.NET中使用FastReport实现打印功能
FastReport是功能非常强大的报表工具,在本篇文章中讲解如何使用FastReport实现打印功能。
一、新建一个窗体程序,窗体上面有设计界面和预览界面两个按钮,分别对应FastReport的设计和预览功能,其实现代码如下:
using FastReport;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Dapper; namespace FastReportDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
} private void btn_Design_Click(object sender, EventArgs e)
{
// 显示设计界面
CreateReport(true);
} private void CreateReport(bool tfDesigin)
{
// 获得当前程序的运行路径
string path = Application.StartupPath;
// 定义报表
Report report = new Report();
string strDirectory = path + "\\ReportFiles"; // 判断文件路径是否存在,不存在则创建文件夹
if (!Directory.Exists(strDirectory))
{
// 不存在就创建目录
Directory.CreateDirectory(strDirectory);
} // 判断文件是否存在
if (!File.Exists(strDirectory + "\\产品明细.frx"))
{
report.FileName = strDirectory + "\\产品明细.frx";
}
else
{
report.Load(strDirectory + "\\产品明细.frx");
} // 创建报表文件的数据源
DataSet ds = new DataSet();
DataTable dt = GetDataSource();
DataTable dtSource = dt.Copy();
dtSource.TableName = "ProductDetail";
ds.Tables.Add(dtSource);
report.RegisterData(ds); if (tfDesigin)
{
// 打开设计界面
report.Design();
}
else
{
// 打开预览界面
report.Show();
}
} private DataTable GetDataSource()
{
DataTable dt = new DataTable();
// 数据库连接
string strCon = @"Initial Catalog=StudentSystem; Integrated Security=False;User Id=sa;Password=1qaz@WSX;Data Source=127.0.0.1;Failover Partner=127.0.0.1;Application Name=TransForCCT";
SqlConnection conn = new SqlConnection(strCon);
string strSql = @"SELECT p.ProductId,p.ProductName,p.Price,c.CategoryName FROM ProductDetail p INNER JOIN Category c
ON p.CategoryId=c.CategoryId";
// 使用Dapper获取数据
IDataReader reader = conn.ExecuteReader(strSql);
dt.Load(reader);
return dt;
} private void btn_Show_Click(object sender, EventArgs e)
{
// 显示预览界面
CreateReport(false);
}
}
}
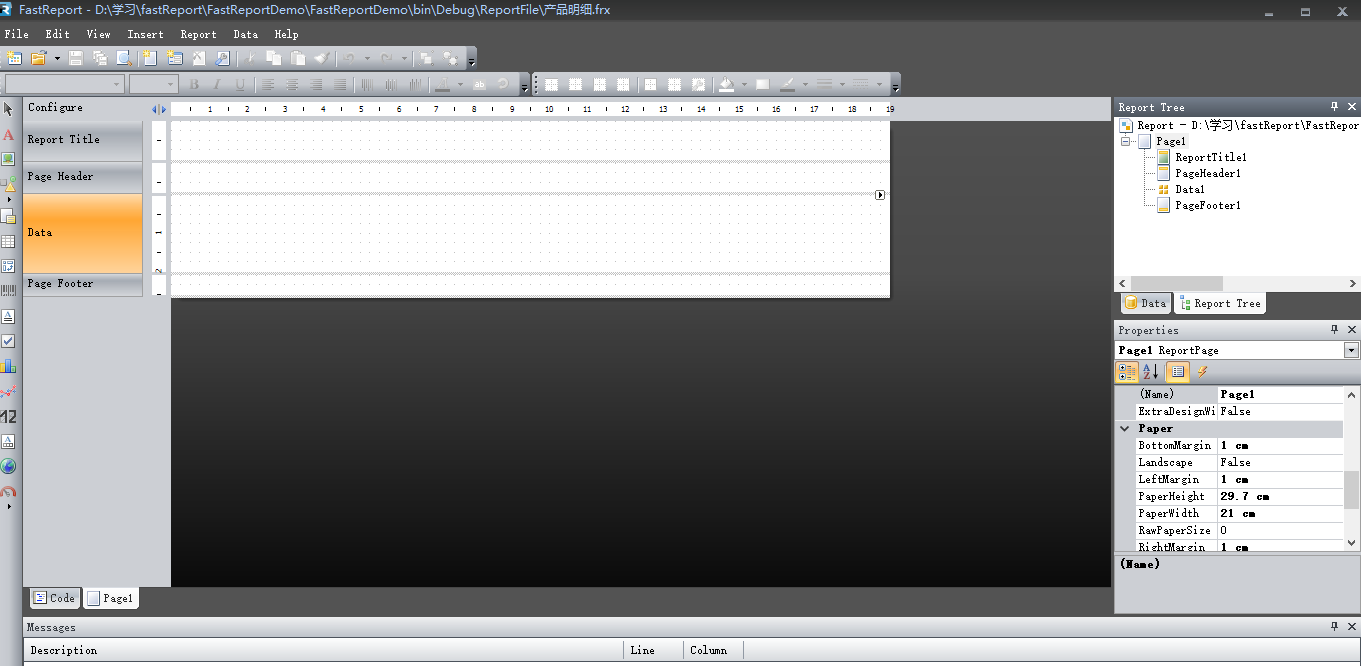
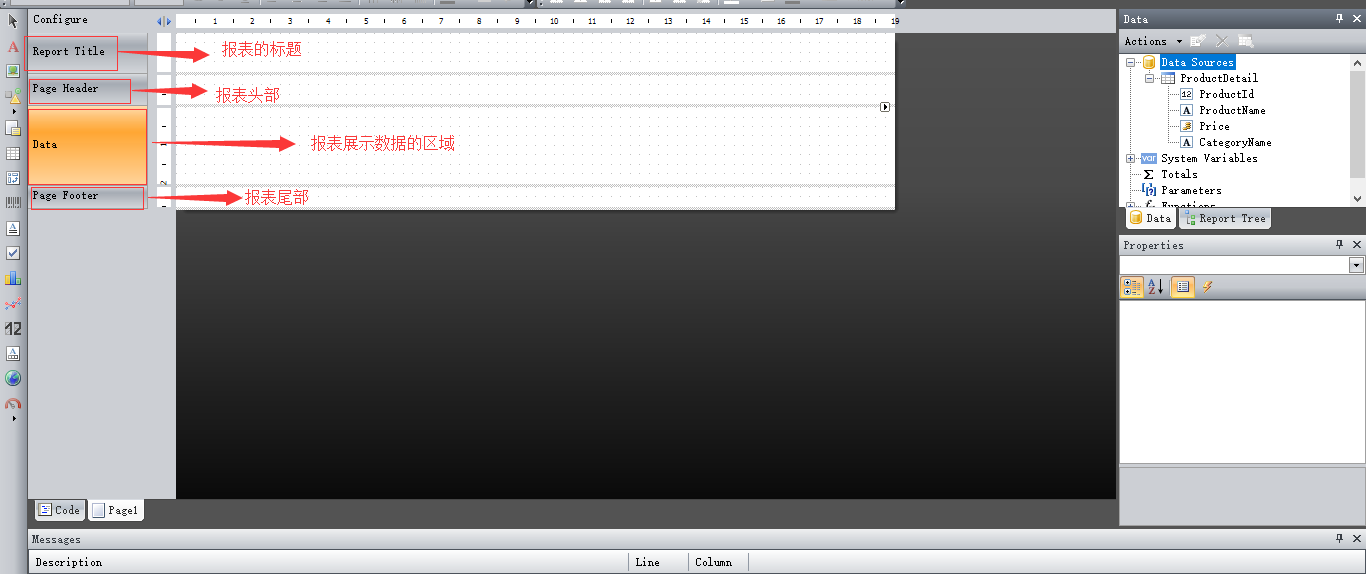
二、运行程序,点击设计界面,打开FastReport的设计界面:

