(16/24) webpack打包后的调试方法
在程序开发中,调试程序是最频繁的,那使用了webpack后,所有的代码都打包到了一起,这给调试带来了困难,但是webpack在设计时就已经考虑好了这点,它支持生产Source Maps来方便我们的调试。
Source Maps能够提供将压缩文件恢复到源文件原始位置的映射代码的方式,在Chrome和Firefox的开发工具既附带内置的Source Maps的支持。 Source Maps详细学习
在使用webpack时只要通过简单的devtool配置,webapck就会自动给我们生产source maps 文件,map文件是一种对应编译文件和源文件的方法,使调试变得简单。
在配置devtool时,webpack给我们提供了四种选项。
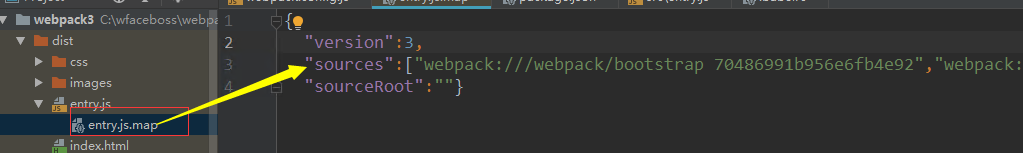
1.source-map:在一个单独文件中产生一个完整且功能完全的.map文件(能定位到具体某行某个位置)。这个文件具有最好的source map,但是它会减慢打包速度;
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后的结果:

2.cheap-module-source-map:在一个单独的文件中产生一个不带列映射的map(会告诉你具体某行出错,而不能具体到某行某个位置出错。),不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便。
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

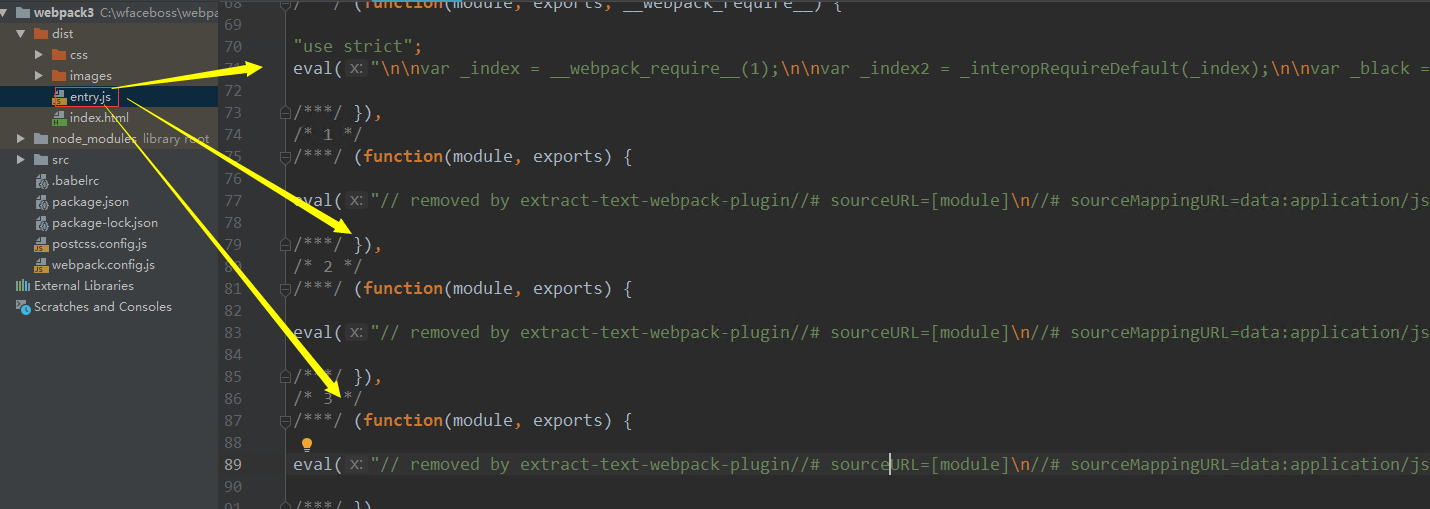
3.eval-source-map:使用eval打包源文件模块,在同一个文件中生产干净的完整版的sourcemap(能定位到具体某行某个位置),但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定要不开启这个选项(生产时删除配置)
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

