【项目 · WonderLand】 系 统 设 计
团 队 作 业 ———— 系 统 设 计
Part 0 · 简 要 目 录
Part 1 · 完 善 需 求 规 格 说 明 书
Part 2 · 团 队 编 码 规 范
Part 3 · 数 据 库 设 计
Part 4 · 后 端 架 构 设 计
Part 5 · 团 队 分 工
Part 6 · 工 作 量 比 例
Part 1 · 完 善 需 求 规 格 说 明 书
(1)初 稿 不 足
缺 少 部 分:
用例图
部分原型设计
Beta版本功能
(2)文 件 链 接
M D 文 件 链 接:《Software Requirements Specification.md》
PDF 文 件 链 接:《Software Requirements Specification.pdf》
Part 2 · 团 队 编 码 规 范
(1)文 件 格 式
文 件 格 式: UTF-8 带签名。
文 件 路 径: 确保文件路径无中文,无论是本地还是 Github !
文 件 操 作: 不要使用 Windows Notepad 编辑任何文本文件!
(2)代 码 规 范
代码规范遵循 CodeIgniter 框架官方代码规范:《CodeIgniter PHP 开发规范》,此处不再赘述。
(3)接 口 相 关
接口返回格式:
返回类型为一个 json数组
| 成员 | 中文 | 类型 | 备注 |
|---|---|---|---|
| type | 结果 | 数字 | 1成功,0失败 |
| message | 消息 | 字符串 | 失败时:存一条错误信息 |
| data | 数据 | 字符串数组 | 返回数据 |
接口名设计约定:
新增一条记录:
register
eg. 新增用户:.../User/register- 获取记录:
get【
url字段带参为按主键查询】
eg. 查询用户名为 hs97 的信息:.../User/get/hs97【
url字段不带参为查询批量资源】
eg. 获取某个用户训练记录:.../User_training/get
- 修改记录-部分项:
update- 只允许提供 主键 修改
- 且都需要判定持有
Utoken的用户是否有修改的权限
eg. 修改某条训练记录:.../User_training/update
- 删除记录:
delete- 只允许提供 主键 删除
- 且都需要判定持有
Utoken的用户是否有删除的权限
eg. 删除某条训练记录:.../User_training/delete
Part 3 · 数 据 库 设 计
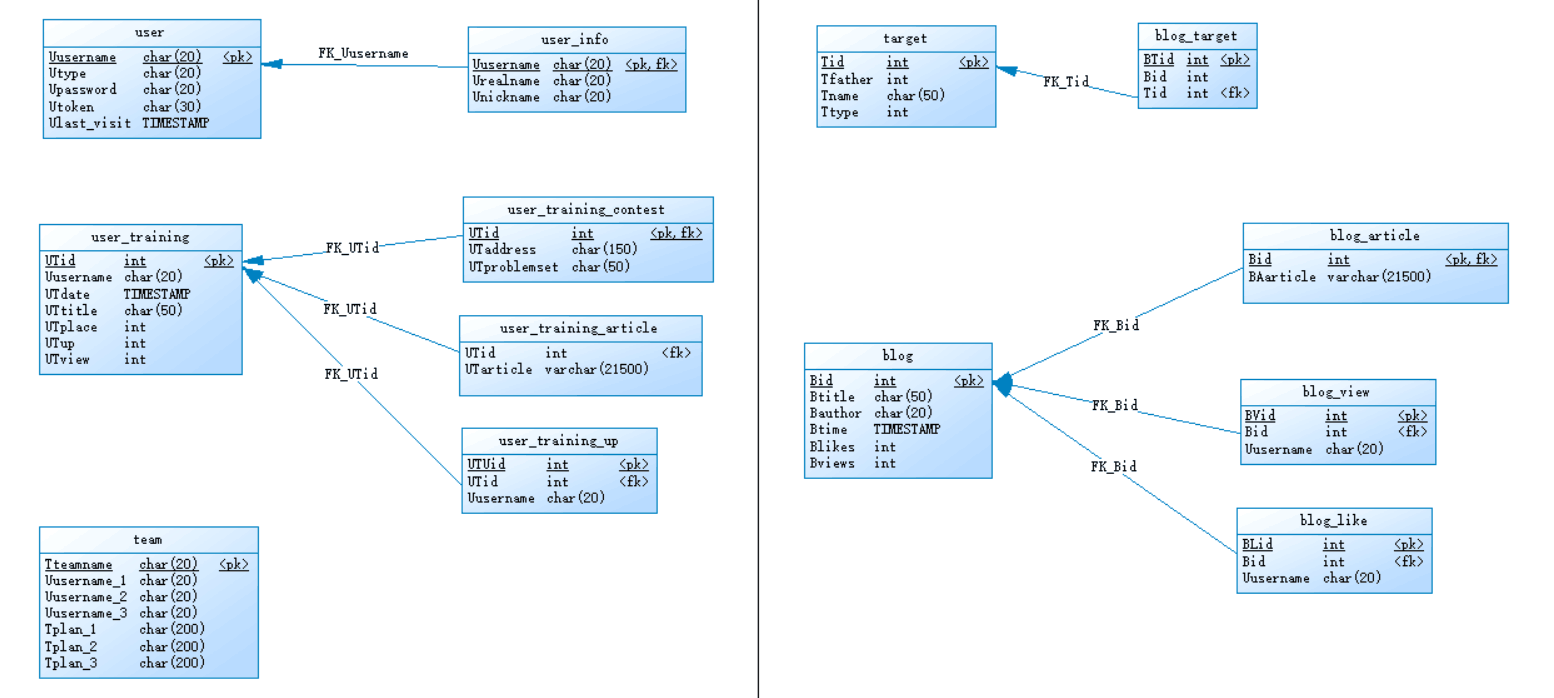
(1)数 据 库 设 计 图

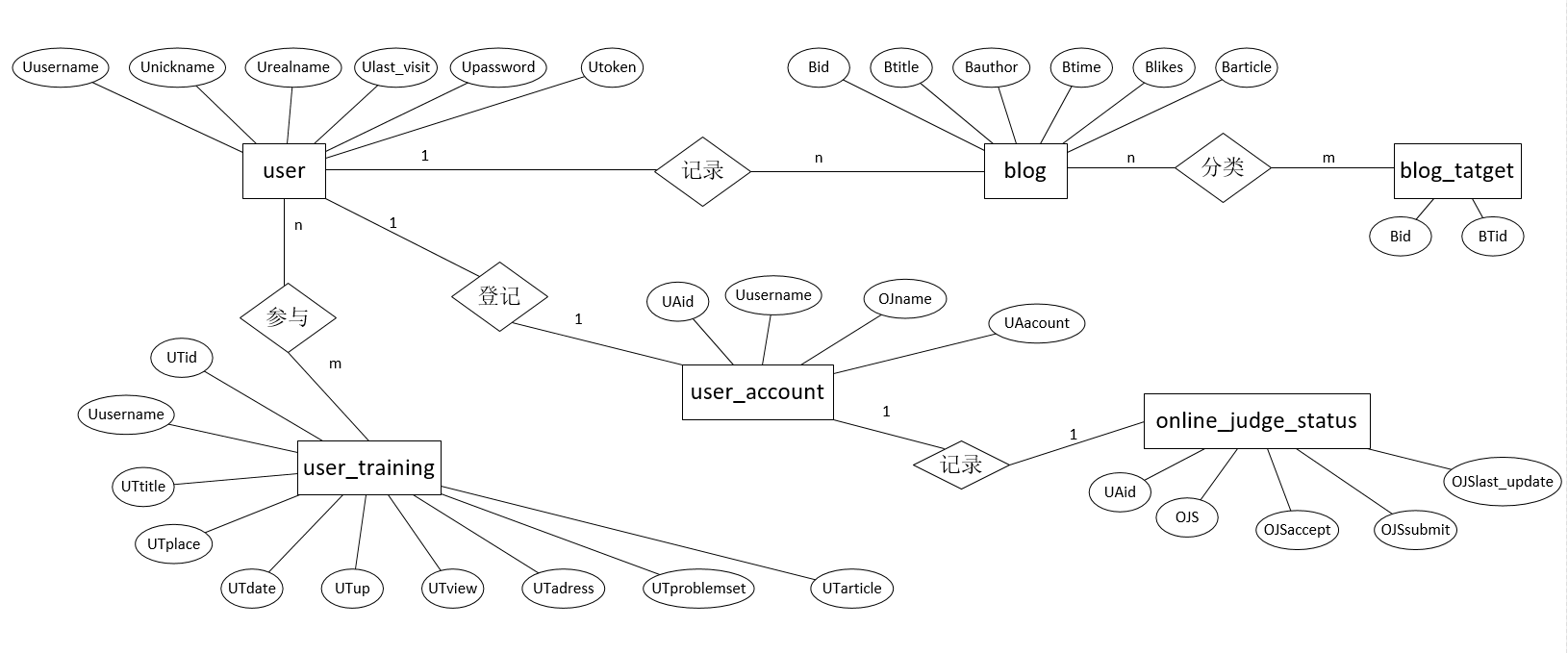
(2)E-R 图

Part 4 · 后 端 架 构 设 计
(1)架 构 综 述
前后端分离开发,在开发期间前后端通过共同商定好数据接口的交互形式和数据格式(Json)进行交流。
(2)前 端 开 发
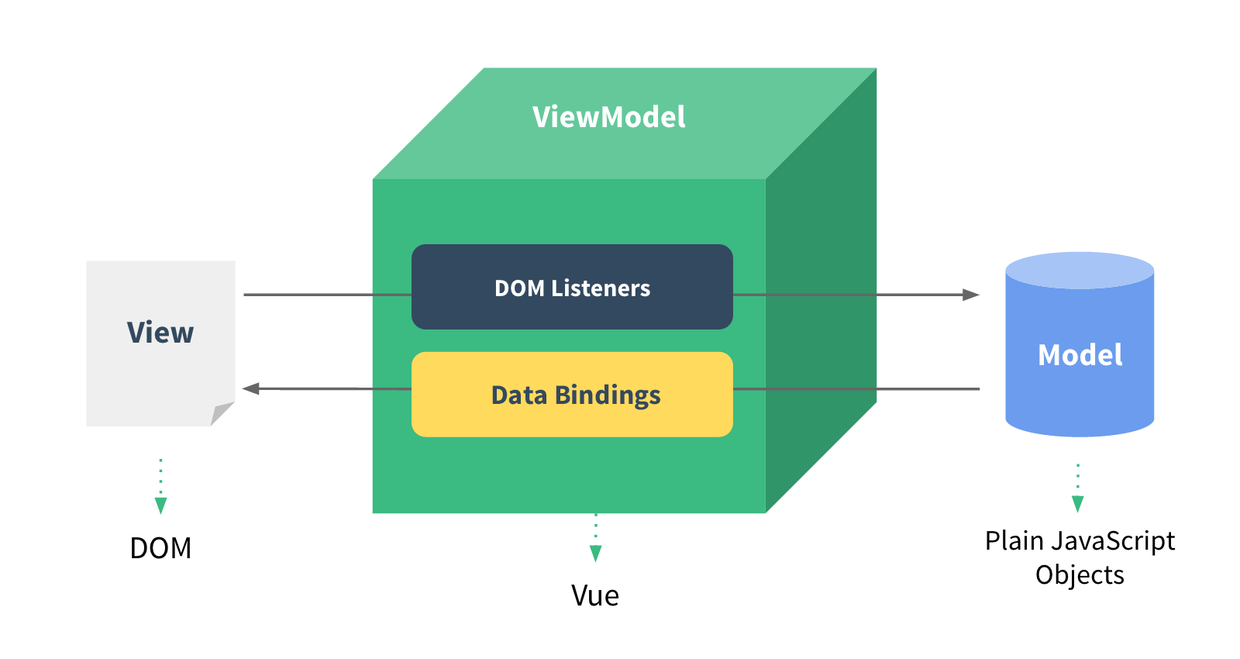
1)Vue.js(MVVM)
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对 View 和 ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。