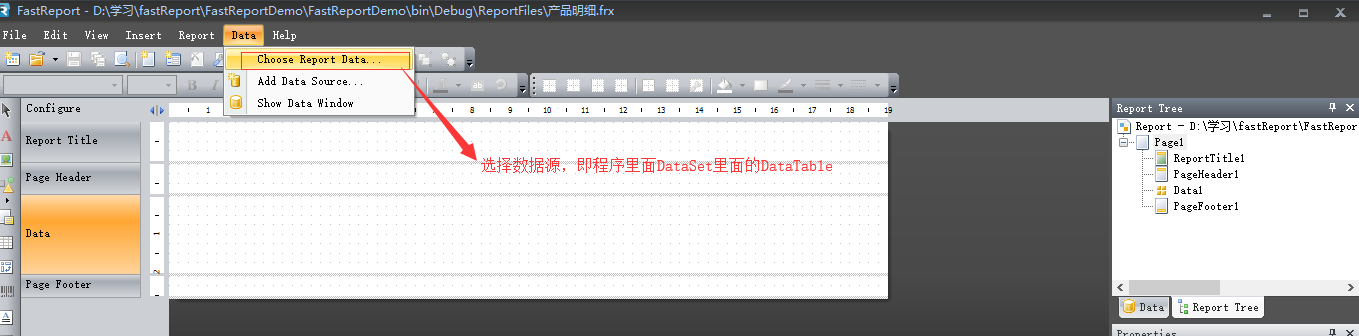
三、选择数据源
在设计之前要先选择数据源,只有选择了数据源,报表文件才会有数据。
1、在Data文件夹下面选择“Choose Report Data”选项:

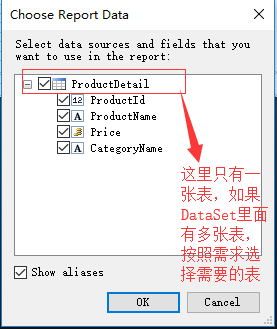
2、在Choose Report Data界面选择程序中要用到的数据源:

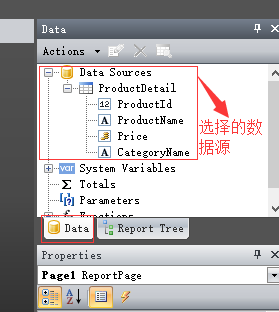
3、点击“OK”按钮以后,在设计界面的右侧会显示选择的数据源:

四、报表的整体结构:

五、设计报表标题
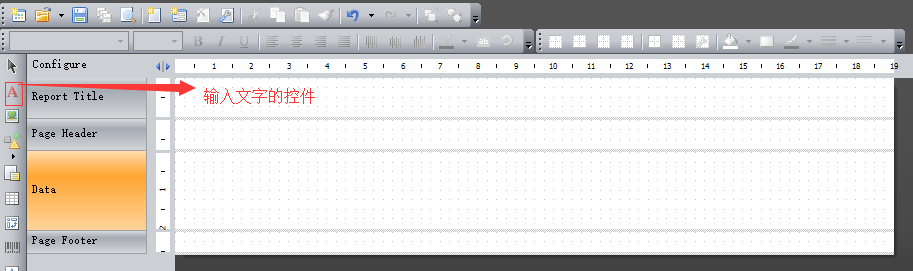
1、设计报表标题要使用到“A”控件:

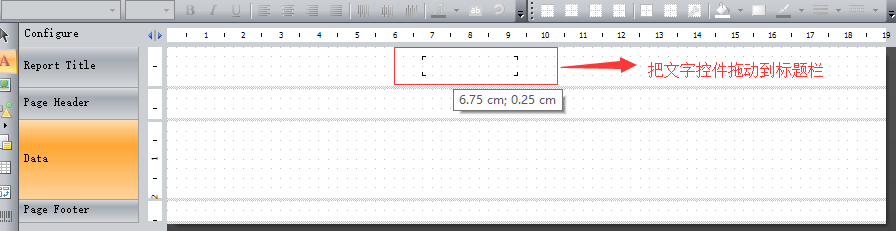
2、将左侧的"A"控件拖拽到报表标题区域:

3、设置标题:
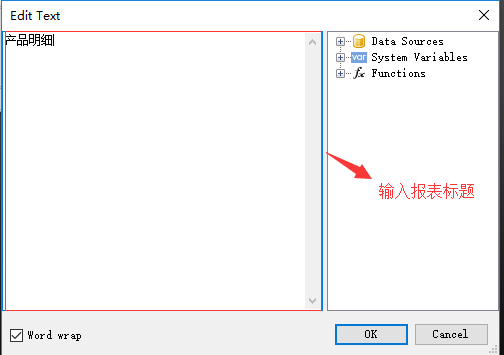
双击报表标题区域的A控件,即可打开输入标题的界面:

4、输入报表标题,点击“OK”按钮:
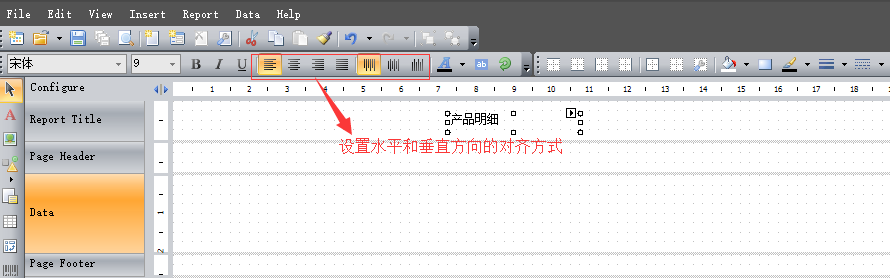
报表标题区域就会显示设计的标题,并可以设置标题的对齐方式。

六:设计报表数据区域
1、设计报表数据,要使用到表格控件,表格控件如下图所示:

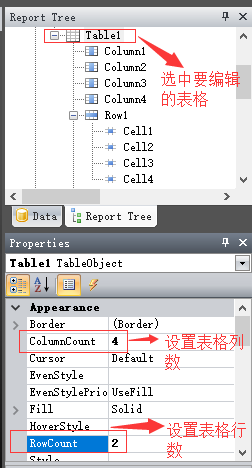
2、将表格拖拽到数据区域,设计表格要显示的行数和列数:

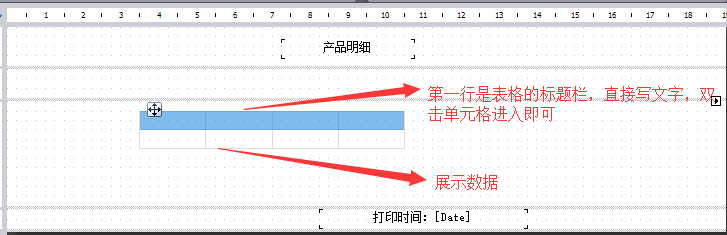
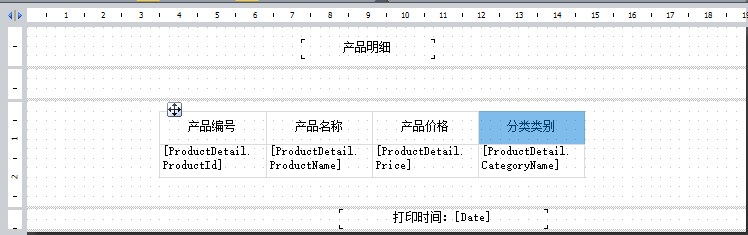
3、表格显示的内容:

4、表格界面:

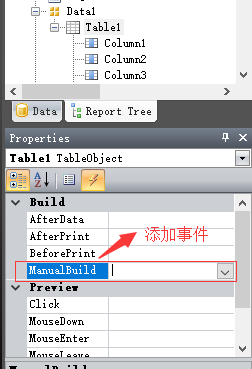
七、设置表格事件
给表格添加数据绑定事件:

设置了事件以后,双击事件即可进入代码编辑界面,绑定事件的代码如下:
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows.Forms;
using System.Drawing;
using System.Data;
using FastReport;
using FastReport.Data;
using FastReport.Dialog;
using FastReport.Barcode;
using FastReport.Table;
using FastReport.Utils; namespace FastReport
{
public class ReportScript
{ private void Table1_ManualBuild(object sender, EventArgs e)
{
// 设置数据源
DataSourceBase rowData = Report.GetDataSource("ProductDetail"); rowData.Init(); Table1.PrintRow();
Table1.PrintColumns(); bool tfvar = false;
while (rowData.HasMoreRows)
{
tfvar = true;
Table1.PrintRow();
Table1.PrintColumns();
rowData.Next();
} if (!tfvar)
{
Table1.PrintRow();
Table1.PrintColumns();
}
}
}
}
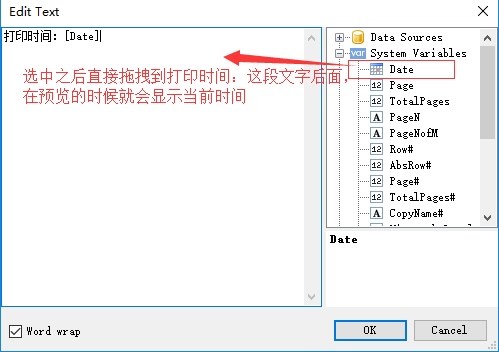
八、页脚显示打印时间:

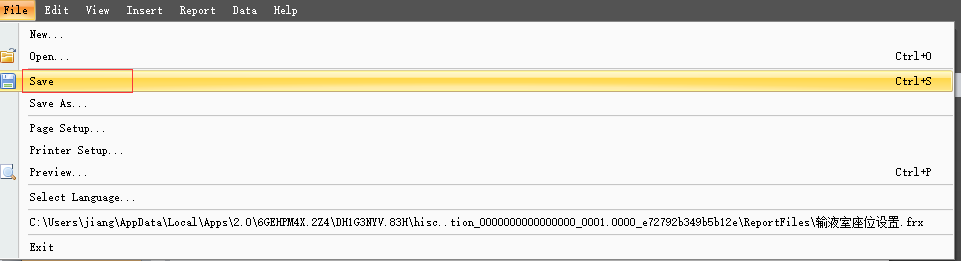
九、保存报表格式
设计完报表格式以后,一定要记得保存:

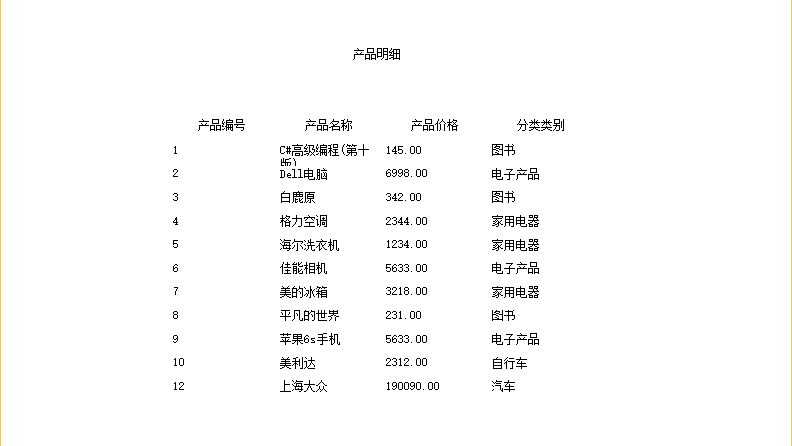
十、效果
因为界面太大,所以分了两个截图显示:


.NET中使用FastReport实现打印功能的更多相关文章
- 浅谈QT打印功能实现
QT作为一款轻量级的集成开发环境,其设计的目标是使开发人员利用QT这个应用程序框架更加快速及轻易的开发应用程序.要达到此目的,要求QT必须能够跨平台,QT能够在32位及64位的Linux,MAC OS ...
- Qt Graphics-View的打印功能实现
本文来研究一下Qt Graphics-View的打印功能实现. 在Qt的官方文档中介绍了Graphics-View的打印相关内容. Qt中对打印的支持是有一个独立的printsupport模块来完成的 ...
- FastReport 中添加二维码功能.(Delphi)
http://www.cnblogs.com/fancycloud/archive/2011/07/24/2115240.html FastReport 中添加二维码功能.(Delphi) 在实际 ...
- 使用FastReport.net 报表在网页上实现打印功能
这些年的工作当中,最早是在8年前接触到FastReport这个报表工具,从名字上来看,直译过来就是快速报表,正所谓天下武功,唯快不破,FastReport报表早些年确实是制作报表的不二之选,8年前的工 ...
- 在react中实现打印功能
最近项目中,前端采用react+antd+dva的组合,已经完成了后头管理类系统产品的更新迭代工作. 今天有一个新需求,需要在后台管理系统中实现点击打印完成指定页面的打印功能. 之前也没接触过,只知道 ...
- Winform中使用FastReport实现自定义PDF打印预览
场景 Winform中使用FastReport实现简单的自定义PDF导出: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1009 ...
- FastReport.Net 常用功能总汇
一.常用控件 文本框:输入文字或表达式 表格:设置表格的行列数,输入数字或表达式 子报表:放置子报表后,系统会自动增加一个页面,你可以在此页面上设计需要的报表.系统在打印处理时,先按主报表打印,当碰到 ...
- 转: 尽己力,无愧于心 FastReport.Net 常用功能总汇
FastReport.Net 常用功能总汇 一.常用控件 文本框:输入文字或表达式 表格:设置表格的行列数,输入数字或表达式 子报表:放置子报表后,系统会自动增加一个页面,你可以在此页面上设计需要 ...
- 在Winform开发中使用FastReport创建报表
FastReport.Net是一款适用于Windows Forms, ASP.NET和MVC框架的功能齐全的报表分析解决方案.可用在Microsoft Visual Studio 2005到2015, ...
随机推荐
- 关于QueryCache的一次打脸
[背景问题] 前一段时间给一套MySQL数据库加上了监控,运行一段时间后有人反馈监控到的insert,update,delete,select的数量中select的数量有像比 本应该的量少了不少! 我 ...
- MySQL几点重要的性能指标计算和优化
qps 每秒处理的查询数tps 每秒处理的事务数IOPS 每秒磁盘进行的I/O操作次数 一.TPS:Transactions Per Second(每秒传输的事物处理个数),即服务器每秒处理的事务数. ...
- Spring Security教程(七):RememberMe功能
在之前的教程中一笔带过式的讲了下RememberMe记住密码的功能,那篇的Remember功能是最简易的配置,其功能和安全性都不强.这里就配置下security中RememberMe的各种方式. 一. ...
- js评价五星
js评价五星 1.图片(star.png): 2.图片和html文件在同级目录 <html> <head> <script src="http://libs.b ...
- Javascript的&&和||的另类用法
Javascript的&&和||的另类用法. 又开始研究起 Titanium 来,发现其官方出品的MVC框架(Alloy)还是挺不错的,刚开始苦于没有好的代码来学习,文档又少,所以一直 ...
- webBrowser获取cookie
private void BtnOpenUrl_Click(object sender, EventArgs e) { if (txtUrl.Text != "") { Myweb ...
- .NET MVC5+ EF+AutoFac自动注入框架
1.创建一个MVC系统 VIEW显示页面代码: <link href="~/Content/bootstrap.css" rel="stylesheet" ...
- [Windows Azure] .NET Multi-Tier Application Using Storage Tables, Queues, and Blobs - 1 of 5
.NET Multi-Tier Application Using Storage Tables, Queues, and Blobs - 1 of 5 This tutorial series sh ...
- 使用canvas绘制饼状图
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- LeetCode: Longest Common Prefix 解题报告
Longest Common Prefix Write a function to find the longest common prefix string amongst an array of ...
