1_2_3_4_5 Html-Css




---------------------------------------------------------------------------------
HTML骨架
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
2 head标签: 文档的头部 相当于红色部分
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。

---------------------------------------------------------------------------------------------------------------------------------------------------
PS: 标签有单个的,也有成对的,单个相对少一些; 排列关系有嵌套(父子)和上下(兄弟)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>40.6摄氏度:上海创出140年气象史上高温新纪录</h1>
2020年07月27日
<p>10:58:26来源:新华网</p>
<hr />
<p>新华网上海7月26日电(记者李荣)26日13时36分至47分这一时间段,上海徐家汇气象观测站测得当日最高温达40.6摄氏度。这是上海有气象记录以来140年的高温新纪录,打破了此前1934年创下的40.2摄氏度的历史极值</p> <p>上海已经连续2天发出了最高等级的红色高温警报。上海中心气象台首席服务官满莉萍说,今年副热带高压强度特别强,对上海及江南地区的控制“实在太稳定了”,整个7月份基本上都处在它的势力范围之内。25日上海已出现了气象史上7月份“第四高”的高温值,这使得26日的“基础”气温就很高,超过了30摄氏度,然后不断地升温。此外,26日白天风小,又吹的是西南风,特别是在中午之后这一个最易出现高温的时段,光照又比较强,所以气温“直线飙升”,一举冲破历史极值,出现了“创纪录”的极端酷暑天。
</p>
<p>在上海历史上,出现40摄氏度以上极端高温的几率并不大。根据相关资料,中心城区徐家汇观测站 140年来仅出现了5次记录,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。</p> <p>由于气温实在太高,上海26日下午不少地区出现了热对流天气。气象台说,首先是浦东地区,下起了热雷雨。到15时05分,全市大部分地区出现了分散性的雷电活动和热雷雨,中心城区徐家汇等地都响起了隆隆的雷声。</p>
<p>在上海历史上,出现40摄氏度以上极端高温的几率并不大。<br /> 根据相关资料,中心城区徐家汇观测站 140年来仅出现了5次记录,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。</p>
</body>
</html>

---------------------------------------------------------------------------------------------------------------------------------------------------
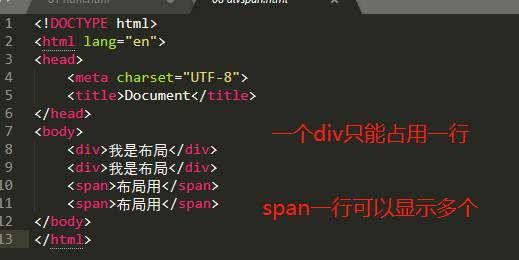
div span标签(重点)---布局专用
div span 是没有语义的 是我们网页布局主要的2个盒子 css+div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span>


---------------------------------------------------------------------------------------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
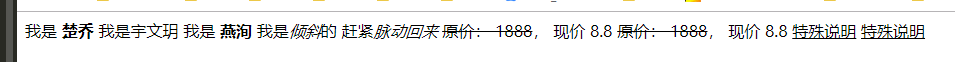
我是 <b>楚乔</b> 我是宇文玥 我是 <strong>燕洵</strong>
我是<i>倾斜</i>的 赶紧<em>脉动回来</em>
<s>原价: 1888</s>, 现价 8.8
<del>原价: 1888</del>, 现价 8.8
<u>特殊说明</u>
<ins>特殊说明</ins>
</body>
</html>

---------------------------------------------------------------------------------------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="timg.jpg" height="350" title="胡歌" /> //PS: 这里只有height,没有width是因为指定一个另一个会自动根据大小变化
<h3>title 鼠标放到图片上,显示的文字 </h3>
<img src="timg.gif" title="梅长苏" />
<h3>alt 图片显示不出的时候,替换的文字</h3>
<img src="timg1.gif" title="梅长苏" alt="我是梅长苏, 没了" />
<h3>border 图片边框</h3>
<img src="timg.gif" title="梅长苏" alt="我是梅长苏, 没了" border="10"/>
</body>
</html>

