jQuery的noConflict以及插件扩展
一、noConflict函数
JavaScript有很多插件,如果jQuery对象的$与其他插件冲突,我们可以使用noConflict()方法去掉$或者使用其他的符号代替

注:noConflict()函数不能调用两次,上面代码是方便向读者展示
二、jQuery的插件扩展
jQuery插件的开发包括两种:
一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法。 jQuery
的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法。
1、类级别的插件开发
类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。典型的例子就是$.AJAX()这个函数,将函数定义于jQuery的命名空间中。关于类级别的插件开发可以采用如下几种形式进
行扩展:
1.1添加一个新的全局函数

调用的时候可以这样写:jQuery.foo() 或者 $.foo();
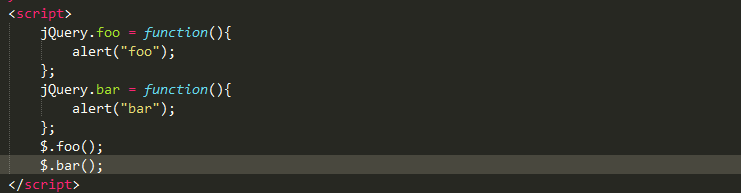
1.2增加多个全局函数
添加多个全局函数,可采用如下定义:

调用时和一个函数的一样的:jQuery.foo();jQuery.bar();或者$.foo();$.bar();
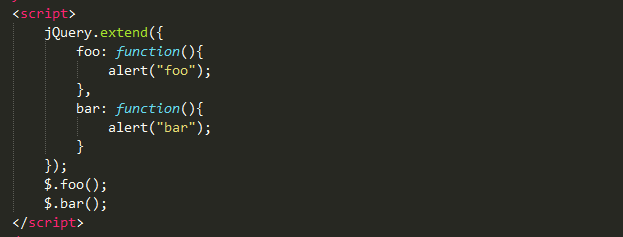
1.3使用jQuery.extend(object)

1.4使用命名空间
虽然在jQuery命名空间中,我们禁止使用了大量的javaScript函数名和变量名。但是仍然不可避免某
些函数或变量名将于其他jQuery插件冲突,因此我们习惯将一些方法封装到另一个自定义的命名空间。

采用命名空间的函数仍然是全局函数,调用方式如上图所示
通过这个技巧(使用独立的插件名),我们可以避免命名空间内函数的冲突。
2.对象级别的插件开发
对象几倍的插件开发需要如下的两种形式:
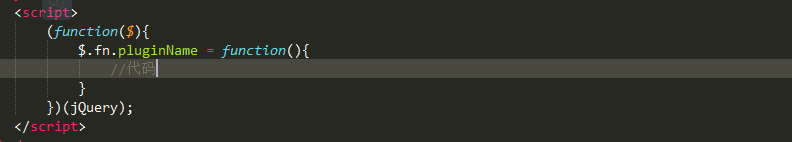
形式1:

形式2:

上面定义了一个jQuery函数,形参是$,函数定义完成之后,把jQuery这个实参传递进去.立即调用执行。
这样的好处是,我们在写jQuery插件时,也可以使用$这个别名,而不会与prototype引起冲突.
2.1 在JQuery名称空间下申明一个名字
这是一个单一插件的脚本。如果你的脚本中包含多个插件, 或者互逆的插件(例如: $.fn.doSomething()和 $.fn.undoSomething()),那么你需要声明多个函数名字。但是,通常当我们编写一个插件时,力求仅使用一个名字来包含它的所有内容。我们的示例插件命名为“highlight“
$.fn.hilight = function() {
// Our plugin implementation code goes here.
};
我们的插件通过这样被调用:
$('#myDiv').hilight();
但是如果我们需要分解我们的实现代码为多个函数该怎么办?有很多原因:设计上的需要;这样做更容易或更易读的实现;而且这样更符合面向对象。 这真是一个麻烦事,把功能实现分解成多个函数而不增加多余的命名空间。出于认识到和利用函数是javascript中最基本的类对象,我们可以这样做。就像其他对象一样,函数可以被指定为属性。因此我们已经声明“hilight”为jQuery的属性对象,任何其他的属性或者函数我们需要暴露出来的,都可以在"hilight" 函数中被声明属性。稍后继续。
2.2 接受options参数以控制插件的行为
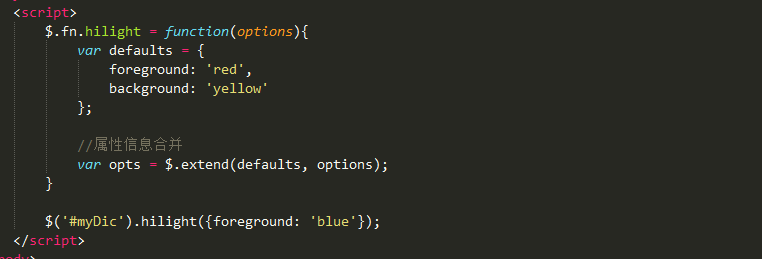
让我们为我们的插件添加功能指定前景色和背景色的功能。我们也许会让选项像一个options对象传递给
插件函数。例如:

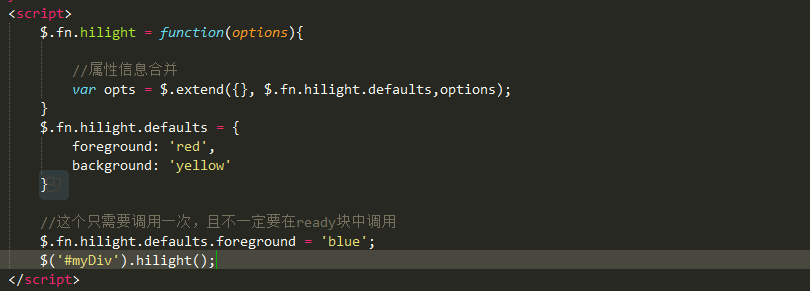
2.3暴露插件的默认设置
我们应该对上面代码的一种改进是暴露插件的默认设置。 这对于让插件的使用者更容易用较少的代码覆盖和修改插件。接下来我们开始利用函数对象。

2.4适当的暴露一些函数
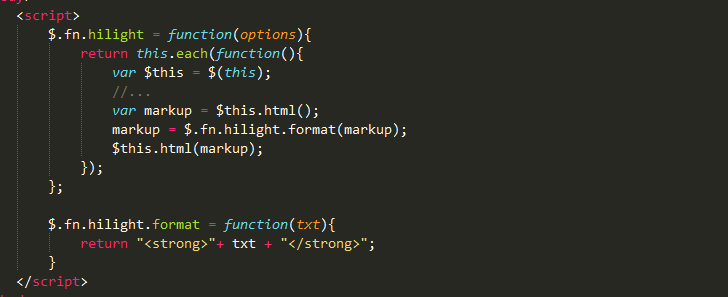
这段将会一步一步对前面那段代码通过有意思的方法扩展你的插件(同时让其他人扩展你的插件)。例如,我们插件的实现里面可以定义一个名叫"format"的函数来格式化高亮文本。我们的插件现在看起来像这样,默认的format方法的实现部分在hiligth函数下面

