selenium操作隐藏的元素 (下拉框类型)
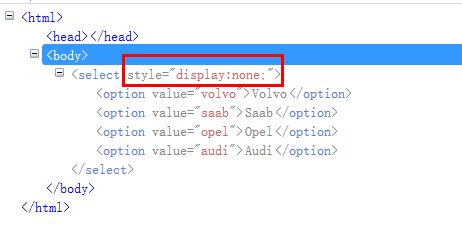
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

Python
页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:

from selenium import webdriver
from selenium.webdriver.support.select import Select
import os,time driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('test.html')
driver.get(file_path) sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
time.sleep(2) driver.quit()

exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。

……
js = 'document.querySelectorAll("select")[0].style.display="block";'
driver.execute_script(js)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
……

document.querySelectorAll("select")[0].style.display="block";
document.querySelectorAll("select") 选择所有的select。
[0] 指定这一组标签里的第几个。
style.display="block"; 修改样式的display="block" ,表示可见。
执行完这句js代码后,就可以正常操作下拉框了。
参考:https://www.cnblogs.com/fnng/p/5365900.html
selenium操作隐藏的元素 (下拉框类型)的更多相关文章
- selenium操作隐藏的元素
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: Python 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操 ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- Selenium实战总结(webwiew下拉框定位)
基于常见的两种下拉框的展示形式: 1.点击弹出下拉框: 2.鼠标移动弹出下拉框(move_to_element) 实例一[鼠标点击弹出的下拉框]: e.g百度首页的设置--高级搜索--时间: 导包: ...
- Python + Selenium 定位非selected型下拉框的方法
最近在尝试给自己负责的模块写UI自动化的Demo 登录及切换页面比较顺利 但是遇到下拉框的选择时,遇到了一点困难 我负责的模块页面的下拉框并非Select类型,无法使用select_by_index ...
- selenium测试(Java)--下拉框(二十一)
例子: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- web自动化测试—selenium游览器下拉框操作
# coding=utf-8'''下拉框实战思路导包:from selenium.webdriver.support.select import Select #下拉框select from sele ...
- 纯原生javascript下拉框表单美化实例教程
html的表单有很强大的功能,在web早期的时候,表单是页面向服务器发起通信的主要渠道.但有些表单元素的样式没办法通过添加css样式来达到满意的效果,而且不同的浏览器之间设置的样式还存在兼容问题,比如 ...
- JQuery和ASP.NET分别实现级联下拉框效果
在学习JQuery之前知道下拉框的级联效果可以通过asp.net控件实现,现在学习了JQuery,知道了JQuery和select也能实现.我分别举两个小例子说明这两种方法如何实现. 1.用JQuer ...
- python webdriver中对不同下拉框通过文本值的选择
在自动化中python对下拉框的处理网上相对实例比较少,其它前辈写的教程中对下拉也仅仅是相对与教程来说的,比如下面: m=driver.find_element_by_id("Shippin ...
随机推荐
- 2018-北航-面向对象567次OO作业分析与小结
设计策略及其变化 第五次作业-多线程电梯 在这次作业一开始的大部分时间,我一直想着怎样设计最为完美,完全使用BlockingQueue,导致交作业前发现设计并不能满足指导书的要求.最后仓皇之中加了一个 ...
- reboot 后 Docker服务及容器自动启动设置
https://blog.csdn.net/wxb880114/article/details/82904765 重启reboot操作系统后,发现docker 服务未启动,容器也未启动,天生反骨,怎么 ...
- php变量和字符串连接符——点
连接符——点,本身也是一种运算符.它真正的名字应该叫“字符运算符”.作用是把两个字符串连接起来. echo 字符 . 变量 . 字符; //点号把三个值连接成为一个,运行正常. 例: 1.字符串+变 ...
- TJson.format() 输出错误的CRLF
下面的JSON串: { "a":"x=\"a,b\"" } 通过下面代码输出,多了CRLF: procedure JsonFormatTes ...
- 玩转树莓派:OpenHAB的入门(二)
通过第一篇的介绍,我们现在已经安装了OpenHAB和Demo House,那么接下来我们来看一下OpenHAB是如何工作的. OpenHAB如何工作? 接下来你会在openHAB配置的共享文件夹看到s ...
- Linux IO模式-阻塞io、非阻塞io、多路复用io
一 概念说明 在进行解释之前,首先要说明几个概念: - 用户空间和内核空间 - 进程切换 - 进程的阻塞 - 文件描述符 - 缓存 I/O 用户空间与内核空间 现在操作系统都是采用虚拟存储器,那么对3 ...
- win10笔记本实现双屏显示的自如切换
前言 使用电脑的过程中想一边看内容,一边进行编辑,这就涉及到双屏显示并实现扩展分屏,本文就介绍一下这些操作. 工具 win10-thinkpad-E470:另一块显示屏(博主的是戴尔的显示器):一条外 ...
- Windows 服务器配置、运行、图文流程(新手必备!) - IIS建站配置一条龙
Window 2008 服务器的配置教程 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar ...
- C#单例的多种写法
单例的细分写法 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 最吊大的 一种--C#这样的高级语言特有 ...
- 了解 .NET 的默认 TaskScheduler 和线程池(ThreadPool)设置,避免让 Task.Run 的性能急剧降低
.NET Framework 4.5 开始引入 Task.Run,它可以很方便的帮助我们使用 async / await 语法,同时还使用线程池来帮助我们管理线程.以至于我们编写异步代码可以像编写同步 ...
