ajax实现highchart与数据库数据结合完整案例分析(三)---柱状折线图
作者原创,未经博主允许,不可转载
在前面分析和讲解了用java代码分别实现饼状图和折线图,在工作当中,也会遇到很多用ajax进行异步请求
实现highchart。
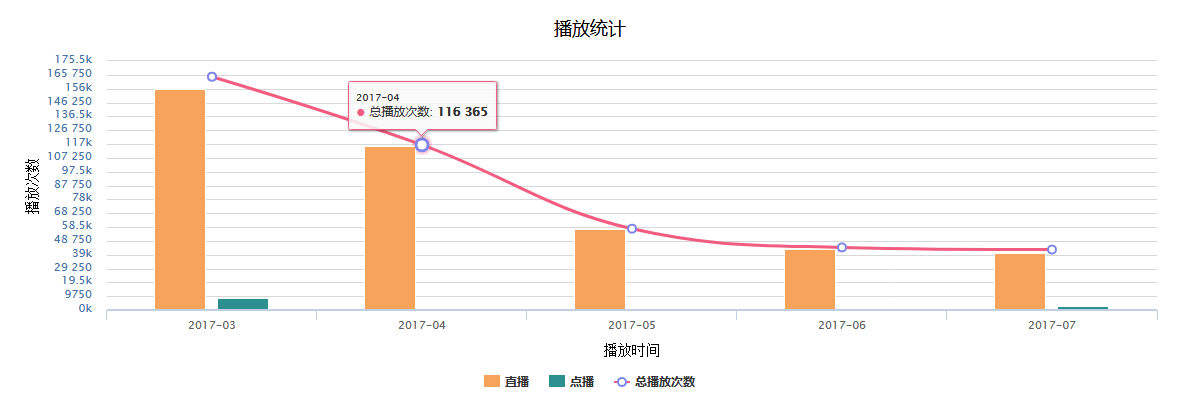
先展示一下实现的效果图:

用ajax请求获取数据库后台数据,可以实现异步刷新的效果,其主要实现放在了js代码,即客户端实现请求,
这样可以减轻服务器端的压力。
先展示js处代码:
<!-- 播放统计柱型折线图 -->
<script type="text/javascript">
var chart;
$(function(){
$.ajax({
type:"post",
cache: false,
async: false,
url:"<%=basePath%>personSpace/showPlayer",
success:function(data){
var data=eval(data);
if(data.hasData>0){
showBroadColumData(data);
}else{
$("#playStatistic").attr("src","images/playStatistic.png")
var left=($(window).width()-1000)/2+"px";
$("#playStatistic").css("margin-left",left);
}
}
});
}); function showBroadColumData(data){
var xCategory=[];
var yData=[];
var demandData=[];
var splineData=[];
for(var i=0;i<data.playCountInfo.length;i++){
xCategory.push(data.playCountInfo[i].yearMonth);
yData.push(parseInt(data.playCountInfo[i].livePlayCount));
demandData.push(parseInt(data.playCountInfo[i].vodPlayCount));
splineData.push(parseInt(data.playCountInfo[i].count));
}
chart = new Highcharts.Chart({
chart:{
renderTo:'broadColum'
},
title:{
text:'播放统计',
style:{
color:'#000',
fontSize:'18px',
fontFamily:"微软雅黑"
}
},
credits:{
enabled:false
},
xAxis:[{
categories:xCategory,
lineWidth:2,//自定义x轴宽度
title: {
text: '播放时间',
style:{
color:'black',
fontSize:'14px',
fontFamily:"宋体"
}
},
style:{
color:"#4572A7"
}
}],
yAxis:[{
tickInterval:50,
labels:{
style:{
color:"#4572A7"
}
},
title:{
text: '播放次数',
style:{
color:'black',
fontSize:'14px',
fontFamily:"宋体"
}
}
}],
legend:{
shadow:true,
layout:"horizontal"
},
series:[{
name:'直播',
type:"column",
data:yData,
color:Highcharts.getOptions().colors[3]
},{
name:'点播',
type:"column",
data:demandData,
color:Highcharts.getOptions().colors[7]
},{
name:'总播放次数',
type:"spline",
data:splineData,
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[4],
fillColor: 'white'
},
color:Highcharts.getOptions().colors[5]
}]
});
}
</script>
其实现的思路为:先用ajax请求后台数据,从后台查询获取一个map的集合,然后将map中集合的数据遍历出来,将所需要的数据分别放入
不同的数组当中。,然后再将数组放入highchart插件当中。
此处展示java后台主要代码:
@ResponseBody
@RequestMapping(value = "/showPlayer", method = {RequestMethod.GET, RequestMethod.POST})
public Map<String, Object> showPlayerStatisticToBroad(HttpServletRequest request) {
List<PlayerStatisticsInfo> playerStatisticsInfos = new ArrayList<PlayerStatisticsInfo>();
playerStatisticsInfos = playerStatisticService.qryPlayCountInfo(getSessionInfo(request).getUserId()); //查询数据集合
Map<String, Object> map = new LinkedHashMap<String, Object>();//选择用map集合可以实现键值对形式,通过键值对的形式取得想要的数据和对象
if (CollectionUtils.isNotEmpty(playerStatisticsInfos)) {
map.put("playCountInfo", playerStatisticsInfos);
map.put("hasData", 1);
} else {
map.put("hasData", 0);
}
return map;
}
ajax实现highchart与数据库数据结合完整案例分析(三)---柱状折线图的更多相关文章
- java代码实现highchart与数据库数据结合完整案例分析(二)---折线图
作者原创:未经博主允许不许转载 在上一篇的博客中,展示和分析了如何做一个饼状图,有疑问可以参考上一篇博客. 现在分析和展示折线图的绘制和案例分析, 先展示效果图: 与饼状图不同的是,折线图展现更多的数 ...