MVVM 由 Model,View,ViewModel 三部分构成, Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑; View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来, ViewModel 是一个同步 View 和 Model 的对象。
在 MVVM 架构下, View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进行交互, Model 和 ViewModel 之间的交互是双向的, 因此 View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到 View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于 View 层。它的核心是 MVVM 中的 VM ,也就是 ViewModel 。
ViewModel 负责连接 View 和 Model ,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
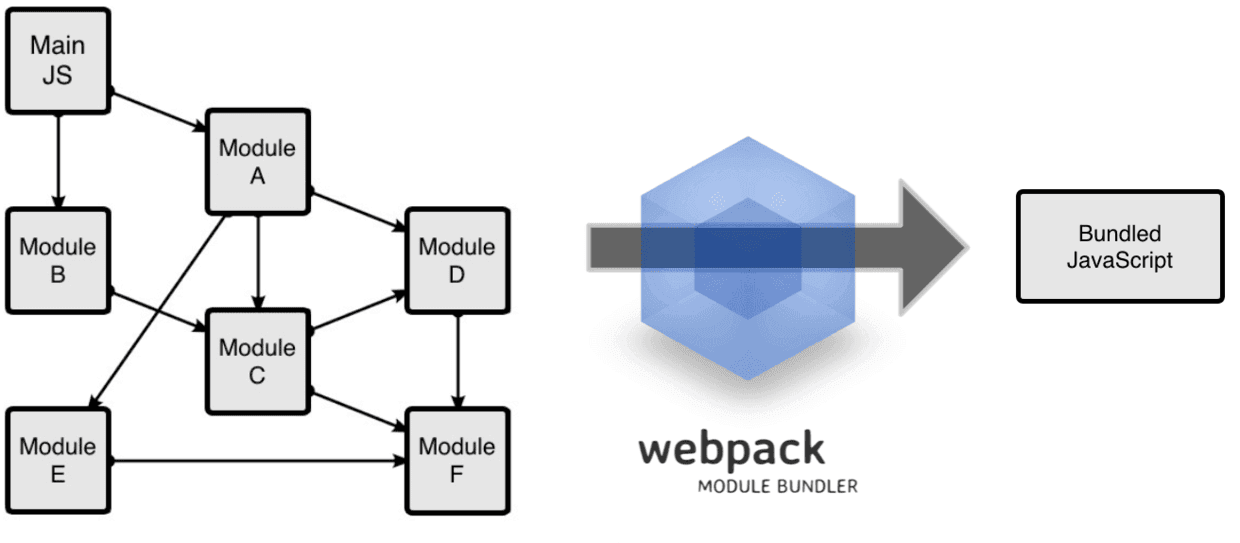
2)Webpack
WebPack 可以看做是模块打包机:它做的事情是,分析你的项目结构,找到 JavaScript 模块以及其它的一些浏览器不能直接运行的拓展语言,并将其转换和打包为合适的格式供浏览器使用。
Webpack 工作流程图:

3)Daocloud+Docker
我们希望能在代码提交后,有个远程服务能自动开始构建项目、拉取相应的镜像,执行对应的 Dockerfile 命令,最终给我们生成一个可以直接启动的 Contrainer 容器,之后我们就可以将该容器发布到任何主机了。使用 DaoCloud 持续构建 Docker 镜像,实现自动化部署。
