iOS 9 通用链接(Universal Links)
什么是Universal Links?
在iOS9之前,对于从各种从浏览器、Safari中唤醒APP的需求,我们通常只能使用scheme。但是这种方式需要提前判断系统中是否安装了能够响应此scheme的app,并且这种方式在微信中是被禁用了的。
Universal Links是iOS9推出的一项功能,使你的应用可以通过传统的HTTP链接来启动APP(如果iOS设备上已经安装了你的app,不管在微信里还是在哪里), 或者打开网页(iOS设备上没有安装你的app)。
下面简单说下怎么使用Universal Links,具体的可以看官方的说明文档
怎么使用Universal Links
1.先决条件:你必须有一个域名,且这个域名需要支持https。
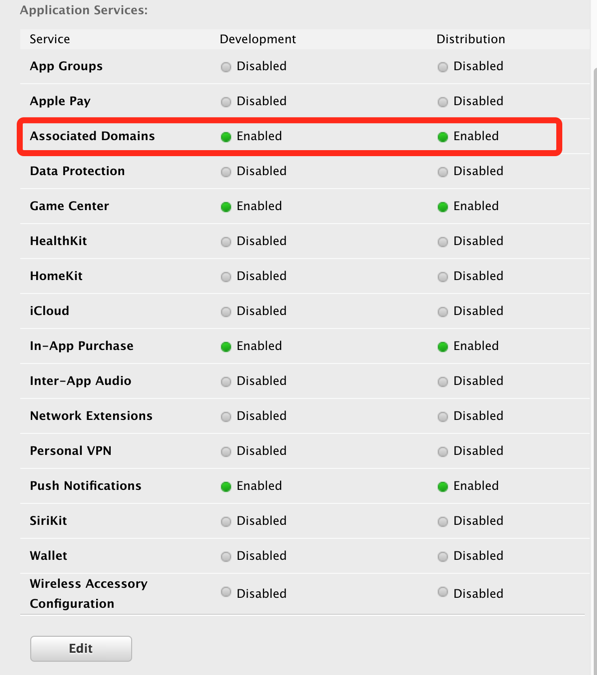
2.需要在开发者中心做配置:找到对应的App ID,在Application Services列表里有Associated Domains一条,把它变为Enabled就可以了。
配置App ID支持Associated Domains:

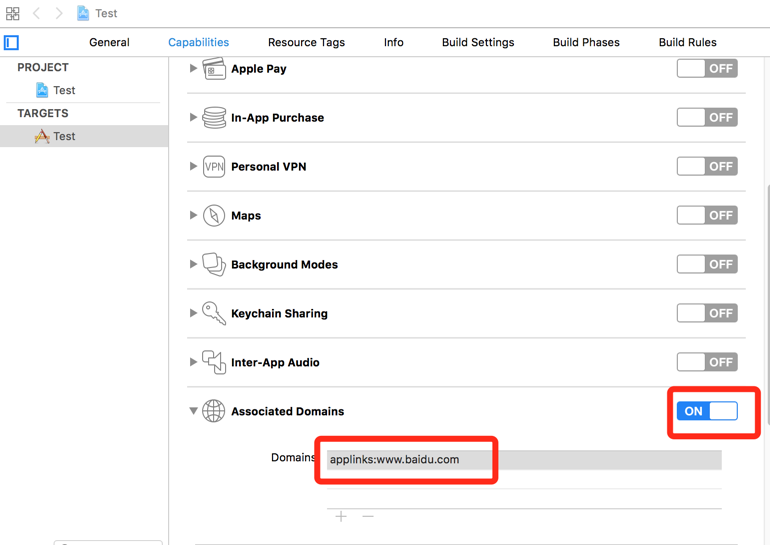
3.打开工程配置中的Associated Domains,在其中的Domains中填入你想支持的域名,必须以applinks:为前缀。

{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}
说明:
appID:组成方式是 teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ就是teamId。登陆开发者中心,在Account - Membership里面可以找到Team ID。
paths:设定你的app支持的路径列表,只有这些指定的路径的链接,才能被app所处理。星号的写法代表了可识别域名下所有链接。
这篇博客里有很多其他公司的例子,可以参考一下。也有可能有的公司的已经不再适用,可以换换其他公司的。
.well-known目录下,这是为了苹果能获取到你上传的文件。上传完后,自己先访问一下,看看是否能够获取到,当你在浏览器中输入这个文件链接后,应该是直接下载apple-app-site-association文件。验证
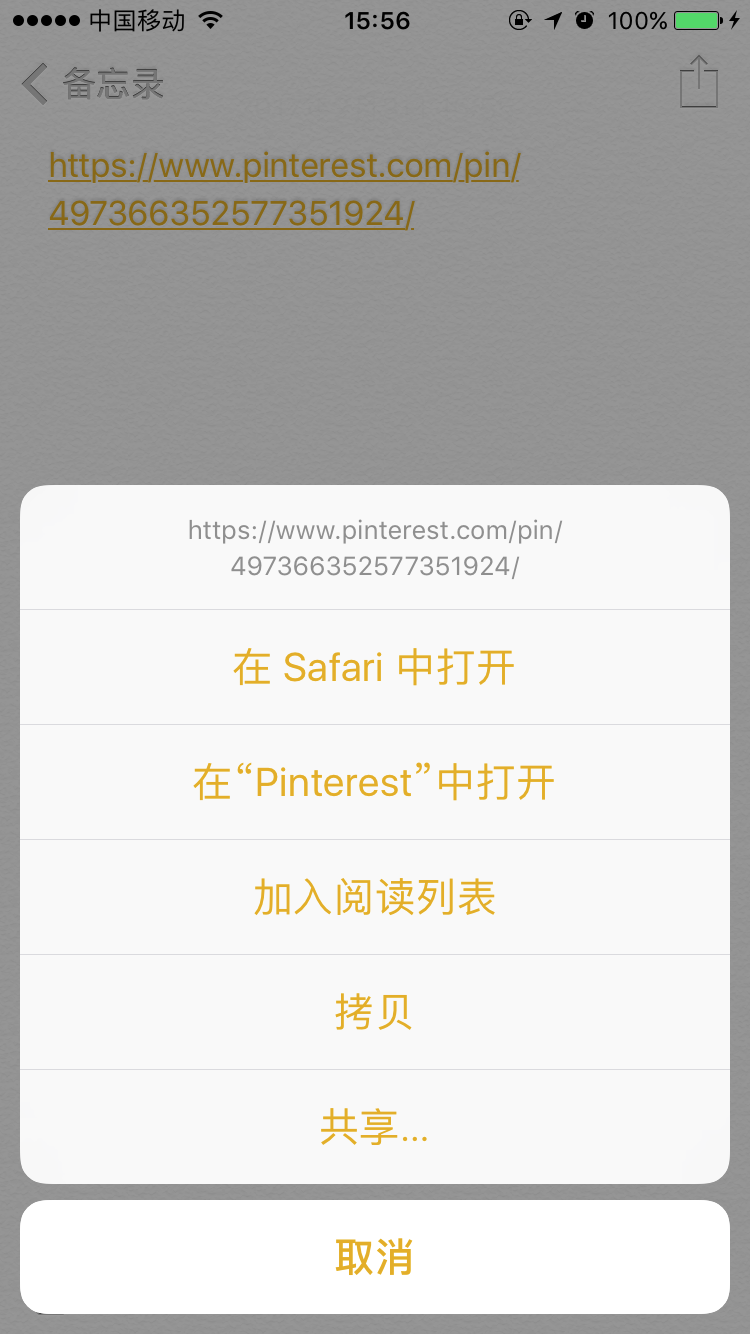
在iOS设备中的备忘录中输入App能识别的链接,然后直接点击此链接,就会直接跳转到你的app了。或是长按,在出现的弹出菜单中第二项是在’XXX’中打开,这也代表着成功:

在”XX”应用中打开:
在微信的网页浏览器中也是可以的,虽然微信屏蔽了所有的scheme方式跳转到其它app,但是Universal Links是由系统直接处理的,微信屏蔽不了,这也就实现了从微信跳转到我们的app。
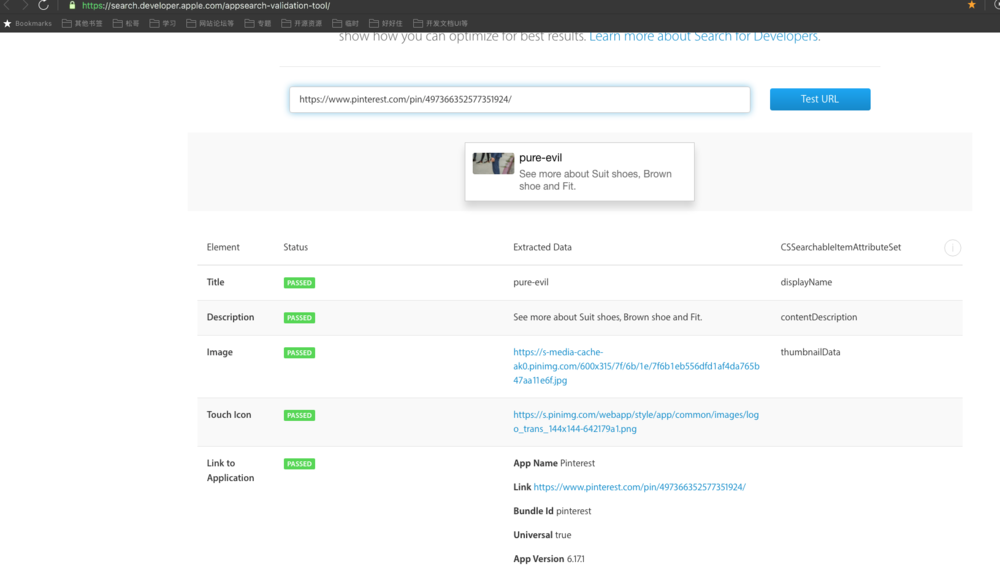
苹果为了方便开发者,提供了一个网页来验证我们编写的这个apple-app-site-association是否合法有效,进入验证网址进行验证:

进入app后的处理
现在用户点击某个链接,直接可以进我们的app了,但是我们的目的是要能够获取到用户进来的链接,根据链接来展示给用户相应的内容。
我们需要在工程里的 AppDelegate 里实现方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler
{
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb])
{
NSURL *url = userActivity.webpageURL;
if (url是我们希望处理的)
{
//进行我们的处理
}
else
{
[[UIApplication sharedApplication] openURL:url];
}
} return YES;
}
注意
前端开发经常面临跨域问题,必须要求跨域,如果不跨域,就不行。
只有当前webview的url域名,与跳转目标url域名不一致时,Universal Link 才生效。
好了先说到这里,如果遇到什么问题可以详细看官方的说明文档。
问题汇总
按照上面写的配好了,怎么死活打不开呀???
1.支持https呀,一定要是符合苹果认证的https证书呀。
2.系统问题,确保iOS9以上
3.配置文件问题,apple-app-site-association文件中配置的path和测试用的通用链接不一致,注意是区分大小写的。
4.域名问题,xcode中配置的域名一不小心写错了。
为毛有的手机成功了,有的手机就不行呢???