---------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
你爱的水果: <ul>
<li>橘子</li>
<li>橙子</li>
<li>酸梅</li>
<li>大白菜</li>
<li>
<div>榴莲</div>
<span></span>
</li>
</ul> 考试成绩:
<ol>
<li>张三</li>
<li>张三丰</li>
<li>张三丰丰</li>
</ol> 城市:
<dl>
<dt>北京</dt>
<dd>昌平区</dd>
<dd>海淀区</dd>
<dd>丰台区</dd>
<dd>朝阳区区</dd>
<dd>传智区</dd>
</dl>
</body>
</html>


---------------------------------------------------------------------------------------------------------------------------------------------------


<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
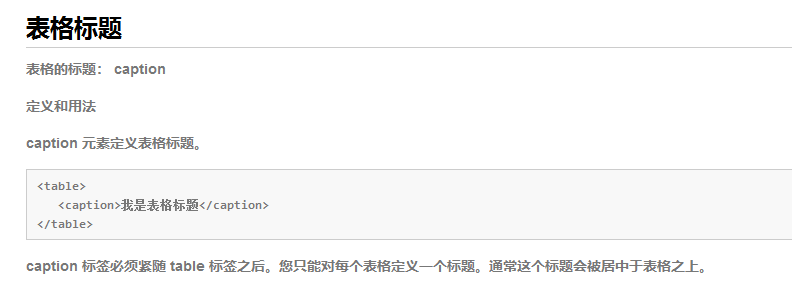
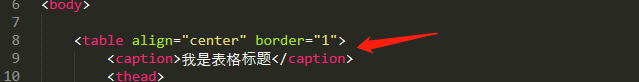
<body> <table align="center" border="1">
<caption>我是表格标题</caption>
<thead>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</thead>
<tbody>
<tr>
<td>sdf</td>
<td>12</td>
<td>play</td>
</tr>
<tr>
<td>sdf</td>
<td>12</td>
<td>play</td>
</tr>
<tr>
<td>sdf</td>
<td colspan="2">12</td>
</tr>
</tbody>
</table>
</body>
</html>
ps: 表单内容没有显示介绍

----------------------------------------------CSS-----!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!------------------------------------------------------------------------------------------------
PS: 结构只写结构,不要在代码里写太多属性,比如


PS: 外部样式表就是因为一个css文件





PS: 在生产中类选择器用的最多
PS: CSS自定义起名字的长单词用 first-name或者firstname,不能用first_name,因为这种是用js使用的
---------------------------------------选择器--!!!!!!!!!!!!!---------------------------------------------------------------------------------------------------------
1.多类名选择器 --给一个标签指定多个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.red {
color: red;
}
.font20 {
font-size: 20px;
color: blue;
}
.fontw {
font-weight: 700;
}
</style>
</head>
<body>
<div class="font20 red fontw">多类名</div> //这个是先前没有印象的,一个标签指定多个多个类属性
<div>多类名</div>
<div>多类名</div>
<div>多类名</div>
<p class="red">多类名</p>
<p>多类名</p>
<p>多类名</p>
<p class="red">多类名</p>
<div>多类名</div>
</body>
</html>

---------------------------------------------------------------------------------------------------------------------------------------------------
CSS字体样式属性
font-size:字号大小
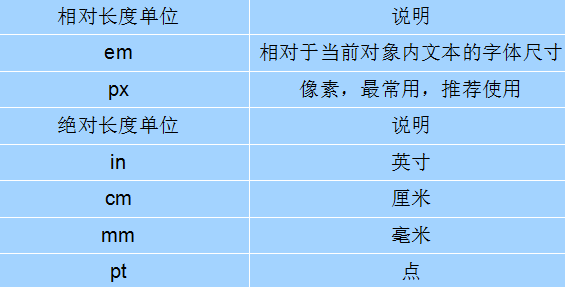
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。具体如下:
/第三天视频/笔记/media/dd.png)




