大型运输行业实战_day03_2_使用ajax将请求页面与请求数据分离
1.引入jquery
1.添加jquery包

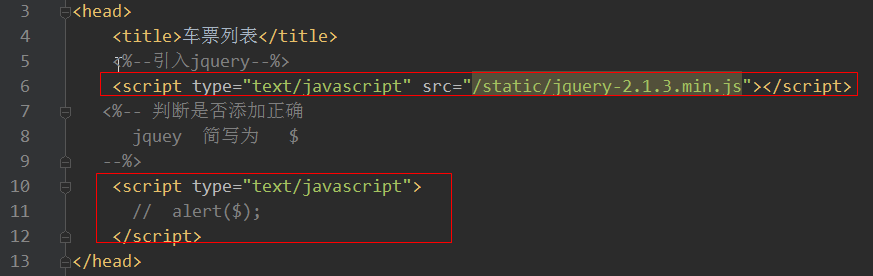
2.在要使用jquery的页面中引入jquery

引入jquery后必须检查是否引入正确,这里值得注意的是 springMVC默认情况先会拦截 js文件,所以必须 在web,xml中配置排除对js的拦截
<!--排除静态资源的拦截-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
配置好后重新启动项目,并访问该页面,如果弹出如下提示则配置成功

2.请求页面
1.请求页面控制层
/**
* 获取车票页面
* @param req
* @return
*/
@RequestMapping("/page")
public String listPage(HttpServletRequest req){
System.out.println("----listPage--------");
//接收参数
//调用业务方法
return "/WEB-INF/views/list2.jsp";
}
2.list2.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>车票列表</title>
<%--引入jquery--%>
<script type="text/javascript" src="/static/jquery-2.1.3.min.js"></script>
<%-- 判断是否添加正确
jquey 简写为 $
--%>
<script type="text/javascript">
// alert($);
</script>
</head>
<body>
<div align="center">
<span id="te"> lfgjhohj</span>
<table id="ticketList" border="1" cellspacing="1">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
</tr>
<%--模拟假数据--%>
<tr>
<td>1</td>
<td>北京</td>
<td>成都</td>
</tr>
</table>
</div>
</body>
</html>
3.重启项目访问该页面
3.请求数据
1.编写控制层获取数据
/**
* 获取车票数据
*/
@RequestMapping("/data")
@ResponseBody //请求数据必须写这个
public List<Ticket> getData(){
//接收参数
//调用方法
//控制跳转
List<Ticket> list = ticketService.getList();
return list;
}
2.页面获取数据 与填充数据到table,当页面加载完成后就会执行加载数据的函数,这就实现了请求页面与请求数据的分离
特别注意:写好后的加载数据的js函数 必须 调用才生效
<script type="text/javascript">
//js函数 加载数据
function loadData(){
alert("loadData");
// 发送ajax请求 非常简单 固定模式
var params={};//请求参数
var url="http://localhost:8080/ticket2/data";//请求地址
jQuery.ajax({
type: 'POST',
contentType: 'application/x-www-form-urlencoded',
url: url,
data: params,
dataType: 'json',
success: function (data) {//后端执行成功后返回的数据在data中
var html='<tr>'+
'<td>编号</td>'+
'<td>开始车站</td>'+
'<td>到达车站</td>'+
'</tr>';
//解析数据到table表中
for (var i=0;i<data.length;i++){
//取出一个对象 java里面的内省机制
var ticket = data[i];
var id = ticket.id;
var startStation= ticket.startStation;
var stopStation= ticket.stopStation;
html+='<tr>'+
'<td>'+id+'</td>'+
'<td>'+startStation+'</td>'+
'<td>'+stopStation+'</td>'+
'</tr>'; }
//标签间设定值
$("#ticketList").html(html);
//标签间取值
// var th= $("#ticketList").html();d
// alert(" th=" +th); //标签内部 设定值
// $("#userName").val("无极");
//标签内部取值
// var username = $("#userName").val("无极");
},
error: function (data) {
alert("失败啦");
}
});
} //执行js函数
loadData();
</script>
3.重启项目访问页面
4.完整的控制层代码 与 jsp 页面
1.控制层
package com.day02.sation.controller; import com.day02.sation.model.Ticket;
import com.day02.sation.service.ITicketService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.http.HttpServletRequest;
import java.util.List; /**
* Created by Administrator on 12/27.
