如何为javascript代码编写注释以支持智能感知
在使用Visual Studio做开发的时候,智能感知是非常方便的。从VS2008开始,提供了对javascript的智能感知支持。例如

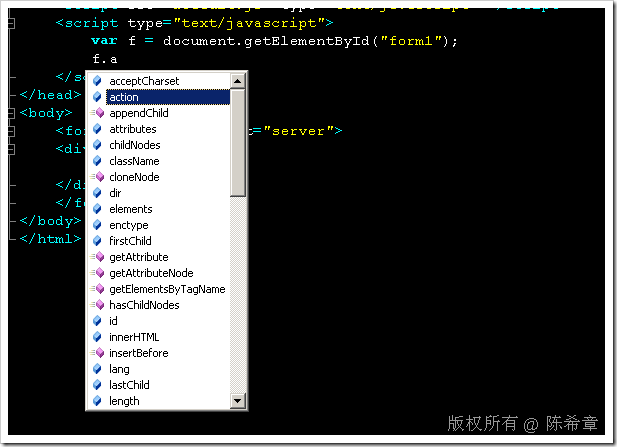
上述代码中,我们先用document对象的getElementById的方式取得了文档中的一个Id为form1的元素,实际上就是默认的那个窗体元素。然后,我们将其赋给一个名为f的变量。
然后,我们在使用f 这个变量的时候,就能自动地列出该form元素所应该有的一些成员,例如action等等。
这些属于是默认的元素和方法的智能感知,假设我们自己有一些自定义js代码,如何让它也能够智能感知呢?
答案是:对于自定义方法的智能感知,是自动的。
例如,我们在页面中添加一个方法如下
function Helloworld(name) {
alert("hello," + name);
}
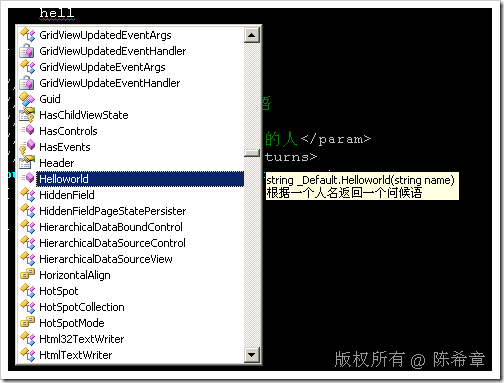
然后在文档的任何一个部分,我们想调用该方法,都可以自动地被智能感知识别到

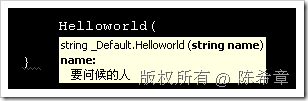
这种智能感知应该是最基本的。但是我们经常在用c#编写代码的时候,有另外一种更好的智能感知:就是说不光是列出方法名,而且会有对该方法以及它的参数,返回值的详细描述,这样使用者就可以更好地使用该方法了。如下所示


这是怎么实现的呢?其实这是通过注释来实现的,如下面所示
/// <summary>
/// 根据一个人名返回一个问候语
/// </summary>
/// <param name="name">要问候的人</param>
/// <returns>返回的问候语</returns>
public string Helloworld(string name)
{
return "hello," + name;
}
这种注释我们称为XML注释,是从.NET 2.0开始提供的一种新功能。
好,了解了上面的知识后,如果我们需要为我们的javascript代码添加类似的智能感知提示,那么能不能也用注释呢?
是的,我们的确可以这么做
function SomeMethod(a, b) {
/// <summary>
/// 这是一个方法
/// </summary>
/// <param name="a">这是参数a</param>
/// <param name="b">这是参数b</param>
/// <returns>方法的返回值</returns>
return "Hello,worod";
}
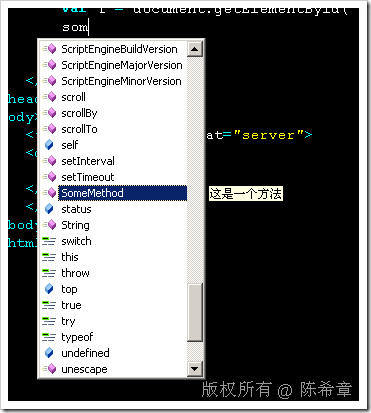
有一点不同的是,这些注释是写在方法内部的,而不像C#那样写在方法外部。而且,如果要实现这样的功能,以上函数就不能直接在aspx页面中编写,而是要单独写一个js文件。如default.js
然后在aspx中添加对该js的引用
<script src="default.js" type="text/javascript"></script>