PS:em有倾斜的作用,但是有时候要操作一些类标签的时候,可以用em代替,也可以用span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
/*font-family: "微软雅黑";*/
font-family: "microsoft yahei", Arial; /*多个字体,会一个一个检查,如有就有第一个,如都没有就用默认字体*/
/*font-family: Arial;*/
}
p { /*统一段格式*/
font-size: 16px; /*千万别忘了带px 单位*/
line-height: 28px; /* 行高 行与行之间的距离*/
text-indent: 2em; /*段落首行缩进2个字 em 也是一个单位 1em 就是一个字的距离 */
}
a {
/*font-weight: bold; 字体加粗*/
font-weight: 700; /* 700 没有单位 == bold */
}
h1 {
/*font-weight: normal; 让粗体不加粗思密达*/
font-weight: 400; /*让粗体不加粗思密达 400 == normal 建议用数值*/
text-align: center; /*让h1 里面的文字水平居中*/
}
em {
color: skyblue;
font-style: normal; /*让斜体不倾斜*/
}
span {
/*color: #ff0000;*/
color: #FDD000;
}
div {
text-align: center;
}
.nub {
color: #f00;
font-weight: 400; /*不加粗*/
}
</style>
</head>
<body>
<h1>中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天</h1> <div>2017年07月16日20:11 <span>新浪体育 评论中大奖</span> (<a href="#" class="nub">11</a>人参与) <a href="#">收藏本文</a></div>
<hr />
<p>新浪体育讯 7月16日是燕京啤酒<em>[微博]</em>2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。</p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。</p> <p>据记者多方了解的情况,李虎<em>[微博]</em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。</p> <p>这样的情况并没有影响到丽江嘉云昊队<em>[微博]</em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {
/*font-size: 25px;
font-family: "宋体";
font-weight: 400;*/ }
/*选择器{font: font-style font-weight font-size/line-height font-family;}*/
h1 {
/*font: 400 25px "宋体";*/
font: 12px "微软雅黑"; /*这样写和上面注释的是一样的*/
}
</style>
</head>
<body>
<h1>字体连写是有顺序的</h1>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------



-----------------------------------CSS选择器----------------------------------------------------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1. x需求 就是要吧所有的王思聪选出来 怎办?*/
div p { /*河北 邯郸 后代选择器 p 一定是 div 的孩子 */ 这个东西所有p
color: pink;
} .jianlin p { /*中间用空格隔开*/
color: purple;
}
ul li {
color: #daa520;
}
</style>
</head>
<body>
<div> 王者荣耀 </div>
<div> 王者荣耀 </div>
<div> 王者荣耀 </div>
<div>
<p>王思聪</p>
</div>
<div>
<p>王思聪</p>
</div>
<div>
<p>王思聪</p>
</div>
<div class="jianlin">
<p>王思聪</p>
</div> <p> 王者荣耀 </p>
<p> 王者荣耀 </p> <ul>
<li>苹果</li>
<li>梨子</li>
<li>苹果</li>
<li>苹果</li>
</ul>
<ol>
<li>苹果</li>
<li>梨子</li>
<li>苹果</li>
<li>苹果</li>
</ol> </body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div.red { /*交集选择器 既是 div 又 叫 red 满足条件 用的较少 特殊情况使用 了解 */
color: red;
} </style>
</head>
<body>
<div>交集选择器</div>
<div>交集选择器</div>
<div class="red">交集选择器</div>
<p>交集选择器</p>
<p>交集选择器</p>
<p>交集选择器</p>
<p class="red">交集选择器</p>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1. 需求 吧 div p span 改为红色*/
/* div {
color: red
}
p {
color: red;
}
span {
color: red;
}*/
div, p, span { /*并集选择器 用逗号隔开 , 代表 和 集体声明 适合于相同样式 */
color: red;
}
</style>
</head>
<body>
<div>并集选择器</div>
<div>并集选择器</div>
<div>并集选择器</div>
<p>并集选择器</p>
<p>并集选择器</p>
<p>并集选择器</p>
<span>并集选择器</span>
<span>并集选择器</span>
<span>并集选择器</span>
<span>并集选择器</span>
<h1>并集选择器</h1>
<a href="#">并集选择器</a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a:link { /* 未访问过的连接状态*/
color: #3c3c3c;
font-size: 25px;
text-decoration: none; /*取消下划线*/
font-weight: 700;
}
a:visited { /*这个链接我们已经点过的样子 已访问过链接*/ color: orange; }
a:hover { /*鼠标经过连接时候的样子*/
color: #f10215;
}
a:active { /*鼠标按下时候的样子*/
color: green; } </style>
</head>
<body>
<a href="http://www.asdf12312312312312.com">秒杀</a>
</body>
</html>
----------------------