我们很容易的支持options对象中的其他的属性通过允许一个回调函数来覆盖默认的设置。这是另外一个出色的方法来修改你的插件。这里展示的技巧是进一步有效的暴露format函数进而让他能被重新定义。通过这技巧,是其他人能够传递他们自己设置来覆盖你的插件,换句话说,这样其他人也能够为你的插件写插件。考虑到这个篇文章中我们建立的无用的插件, 你也许想知道究竟什么时候这些会有用。一个真实的例子是Cycle插件.这个Cycle插件是一个滑动显示插件,他能支持许多内部变换作用到滚动,滑动,渐变消失等。但是实际上,没有办法定义也许会应用到滑动变化上每种类型的效果。那是这种扩展性有用的地方。 Cycle插件对使用者暴露"transitions"对象,使他们添加自己变换定义。插件中定义就像这样:
$.fn.cycle.transitions = {
// ...
};
这个技巧使其他人能定义和传递变换设置到Cycle插件。
2.5保持私有函数的私有性
这种技巧暴露你插件一部分来被覆盖是非常强大的。但是你需要仔细思考你实现中暴露的部分。一但被暴露,你需要在头脑中保持任何对于参数或者语义的改动也许会破坏向后的兼容性。一个通理是,如果你不能肯定是否暴露特定的函数,那么你也许不需要那样做。那么我们怎么定义更多的函数而不搅乱命名空间也不暴露实现呢?这就是闭包的功能。为了演示,我们将会添加另外一个“debug”函数到我们的插件中。这个 debug函数将为输出被选中的元素格式到firebug控制台。为了创建一个闭包,我们将包装整个插件定义在一个函数中。

我们的“debug”方法不能从外部闭包进入,因此对于我们的实现是私有的。
2.6 支持Metadata插件
在你正在写的插件的基础上,添加对Metadata插件的支持能使他更强大。个人来说,我喜欢这个
Metadata插件,因为它让你使用不多的"markup”覆盖插件的选项(这非常有用当创建例子时)。而且支持它
