Vue.js使用v-show和v-if的注意事项
关于两者的区别,官网是这样说的:
在切换 v-if 块时,Vue.js 有一个局部编译/卸载过程,因为 v-if 之中的模板也可能包括数据绑定或子组件。v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
下面通过示例来看看在使用v-show与v-if时的注意事项
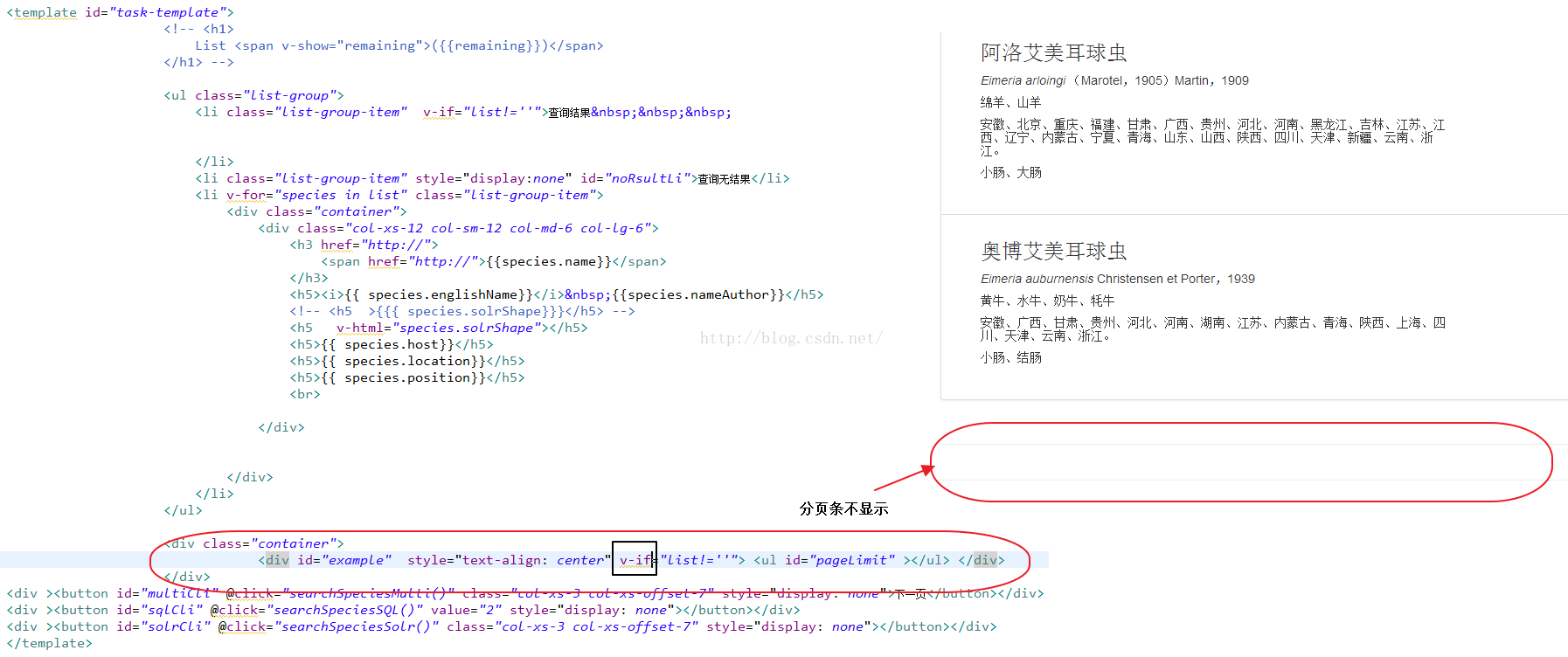
1、通过Vue.js中v-if指令来判断Vue中某个对象是否为空(该对象与后台传来的json数据绑定),从而判断是否显示分页条,在实际过程中发现,第一次请求后台数据,进行渲染过程后,分页条没有显示,但之后的请求后台数据再渲染,分页条都可正常显示。
问题如图所示:

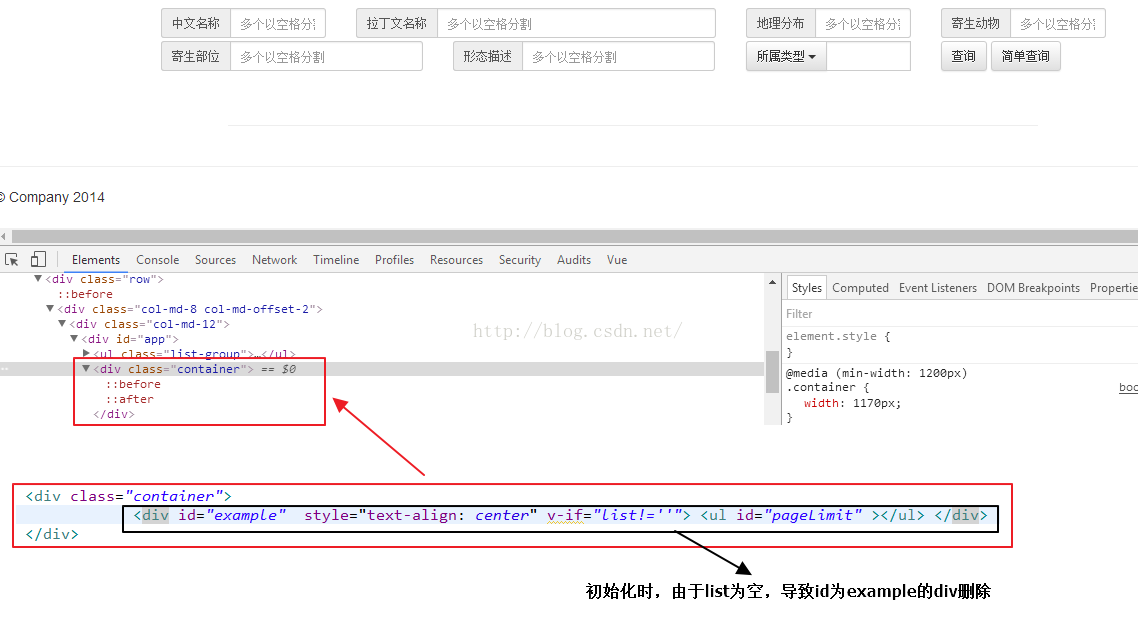
2、原因
查看页面未渲染dom结构,发现上述分页条所在的div,没有出现页面中,这是由于vue组件初始化时,由于list为空导致id为example的div删除了,所以后续分页操作,针对是空dom对象,在第一次渲染结束后,由于list不为空,该div又加到该节点上,所以而后的分页条都可正常显示。

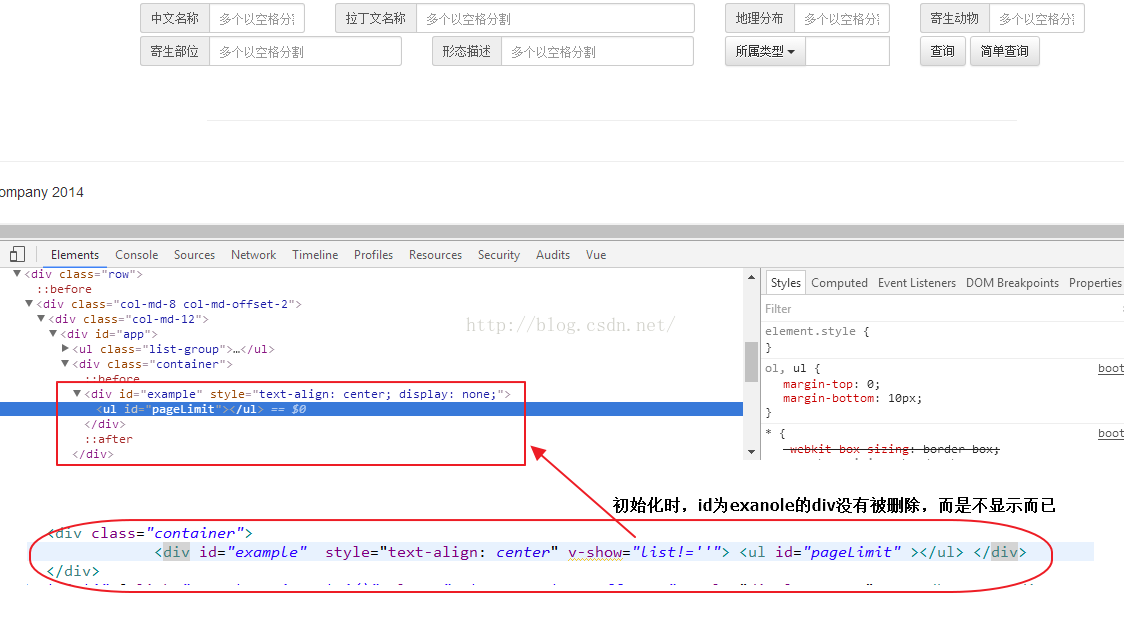
3、解决
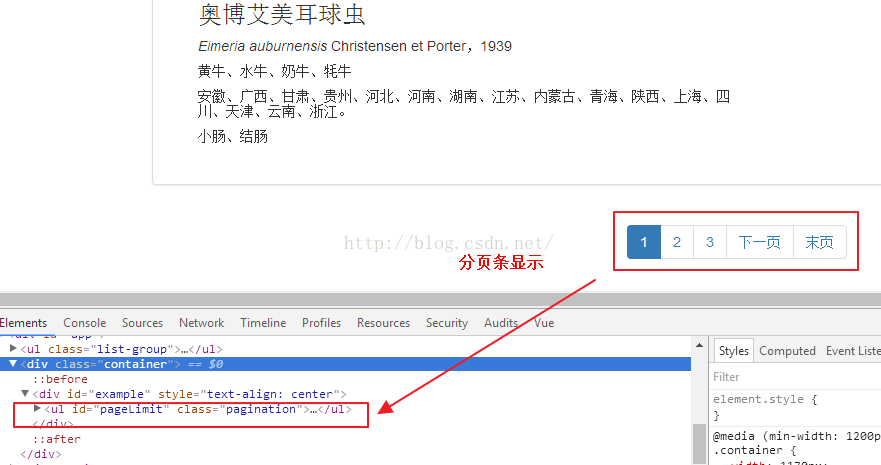
将v-if指令替换为v-show指令,在条件为真的情况下,v-if将其所在dom及其子dom都删除,而v-show是将该dom加上了“display:none”,使其隐藏了起来。修改代码及效果如下


使用心得:
对于V-show,V-if如何选择,本人有以下建议:
1、对于管理系统的权限列表的展示,这里可以使用V-if来渲染,如果使用到V-show,对于用户没有的权限,在网页的源码中,仍然能够显示出该权限,如果用V-if,网页的源码中就不会显示出该权限。(在前后台分离情况下,后台不负责渲染页面的场景。)
2、对于前台页面的数据展示,这里推荐使用V-show,这样可以减少开发中不必要的麻烦。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
转自:http://www.jb51.net/article/99839.htm
Vue.js使用v-show和v-if的注意事项的更多相关文章