PS: 行内元素只能 放文本 和其他行内的元素 ,超链接是特殊的


PS: 块级元素相当于男孩,inline相当于女的,inline-block不难不不女
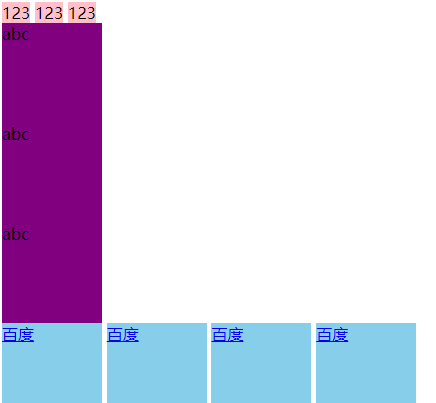
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
display: inline; /*把块级元素转换为行内元素*/
}
span {
width: 100px;
height: 100px;
background-color: purple;
display: block; /*把行内元素转换为块级元素*/
}
a{
width: 100px;
height: 100px;
background-color: skyblue;
display: inline-block; /*把行内元素转换为行内块元素*/
}
</style>
</head>
<body>
<div>123</div>
<div>123</div>
<div>123</div>
<span>abc</span>
<span>abc</span>
<span>abc</span>
<a href="#">百度</a>
<a href="#">百度</a>
<a href="#">百度</a>
<a href="#">百度</a>
</body>
</html>

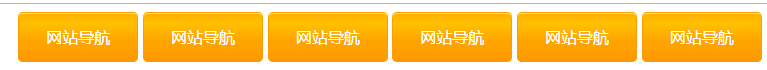
-------------------------------------------------案例-导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
text-align: center;
}
.nav a{ /*后代选择器 限定范围 */
width: 120px;
height: 50px;
/*background-color: pink;*/
/*因为a是行内元素, 没有大小,我们需要转换 inline-block */
display: inline-block;
background-image: url(images/bg.png);
text-align: center; /*让盒子内的文字居中对齐*/
/*1. 行内元素 行内块元素 我们可以看做文本 */
color: #fff;
text-decoration: none; /*取消下划线*/
/*2. 行高等于盒子的高度,可以让 单行文本垂直居中*/
line-height: 50px;
} .nav a:hover { /*当我们鼠标经过了 nav 里面的连接的时候*/
background-image: url(images/bgc.png); }
.banner {
text-align: center;
}
p {
width: 100px;
height: 20px;
display: inline-block;
} </style>
</head>
<body>
<div class="nav"> <!-- 导航栏开始了 -->
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
</div>
<div class="banner">
<p>123</p>
</div>
<a href="#">baidu</a>
</body>
</html>

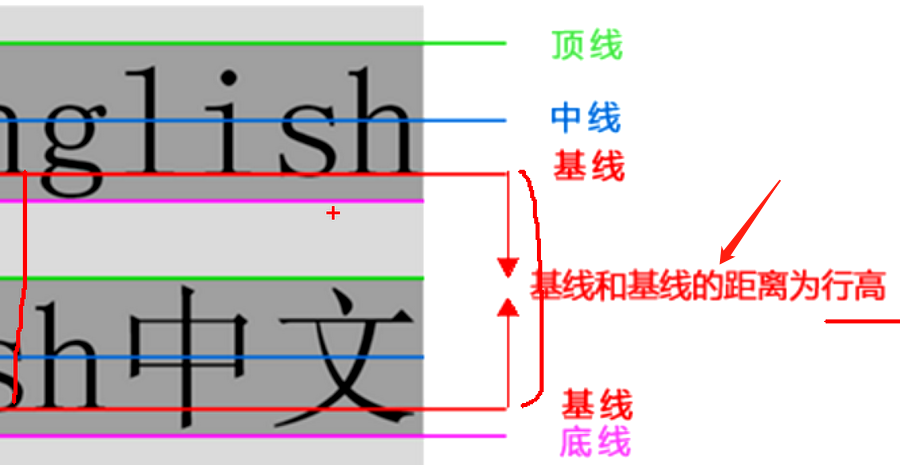
-----------------------------------------------行高 是基线和基线的距离----------------------------------------------------------------------------

PS:根据这个原理,如果想要div垂直居中,就设置 行高=块级元素高度 line-height=div.height
--------------------------------------
CSS 三大特性