(3)后 端 开 发
使用 CodeIgniter 3.0 框架,主要基于 MVC(模型-视图-控制器)模式进行开发。
MVC 是一种 用于将应用程序的逻辑层和表现层分离出来的软件方法。
Model(模型): 代表你的数据结构。通常来说,模型类将包含帮助你对数据库进行增删改查的方法。
View(视图): 是要展现给用户的信息。一个视图通常就是一个网页,但是在 CodeIgniter 中, 一个视图也可以是一部分页面(例如页头、页尾),它也可以是一个 RSS 页面, 或其他任何类型的页面。
Controller(控制器) 是模型、视图以及其他任何处理 HTTP 请求所必须的资源之间的中介,并生成网页。
由于使用前后端分离开发,不使用 MVC 模式中的 View 进行前端开发。由 Controller 将数据返回供前端调用。
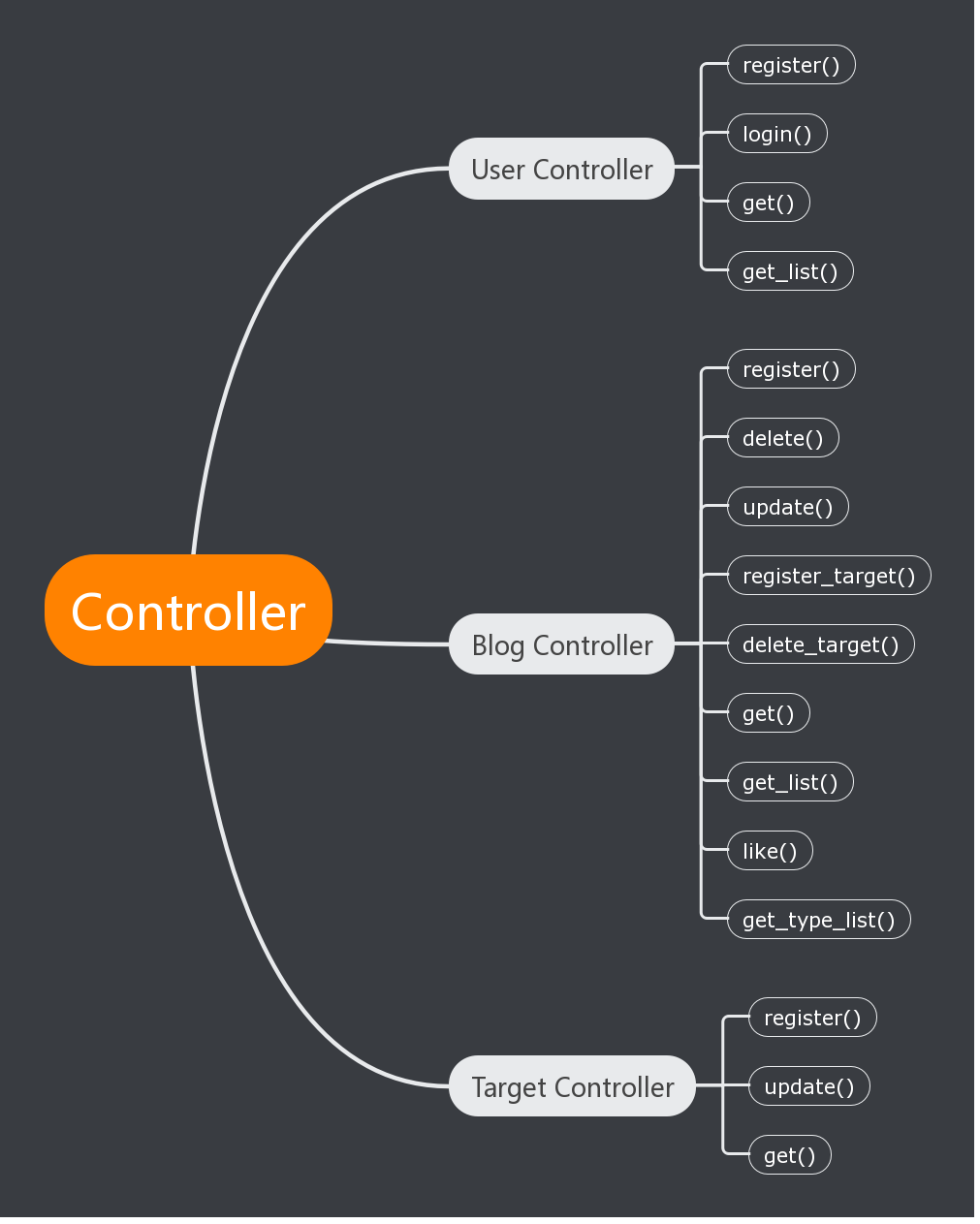
(4)控 制 器 框 架
- 控 制 器 框 架 图:仅列出已完成接口设计的部分。

(5)关 于 前 后 端 分 离
在传统的 web 应用开发中,一般将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
前后端分离大概可以从四个方面来理解:
交 互 形 式:在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的 API 服务即可。前后端之间通过Json数据进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
代 码 组 织 方 式:分离组织:前后端代码库分离,支持前后端的独立开发和测试。而后端代码中除了功能实现外,还有着详细的测试用例,方便前端调用时进行参考。
