SignalR 2.1 简单入门项目
概述
SignalR是通讯框架,前台Web页面与后台服务实现数据的交互。ASP.NET SignalR 是一个为 ASP.NET 开发人员的库,简化了将实时 web 功能添加到应用程序的过程。实时Web功能使服务端代码推送内容到链接可客服端并立即应用成为可能,而不需要服务端等待客户端去请求数据。
SignalR可用于任何你想添加实时Web功能到ASP.NET应用程序的情形,聊天室是一个常用的例子,用户可以刷新Web页面来获得新的数据,或者页面使用一个长轮询来取回数据,这都是SignalR可以应用的场景。比如说仪表盘和监视系统,实时游戏等。
SignalR支持以一种简单的API来创建服务器到客户端的远程调用客户端的Javascript方法,SignalR还包括用于用于连接管理的API和分组连接。
创建项目:
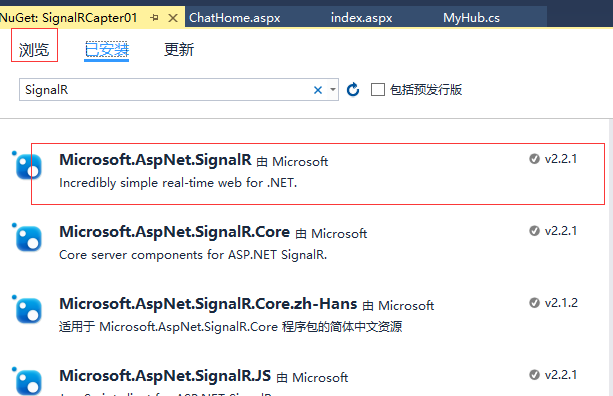
第一步:创建简单的Web Form项目,通过NuGet安装Microsoft.AspNet.SignalR组件。

第二步:添加OWIN Startup类,并修改映射内容。

修改内容如下:
namespace SignalRCapter01
{
public class SRStartup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
// Maps SignalR hubs to the app builder pipeline at "/signalr".
app.MapSignalR();
}
}
}
第三步:添加Hub类,并修改代码内容。