- 在js或css后加?v= 版本号不让浏览器缓存
客户端会缓存css或js文件,改变版本号,客户端浏览器就会重新下载新的js或css文件,在js或css后加?v= 版本号的用法如下 代码如下: <span style="font-si ...
- vue的使用与安装 npm -v报错
1.先将node从官方文档下载下来,然后进行安装. 安装成功后,在dos命令中node -v.npm -v来测试,如果成功就可以安装cnpm(国内淘宝镜像比较快).这里我遇到一个bug,npm -v压 ...
- 安装了Node.js 从VScode 使用node -v 和 npm -v等命令却无效
前言 最近写TypeScript需要安装.配置Node.js环境,楼主是使用的安装包所以环境变量都是自动就配好了(如果是下载的zip压缩包解压后要自己配置到系统环境变量中).打开系统终端敲入命令 no ...
- node.js安装后输入“node -v”提示'node' 不是内部或外部命令,也不是可运行的程序的解决方法
换个电脑,重新搭配环境的时候遇到的问题.node.js已经在官网进行下载安装了,但是VScode里面显示不是内部的命令,也不是可运行的程序 但是在cmd控制台还是能查到的 借助网上的方法进行了测试和调 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Vue.js学习笔记(1)
数据的双向绑定(ES6写法) 效果: 没有改变 input 框里面的值时
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Vue.js的入门
介绍 vue.js 是一个客户端js库,可以用来开发单页应用.为了一个项目的选型,我前前后后的看了angular.react.vuejs ,对前两者是佩服,对后者是爱.因为它简洁干净利索,并且还有高大 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
随机推荐
- C# 窗口模拟点击按钮或关闭窗口
public class CloseForm { [DllImport("user32", EntryPoint = "FindWindow")] privat ...
- Remastersys -- 将正在使用的Ubuntu14.04 制作成镜像文件