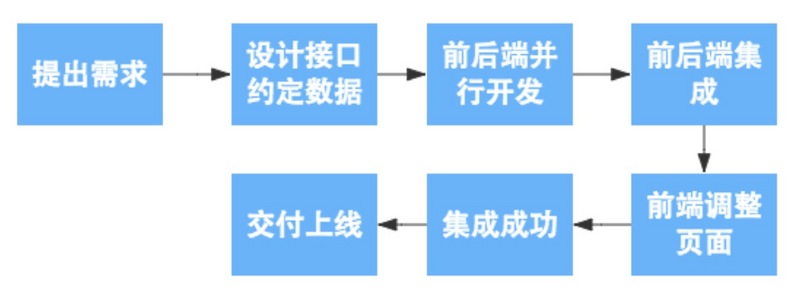
开 发 模 式:实现前后端分离架构之后,前端工程师只需要编写 HTML、js、CSS 等前端资源,然后调用后端提供的 API 服务即可。除了开发期的分离,在运行期前后端资源也会进行分离部署。开发流程图如下:

通过上面的流程图,不难发现,在开发模式上,前后端分离不仅仅只是团队队员的分工开发,更重要的意义在于实现了前后端的并行开发,简化了开发流程。数 据 接 口 规 范 流 程:在开发期间前后端共同商定好数据接口的交互形式和数据格式(Json)。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行 mock 测试,而后端也可以使用接口测试平台(Insomnia)进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
(6)分 离 开 发 的 优 势
提 升 开 发 效 率:
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。增 强 代 码 可 维 护 性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。
应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
Part 5 · 团 队 分 工
(1)Alpha 版 本 功 能
大 厅 模 块:包含资讯、串门两个模块
帮助队员了解圈内的最新信息、动态
获取近期的赛事
好友交互
个 人 模 块:包含信息、记录及动态三个模块
用户信息管理
记录个人及团队的训练记录,训练总结
信息交互
标 签 系 统:包含标签库、博客标签、题目标签三个模块
- 博客及题目标签生成