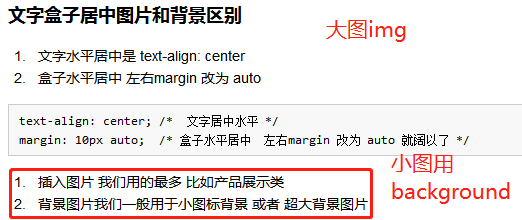
--------------------------------background-----------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*body {*/
/*background-color: pink;*/
/*background-image: url(images/3.jpg);*/
/*repeat : 背景图像在纵向和横向上平铺
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺 */
/*background-repeat: repeat-y;
} */ div {
width: 500px;
height: 500px;
background-color: purple;
background-image: url(images/l.jpg);
background-repeat: no-repeat; /*不平铺*/
/*background-position: x y ;*/
/*background-position: center top; top 上 bottom 下 left 左 right 右 */
/*background-position: center center; top 上 bottom 下 left 左 right 右 */
/*background-position: bottom right; top 上 bottom 下 left 左 right 右 */ /*1. positon后面可以跟方位名词 他们之间可以没有上下顺序*/
/*2. position 如果只写一个方位名词,另外一个默认是居中的*/
/*3. position 后面也可以跟 值px 但是 必须有顺序 x 在前面 y 后面 不能颠倒 */
/*background-position: left; top 上 bottom 下 left 左 right 右 */
/*background-position: bottom; top 上 bottom 下 left 左 right 右 */
/*background-position: 12px 50px;*/
/*background-position: 50px 12px ;*/
background-position: 10px center;
}
</style>
</head>
<body> <div> </div>
</body>
</html>

PS: 显示生活中,经常会遇到一个低像素电脑,一般会使用大图,遇到小屏幕的就设置为 center top

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: pink;
}
div {
width: 200px;
height: 200px;
/*background-color: #000;*/
color: #fff;
background: rgba(0, 0, 0, .3); /* red green blue alpha 0~1 */
}
</style>
</head>
<body>
<div>
我是文字内容
</div>
</body>
</html>
-----------------------------------------
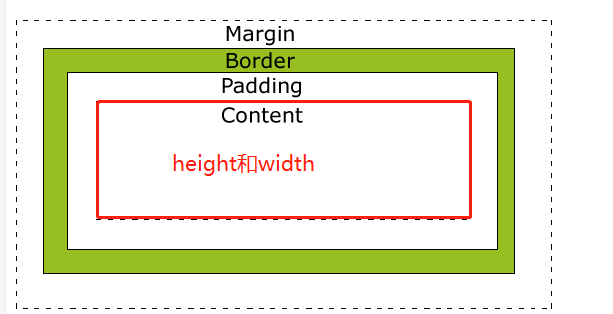
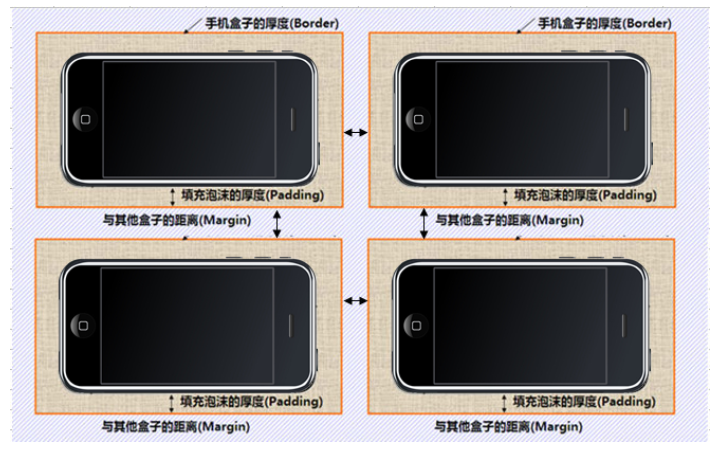
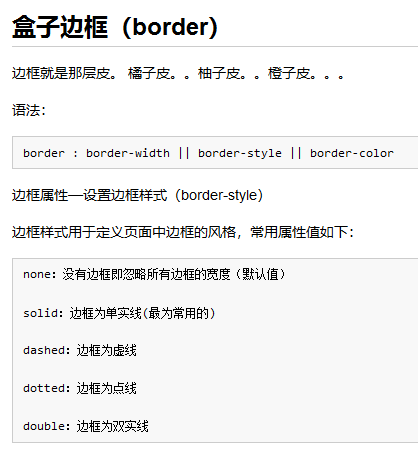
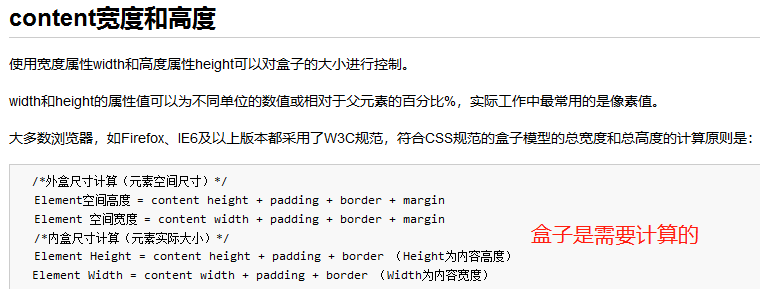
盒子模型(CSS重点)