非常简单。更新:注释中有一点优化建议。
$.fn.hilight = function(options) {
// ...
// build main options before element iteration
var opts = $.extend({}, $.fn.hilight.defaults, options);
return this.each(function() {
var $this = $(this);
// build element specific options
var o = $.meta ? $.extend({}, opts, $this.data()) : opts;
//...
这些变动行做了一些事情:它是测试Metadata插件是否被安装。如果它被安装了,它能扩展我们的options对象通过抽取元数据,这行作为最后一个参数添加到JQuery.extend,那么它将会覆盖任何其它选项设置。现在我们能从"markup”
处驱动行为,如果我们选择了“markup”:
<!-- markup -->
<div class="hilight { background: 'red', foreground: 'white' }">
Have a nice day!
</div>
<div class="hilight { foreground: 'orange' }">
Have a nice day!
</div>
<div class="hilight { background: 'green' }">
Have a nice day!
</div>
现在我们能高亮哪些div仅使用一行脚本:
$('.hilight').hilight();
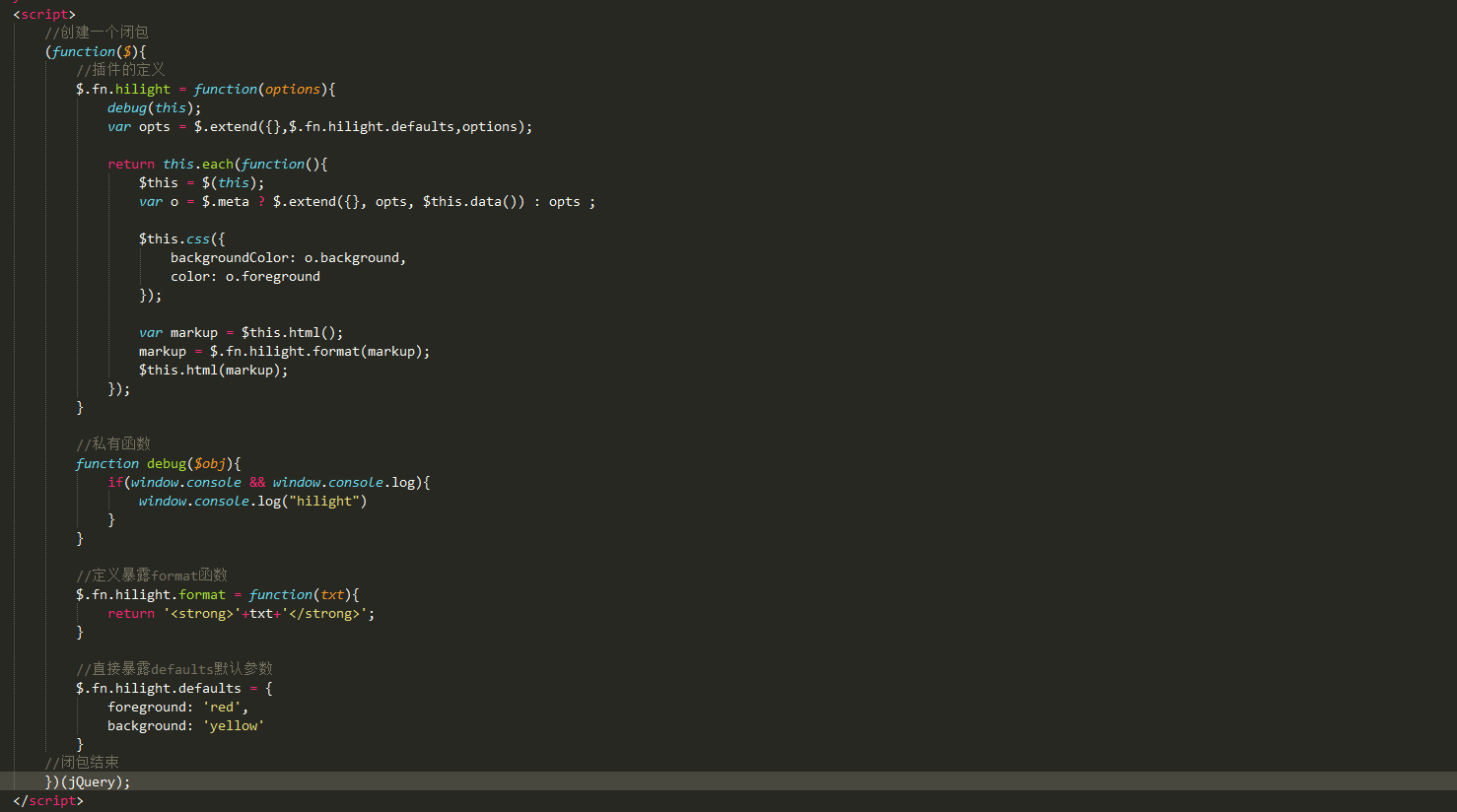
2.7整合
下面使我们的例子完成后的代码:

3、总结
jQuery为开发插件提拱了两个方法,分别是:
jQuery.fn.extend(object); 给jQuery对象添加方法。
jQuery.extend(object); 为扩展jQuery类本身.为类添加新的方法。
3.1 jQuery.fn.extend(object);
fn 是什么东西呢。查看jQuery代码,就不难发现。
jQuery.fn = jQuery.prototype = {
init: function( selector, context ) {//....
//......
};
原来 jQuery.fn = jQuery.prototype.对prototype肯定不会陌生啦。虽然 javascript 没有
明确的类的概念,但是用类来理解它,会更方便。 jQuery便是一个封装得非常好的类,比如我们用 语句$("#btn1") 会生成一个 jQuery类的实例。jQuery.fn.extend(object); 对jQuery.prototype进得扩展, 就是为jQuery类添加“成员函数”。jQuery类的实例可以使用这个“成员函数”。比如我们要开发一个插件,做一个特殊的编辑框,当它被点击时,便alert 当前编辑框里的内容。可以这么做:
$.fn.extend({
alertWhileClick:function(){
$(this).click(function(){
alert($(this).val());
});
}
});
$("#input1").alertWhileClick(); //页面上为: <input id="input1" type="text"/>
$("#input1") 为一个jQuery实例,当它调用成员方法 alertWhileClick后,便实现了扩展,每次被点击时它会先弹出目前编辑里的内容。
3.2 jQuery.extend(object);
为jQuery类添加添加类方法,可以理解为添加静态方法。如:
$.extend({
add:function(a,b){return a+b;}
});便为 jQuery 添加一个为 add 的 “静态方法”,之后便可以在引入 jQuery 的地方,使用这个方
法了, $.add(3,4);
jQuery的noConflict以及插件扩展的更多相关文章
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery插件扩展方法
jQuery为扩展插件提拱了两个方法,分别是: jQuery.extend(object) —— 给jQuery对象添加方法. jQuery.fn.extend(object) —— 为扩展jQuer ...
- 详细图解jQuery对象,以及如何扩展jQuery插件
详细图解jQuery对象,以及如何扩展jQuery插件 早几年学习前端,大家都非常热衷于研究jQuery源码.我还记得当初从jQuery源码中学到一星半点应用技巧的时候常会有一种发自内心的惊叹,“原来 ...
- jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend() $.fn.extend() -------------------------------------------------- $.extend() 插件扩展(工具方法) jq ...
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 读<jQuery 权威指南>[5]-插件
一.说明 jQuery插件官网:http://plugins.jquery.com/ 使用插件时引用顺序:插件引用要位于主jquery库之后. 二.插件应用实例 演示插件jquery.validate ...
- 20+功能强大的jQuery/CSS3图片特效插件
以下是分享的20几个不错的图片特效插件,基于jQuery和CSS3. 1.jQuery图片下滑切换播放效果 这是一款基于jQuery的焦点图插件,这款焦点图的特点是有向下滑动的动画效果,滑到底部时,有 ...
- 30+最佳Ajax jQuery的自动完成插件的例子
在这篇文章中,我们将介绍35个jQuery AJAX的自动完成提示例子. jQuery 的自动完成功能,使用户快速找到并选择一定的价值.每个人都想要快速和即时搜索输入栏位,因为这个原因,许 流行的搜索 ...
随机推荐
- MariaDB / MySQL数据类型
MariaDB / MySQL 数据类型 有三种主要的类型:Text(文本).Number(数字)和 Date/Time(日期/时间)类型. Text 类型: 数据类型 描述 CHAR(size) 保 ...
- RabbitMQ入门_06_深入了解ack
A. Delivery Tag 参考资料:https://www.rabbitmq.com/confirms.html 仔细查看一下 Consumer 的回调方法: public void handl ...
- windows7 桌面突然卡住了,点击右键点不了,点击桌面软件点不了,怎么办?
关闭并重启explorer.exe进程命令操作 :1. cmd 2. taskkill /f /im explorer.exe && start explorer.exe
- UVA - 11853 Paintball(dfs)
UVA - 11853 思路:dfs,从最上面超过上边界的圆开始搜索,看能不能搜到最下面超过下边界的圆. 代码: #include<bits/stdc++.h> using namespa ...
- python - HTMLTestRunner 测试报告模板设置
python - HTMLTestRunner 测试报告模板设置 优化模板下载地址: http://download.csdn.net/download/chinayyj2010/10039097 ...
- Short Encoding of Words
2018-07-02 09:48:48 问题描述: 问题求解: 方法一.问题给了规模n = 2000,也就是说用BF在O(n^2)的时间复杂度可以过,因此,第一个方法就是BF,但是需要注意的是这里已经 ...
- SVN提交文件失败:系统找不到指定路径
完成程序代码工作后,进行SVN的文件提交.先进行项目的更新,然后在修改的文件上进行提交操作,发现SVN弹出提示信息,“系统找不到指定路径”提交失败,如下图: ...
- JavaScript--Array; Array.prototype
Array: Javascritp中Array的方法: findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引.否则返回-1. find() 方法返回数组中满足提供的测试函数的第一个 ...
- 字 字节 比特,以及各个算数类型所占用的大小范围 c++
字 储存的基本单元,. 1字=4/8字节 字节 byte 字节是计算机中数据处理的基本单元. 1byte=8bit 比特(bit/位) 表示二进制位,计算机内部数据储存的最小单位 例如 1011是一个 ...
- ORACLE workflow审批界面显示附件信息和附件的下载链接(转)
原文: ORACLE workflow审批界面显示附件信息和附件的下载链接 EBS获取附件URL 代码如下: CREATE OR REPLACE PACKAGE cux_attachment_util ...