- java代码实现highchart与数据库数据结合完整案例分析(一)---饼状图
作者原创:转载请注明出处 在做项目的过程中,经常会用到统计数据,同时会用到highchart或echart进行数据展示,highchart是外国开发的数据统计图插件, echart是我们国家开发的数据 ...
- ajax验证表单元素规范正确与否 ajax展示加载数据库数据 ajax三级联动
一.ajax验证表单元素规范正确与否 以用ajax来验证用户名是否被占用为例 1创建表单元素<input type="text" id="t"> 2 ...
- 阿里云资深DBA专家罗龙九:云数据库十大经典案例分析【转载】
阿里云资深DBA专家罗龙九:云数据库十大经典案例分析 2016-07-21 06:33 本文已获阿里云授权发布,转载具体要求见文末 摘要:本文根据阿里云资深DBA专家罗龙九在首届阿里巴巴在线峰会的&l ...
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
- highchart柱状堆叠图动态数据请求
$(function () { var options = { chart: { renderTo: 'indoor', type: 'column', }, title: { text: '室内问题 ...
- 使用所见即所得文本编辑器编辑文本存入数据库后通过ajax获取服务器json_encode的数据到前台,文本内容上边的html标签不解析
使用所见即所得文本编辑器编辑文本存入数据库后通过ajax获取服务器json_encode的数据到前台,文本内容上边的html标签不解析 因为我在前台使用了jquery的text()方法,而不是html ...
- Ajax实现xml文件数据插入数据库(二)--- ajax实现与jsp的数据交互。
在上一篇文章中我们成功得到了重新组织后的数据,接下来需要做的便是将数据插入到数据库中了.在与数据库打交道的过程中有一些方法是普遍的,我们将这些通用方法封装到一个DbUtil类中,以便复用,封装好的Db ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
随机推荐
- 了解Linux的进程与线程
了解Linux的进程与线程 http://timyang.net/linux/linux-process/ 上周碰到部署在真实服务器上某个应用CPU占用过高的问题,虽然经过tuning, 问题貌似已经 ...
- [py]python中的特殊类class type和类的两面性图解
生活中的模具 生活中 编程 万物都从无到有, 起于烟尘 () 生产原料,铁 object 车床-生产各类模具 元类即metaclass,对应python的class type 模具-生产各类实在的物品 ...
- POJ1062:昂贵的聘礼(枚举+迪杰斯特拉)
http://poj.org/problem?id=1062 Description 年轻的探险家来到了一个印第安部落里.在那里他和酋长的女儿相爱了,于是便向酋长去求亲.酋长要他用10000个金币作为 ...
- [LeetCode] 785. Is Graph Bipartite?_Medium tag: DFS, BFS
Given an undirected graph, return true if and only if it is bipartite. Recall that a graph is bipart ...
- webdriver鼠标上下滑动
有时候我们需要对窗口显示的页面上下滑动,以显示当前正在处理的位置,这就需要用到webdriver模拟鼠标上下滑动 package test20161201; import org.openqa.sel ...
- 关闭Oracle 11g的DPR特性
关闭Oracle 11g的DPR(Direct Path Read)特性 查看event参数值: SQL> show parameter event NAME TYPE VALUE ------ ...
- Lintcode: Insert Node in a Binary Search Tree
Given a binary search tree and a new tree node, insert the node into the tree. You should keep the t ...
- #C++初学记录(算法考试1)
B - Maximal Continuous Rest Each day in Berland consists of n hours. Polycarp likes time management. ...
- Maven的常用功能
一.jar包管理(仓库) 最佳实践: 1:排除依赖 pom中依赖了某个第三方API,此API又依赖其它API,有可能出问题.(必须申明排除该第三方依赖) Spring-core又隐式的依赖了commo ...
- mac远程连接windows
第一步:在Mac上安装Remote Desktop Connection 进入Microsoft Remote Desktop Connection下载安装包. 下载完成之后,双击安装包进行安装. 第 ...