remastersys 是一个能够备份你的ubuntu系统的工具. 源码在github上能找到:Remastersys Source 另外系统是 Ubuntu14.04/12.04 也可以直接 apt ...
- flask报错No module named 'flask.ext'
解决: from flask.ext.httpauth import HTTPBasicAuth 改为 from flask_httpauth import HTTPBasicAuth 提示Modul ...
- Ubuntu 14.04 编写service 服务
有时我们需要将特定操作封装成服务,通过服务启动停止,例如nginx的启动停止,service nginx start 或者service nginx stop 下面我们将编写一个demo cd /et ...
- python 删除列表中的字典元素
data={"} ,{"}]} print("before:\n\n",data,"\n\n") temp=- k= for i in da ...
- HDU 6114 Chess
Chess 思路:求C(n,m),除法取余用乘法逆元算. 代码: #include<bits/stdc++.h> using namespace std; #define ll long ...
- angular5 表单元素 checkbox radio 组讲解
一.checkedbox 1.ngModel绑定方式 <input [(ngModel)]="item.checked" value="item.checked&q ...
- "is not allowed to connect" mysql
好像过几次,安装mysql时,总会遇到这个问题. 每次都忘怎么解决. 这回写下来吧. 编辑 mysql数据库的 user表太麻烦了, 最简单的方法是加一个用户,以后就用这个用户登录 CREATE US ...
- layui怎么通过jquery去控制一个本身已经隐藏的div让他通过点击显示出来
$('#test_form_show').removeClass('layui-hide');
- hdu-1892-二维BIT
See you~ Time Limit: 5000/3000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Su ...
