[转]基于BootStrap 的城市三级联动
原文地址:https://blog.csdn.net/peiyuanxin/article/details/51992384
HTML代码部分
<div class="col-sm-2 text-center">
省
</div>
<div class="col-sm-2">
<select class="form-control" name="Province" id="Province">
<option>==请选择===</option>
</select>
</div>
<div class="col-sm-1 text-center">
市
</div>
<div class="col-sm-2">
<select class="form-control" name="City" id="City">
<option>==请选择===</option>
</select>
</div>
<div class="col-sm-1 text-center">
县/区
</div>
<div class="col-sm-2">
<select class="form-control" name="Village" id="Village">
<option>==请选择===</option>
</select>
</div>
</div>
JS 代码部分
//默认绑定省
ProviceBind();
//绑定事件
$("#Province").change( function () {
CityBind();
})
$("#City").change(function () {
VillageBind();
})
})
function Bind(str) {
alert($("#Province").html());
$("#Province").val(str);
}
function ProviceBind() {
//清空下拉数据
$("#Province").html("");
var str = "<option>==请选择===</option>";
$.ajax({
type: "POST",
url: "/Home/GetAddress",
data: { "parentiD": "", "MyColums": "Province" },
dataType: "JSON",
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += "<option value=" + item.Id + ">" + item.MyTexts + "</option>";
})
//将数据添加到省份这个下拉框里面
$("#Province").append(str);
},
error: function () { alert("Error"); }
});
}
function CityBind() {
var provice = $("#Province").attr("value");
//判断省份这个下拉框选中的值是否为空
if (provice == "") {
return;
}
$("#City").html("");
var str = "<option>==请选择===</option>";
$.ajax({
type: "POST",
url: "/Home/GetAddress",
data: { "parentiD": provice, "MyColums": "City" },
dataType: "JSON",
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += "<option value=" + item.Id + ">" + item.MyTexts + "</option>";
})
//将数据添加到省份这个下拉框里面
$("#City").append(str);
},
error: function () { alert("Error"); }
});
}
function VillageBind() {
var provice = $("#City").attr("value");
//判断市这个下拉框选中的值是否为空
if (provice == "") {
return;
}
$("#Village").html("");
var str = "<option>==请选择===</option>";
//将市的ID拿到数据库进行查询,查询出他的下级进行绑定
$.ajax({
type: "POST",
url: "/Home/GetAddress",
data: { "parentiD": provice, "MyColums": "Village" },
dataType: "JSON",
async: false,
success: function (data) {
//从服务器获取数据进行绑定
$.each(data.Data, function (i, item) {
str += "<option value=" + item.Id + ">" + item.MyTexts + "</option>";
})
//将数据添加到省份这个下拉框里面
$("#Village").append(str);
},
error: function () { alert("Error"); }
});
//$.post("/Home/GetAddress", { parentiD: provice, MyColums: "Village" }, function (data) {
// $.each(data.Data, function (i, item) {
// str += "<option value=" + item.Id + ">" + item.MyTexts + "</option>";
// })
// $("#Village").append(str);
//})
}
控制器+数据库
代码部分
{
ISysFieldBll sysfileBll = BLLFactory.DataAccess.GetBll<ISysFieldBll>();
Result result = new Result();
result.Data = sysfileBll.GetSysFieldParentId(parentiD,MyColums);
return Json(result,JsonRequestBehavior.AllowGet);
}
[Id] [nvarchar](36) NOT NULL,
[MyTexts] [nvarchar](200) NOT NULL,
[ParentId] [nvarchar](36) NULL,
[MyTables] [nvarchar](200) NULL,
[MyColums] [nvarchar](200) NULL,
[Sort] [int] NULL,
[Remark] [nvarchar](4000) NULL,
[CreateTime] [datetime] NULL,
[CreatePerson] [nvarchar](200) NULL,
[UpdateTime] [datetime] NULL,
[UpdatePerson] [nvarchar](200) NULL,
)
ParentId=@ParentId ";
最重要的也就是数据
这是下载地址
http://download.csdn.net/detail/peiyuanxin/9583112
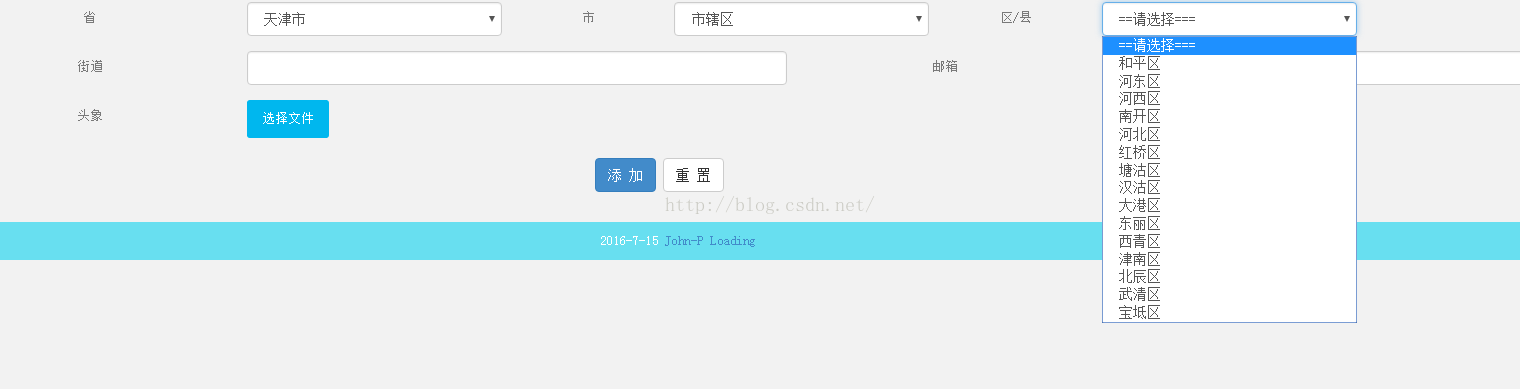
最终的效果图

[转]基于BootStrap 的城市三级联动的更多相关文章
- 全国城市三级联动 html+js
全国城市三级联动,没有css,所以屏幕的自适应必须自己想办法,手机端慎用(最好不要用,因为有些我也说不出的展示问题). html页面 <!DOCTYPE html> <html> ...
