使用HTML引用标签来分隔Ticket回复
今天在查看Ticket的时候,发现如何和客户之间有很多个来回,Ticket的Correspondence就会很长很长,虽然我们有自己的Breakline,但是由于客户回复邮件时,添加的用于分隔旧信息和新邮件的分隔线和我们系统中的是不一致的。导致了回复越来越长。
经过查看这些Correspondence的代码,发现使用都是<blockquote>标签来指示这是旧回复。如下
<blockquote dir="ltr" style="PADDING-RIGHT: 0px; PADDING-LEFT: 5px; MARGIN-LEFT: 5px; BORDER-LEFT: #000000 2px solid; MARGIN-RIGHT: 0px">
………
</blockquote>
又或者如下
<div class="gmail_quote">
<blockquote class="gmail_quote" style="margin:0 0 0 .8ex;border-left:1px #ccc solid;padding-left:1ex">
…..
</blockquote>
</div>
这样的话,就只需要将这段标签作为我们系统中的一个Break Line,就可以在我们查看Ticket Correspondence时将这些回复中的旧消息折叠起来。根据上述两段代码,添加了如下两个Break Line。
<blockquote id="replyBlockquote"
<div class="gmail_quote">
这样,最后的效果就会变成

HTML <blockquote> 标签
定义和用法
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
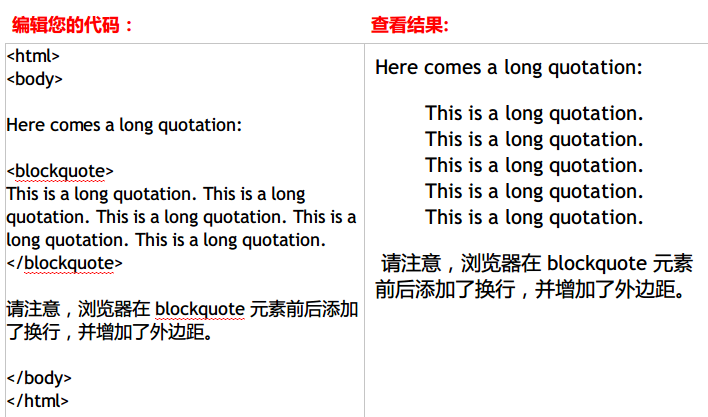
实例
标记长的引用:
<blockquote>
Here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a long quotation.
</blockquote>
提示和注释:
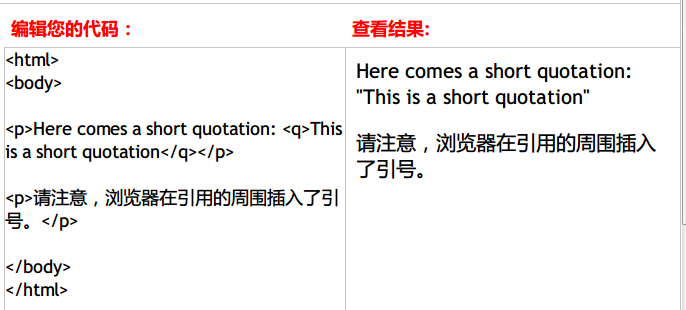
提示:请使用 q 元素来标记短的引用。
源文档 <http://www.w3school.com.cn/tags/tag_blockquote.asp>
使用<blockquote>来标记比较长的引用