如何为javascript代码编写注释以支持智能感知的更多相关文章
- 纯javascript代码编写计算器程序
今天来分享一下用纯javascript代码编写的一个计算器程序,很多行业都能用到这个程序,例如做装修预算.贷款利率等等. 首先来看一下完成后的效果: 具体代码如下:(关注我的博客,及时获取最新WEB前 ...
- 如何写出优雅的JavaScript代码 ? && 注释
如何写出优雅的JavaScript代码 ? 之前总结过一篇<如何写出优雅的css代码?>, 但是前一段时间发现自己的js代码写的真的很任性,没有任何的优雅可言,于是这里总结以下写js时应当 ...
- JavaScript代码编写尝试使用Vanilla JS 或者Jquery插件
From Here: http://vanilla-js.com/ Vanilla JS is a fast, lightweight, cross-platform frameworkfor bui ...
- 原生javascript代码懒加载
1.先定义需要懒加载的样式: class="lazyload" 2.设置初始透明度为0.1: .lazyload{ filter: Alpha(opacity=10); -moz- ...
- 新书《编写可测试的JavaScript代码 》出版,感谢支持
本书介绍 JavaScript专业开发人员必须具备的一个技能是能够编写可测试的代码.不管是创建新应用程序,还是重写遗留代码,本书都将向你展示如何为客户端和服务器编写和维护可测试的JavaScript代 ...
- 如何编写高质量的Javascript代码
1.避免全局变量,因为全局变量容易发生名称上的冲突,可维护性不好. a,使用命名空间 b,使用闭包 c,在函数内部使用var声明 2.编写可维护的代码 a.可读性 b.连续性 c.预见性 d.看起来是 ...
- 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 2011-12-28 23:00 by 汤姆大叔, 139489 阅读, 119 评论, 收藏, 编辑 才华横溢的 ...
- 编写可测试的JavaScript代码
<编写可测试的JavaScript代码>基本信息作者: [美] Mark Ethan Trostler 托斯勒 著 译者: 徐涛出版社:人民邮电出版社ISBN:9787115373373上 ...
- 如果让莎士比亚、海明威编写JavaScript代码
本文作者Angus Croll是Twitter工程师.JavaScript迷.文学迷,并且非常喜欢作家海明威.他在梦中"梦见"一些名人编写JavaScript代码,不同的作家呈现出 ...
随机推荐
- css实现椭圆
先实现个简单点的,用css实现一个圆,ok,直接上代码: .circle{ width: 100px; height:100px; background: red; border-radius: 50 ...
- JavaScript学习总结(八)——JavaScript数组
JavaScript中的Array对象就是数组,首先是一个动态数组,无需预先制定大小,而且是一个像Java中数组.ArrayList.Hashtable等的超强综合体. 一.数组的声明 常规方式声明: ...
- 铺音out1
1◆ 单个 c k s tʃ g gg g dʒ 2◆ 多个 si dʒ su wr w wh sc s ph f gh ck ʃ ch sh tc ...
- duilib 实现列表头任意拖动
1.表头(xml) <List name="List_records" padding="5,10,5,5" bkcolor="#FFFFFFF ...
- C# 值类型与引用类型 (上)
1. 主要内容 类型的基本概念 值类型深入 引用类型深入 值类型与引用类型的比较及应用 2. 基本概念 C#中,变量是值还是引用仅取决于其数据类型. C#的基本数据类型都以平台无关的方式来定义,C#的 ...
- 浅谈:当程序员的N多好处,逆袭高富师
选择一份职业,除了要要分析有没有钱途外(为什么要选择 IT 行业,IT 业有多火爆你造吗?),还要平衡其他方面的利弊.有很多想进入这个行业的小伙伴问我,程序员到底有什么好处.看样子这是很多小伙伴关心的 ...
- 安装Win8后必做的优化
原版或者精简版的希望都看看安装好Win8后必做的优化:1.关闭家庭组,因为这功能会导致硬盘和CPU处于高负荷状态关闭方法:Win+C – 设置 – 更改电脑设置 – 家庭组 – 离开如果用不到家庭组可 ...
- 组件的 keep-alive 简介
本篇文章,我们来讲一下keep-alive的实现. 更容易看懂 Vue中,有三个内置的抽象组件,分别是keep-alive.transition和transition-group, 它们都有一个共同 ...
- iOS开发多线程篇—GCD简介
iOS开发多线程篇—GCD介绍 一.简单介绍 1.什么是GCD? 全称是Grand Central Dispatch,可译为“牛逼的中枢调度器” 纯C语言,提供了非常多强大的函数 2.GCD的优势 G ...
- Python mode_r
f = open("例子.txt",mode="r",encoding="utf-8") print(f.read(5)) # 读取5个字符 ...