*/
@Controller
@RequestMapping("/ticket2")
public class Ticket2Controller {
@Autowired
private ITicketService ticketService; /**
* 获取车票页面
* @param req
* @return
*/
@RequestMapping("/page")
public String listPage(HttpServletRequest req){
System.out.println("----listPage--------");
//接收参数
//调用业务方法
return "/WEB-INF/views/list2.jsp";
} /**
* 获取车票数据
*/
@RequestMapping("/data")
@ResponseBody //请求数据必须写这个
public List<Ticket> getData(){
//接收参数
//调用方法
//控制跳转
List<Ticket> list = ticketService.getList();
return list;
} }
2.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>车票列表</title>
<%--引入jquery--%>
<script type="text/javascript" src="/static/jquery-2.1.3.min.js"></script>
<%-- 判断是否添加正确
jquey 简写为 $
--%>
<script type="text/javascript">
// alert($);
</script>
</head>
<body>
<div align="center">
<span id="te"> lfgjhohj</span>
<table id="ticketList" border="1" cellspacing="1">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
</tr>
<%--模拟假数据--%>
<tr>
<td>1</td>
<td>北京</td>
<td>成都</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
//js函数 加载数据
function loadData(){
alert("loadData");
// 发送ajax请求 非常简单 固定模式
var params={};//请求参数
var url="http://localhost:8080/ticket2/data";//请求地址
jQuery.ajax({
type: 'POST',
contentType: 'application/x-www-form-urlencoded',
url: url,
data: params,
dataType: 'json',
success: function (data) {//后端执行成功后返回的数据在data中
var html='<tr>'+
'<td>编号</td>'+
'<td>开始车站</td>'+
'<td>到达车站</td>'+
'</tr>';
//解析数据到table表中
for (var i=0;i<data.length;i++){
//取出一个对象 java里面的内省机制
var ticket = data[i];
var id = ticket.id;
var startStation= ticket.startStation;
var stopStation= ticket.stopStation;
html+='<tr>'+
'<td>'+id+'</td>'+
'<td>'+startStation+'</td>'+
'<td>'+stopStation+'</td>'+
'</tr>'; }
//标签间设定值
$("#ticketList").html(html);
//标签间取值
// var th= $("#ticketList").html();d
// alert(" th=" +th); //标签内部 设定值
// $("#userName").val("无极");
//标签内部取值
// var username = $("#userName").val("无极");
},
error: function (data) {
alert("失败啦");
}
});
} //执行js函数
loadData();
</script>
</html>
大型运输行业实战_day03_2_使用ajax将请求页面与请求数据分离的更多相关文章
- 大型运输行业实战_day11_2_事务理论与实际生产配置事务管理
1.什么是事务(Transaction:tx) 数据库的某些需要分步完成,看做是一个整体(独立的工作单元),不能分割,要么整体成功,要么整体生效.“一荣俱荣,一损俱损”,最能体现事务的思想.案例:银行 ...
- 大型运输行业实战_day09_2_站间互售实现
1.添加站间互售入口 对应的html代码 <button onclick="otherStation()">站间互售</button> 对应的js发送函数 ...
- 大型运输行业实战_day07_1_订单查看实现
1.业务分析 每个在窗口售票的售票员都应该可以随时查看自己的售票信息 简单的界面入口如图所示: 对应的html代码: <button onclick="orderDetail()&qu ...