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> div {
width: 200px;
height: 200px;
/*border-width: 1px;
border-color: red;*/
/*border-style: solid; 实线*/
/*border-style: dashed; 虚线 大使的 */
/*border-style: dotted; 点线 大使的 */
/*border: 1px solid blue;*/
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green;
border-left: 1px solid blue;
border-right: 5px solid pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
PS: 每条边都可以设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框, 不然就会变粗*/
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>天王盖地虎</td>
<td>天王盖地虎</td>
<td>天王盖地虎</td>
</tr>
<tr>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
</tr>
<tr>
<td>小鸡炖蘑菇</td>
<td>小鸡炖蘑菇</td>
<td>小鸡炖蘑菇</td>
</tr>
</table>
</body>
</html>

导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
height: 50px;/* 高度是 50*/
border-top: 3px solid #FF8500; /*上边框是 3像素*/
border-bottom: 1px solid #EDEEF0; /*下边框是 1像素*/
background-color: #FCFCFC; /*背景颜色*/
}
.nav a { /*鼠标正常时候的样子*/
height: 50px;
line-height: 50px;
/*background-color: pink;*/
display: inline-block; /*转换*/
color: #4c4c4c;
text-decoration: none;
/*padding-left: 18px;
padding-right: 18px;*/
padding: 0 18px;
font-size: 14px; } .nav a:hover {
background-color: #edeef0;
color: #ff8400;
} </style>
</head>
<body>
<div class="nav">
<a href="#">首页</a>
<a href="#">新闻客户端</a>
<a href="#">设为首页</a>
<a href="#">奔跑吧</a>
</div>
</body>
</html>

-----------------------------



-----------------------------------------------------------------------
PS: /*非常严重的问题, padding 会撑开 带有 widht 和height盒子*/ 所以,应用时需要自己计算一下

-------------------------------新闻盒子 -例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*div {
width: 100px;
height: 100px;
border: 2px solid red;
padding: 20px;
margin: 30px;
}*/
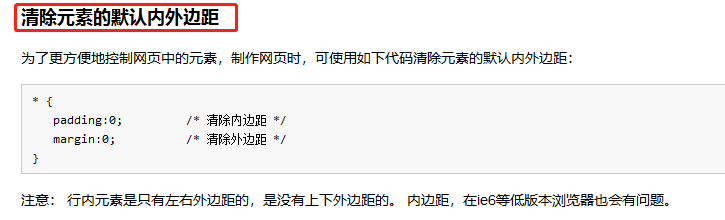
* {
margin: 0;
padding: 0; /*清除内外边距!!!!!!!!!!!*/
}
body {
background-color: #eee;
}
.article {
width: 380px;
height: 263px;
border: 1px solid #ccc;
margin: 100px;
padding: 20px 15px 0; /*上 20 左右 15 下 0*/
}
.article h4 {
color: #202026;
font-size: 20px;
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
/*margin-bottom: 12px;*/
}
li {
list-style: none; /*取消li 前面的小点*/
}
.article ul li {
height: 38px;
line-height: 38px;
border-bottom: 1px dashed #ccc; /* 1像素的虚线边框*/
text-indent: 2em;
}
.article a {
font-size: 12px;
color: #333;
text-decoration: none;
}
.article a:hover {
text-decoration: underline; /*添加下划线*/
}
.article ul {
margin-top: 12px;
}
</style>
</head>
<body>
<div class="article">
<h4>最新文章/New Articles</h4>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>