1.上面也提到过,因为网络波动有可能会导致部分用户第一次安装时,无法下载apple-app-site-association文件,这个只能引导用户删除重装或者在迭代时修改Associated Domains配置告诉系统重新下载apple-app-site-association文件。
2.另外一种可能是苹果抽风导致,笔者今年年初一碰到过一个蛋疼的问题,从中午一直到下午4点发现重复的删除重装,app也不会请求服务器的apple-app-site-association文件,过了4点之后就好了。当时因为时间特殊并没有深究到底是什么原因导致。
服务器换域名了肿么办???
笔者做了一个小测试,当Associated Domains添加新的 Domains的之后,在app再次启动的时候抓包发现(不需要删除重装),苹果会给新添加的这个Domains发送一个请求,请求新Domain下的apple-app-site-association文件。
也就是说Associated Domains发生改变的话,系统是会知道的,这样就可以在迭代的时候删除旧的域名,添加新的域名了。
另外Domains的配置也可以使用通配符,例如:applinks:*.mywebsite.com
全都配置好了,项目也能唤起来了,web页面到底该怎么弄呀???通用链接指向的服务器的页面到底应该是哪个?
我们之前iOS和安卓用的是同一个网页,也就是说从app内分享出去的网页,可以被苹果用户和安卓用户同时查看,在这里我们是由web童鞋使用js判断当前所处的平台以及其系统。
如果是安卓用户,则显示安卓相关提示页面。
如果是苹果用户,那么分两种:
1、如果是9以上的系统,相关的“在app内打开”按钮的链接配置的就是我们的通用链接Universal Links了,且该通用链接地址指向的是一个 app下载引导页面,那么当用户安装了app,即可通过通用链接唤醒app;如果用户没有安装app,那么就会跳转到通用链接指向的app下载引导页面,达到最大化的客户导流。
2、如果是9以下的系统,则由web童鞋在当前页面添加一个 “右上角在safari打开”,相应的 “在app内打开”的按钮就会发一个 跳转到我们app schema的重定向,以实现在safari中唤醒我们的app。
当使用通用链接唤醒app之后,手机右上角有一个小按钮?
那个小按钮是可以引导用户跳转到safari中,名字叫bread crumbs button(面包屑),当然也去不掉。
备忘录和safari中都可以打开app,怎么分享到其他app里面就不行了?
未跨域导致的,如:分享到微信的链接是 https://www.mydomain.com/share.html,然后该网页中的“在app内打开”按钮配置的通用链接为 https://www.mydomain.com/index.html。
跨域的意思是说,通用链接 和 调用通用链接的网页不要使用同一域名。
即如果通用链接域名为“www.mydomain.com”,则通用链接所处的网页域名就不能是“www.mydomain.com”。
iOS 9 通用链接(Universal Links)的更多相关文章
- 简单配置iOS的通用链接,迅速解决“universal link 校验不通过”问题!
对于需要使用微信支付等功能的APP来说,对接微信提供的openSDK是不可缺少的一环.随着苹果iOS 13系统版本的安全升级,为此openSDK在1.8.6版本进行了适配.1.8.6之后的openSD ...
- iOS 唤起APP之Universal Link(通用链接)
什么是Universal Link(通用链接) Universal Link(通用链接)是Apple在iOS9推出的一种能够方便的通过传统HTTPS链接来启动APP的功能,可以使用相同的网址打开网址和 ...
- iOS Universal Links(通用链接)
公司的运维,发现最近大量的请求 /.well-known/apple-app-site-association这个文件,造成了大量的404,可是这是谁请求的呢? 其实是苹果从iOS9.3开始更改了通用 ...
- iOS 9学习系列:打通 iOS 9 的通用链接(Universal Links)
在WWDC 2015 上, Apple 为 iOS 9 宣布了一个所谓 通用链接 的深层链接特性, 视频地址为 [无缝链接到您的 App].虽然它不是一个必须实现的功能, 但还是需要引起一些注意. 在 ...
- iOS 9的 Universal Links 通用链接使用
前段时间和朋友(@品味生活)一起搞 iOS9的通用链接,我主要做了前面官方文档翻译工作,后面的一些东西都是他在搞,整理也是他整理的. 他的博客原文地址:http://pinwei.blog.51cto ...
