android中RecyclerView控件的使用
1、RecyclerView控件不在标准的库里面,需要先引入,引入比较简单,点击控件右边的下载按钮即可

2、先添加一个新闻实体类,用来为新闻列表提供数据,news.java:
package com.example.chenrui.common;
public class News {
private String title;
private int pic;
public News(String title, int pic) {
this.title = title;
this.pic = pic;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getPic() {
return pic;
}
public void setPic(int pic) {
this.pic = pic;
}
}
3、在res/drawable/xhdpi目录下引用几个图片,做为新闻图片的资源

4、添加一个Layout XML File,做为列表项的内容,news_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="100dp"> <ImageView
android:id="@+id/newsPic"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:adjustViewBounds="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" /> <TextView
android:id="@+id/newsTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintLeft_toRightOf="@+id/newsPic"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/newsPic" />
</android.support.constraint.ConstraintLayout>
5、添加一个适配器,这个适配器用于为RecyclerView指定使用的Layout数据项模板,以及对应的数据操作,NewsAdapter.java:
package com.example.chenrui.app1; import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView; import com.example.chenrui.common.News; import java.util.List; public class NewsAdapter extends RecyclerView.Adapter<News2Adapter.ViewHolder> { private List<News> newsList; public News2Adapter(List<News> newsList) {
this.newsList = newsList;
} @NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.news_item,viewGroup,false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
} @Override
public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) {
News news = newsList.get(i);
viewHolder.newsImage.setImageResource(news.getPic());
viewHolder.newsTitle.setText(news.getTitle());
} @Override
public int getItemCount() {
return newsList.size();
} static class ViewHolder extends RecyclerView.ViewHolder { ImageView newsImage;
TextView newsTitle; public ViewHolder(@NonNull View itemView) {
super(itemView); newsImage = itemView.findViewById(R.id.newsPic);
newsTitle = itemView.findViewById(R.id.newsTitle);
}
}
}
6、接下来就是主体Activity了
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main13Activity"> <android.support.v7.widget.RecyclerView
android:id="@+id/list1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.chenrui.app1; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.LinearLayout; import com.example.chenrui.common.News; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); List<News> newsList = new ArrayList();
newsList.add(new News("新闻标题1",R.drawable.o1));
newsList.add(new News("新闻标题2",R.drawable.o2));
newsList.add(new News("新闻标题3",R.drawable.o3));
newsList.add(new News("新闻标题4",R.drawable.o4));
newsList.add(new News("新闻标题5",R.drawable.o5));
NewsAdapter newsAdapter = new NewsAdapter(newsList); RecyclerView view = findViewById(R.id.list1);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
view.setLayoutManager(layoutManager);
view.setAdapter(newsAdapter);
}
}
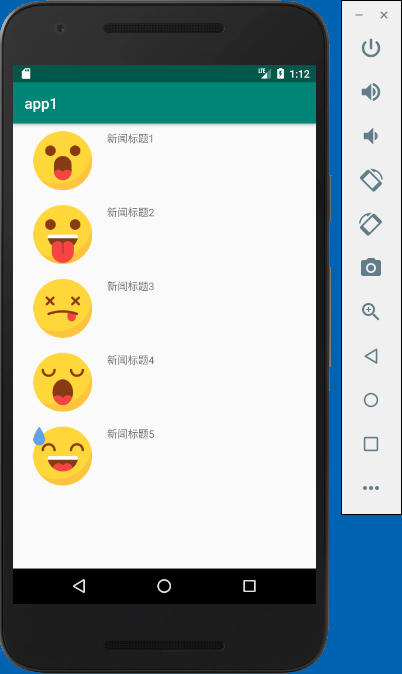
到此一个简单的RecyclerView控件示例就完成了,显示效果如下:

android中RecyclerView控件的使用的更多相关文章
- android中RecyclerView控件实现点击事件
RecyclerView控件实现点击事件跟ListView控件不同,并没有提供类似setOnItemClickListener()这样的注册监听器方法,而是需要自己给子项具体的注册点击事件. 本文的例 ...
- android中RecyclerView控件实现瀑布流布局
本文是在之前文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml: <?xml version="1.0" en ...
- android中RecyclerView控件的列表项横向排列
本文是在上一篇文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml:我这里是把新闻标题挪到了新闻图片的下面显示 <?xml vers ...
- android中RecyclerView控件实现长按弹出PopupMenu菜单功能
之前写过一篇文章:android中实现简单的聊天功能 现在是在之前功能的基础上,添加一个长按聊天记录,删除对应聊天记录的功能 RecyclerView控件,没有对应的长按事件,我们需要自己手工添加,修 ...
- Android中ListView控件的使用
Android中ListView控件的使用 ListView展示数据的原理 在Android中,其实ListView就相当于web中的jsp,Adapter是适配器,它就相当于web中的Servlet ...
- android中ListView控件&&onItemClick事件中获取listView传递的数据
http://blog.csdn.net/aben_2005/article/details/6592205 本文转载自:android中ListView控件&&onItemClick ...
- Android中ExpandableListView控件基本使用
本文採用一个Demo来展示Android中ExpandableListView控件的使用,如怎样在组/子ListView中绑定数据源.直接上代码例如以下: 程序结构图: layout文件夹下的 mai ...
- android中倒计时控件CountDownTimer分析
android中倒计时控件CountDownTimer分析 1 示例代码 new CountDownTimer(10000, 1000) { public void onTick(long milli ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
随机推荐
- ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"cont ...
- mormot支持https
mormot支持https 将ssl证书导入电脑系统,以Windows 10为例: 运行 mmc 证书导入成功后,双击证书,查看证书指纹: 第二项工作:将证书与https绑定:以管理员身份启动cmd, ...
- value stored to value2 during its initialization is never read
警告:value stored to value2 during its initialization is never read NSMutableArray *datesArray = [[NSM ...
- 《Linux系统编程(第2版)》
<Linux系统编程(第2版)> 基本信息 作者: (美)Robert Love 译者: 祝洪凯 李妹芳 付途 出版社:人民邮电出版社 ISBN:9787115346353 上架时间:20 ...
- 架构模式逻辑层模式之:表模块(Table Model)
表模块和领域模型比,有两个显著区别: 1:表模块中的类和数据库表基本一一对应,而领域模型则无此要求: 2:表模块中的类的对象处理表中的所有记录,而领域模型的一个对象代表表中的一行记录: 一般情况下,我 ...
- 生成模型(Generative Model)和 判别模型(Discriminative Model)
引入 监督学习的任务就是学习一个模型(或者得到一个目标函数),应用这一模型,对给定的输入预测相应的输出.这一模型的一般形式为一个决策函数Y=f(X),或者条件概率分布P(Y|X). 监督学习方法又可以 ...
- 【LINK】手机Web开发框架
LINK : http://www.oschina.net/project/tag/322/mobile-web AmazeUI : http://amazeui.org/
- @ZooKeeper注册中心安装(单节点)
1.下载zookeeper 下载地址:https://archive.apache.org/dist/zookeeper/,这里我们使用3.4.6版本. [winner-0715@localhost ...
- JavaScript:Math 对象
ylbtech-JavaScript:Math 对象 Math 对象用于执行数学任务. 使用 Math 的属性和方法的语法: var pi_value=Math.PI; var sqrt_value= ...
- jstorm简介
最近在研究jstorm,看了很多资料,所以也想分享出来一些. 安装部署 zeromq 简单快速的传输层框架,安装如下: wget http://download.zeromq.org/zeromq-2 ...