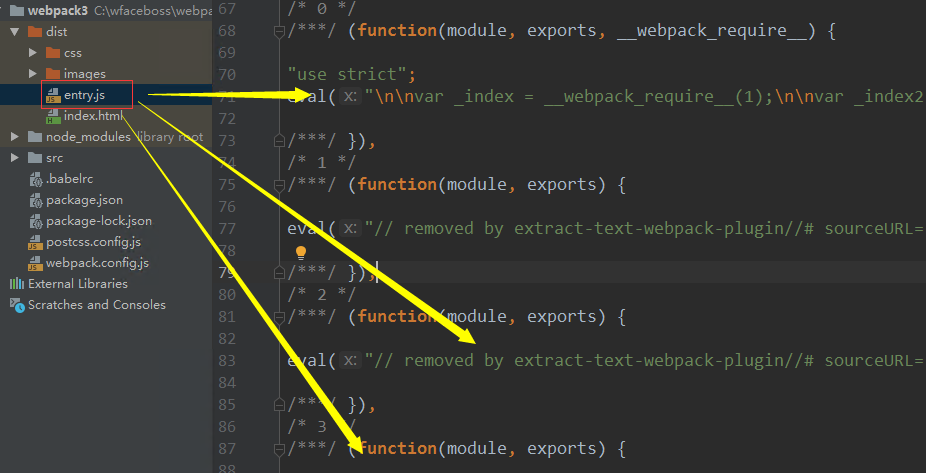
4.cheap-module-eval-source-map:这是在打包文件时最快的生产source map的方法,生产的 Source map 会和打包后的JavaScript文件同行显示,没有映射列(会告诉你具体某行出错,而不能具体到某行某个位置出错。),和eval-source-map选项具有相似的缺点。
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'cheap-module-eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

四种打包模式,有上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的打包速度的后果就是对执行和调试有一定的影响。
注意:如果大型项目可以使用source-map,如果是中小型项目使用eval-source-map就完全可以应对,需要强调说明的是,source map只适用于开发阶段,上线前记得修改这些调试设置。
最后,在打包上线时,注意需要删除devtool配置。
(16/24) webpack打包后的调试方法的更多相关文章
- WebPack打包后如何调试
作为一个程序员每天的大部分工作就是调试自己写的程序,那我们使用了webpack后,所以代码都打包到了一起,给调试带来了麻烦,但是webpack已经为我们充分考虑好了这点,它支持生产Source Map ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- 性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)
查看 webpack 打包后所有组件与组件间的依赖关系,针对多余的包文件过大, 剔除首次影响加载的效率问题进行剔除修改,本次采用的是 ==webpack-bundle-analyzer(可视化视图查看 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- 为何webpack打包后的文件要放在服务器上才能运行
为何会有此问: 在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的: 因为:js代码是由浏览 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- webpack打包压缩工具的使用方法
具体使用方法参考来源http://www.cnblogs.com/Leo_wl/p/4793722.html 必须注意的地方: 一.webpack在nodejs环境下运行 二,每个目录下都必须有一个w ...
- 分析 webpack 打包后的代码
写在前面的:使用的 webpack 版本 3.0.0 一.开始 1. 准备 当前只创建一个文件 index.js,该文件作为入口文件,代码如下. console.log('hello, world') ...
随机推荐
- centos配置ruby开发环境(转 )
转自http://my.oschina.net/u/1449160/blog/260764 1. 安装ruby 1.1 yum安装,版本旧 #yum install ruby ruby-devel ...
- POJ:2386 Lake Counting(dfs)
Lake Counting Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 40370 Accepted: 20015 D ...
- 浏览器通过http协议通过nginx访问ftp服务器上的文件
1.修改nginx配置文件 2.修改nginx默认目录为ftp默认目录 3.修改成自定义路径后,并修改此目录第一行,修改为root或是nginx用户 4.重新加载 cd /usr/local/ngin ...
- 实习第二天-java参数传递-精华在文章最后2句话
对于基本类型的传递,我们很容易理解,而对于对象,总让人感觉是按引用传递,看下面的程序: public class ObjectRef { //基本类型的参数传递 public static void ...
- Linux内核时间
1. printk打印的时间戳 [ 7236.595796] usb 2-1.1: new high-speed USB device number 15 using ehci-platform st ...
- SQL——ROW_NUMBER
版权声明:欢迎转载,请注明出处 https://blog.csdn.net/suneqing/article/details/30250193 语法: ROW_NUMBER() OVER(PARTIT ...
- 五、概念数据模型(CDM生成LDM,PDM和OOM)
概念数据模型 概念数据模型(Conceptual Data Model,CDM):表达的是数据整体逻辑结构,该结构独立于任何软件和数据存储结构,即它只是系统分析人员,应用程序设计人员,维护人员和用 ...
- 复制IE缓存里多个文件的方法
IE8缓存地址可以自己设置,要复制里面的文件,需要点小技巧: 真正的文件在E:\baidu download\Internet 临时文件\content.ie5下面:E:\baidu download ...
- commonJS模块规范 和 es6模块规范 区别
ES6 模块与 CommonJS 模块的差异 CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用. CommonJS 模块是运行时加载,ES6 模块是编译时输出接口. Commo ...
- DevExpress GridControl控件行内新增、编辑、删除添加选择框(转)
http://blog.csdn.net/m1654399928/article/details/21951519 1.首先到GridControl控件设计里设置属性Repository (In ...