- 大型运输行业实战_day09_1_日期转换与My97DatePicker插件使用
1.日期转换 1.1字符串类型转换成时间Date类型 /** * 给定字符串 转变 为 Date 类型 * @param date 时间 * @param format 时间格式 如:yyyy-MM- ...
- 大型运输行业实战_day06_1_购票功能简单实现
1.添加购票按钮 对应的html代码 因为列表是js函数动态填充的,故添加按钮应该在js函数中,完整代码如下: /** * 注意在调用该函数时必须输入参数 * 查询+ 分页 * */ function ...
- 大型运输行业实战_day05_1_登录+注销+表单重复提交+登录拦截器
1.登录 登录实现如下步骤: 1.在首页中添加登录按钮 html代码如下: <%@ page contentType="text/html;charset=UTF-8" la ...
- 大型运输行业实战_day04_3_高级查询+分页
1.高级查询+分页最终结果 2.分页的本质分析 前端传入:当前页 和 每页显示条数 数据库必须查询出:数据列表 和 总共条数 页面显示包括的数据有: 列表 + 每页显示条数 + 当前页 + 总共 ...
- 大型运输行业实战_day04_2_高级查询
1.高级查询最总效果 2.高级查询步骤 2.1页面输入框显示 开始车站:<input id="startStation" type="text" valu ...
- 大型运输行业实战_day15_1_全文检索之Lucene
1.引入 全文检索简介: 非结构化数据又一种叫法叫全文数据.从全文数据(文本)中进行检索就叫全文检索. 2.数据库搜索的弊端 案例 : select * from product whe ...
随机推荐
- ghost系统下,C#获取时间带星期几的解决办法
cmd regedit打开注册表,进入到[HKEY_USERS\.DEFAULT\Control Panel\International] ,然后1.将键 sDate 的值由 / 改为 - 2. ...
- VMware NAT模式下设置网络
一.虚拟机NAT模式原理 NAT模式在VMware下又称VMnet8.在这种模式下,宿主机有两块网卡,一块是真实的物理网卡(即NAT device),连接Network:一块是 VMware Netw ...
- Linux系统管理员非常使用的几款工具推荐
1. ExplainShell.com 命令解释 对于Linux用户来说每天都会写各种命令和脚本,那么你可以使用这个网站工具来查看命令式如何工作的,这样可以避免不必要的错误出现:也是一个很好的学习命令 ...
- 廖雪峰Java1-2Java程序基础-2变量和数据类型
1.变量 变量是可以持有某个基本类型的数值,或者指向某个对象. 变量必须先定义后使用 定义: 变量类型 变量名 = 初始值; 2.java基本数据类型 整数类型:long int short byte ...
- 第1课 学习 C++ 的意义
1. 回顾历史 (1)UNIX操作系统诞生之初是直接用汇编语言写成的.随着UNIX的发展,汇编语言的开发效率成为一个瓶劲. (2)1971年,Ken Thompson和Denis Ritchie对B ...
- HFDS核心技术
HDFS 设计的前提与目标 HDFS体系结构1 HDFS体系结构2 HDFS特性与优点 高容错性保障机制 HDFS不适合的场景 HDFS2.0的新特征 HA-QJM Federation 快照 异构层 ...
- ElasticSearch 在3节点集群的启动
ElasticSearch的启动分前台和后台启动 先介绍前台启动: 先在master节点上启动 可以看到已经启动了 同时在slave1.slave2节点上也启动 可以看到都已经启动了! 在浏览器分别打 ...
- nginx技术分享 (转)
原文地址:http://blog.csdn.net/nethibernate/article/details/6628267 Nginx的作用: HTTP Server 反向代理,用于将用户的请求转发 ...
- springBoot----@ConditionalOnxxx相关注解总结
下面来介绍如何使用@Condition public class TestCondition implements Condition { /** * 只有返回true,才会启用配置 */ pub ...
- Js 动态设置DIV日期信息
HTML代码如下: <div id="time"> 2013年12月20日 14:49:02 星期五 </div> JS代码如下: window.onlo ...
