【Unity Shader】七、透明的Transparent Shader
学习资料:
本例的代码基于上一篇文章,添加透明效果。为了便于区分新增的部分,该部分使用和红色加粗字体。
Shader "Custom/14-Rock Alpha" {
Properties{
_MainTex("Main Tex", 2D) = "white"{} // 纹理贴图
_Color("Color", Color) = (,,,) // 控制纹理贴图的颜色
_NormalMap("Normal Map", 2D) = "bump"{} // 表示当该位置没有指定任何法线贴图时,就使用模型顶点自带的法线
_BumpScale("Bump Scale", Float) = // 法线贴图的凹凸参数。为0表示使用模型原来的发现,为1表示使用法线贴图中的值。大于1则凹凸程度更大。
_AlphaScale("Alpha Scale", Float) = // 透明度参数
}
SubShader{
Tags{"Queue" = "Transparent" "IgnoreProjection" = "True" "RenderType" = "Transparent" } // 透明的Shader
Pass {
// 只有定义了正确的LightMode才能得到一些Unity的内置光照变量
Tags{"LightMode" = "ForwardBase"}
// 透明的Shader
ZWrite Off // 关闭深度写入
Blend SrcAlpha OneMinusSrcAlpha // 混合的参数
CGPROGRAM
// 包含unity的内置的文件,才可以使用Unity内置的一些变量
#include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向)
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移
sampler2D _NormalMap;
float4 _NormalMap_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移
float _BumpScale;
float _AlphaScale;
struct a2v
{
float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性
float3 normal : NORMAL; // 不再使用模型自带的法线。保留该变量是因为切线空间是通过(模型里的)法线和(模型里的)切线确定的。
float4 tangent : TANGENT; // tangent.w用来确定切线空间中坐标轴的方向的。
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标
//float3 worldNormal : TEXCOORD0; // 不再使用世界空间下的法线方向
float3 lightDir : TEXCOORD0; // 切线空间下,平行光的方向
float3 worldVertex : TEXCOORD1;
float4 uv : TEXCOORD2; // xy存储MainTex的纹理坐标,zw存储NormalMap的纹理坐标
};
// 计算顶点坐标从模型坐标系转换到裁剪面坐标系
v2f vert(a2v v)
{
v2f f;
f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间
// 法线方向。把法线方向从模型空间转换到世界空间
//f.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject); // 反过来相乘就是从模型到世界,否则是从世界到模型
f.worldVertex = mul(v.vertex, unity_WorldToObject).xyz;
//f.uv = v.texcoord.xy; // 不使用缩放和偏移
f.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // 贴图的纹理坐标
f.uv.zw = v.texcoord.xy * _NormalMap_ST.xy + _NormalMap_ST.zw; // 法线贴图的纹理坐标
TANGENT_SPACE_ROTATION; // 调用这个宏会得到一个矩阵rotation,该矩阵用来把模型空间下的方向转换为切线空间下
//ObjSpaceLightDir(v.vertex); // 得到模型空间下的平行光方向
f.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)); // 切线空间下,平行光的方向
return f;
}
// 要把所有跟法线方向有关的运算,都放到切线空间下。因为从法线贴图中取得的法线方向是在切线空间下的。
fixed4 frag(v2f f) : SV_Target
{
// 环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb;
// 法线方向。从法线贴图中获取。法线贴图的颜色值 --> 法线方向
//fixed3 normalDir = normalize(f.worldNormal); // 不再使用模型自带的法线
fixed4 normalColor = tex2D(_NormalMap, f.uv.zw); // 在法线贴图中的颜色值
//fixed3 tangentNormal = normalize(normalColor.xyz * 2 - 1); // 切线空间下的法线方向,发现计算得到的法线不正确!
fixed3 tangentNormal = UnpackNormal(normalColor); // 使用Unity内置的方法,从颜色值得到法线在切线空间的方向
tangentNormal.xy = tangentNormal.xy * _BumpScale; // 控制凹凸程度
tangentNormal = normalize(tangentNormal);
// 光照方向。
fixed3 lightDir = normalize(f.lightDir); // 切线空间下的光照方向
// 纹理坐标对应的纹理图片上的点的颜色
fixed4 texColor = tex2D(_MainTex, f.uv.xy) * _Color;
// 漫反射Diffuse颜色 = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩(纹理对应位置的点的颜色)
fixed3 diffuse = _LightColor0 * max(, dot(tangentNormal, lightDir)) * texColor.rgb; // 颜色融合用乘法
// 最终颜色 = 漫反射 + 环境光
fixed3 tempColor = diffuse + ambient * texColor; // 让环境光也跟纹理颜色做融合,防止环境光使得纹理效果看起来朦胧
//return fixed4(tempColor, texColor.a); // 使用纹理贴图中每个点自带的透明度
//return fixed4(tempColor, _AlphaScale); // 使用外部自定义的透明度
return fixed4(tempColor, texColor.a * _AlphaScale); // 使用两者的透明度结合
}
ENDCG
}
}
FallBack "Diffuse"
}
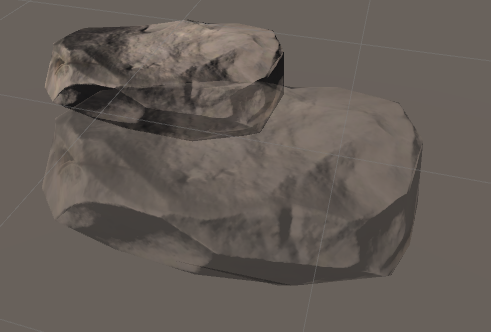
场景中把透明的和不透明的放到一起便于观察,效果如下图:

注意点:
- 在SubShader块中定义Tags,使用透明。
- 在Pass块中设置关闭深度写入和混合参数。
- 透明度可以取自纹理贴图自身(texColor),也可以取外部自定义的透明度(_AlphaScale),也可以是以上两者的结合。如果采用外部自定义的透明度(_AlphaScale),则透明度有效范围是0到1,超出该范围无变化。如果是两者的结合,由于纹理贴图自身的透明度(texColor)可能小于1,所以_AlphaScale为1时可能模型还是有一定程度透明的。
【Unity Shader】七、透明的Transparent Shader的更多相关文章
- 【Unity Shaders】Transparency —— 透明的cutoff shader
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- 【Unity Shaders】Shader学习资源和Surface Shader概述
写在前面 写这篇文章的时候,我断断续续学习Unity Shader半年了,其实还是个门外汉.我也能体会很多童鞋那种想要学好Shader却无从下手的感觉.在这个期间,我找到一些学习Shader的教程以及 ...