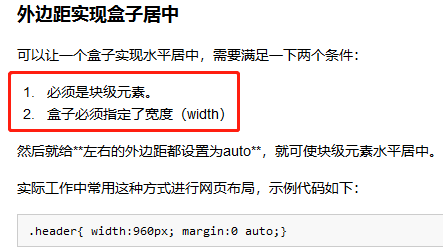
----------------------------------------------------------------------------------------------------------


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
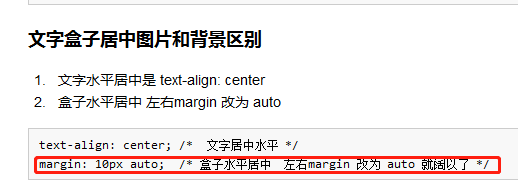
text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/
width: 300px;
height: 100px;
background-color: pink;
/* margin: 0 auto; 通俗写法 0 auto 上下是 0 左右是auto 自动 水平居中对齐 */
/* margin-left: auto;
margin-right: auto; 自动充满*/
/* margin: auto; 上下左右都是auto*/
/* margin: 100px auto;*/
margin: 0 auto; /*居中 盒子 标签,必须是指定过块级 盒子元素*/
}
</style>
</head>
<body>
<div>
认识一周了
</div>
</body>
</html>

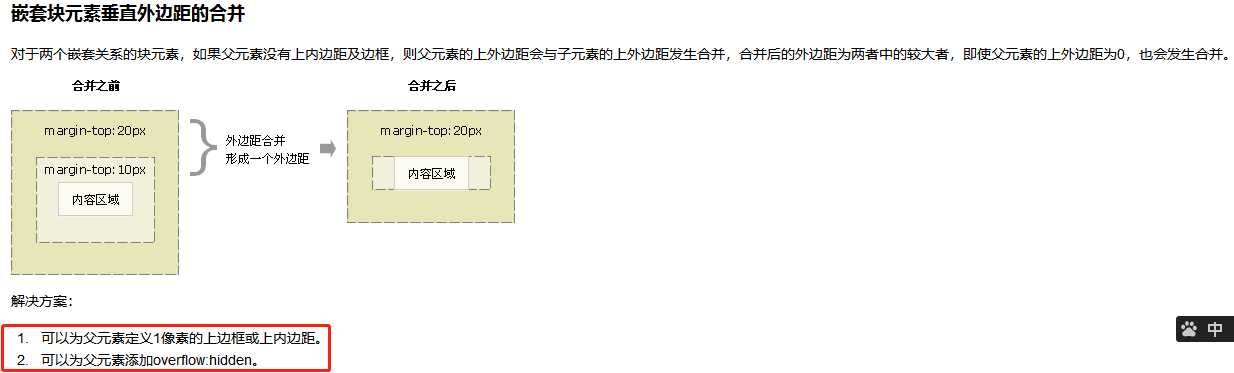
---------------------------------------------------------------------------------------------------------------------------------------------------



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
/*padding-top: 50px;*/
/*border-top: 1px solid pink; 1. 用border*/
/*padding-top: 1px; 2 用padding */
overflow: hidden; /* 3. 用这个单词可以解决,具体单词的意思我们后面讲*/
}
.son {
width: 200px;
height: 200px;
background-color: purple;
margin-top: 50px;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

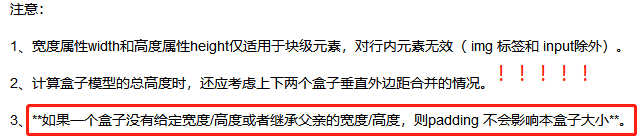
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
background-color: pink;
width: 300px;
/* padding-left: 30px; 因为 父盒子 有宽度 给定值了,则padding会撑开*/ }
.son {
padding-left: 30px;
/*儿子 没有给定宽度 用的是默认的, 所以 padding 不会撑开盒子*/
}
</style>
</head>
<body>
<div class="father">
<div class="son">123</div>
</div>
</body>
</html>
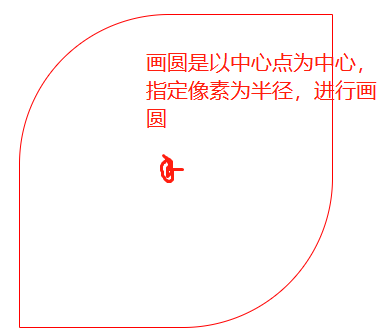
----------------------------------圆角-----------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 312px;
height: 312px;
/*background-color: pink;*/
margin: 100px auto;
/*border-radius: 50%; 让一个正方形 变成圆圈*/
border: 1px solid red;
border-radius: 150px 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

