执行上下文(execution context) 什么是执行上下文? 当JavaScript代码运行,执 ...
- 了解JavaScript的执行上下文
转自http://www.cnblogs.com/yanhaijing/p/3685310.html 什么是执行上下文? 当JavaScript代码运行,执行环境非常重要,有下面几种不同的情况: 全局 ...
随机推荐
- bzoj1055 ||P4290 [HAOI2008]玩具取名
目录 链接 思路 代码 链接 luogu bzoj 思路 区间dp 然后\(f[i][j][k]\) 区间\([i,j]\)能否变成\(k\)字符 (字符当然得转化一下) 字符的个数不多,直接暴力\( ...
- js精度问题
JavaScript数字精度丢失问题总结 现象 原因 计算机的二进制实现和位数限制有些数无法有限表示.就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等.JS 遵 ...
- shiro(1) 介绍
一.什么是shiro (1)属性:java框架 (2)用途:身份验证.用户授权.加密.会话管理 (3)优点:轻量.易用 二.三大组件 (1)subject:代表当前主体,与当前应用交互的任何东西都是s ...
- 01_Spark基础
1.1.Spark Ecosystem BlinkDB: 允许用户定义一个错误范围,BlinkDB将在用户给定的错误范围内,尽可能快的提供查询结果 1.2.Spark愿景 1.3.Spark简介 1) ...
- poj 1986 Distance Queries 带权lca 模版题
Distance Queries Description Farmer John's cows refused to run in his marathon since he chose a pa ...
- poj 2186 Popular Cows tarjan
Popular Cows Description Every cow's dream is to become the most popular cow in the herd. In a herd ...
- jQuery.extend()意义及用途
一.意义 用于将一个或多个对象的内容合并到目标对象 二.用法: $.extend( [deep ], target, object1 [, objectN ] ) 注意: 1. 如果只为$.exten ...
- MySQL修改时间函数 1.addDate(date , INTERVAL expr unit) 2.date_format(date,’%Y-%m-%d’) 3.str_to_date(date,’%Y-%m-%d’) 4.DATE_SUB(NOW(), INTERVAL 48 HOUR)
MySQL修改时间函数: 1. addDate(date,INTERVAL expr unit) interval 代表时间间隔 : SELECT NOW(); 2018-06 ...
- C#代码安装、卸载、监控Windows服务
C#编写Windows服务之后都不可避免的需要安装,卸载等操作.而传统的方式就是通过DOS界面去编写命令,这样的操作方式无疑会增加软件实施人员的工作量,下面就介绍一种简单.高效.快速方便的方式.1.安 ...
- Myeclipse2016安装Aptana
Myeclipse2016安装Aptana 想装个Aptana,装了半天,网上说的什么links方式啊,在线方式啊,都是什么的浮云. 所以自己来写个安装教程. 一.Aptana简要介绍 Aptana有 ...