- iOS通用链接(Universal Links)突然点击无效的解决方案
接上文<微信中通过页面(H5)直接打开本地app的解决方案>已经把iOS搞定并且已经正常能跑了,突然就再也用不了了... 问题描述 测试告诉我,如果从微信打开App之后,点击App右上角的 ...
- iOS 禁用`URL Scheme`和`Universal Link`(通用链接)
为什么要禁用URL Scheme和Universal Link(通用链接) 通常我们APP中都会嵌套一些web页面,有时我们的web页面会被DNS劫持从而跳转到其他APP中:或者是某些APP的Univ ...
- iOS 微信打开第三方应用(Universal Links 和 URL Schemes)
一.前言 项目中时常有这种需求, 是通过链接跳转到应用内部,现在iOS主流的方案有两个 Schema: 常用在于一个应用跳转到另一个应用内部,属于应用间的跳转.当然ios9以下,网页可以通过schem ...
- iOS微信里打开app,Universal Links
这两天在弄分享,从第三方应用或者浏览器打开自己app的东西 传统的方式是通过URL Scheme的方式,但是iOS9以后又出了新的更完美的方式Universal Links. 传统的URL Schem ...
随机推荐
- 51Nod 1344 走格子(贪心
1344 走格子 有编号1-n的n个格子,机器人从1号格子顺序向后走,一直走到n号格子,并需要从n号格子走出去.机器人有一个初始能量,每个格子对应一个整数A[i],表示这个格子的能量值.如果A[i ...
- Python time strptime()与time strftime()
time strftime()接收时间元组,返回表示时间的字符串. time strptime()把时间字符串,解析成一个时间元组. import time t = time.strftime('%Y ...
- Jmeter自动化测试 数据驱动测试,将数据存入csv文件中来调用,或将数据存在DB中进行调用
1. 将测试的用例名称,测试请求方式,测试链接,预置数据,断言等都放到excel中,然后转成csv格式,在用Jmeter带的csv数据配置文件导入 运行之前将线程组中配置,线程数设置为1,循环的次数设 ...
- Java实现邮箱激活验证2
SendEmail.java [java] view plaincopyprint? package com.app.tools; import java.util.Date; import ja ...
- Tensorflow的基本概念与常用函数
Tensorflow一些常用基本概念与函数(一) 1.tensorflow的基本运作 为了快速的熟悉TensorFlow编程,下面从一段简单的代码开始: import tensorflow as tf ...
- Codeforces 496C - Removing Columns
496C - Removing Columns 思路:暴力,用vis标记数组实时记录一下之前的行i+1和上一行i否全相等,false表示全相等. 代码: #include<bits/stdc++ ...
- Oracle数据库system用户忘记了密码怎么办
1.在运行里面输入cmd调出dos窗口,然后在dos窗口中输入sqlplus /nolog 如:D:\oracle\ora92\bin>sqlplus /nolog 2.输入连接命令 如:SQL ...
- SpringBoot读取war包jar包Resource资源文件解决办法
SpringBoot读取war包jar包Resource资源文件解决办法 场景描述 在开发过程中我们经常会碰到要在代码中获取资源文件的情况,而我在最近在SpringBoot项目中时碰到一个问题,就是在 ...
- XSD与C#Code以及XML之间的相互关心
------------------------------网上参考资料 C# 利用自带xsd.exe工具操作XML-如通过XML生成xsd文件:http://blog.sina.com.cn/s/b ...
- 1月28日周日,更新ruby到2.5.0版,rvm更新。
在学习Array的方法的时候,发现文档concat方法可以进行多个数组的添加,而我的不行,猜测是ruby版本没有更新. 查询2.31ruby版本的concat方法,果然和2.5版本的不一样. 于是准备 ...