修改内容如下:
[HubName("MsgChat")]
public class MyHub : Hub
{
public void sendMess(string Msg)
{
Clients.All.BroadMsg(string.Format("消息接收时间:{0},内容:{1}",DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),Msg));
}
}
}
第四步:修改WebForm JS内容。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChatHome.aspx.cs" Inherits="SignalRCapter01.ChatHome" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>MSG</title>
<link rel="shortcut icon" href="/favicon.ico"/>
<link rel="bookmark" href="/favicon.ico"/>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// 声明一个代理引用该集线器,记得$.connection.后面的方法首字母必须要小写,这也是我为什么使用别名的原因
var chat = $.connection.MsgChat;
// 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
chat.client.BroadMsg = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<div />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
// 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus(); // 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMess(message);
// 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});
});
</script>
</head> <body>
<div>
<div >名称:<p id="username"></p></div>
<div style="border-color:red;border:double">
<ul id="messsagebox">
<li>聊天窗口</li>
<li></li>
</ul>
</div>
<input type="text" value="" placeholder="请输入消息" id="message" />
<button id="send">发送</button>
</div>
</body>
</html>
知识总结
1、Hub Server端的方法首字母必须小写,否则客户端提示找不到方法;
2、Js初始化的时候,要和后台服务别名一致;
var chat = $.connection.MsgChat;
3、Hub分组发送消息:
//作用:将连接ID加入某个组
//Context.ConnectionId 连接ID,每个页面连接集线器即会产生唯一ID
//roomName分组的名称
Groups.Add(Context.ConnectionId, roomName); //作用:将连接ID从某个分组移除
Groups.Remove(Context.ConnectionId, roomName); //作用:调用分组内连接对象注册的本地JS
//XXX:本地JS名称
//Room:分组名称
// new string[0]:过滤(不发送)的连接ID数组
Clients.Group(Room, new string[]).XXXX
4、重写Connection方法实例代码:
static List<string> MyClientIDs = new List<string>();
public override Task OnConnected()
{
if (MyClientIDs.IndexOf(Context.ConnectionId) == -)
MyClientIDs.Add(Context.ConnectionId);
Clients.All.ShowMyFirst(JsonConvert.SerializeObject(MyClientIDs));
return base.OnConnected();
} public override Task OnDisconnected(bool stopCalled)
{
if(MyClientIDs.IndexOf(Context.ConnectionId)!=-)
MyClientIDs.Remove(Context.ConnectionId);
Clients.All.ShowMyFirst(JsonConvert.SerializeObject(MyClientIDs)); return base.OnDisconnected(stopCalled);
}
5、参考博客:
http://www.cnblogs.com/GuZhenYin/p/4633205.html
http://blog.jobbole.com/82746/
SignalR 2.1 简单入门项目的更多相关文章
- .Net Core SignalR+LayUi(1)-简单入门
本系列主要开发客服聊天系统的总结. 基于.Net Core2.2 +SignalR+Layui实现的人对人聊天功能 SignalR简介 SignalR是一个.Net Core/.Net Framewo ...
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统 简单了解Node.js.npm,安装Node.js,下载网址:http://nodejs.cn/download/ 查看node,npm安装成功与否.打开cmd命令行, ...
- Hibernate入门2.简单的项目开发实例
Hibernate入门2.简单的项目开发实例 这一节通过一个简单的项目学习Hibernate项目的配置 代码下载 : 链接: http://pan.baidu.com/s/1zlgjl 密码: p34 ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- Web---演示Servlet的相关类、表单多参数接收、文件上传简单入门
说明: Servlet的其他相关类: ServletConfig – 代表Servlet的初始化配置参数. ServletContext – 代表整个Web项目. ServletRequest – 代 ...
- Asp.Net MVC3 简单入门第一季(三)详解Controller之Filter
前言 前面两篇写的比较简单,刚开始写这个系列的时候我面向的对象是刚开始接触Asp.Net MVC的朋友,所以写的尽量简单.所以写的没多少技术含量.把这些技术总结出来,然后一简单的方式让更多的人很好的接 ...
随机推荐
- java-map和object装换
/** * 使用org.apache.commons.beanutils进行转换 */ class A { public static Object mapToObject(Map<String ...
- 冰冻三尺非一日之寒--rabbitMQ,redis
第11章 1.rabbitMQ 2. redis 一.rabbitMQ: 人们写了有好多好多的开源的MQ服务器.其中大多数都是写出来用来解决特定问题的.它们不关心上面跑的是什么类型的消息,设计思想 ...
- 看《css知多少》的一些总结
问题 1.有些浏览器不完全支持css3,现在可以用哪个工具去检测浏览器是否支持,以及支持哪些项? modernizr:检测浏览器对HTML5和CSS3特性(至于modernizr的介绍,可以看我另外一 ...
- The RAII Programming Idiom
https://www.hackcraft.net/raii/ https://en.wikipedia.org/wiki/Resource_Acquisition_Is_Initialization
- 【转载】使用Pandas创建数据透视表
使用Pandas创建数据透视表 本文转载自:蓝鲸的网站分析笔记 原文链接:使用Pandas创建数据透视表 目录 pandas.pivot_table() 创建简单的数据透视表 增加一个行维度(inde ...
- [译]Atlassian Git系列教程
国庆期间把Atlassian的Git系列教程看完了.边看边翻译了相关文章. 原教程: https://www.atlassian.com/git/tutorials/ 我翻译的: git init g ...
- Hadoop里的数据挖掘应用-Mahout——学习笔记<三>
之前有幸在MOOC学院抽中小象学院hadoop体验课. 这是小象学院hadoop2.X的笔记 由于平时对数据挖掘做的比较多,所以优先看Mahout方向视频. Mahout有很好的扩展性与容错性(基于H ...
- 一些PHP性能优化汇总
PHP优化对于PHP的优化主要是对php.ini中的相关主要参数进行合理调整和设置,以下我们就来看看php.ini中的一些对性能影响较大的参数应该如何设置. # vi /etc/php.ini (1) ...
- padding
padding-top:20px;上内边距 padding-right:30px;右内边距 padding-bottom:30px;下内边距 padding-left:20px;左内边距 paddin ...
- iOS开发——高级篇——音频、音乐播放(封装类)
一.简介 简单来说,音频可以分为2种音效又称“短音频”,通常在程序中的播放时长为1~2秒在应用程序中起到点缀效果,提升整体用户体验 音乐比如游戏中的“背景音乐”,一般播放时间较长 播放音频可以使用框架 ...
