Maven构建自动化
构建自动化定义相关工程项目构建过程中,在当项目构建成功完成启动的情况下,来确保所依赖的项目是稳定的。
实例
考虑一个团队正在开发一个项目总线核心API上的其他两个项目的应用程序:网页UI和应用程序的桌面UI的依赖。
app-web-ui 项目使用1.0-SNAPSHOT总线核心API项目
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>app_web_ui</groupId>
<artifactId>app_web_ui</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<name>app_web_ui</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>bus_core_api</groupId>
<artifactId>bus_core_api</artifactId>
<version>1.0-SNAPSHOT</version>
<scope>system</scope>
<systemPath>C:\MVN\bus_core_api\target\bus_core_api-1.0-SNAPSHOT.jar</systemPath>
</dependency>
</dependencies>
</project>
app-desktop-ui 项目使用总线核心API项目 1.0-SNAPSHOT
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>app-desktop-ui</groupId> <artifactId>app-desktop-ui</artifactId> <version>1.0</version> <packaging>jar</packaging> <dependencies> <dependency> <groupId>bus-core-api</groupId> <artifactId>bus-core-api</artifactId> <version>1.0-SNAPSHOT</version> </dependency> </dependencies> </project>
bus-core-api 项目
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>bus-core-api</groupId> <artifactId>bus-core-api</artifactId> <version>1.0-SNAPSHOT</version> <packaging>jar</packaging> </project>
现在,每当bus-core-api项目的变化时,app-web-ui和app-desktop-ui项目团队需要自己编译过程。
使用快照确保可以使用最新的 bus-core-api 项目,但要满足上面我们需要做一些额外的要求。
添加一个生成后的目标 bus-core-api POM的应用程序是在 app-web-ui 和 app-desktop-ui 的基础之上。
使用持续集成(CI)的服务器自动管理构建自动化。
使用Maven
更新总线核心API项目pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>bus-core-api</groupId> <artifactId>bus-core-api</artifactId> <version>1.0-SNAPSHOT</version> <packaging>jar</packaging> <build> <plugins> <plugin> <artifactId>maven-invoker-plugin</artifactId> <version>1.6</version> <configuration> <debug>true</debug> <pomIncludes> <pomInclude>app-web-ui/pom.xml</pomInclude> <pomInclude>app-desktop-ui/pom.xml</pomInclude> </pomIncludes> </configuration> <executions> <execution> <id>build</id> <goals> <goal>run</goal> </goals> </execution> </executions> </plugin> </plugins> <build> </project>
让我们打开命令控制台,进入到C: /> MVN > bus-core-api目录,然后执行以下命令mvn命令。
C:/MVN/us-core-api>mvn clean package -U
Maven将开始构建项目bus-core-api。
[INFO] Scanning for projects...
[INFO] ------------------------------------------------------------------
[INFO] Building bus-core-api
[INFO] task-segment: [clean, package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:MVNus-core-ui arget
bus-core-ui-1.0-SNAPSHOT.jar
[INFO] ------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------------------------
当 bus-core-api 构建成功,Maven将开始构建应用程序 app-web-ui
[INFO] ------------------------------------------------------------------
[INFO] Building app-web-ui
[INFO] task-segment: [package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:MVNapp-web-ui arget
app-web-ui-1.0-SNAPSHOT.jar
[INFO] ------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------------------------
当 app-web-ui 构建成功,Maven将开始构建 app-desktop-ui 项目
[INFO] ------------------------------------------------------------------
[INFO] Building app-desktop-ui
[INFO] task-segment: [package]
[INFO] ------------------------------------------------------------------
...
[INFO] [jar:jar {execution: default-jar}]
[INFO] Building jar: C:/MVN/app-desktop-ui arget
app-desktop-ui-1.0-SNAPSHOT.jar
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
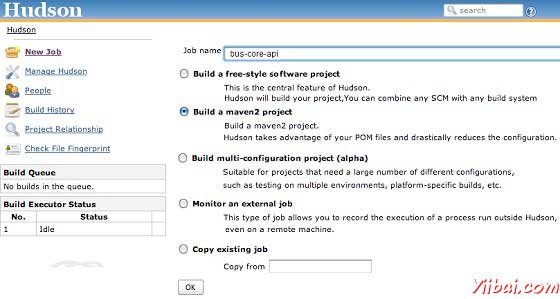
使用Maven持续集成服务
使用CI服务器更适合作为开发人员,每次创建一个新的项目不需要更新 bus-core-api 项目的 POM,例如 app-mobile-ui 添加作为 bus-core-api 项目相关的项目。Hudson 自动管理使用 Maven 依赖管理构建自动化。

Hudson 认每个项目生成的工作。一旦一个项目的代码签入到SVN(或映射到哈德森任何源管理工具),哈德森开始它的构建工作,一旦这项工作得到完成,它会自动启动其他相关工作(其他相关项目)。
在上面的例子中,当bus-core-ui 源代码SVN更新,Hudson 开始它的构建。当构建成功,Hudson 自动查找相关的项目,并开始构建 app-web-ui 和app-desktop-ui 项目。
Maven构建自动化的更多相关文章
- maven 学习---Maven构建自动化-Hudson
建立自动化定义场景,依赖项目建设过程中被启动,一旦项目生成成功完成,以确保相关的项目是稳定的. 实例 考虑一个团队正在开发一个项目总线核心API上的其他两个项目的应用程序,网页UI和应用程序的桌面UI ...