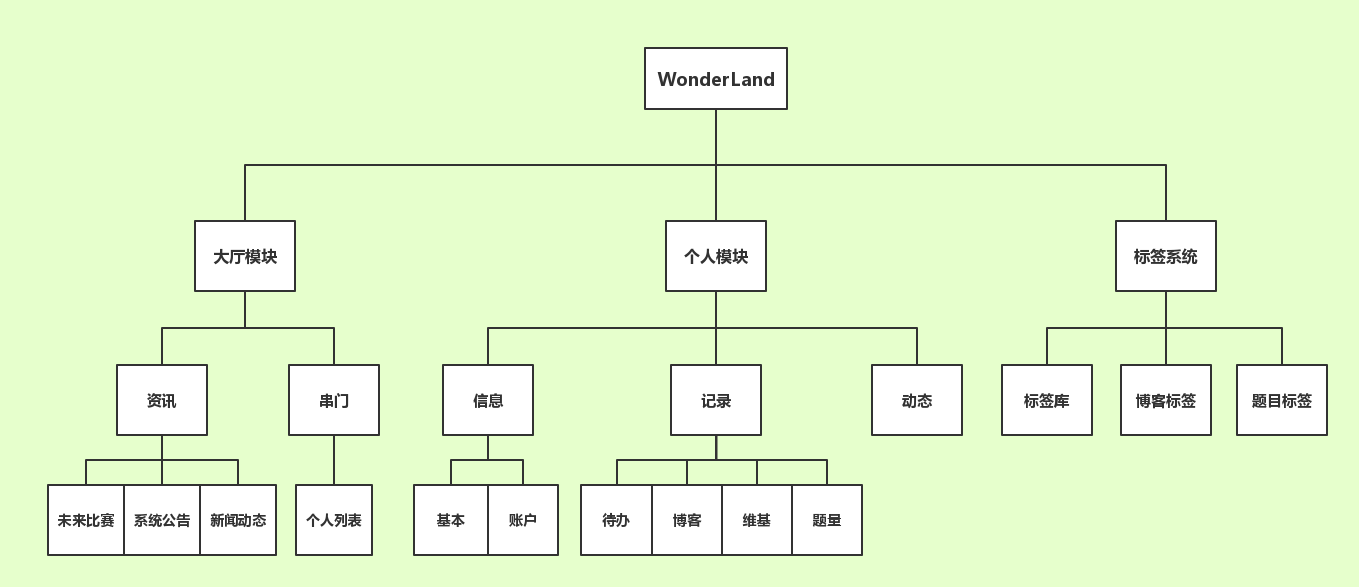
(2)WBS
- WBS 图

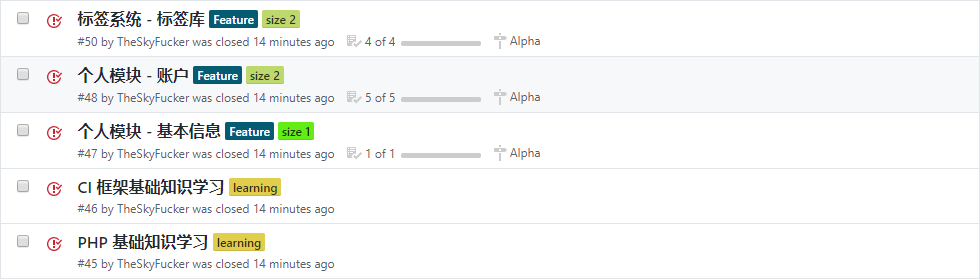
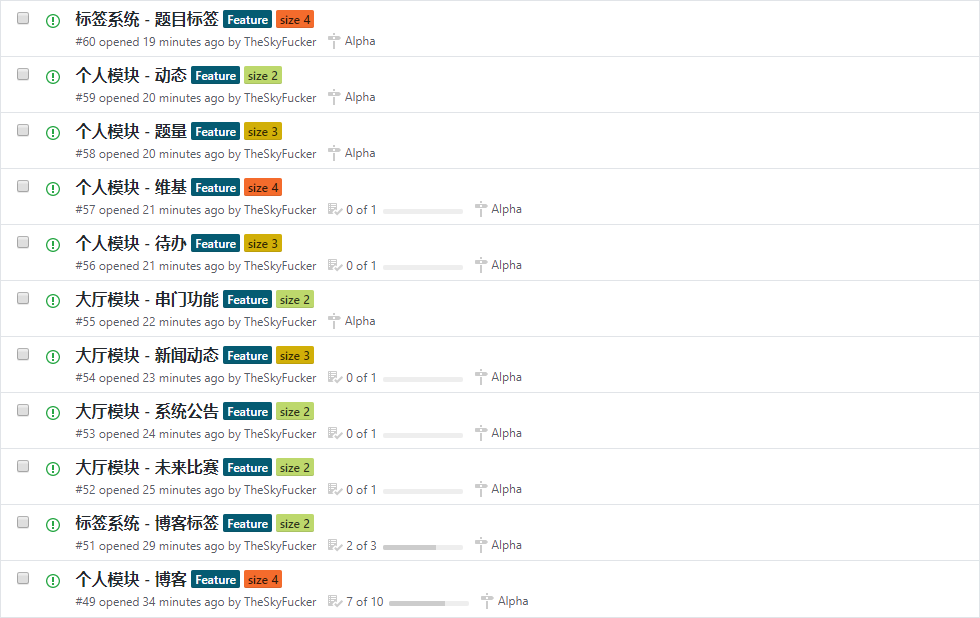
(3)Issues
已 完 成 的 Issues

未 完 成 的 Issues

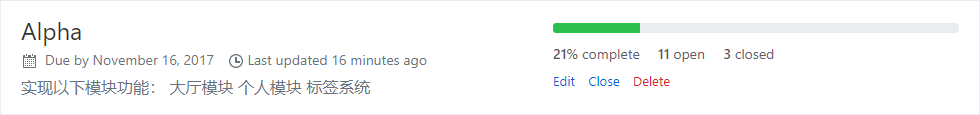
里 程 碑

(4)TODOList
| 周数 | 工作时间 | 负责人员 | 工作内容 |
|---|---|---|---|
| 7 | 10.23 ~ 10.29 | 205 | 平台环境搭建、UI设计、初步架构搭建 |
| 442 | 编码规范的完成、需求规格说明书终版 | ||
| 8 | 10.30 ~ 11.05 | 205、442 | UI设计改进、架构设计、测试计划 |
| 后端成员 | 接口文档编写、数据库设计 | ||
| 9-10 | 11.06 ~ 11.16 | 442 | 组织每日站立式会议 |
| - | MVP框架的搭建 | ||
| 442 | 维基 [包含训练记录及训练总结] 设计与实现 | ||
| 443 | 博客模块设计及博文编辑功能的实现 | ||
| 430 | 实现博文增加及删除功能 | ||
| 248 | 实现博文列表获取 | ||
| 123 | 题量爬取 | ||
| 430 | 标签系统数据库设计及获取标签功能的实现 | ||
| 443 | 标签的实现、关联博客系统中的博文 | ||
| 442 | 代码审核、测试、签入 | ||
| 全员 | Alpha版本发布 | ||
| 10 | 11.16 ~ 11.19 | 248 | 收集用户试用反馈 |