使用<q>来标记比较短的引用

使用HTML引用标签来分隔Ticket回复的更多相关文章
- q 短引用标签
<q/>标签可以使一段文本作为引用. <p>他说:<q>明天要下雨</q>.</p> 注意,源代码中并没有为这段文字添加引用符号,而是添加了 ...
- HTML标签大全
HTML标签解释大全 一.HTML标记 标签:!DOCTYPE 说明:指定了 HTML 文档遵循的文档类型定义(DTD). 标签:a 说明:标明超链接的起始或目的位置. 标签:acronym 说明:标 ...
- Web---JSTL(Java标准标签库)-Core核心标签库、I18N国际化、函数库
前面为JSTL中的常用EL函数,后面的为具体演示实例! JSTL简介: JSTL(Java Standard Tag Library) –Java标准标签库. SUN公司制定的一套标准标签库的规范. ...
- HTML标签解释大全
一.HTML标记 标签:!DOCTYPE 说明:指定了 HTML 文档遵循的文档类型定义(DTD). 标签:a 说明:标明超链接的起始或目的位置. 标签:acronym 说明:标明缩写词. ...
- HTML的基本标签及语法
一.HTML基本标签head部分 HTML文档的基本结构 <!DOCTYPE html> <html> <head> <meta charset=" ...
- html学习笔记--标签大全
一.HTML标记 标签:!DOCTYPE 说明:指定了 HTML 文档遵循的文档类型定义(DTD). 标签:a 说明:标明超链接的起始或目的位置. 标签:acronym 说明:标明缩写词. ...
- HTML最全标签
一.HTML标记 标签:!DOCTYPE 说明:指定了 HTML 文档遵循的文档类型定义(DTD). 标签:a 说明:标明超链接的起始或目的位置. 标签:acronym 说明:标明缩写词. ...
- html的常用标签详解1
1.<!DOCTYPE html> 文档声明,不算是标签,但是它可是不能少.这玩意是干什么用的呢? 它是向浏览器自报家门的,即告诉浏览器的解析器应该以什么样的文档类型定义(DTD)来解析它 ...
- [JSP]自定义标签库taglib
自定义标签的步骤 自定义标签的步骤大概有三步: 1.继承javax.servlet.jsp.tagext.*下提供的几个标签类,如Tag.TagSupport.BodyTagSupport.Simpl ...
随机推荐
- [转]如何将文件夹式的项目源码导入Visual Studio
原文:https://blog.csdn.net/yangdashi888/article/details/73323419 1.把源码目录拷贝到工程目录下 2.这时在vs的目录列表里是看不到这个目录 ...
- 1.1.3 A+B for Input-Output Practice (III)
A+B for Input-Output Practice (III) Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- Tomcat下JSP、Servlet和JavaBean环境的配置
经常看到jsp的初学者问tomcat下如何配置jsp.servlet和bean的问题,于是总结了一下如何tomcat下配置jsp.servlet和ben,希望对那些初学者有所帮助. 第一步:下载j2s ...
- BZOJ3672: [Noi2014]购票【CDQ分治】【点分治】【斜率优化DP】
Description 今年夏天,NOI在SZ市迎来了她30周岁的生日.来自全国 n 个城市的OIer们都会从各地出发,到SZ市参加这次盛会. 全国的城市构成了一棵以SZ市为根的有根树,每个城市与它的 ...
- JavaScript 之arguments、caller 和 callee 介绍
1.前言 arguments, caller , callee 是什么? 在javascript 中有什么样的作用?本篇会对于此做一些基本介绍. 2. arguments arguments: ...
- 网络流--最小费用最大流MCMF模板
标准大白书式模板 #include<stdio.h> //大概这么多头文件昂 #include<string.h> #include<vector> #includ ...
- day02 大型互联网架构演变历程笔记 和nigix和keepalived
PS:1.单个进程内,有多个线程,可以共享进程的内存空间2. 进程和进程之间通信比较麻烦, 会涉及 序列化和反序列化 PS :以一个交易网站看网站是如何变大的,网站的发展!!!! PS:随着请求的增加 ...
- ballerina 学习 三十二 编写安全的程序
ballerina编译器已经集成了部分安全检测,在编译时可以帮助我们生成错误提示,同时ballerina 标准库 已经对于常见漏洞高发的地方做了很好的处理,当我们编写了有安全隐患的代码,编译器就已 ...
- apache隐藏web服务器的版本信息
curl -I yourdomain.com 能看到什么? Server: Apache xxx PHP xxx XXX xxx 我们不妨看看 curl -I www.google.com 结果如何: ...
- Javascript 的严格模式 use strict
严格模式 "use strict"; x = 5; 这时浏览器会报错.