- jenkins+git+maven搭建自动化部署项目环境
简介 折腾了两个晚上,趁着今晚比较有空,把jenkins+git+maven搭建自动化部署项目环境搭建的过程记录一下,这里我把github作为git的远程仓库(https://github.co ...
- maven构建过程
[转载]原地址:http://www.cnblogs.com/xdp-gacl/p/4051690.html 上一篇只是简单介绍了一下maven入门的一些相关知识,这一篇主要是体验一下Maven高度自 ...
- 使用Maven构建Android项目
http://www.ikoding.com/build-android-project-with-maven/ 之前一直在做WEB前端项目,前段时间接手第一个Android项目,拿到代码之后,先试着 ...
- Maven学习3-使用Maven构建项目
转自:http://www.cnblogs.com/xdp-gacl/p/4240930.html maven作为一个高度自动化构建工具,本身提供了构建项目的功能,下面就来体验一下使用maven构建项 ...
- Maven学习总结(三)——使用Maven构建项目
maven作为一个高度自动化构建工具,本身提供了构建项目的功能,下面就来体验一下使用maven构建项目的过程. 一.构建Java项目 1.1.创建Java Project 1.使用mvn archet ...
- 转】用Maven构建Hadoop项目
原博文出自于: http://blog.fens.me/hadoop-maven-eclipse/ 感谢! 用Maven构建Hadoop项目 Hadoop家族系列文章,主要介绍Hadoop家族产品 ...
- 转】Maven学习总结(三)——使用Maven构建项目
原博文出自于: http://www.cnblogs.com/xdp-gacl/p/4240930.html 感谢! maven作为一个高度自动化构建工具,本身提供了构建项目的功能,下面就来体验一下使 ...
- maven构建这么慢,怎么改变?
Apache Maven是当今非常流行的项目构建和管理工具,它把开发人员从繁杂的项目依赖关系处理事务中解放出来,完全自动化管理依赖问题.在Web应用开发过程中,通常我们会用到maven的archety ...
随机推荐
- 对dump的文件进行状态统计
1.jps -lvm 查出pid 2.jstack pid >1.dump 3.grep java.lang.Thread.State 1.dump| awk '{print $2$3$4$ ...
- win7 LR11.0 启动controller报:Failed to create Online:无效指针
win7 LR11.0 启动controller报:Failed to create Online:无效指针 运行lr setup.exe 进行修复后问题解决 修复完成后,覆盖lr安装目录“bin”文 ...
- 09Vue.js快速入门-Vue入门之Vuex实战
9.1. 引言 Vue组件化做的确实非常彻底,它独有的vue单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其Vue组件设计的就是,父组件通过子组件的prop进 ...
- 不要问我有多懒,写个脚本跑django
写django的都知道,要跑起django测试环境,只需要 python manage.py runserver 就可以了,但是时间一长,就觉得敲这个命令太浪费时间了,而我又是个懒人. 同事用的是ct ...
- Node.js学习笔记(4)--简单路由,老师学生id
说明(2017-5-2 17:57:23): 1. foo.js var http = require("http"); var url = require("url&q ...
- 基于jQuery Tooltips悬停提示效果
基于jQuery Tooltips悬停提示效果.这是一款基于jquery.tooltipster插件实现的jQuery Tooltips Hover effect特效.效果图如下: 在线预览 源码 ...
- 定位被选中的select
<script> var countryId = "{$user['country']}"; $("select[@name='country'] optio ...
- 微信web开发者工具同时打开两个小程序项目
在写小程序时,想要一边参考别人的Demo一边做,但是微信web开发者工具无法同时开两个实例,怎么办? 单个软件实例来回切换打开的项目太麻烦,一种办法是同时下载[微信web开发者工具]和[微信web开发 ...
- 【微信小程序】数据与界面UI不同步,不能直接操作Page.data
问题:数据层与UI不同步 微信小程序也采用UI绑定数据源的形式,根据以前做WPF的经验,直觉上认为修改了数据层(Page.data)后,UI会自动更新,然而实验发现数据层修改后UI层未修改,导致数据层 ...
- 【Android】按钮点击事件的常用写法
学习总结: 最近学习了Android点击事件的常用写法.点击事件会触发监听对象身上的回调,常用写法有以下四种: 方法一:使用匿名内部类. public class MainActivity exten ...