- 关于Unity中的模型描边与Shader切换(专题二)
模型描边 1: LOL里面的模型描边效果,点击防御塔会有描边的效果,被攻击的时候模型也要描边凸显一下2: 网上可以找到模型描边的Shader,可以直接下载使用,一组第三方的Shader, 帮我们解决了 ...
- 透明代理Transparent Proxy
透明代理Transparent Proxy 透明代理Transparent Proxy类似于普通代理,它可以使得处于局域网的主机直接访问外网.但不同之处,它不需要客户端进行任何设置.这样,客户端误 ...
- Unity Shader 之 透明效果
透明效果 透明效果一般有两种实现方法: 第一种,使用透明度测试(Alpha Test) 第二种,使用透明度混合(Alpha Blending) 透明度测试和透明度混合机制: 透明度测试(Alpha T ...
- Unity 通用透明物体漫反射Shader(双面渲染&多光源&光照衰减&法线贴图&凹凸透明度控制)
Shader "MyUnlit/AlphaBlendDiffuse" { Properties { _Color("Color Tint(贴图染色)",Colo ...
- unity shader 纹理&透明效果
1.纹理映射基础 (1)纹理映射通过(u,v)坐标实现.注意:这句话时博主当时面试一家外企被问到的问题. (2)添加纹理属性:——MainTex("Main Tex",2D)=&q ...
- Unity Shader (三)Surface Shader机制
转自:http://blog.csdn.net/candycat1992/article/details/39994049 写在前面 一直以来,Unity Surface Shader背后的机制一直是 ...
- 【Unity Shaders】Mobile Shader Adjustment —— 为手机定制Shader
本系列主要參考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同一时候会加上一点个人理解或拓展. 这里是本书全部的插图.这里是本书所需的代码和 ...
随机推荐
- Eclipse中Ant的配置与测试
在Eclipse中使用Ant Ant是Java平台下非常棒的批处理命令执行程序,能非常方便地自动完成编译,测试,打包,部署等等一系列任务,大大提高开发效率.如果你现在还没有开始使用Ant,那就要赶快开 ...
- 面试必备:HashMap源码解析(JDK8)
1 概述 本文将从几个常用方法下手,来阅读HashMap的源码. 按照从构造方法->常用API(增.删.改.查)的顺序来阅读源码,并会讲解阅读方法中涉及的一些变量的意义.了解HashMap的特点 ...
- C语言下的错误处理的问题
下面是三种C语言的错误处理,你喜欢哪一种?还是都不喜欢? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 /* 问题: 不充分,而且很容易出错,前 ...
- VC学习笔记:状态栏
原文链接: http://www.cnblogs.com/skyseraph/archive/2010/11/27/1889952.html 实例学习 1 新建对话框程序 2 为Dlg类添加成员变 ...
- VC CListCtrl 第一列列宽自适应
原文链接: http://www.cnblogs.com/sephil/archive/2011/04/03/2004384.html 今天用VC写工具的时候用到CListView,并且ListCtr ...
- Python 文件 fileno() 方法
描述 Python 文件 fileno() 方法返回一个整型的文件描述符(file descriptor FD 整型),可用于底层操作系统的 I/O 操作. 语法 fileno() 方法语法如下: f ...
- CentOS7.2安装pure-ftpd 及其配置项
CentOS7.2安装FTP(pure-ftpd-1.0.43) 原文链接: https://www.linuxidc.com/Linux/2016-10/135971.htm [日期:2016-10 ...
- 微信小程序 confirm(删除提示)提示框,询问框,小程序操作成功提示后跳转
微信小程序删除处理 没有 confrim 那怎么实现这个效果呢 可以使用小程序里的模态框 代码: wx.showModal({ title: '提示', content: '确定要删除吗?', suc ...
- meterpreter命令大全
在其最基本的使用,meterpreter 是一个 Linux 终端在受害者的计算机上.这样,我们的许多基本的Linux命令可以用在meterpreter甚至是在一个窗口或其他操作系统. 这里有一些核心 ...
- Android百日程序 开篇章:Intent打开网页
学习一下人家100日写100个网页的做法,我也用100日写100个完整的Android程序. 这些程序的最基本要求: 1 完整性-每一个程序都必须是独立可执行的 2 不反复性-所用的重点知识点都不一样 ...