| 442 | 测试计划改进 | ||
| 全员 | 项目完善 | ||
| 11 | 11.19 ~ 11.26 | 442 | 组织站立式会议 |
| 123 | 服务器、客户端测试 | ||
| 443、430 | 项目推进 | ||
| 248 | 项目推进 | ||
| 12 | 11.26 ~ 12.03 | 全员 | 正式版本完善 |
| 205 | 相关测试 | ||
| 全员 | 用户手册设计及撰写 | ||
| 13 | 12.03 ~ 12.10 | 全员 | 正式版本发布 |
| 442 | 撰写宣传推广文案 |
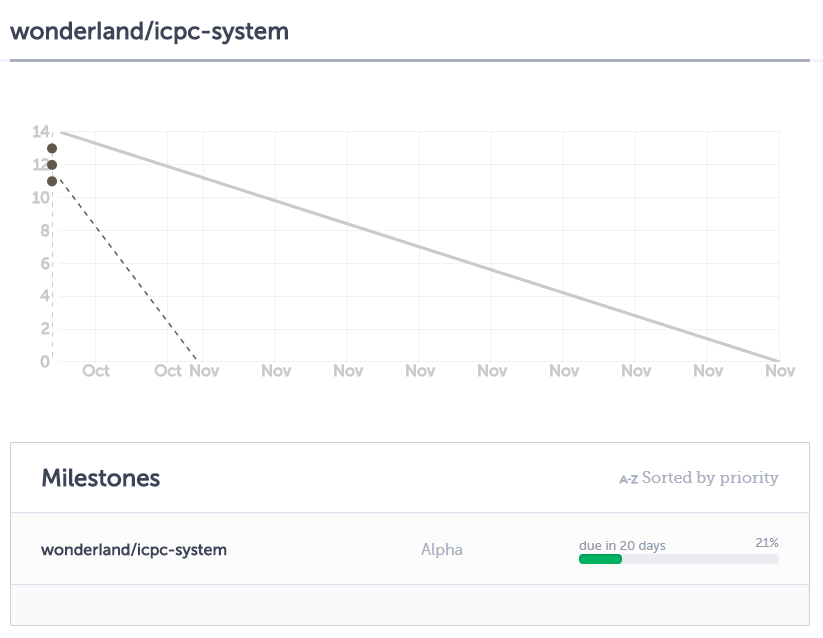
(5)燃 尽 图
- WonderLand 燃 尽 图

Part · 6 工 作 量 比 例
| 总和 | 郑浩晖 | 吴海林 | 郑书豪 |
|---|---|---|---|
| 100 | 30 | 35 | 35 |
参 考 文 章:
《前后端分离实践(一)》
《Vue.js 和 MVVM 小细节》
《入门Webpack,看这篇就够了》
【项目 · WonderLand】 系 统 设 计的更多相关文章
- 【项目 · Wonderland】立项报告
[软件工程实践 · 团队项目] 第二次作业 团 队 作 业 原 文:http://www.cnblogs.com/andwho/p/7598662.html Part 0 · 简 要 目 录 Part ...
- 【项目 · Wonderland】需求规格说明书 · 终版
[项目 · Wonderland]需求规格说明书 · 终版 Part 0 · 简 要 目 录 Part 1 · 流 程 / 分 工 Part 2 · 需 求 规 格 说 明 书 Part 1 · 流 ...