- jquery 城市三级联动
js代码 /*城市三级联动 * @method cityChange * @param allProvince,allCity,allDistrict */ function cityChange(p ...
- 转: javascript实现全国城市三级联动菜单代码
<html> <head> <title>js全国城市三级联动菜单代码_B5教程网</title> <meta http-equiv=" ...
- 城市三级联动 AJAX-原生js封装
话不多说我们先来一张效果图给大家看一下: html代码如下: <!DOCTYPE html><html lang="en"><head> < ...
- JS全国城市三级联动
HTML <select id="s_province" name="s_province"></select> <select ...
- 使用mint ui 的picker解决城市三级联动
<mt-popup v-model="popupVisible" position="bottom"> <div class="po ...
- ASP.NET webform基于Jquery,AJAX的三级联动
主要html代码 <select id="province"> <option value="0">--请选择省份--</opti ...
- vue 选城市三级联动
<div id="example"> <select v-model="prov"> <option v-for="op ...
- vue父组件获取子组件页面的数组 以城市三级联动为例
父组件调用子组件 <Cselect ref="registerAddress"></Cselect> import Cselect from '../../ ...
随机推荐
- Centos 安装 GitLab 8.5.1 版本管理
GitLab版本管理 GitLab是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目.它拥有与Github类似的功能 ...
- 两段检验系统生成的identityHashCode是否重复的代码
前言:承接上一篇hashCode和identityHashCode 的关系,下面的两段简单的程序主要是检验一下系统生成的identityHashCode是否存在重复的情况. 1:可以自由控制生成对象的 ...
- 跟我学SharePoint 2013视频培训课程——怎样创建文档库并上传文档(8)
课程简介 第8天,怎样在SharePoint 2013怎样创建文档库并上传文档. 视频 SharePoint 2013 交流群 41032413
- dpkg卸载deb包
一.背景: 一个脚本安装mysql,结果提示缺少依赖库,安装失败. 二.查询: 此时查询deb文件已经安装的情况,得到这个结果: root@debian:~# dpkg -l |grep mysql- ...
- shell脚本监控Linux系统的登录情况
一.登录日志记录 vi /etc/profile 在最后面添加一行: echo "`who`" > /var/log/login.log 二.监控日志文件 #!/bin/ba ...
- 5.翻译:EF基础系列---EF中的上下文类
原文地址:http://www.entityframeworktutorial.net/basics/context-class-in-entity-framework.aspx EF中的上下文类是一 ...
- 开关电源电路中变压器次级输出绕组RC串联并接在二极管两端的作用
二极管反向恢复时会产生浪涌电压,这里RC主要是吸收二极管D1产生的浪涌电压,防止二极管损坏. 寄生电容:寄生电容一般是指电感,电阻,芯片引脚等在高频情况下表现出来的电容特性.实际上,一个电阻等效于一个 ...
- Sublime text —— 自定义主题Soda
编辑器的主题有两种,一种是语法高亮颜色主题,一种是编辑器自身显示主题,如果要自定义编辑器样式,个人推荐soda. Ctrl+Shift+p 输入install,接着输入 soda,选择 Theme ...
- Java – How to join Arrays
Java – How to join Arrays In this article, we will show you a few ways to join a Java Array. Apache ...
- 转 部署Zipkin分布式性能追踪日志系统的操作记录
2017年02月27日 11:01:29 https://blog.csdn.net/konglongaa/article/details/58016398 阅读数:7631 Zipkin是Twitt ...
