Vue---vue-cli 中的proxyTable解决开发环境中的跨域问题
使用vue+vue-cli+axios+element-ui开发后台管理系统时,遇到一个问题,后台给了一个接口,我这边用axios请求数据,控制台总是报405错误和跨域错误

错误 405? 没见过!! 查了一下资料, 错误405表示--用来访问本页面的HTTP谓词不被允许,谓词指的就是GET、POST 和 HEAD等。说白了就是请求的方法不被允许!可是,我是完全按照后台给的接口文档写的啊
this.$http({
method: 'POST',
url: 'auth/login',
data: {
'username': this.username,
'password': this.password
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
(注:$http是我自己封装好的axios Vue.prototype.$http = axios)
问题出来哪里呢?
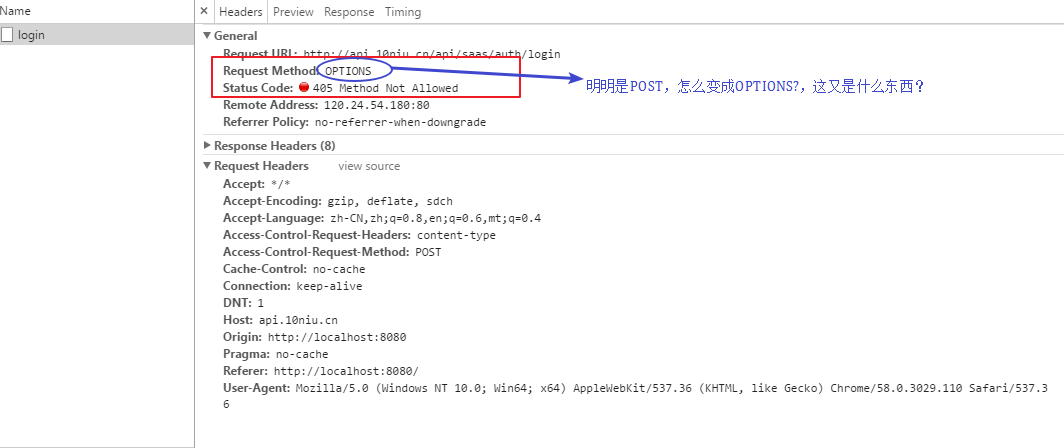
我又看了一下控制台的Network,headers信息显示如下:

明明写的是POST请求,怎么到浏览器“嘴里”就变成OPTIONS? OPTIONS又是什么东西?
继续查。。。。 简单来说,OPTIONS是正式请求之前的一次“预查询”,浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
结果显而易见了,因为存在跨域,浏览器先发出一次“预查询”,查询不通过,返回HTTP 405 错误 ,接着跨域也失败,返回跨域失败结果。
怎么解决这个问题呢?
通过查询资料,vue-cli的proxyTable可以解决跨域.
很简单,在项目目录里找到config文件夹,然后找到index.js,找到proxyTable选项
设置成:
proxyTable: {
'/api': {
target: 'http://baidu.com',
pathRewrite: {
'^/api': ''
}
简单解释一下: ‘/api’ 是 url的别名 target指的是要代理的url 其他照着填就好。
在axios使用:
this.$http({
method: 'POST',
url: '/api/auth/login',
data: {
'username': this.username,
'password': this.password
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
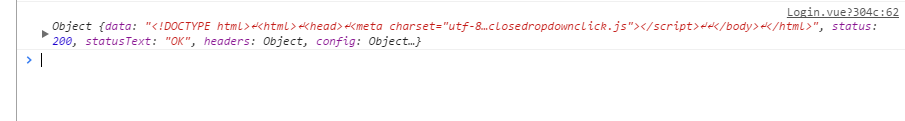
在控制台显示:


这就搞定了!
----- 2017-06-26 22:30
Vue---vue-cli 中的proxyTable解决开发环境中的跨域问题的更多相关文章
- Vue-cli中的proxyTable解决开发环境的跨域问题
https://blog.csdn.net/u012149969/article/details/80288126 https://vuejs-templates.github.io/webpack/ ...
- Vue-cli proxyTable 解决开发环境的跨域问题
Vue-cli proxyTable 解决开发环境的跨域问题 proxyTable: { '/list': { target: 'http://api.xxxxxxxx.com', pathRewri ...
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- Vue proxyTable 解决开发环境的跨域问题
在 config/index.js 配置文件中,添加 dev: { proxyTable: { '/ssp/withdraw': { target: 'http://dev.home.phiwifi. ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 转:Vue-cli proxyTable 解决开发环境的跨域问题
转:http://www.jianshu.com/p/95b2caf7e0da 和后端联调时总是会面对恼人的跨域问题,最近基于Vue开发项目时也遇到了这个问题,两边各自想了一堆办法,查了一堆资料,加了 ...
- VUE在开发环境下实现跨域
1. 跨域设置 VUE项目的 config文件夹下index.js文件中修改 dev: proxyTable中的内容(默认是没有内容的): 添加内容: '/list': { target: 'http ...
- 前后端分离跨域 关于前后端分离开发环境下的跨域访问问题(angular proxy=>nginx )
前后端分离后遇到了跨域访问的问题: angular1中使用proxy很麻烦,最后还是失败结束:最后总结3种方法如下: 本人使用的第一种方法,只是开发环境下使用很方便! 1:禁掉谷歌的安全策略(Turn ...
- 开发环境Vue访问后端接口教程(前后端分离开发,端口不同下跨域访问)
原理:开发环境下的跨域:在node.js上实现请求转发,vue前端通过axios请求到node.js上,node.js将请求转发到后端,反之.响应也是,先到node.js上,然后转发vue-cil项目 ...
随机推荐
- go环境搭建—基于CentOS6.8
1. 背景 在当前的中国网络环境下,我们无法访问Google的服务的,包括Golang.org.从第三方网站下载预编译的二进制Go发行版可能存在第三方源代码注入的风险,例如之前的XcodeGhost. ...
- 20145101《Java程序设计》第5周学习总结
20145101<Java程序设计>第5周学习总结 教材学习内容总结 第八章 异常处理 Java是通过try,catch,throw,throws,finally这5个关键字来实现异常处理 ...
- 全球变暖|2018年蓝桥杯B组题解析第九题-fishers
标题:全球变暖 你有一张某海域NxN像素的照片,"."表示海洋."#"表示陆地,如下所示: ....... .##.... .##.... ....##. .. ...
- Large Division(大数)题解
Given two integers, a and b, you should check whether a is divisible by b or not. We know that an in ...
- java中子类实例化过程中的内存分配
知识点: 子类继承父类之后,实例化子类时,内存中子类是如何分配内存的呢? 下面,自己会结合一个例子,解释一下,一个子类实例化过程中,内存是如何分配的 参考博客:http://www.cnblogs.c ...
- Jmeter自动化测试 数据驱动测试,将数据存入csv文件中来调用,或将数据存在DB中进行调用
1. 将测试的用例名称,测试请求方式,测试链接,预置数据,断言等都放到excel中,然后转成csv格式,在用Jmeter带的csv数据配置文件导入 运行之前将线程组中配置,线程数设置为1,循环的次数设 ...
- win10 操作系统 修改桌面图标
桌面右击出现菜单后,点击个性化: 点击左边菜单的主题,点击桌面图标设置,在新窗口中选择需要显示的图标接口 details please check following screenshot
- windows 2012 R2安装SqlServer2016提示缺少KB2919355
补丁的安装顺序如下: 1, 首先安装 Windows2012R2更新的先决条件KB2919442.2,按照如下顺序安装后续KB文件.顺序:clearcompressionflag.exe.KB2919 ...
- CentOS下的Autoconf和AutoMake(完善篇) 3
在<实践篇>之后,由于需求不断修正,所以这篇是针对<实践篇>的一些完善.(以后内容会不定期增加完善) 1.不想链接到math的动态库,想连接到静态库①使用命令ldd ./mys ...
- shuoj 418 丢史蒂芬妮(素数筛+sg函数)
丢史蒂芬妮 代码: #include<bits/stdc++.h> using namespace std; +; int SG[N][N]; bool S[N]; vector<i ...