- WinCE项目应用之RM905a+活度计远程检定方法研究
前文<RM905a+医用放射性核素活度计>中已经提到,基于WinCE5.0系统的RM905a+可以很方便的实现远程界面显示和控制.所以远程检定的主要工作在于服务器端的业务部分.基于< ...
- 【项目 · Wonderland】预则立 && 他山之石
[软 工 实 践 · 团 队 作 业] 预则立&&他山之石 标签:WonderLand Part 0 · 简要目录 Part 1 · 团队计划 Part 2 · 团队访谈 Part 3 ...
- 系统吞吐量(TPS)、用户并发量、性能测试、IO负载学习
目录 . 如何评价一个系统的性能 . 系统吞度量 . 网络上下行数据量 . 客户端-服务端TCP同时长连接数量 . 系统性能的指标计算 . 系统IO负载 1. 如何评价一个系统的性能 在文章的开始,我 ...
- 【项目 · Wonderland】会议一 · 可达鸭
[软件工程实践 · 团队项目] 第一次作业 Part 0 · 简 要 目 录 Part 1 · 队 伍 阵 容 Part 2 · 会 议 记 录 相 关 Part 3 · 会 议 讨 论 记 录 Pa ...
- 如何使用PHP开发高效的WEB系统
PHP是一个非常优秀的工具,它能够简单,也能够复杂.不一样的项目,应该用不一样的PHP. 小项目 - 简单而直接的PHP 一般对于一个功能页面在20下面的站点.我们能够用一个非常easy的框架结构来 ...
- EFI主板和GPT分区表安装系统以及转换GPT分区表的方法
现在硬盘越来越大,而原来的MBR分区方式,超过2T的硬盘就会识别不全,只有使用GPT的方式才可以,但是GPT如果用原来的BIOS是无法引导装系统了,不过如果你的主板支持EFI,那么可以用GPT+EFI ...
- 执行PowerShell脚本的时候出现"在此系 统上禁止运行脚本"错误
使用get-executionpolicy查看当前的脚本执行策略, 默认是Restricted, 也就是不允许任何脚本运行. 此时应该使用set-executionpolicy remotesigne ...
随机推荐
- ClickHouse之初步认识
最近在Percona的blog上看到一篇文章:Column Store Database Benchmarks: MariaDB ColumnStore vs. Clickhouse vs. Apac ...
- Java并发编程笔记之基础总结(一)
一.线程概念 说到线程就必须要提一下进程,因为线程是进程中的一个实体,线程本身是不会独立存在的.进程是代码在数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,线程则是进程的一个执行路径,一 ...
- 深入理解L1、L2正则化
过节福利,我们来深入理解下L1与L2正则化. 1 正则化的概念 正则化(Regularization) 是机器学习中对原始损失函数引入额外信息,以便防止过拟合和提高模型泛化性能的一类方法的统称.也就是 ...
- snmp自定义OID与文件下载----服务器端配置
客户端使用命令工具:snmpwalk 服务端开启服务 snmp service.下载安装 net-snmp. 最近做了一些工作,记性较差感觉还是记下来比较好,毕竟网上能查到的有用的资料太少了. 自定义 ...
- 安装searchd
把安装包解压到 D:coreseek 创建表 create table product( id int key auto_increment, title ), content text ); ins ...
- Hyperledger Fabric密码模块系列之BCCSP(一)
Fabric作为IBM主导的区块链平台,可谓是联盟链中的一枝独秀,现如今已经有100多个大型国际银行.金融以及科技公司的加盟.与其说Fabric是区块链的一种平台,倒不如说是一个区块链框架更加精确,因 ...
- SPI Flash(W25Q16DV) 驱动
大体上可分为以下几个部分: 1.注册设备驱动 spi_register_driver 2.分配 mtd_info 结构体 3.配置 mtd_info 结构体 4.注册 mtd_info 结构体 构建 ...
- C++ 重载运算符简单举例
我们可以重定义或重载大部分 C++ 内置的运算符.这样,就能使用自定义类型的运算符. 重载的运算符是带有特殊名称的函数,函数名是由关键字 operator 和其后要重载的运算符符号构成的.与其他函数一 ...
- asp.net mvc5轻松实现插件式开发
在研究Nopcommece项目代码的时候,发现Nop.Admin是作为独立项目开发的,但是部署的时候却是合在一起的,感觉挺好 这里把他这个部分单独抽离出来, 主要关键点: 确保你的项目是MVC5 而不 ...
- 关于 IdentityServer 部署到生产环境相关问题踩坑记录
Idsr 定义了几种模式适用于不同的场景: // // 摘要: // OpenID Connect flows. public enum Flows { // // 摘要: // authorizat ...