-----画圆的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
.radius a {
width: 172px;
height: 172px;
background-color: #fff;
display: inline-block;
margin: 30px;
border-radius: 50%;
text-align: center;
line-height: 172px;
color: red;
text-decoration: none;
font-weight: 700;
}
.radius a:hover {
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="radius">
<a href="#">文字内容</a>
<a href="#">文字内容</a>
<a href="#">文字内容</a>
<a href="#">文字内容</a>
</div>
</body>
</html>
----------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> div {
width: 200px;
height: 200px;
/*box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.4);*/
/*transition: all 1s;*/ }
div:hover { /*鼠标经过div时候的样子。。。*/
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

---------------------------------------------------------------------------------------------------------------------------------------------------
浮动: 浮动的价值是为了div能在一行显示,虽然inline-block也能实现,但是不太好,有缝隙
PS: 传统的标签布局操作上重上到下




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
/*display: inline-block;*/
/*float: left;*/
}
.up {
width: 300px;
height: 200px;
background-color: pink;
float: left;
}
.down {
width: 320px;
height: 220px;
background-color: purple; }
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>


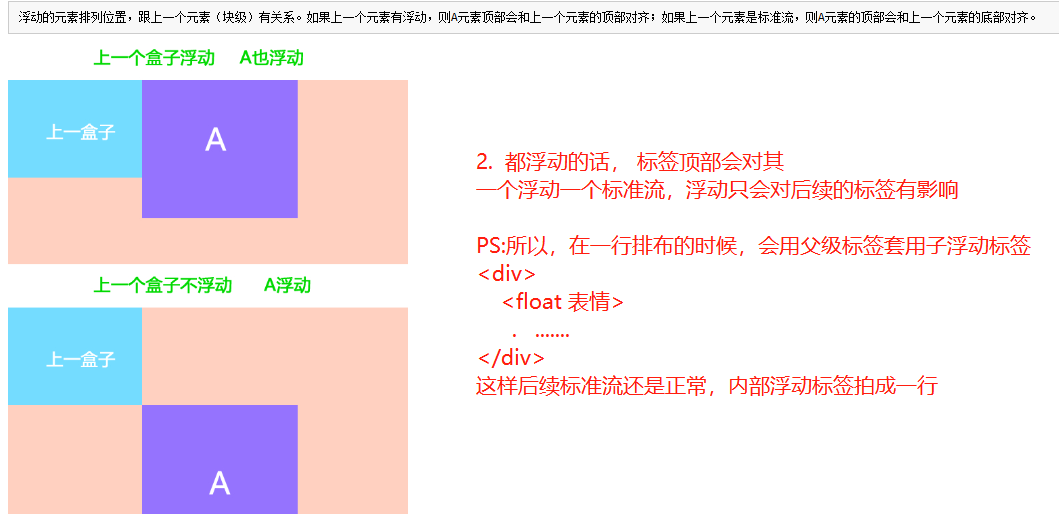
PS: 内部都为float的,才能一行排列
PS: 下面是特性3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.bb {
height: 100px;
background-color: pink;
float: left; /*可以让元素默认转换为行内块元素 特性*/
}
span {
width: 100px;
height: 100px;
background-color: purple;
float: left;
/*妙用 如果已经给 行内元素添加了浮动 此时不需要转换了这个元素也可以有宽高*/
}
.aa{
height: 100px;
background-color: red; }
</style>
</head>
<body>
<div>
<div class="bb">哒哒哒</div>
<span>123123123</span> <div class="bb">哒哒哒点对点</div>
</div>
<div class="aa">
;hkj;hjk;hjk;njk;hkl;dfasd
</div> </body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 0 auto; /*居中属性*/
}
.top {
height: 80px;
}
.banner {
height: 120px;
/*margin: 0 auto;*/
margin: 5px auto;
}
.main {
height: 500px;
}
.footer {
height: 100px;
/*margin: 0 auto;
margin-top:5px;*/
margin: 5px auto 0;
}
</style>
</head>
<body>
<div class="top box">top</div>
<div class="banner box">banner</div>
<div class="main box"></div>
<div class="footer box"></div>
</body>
</html>

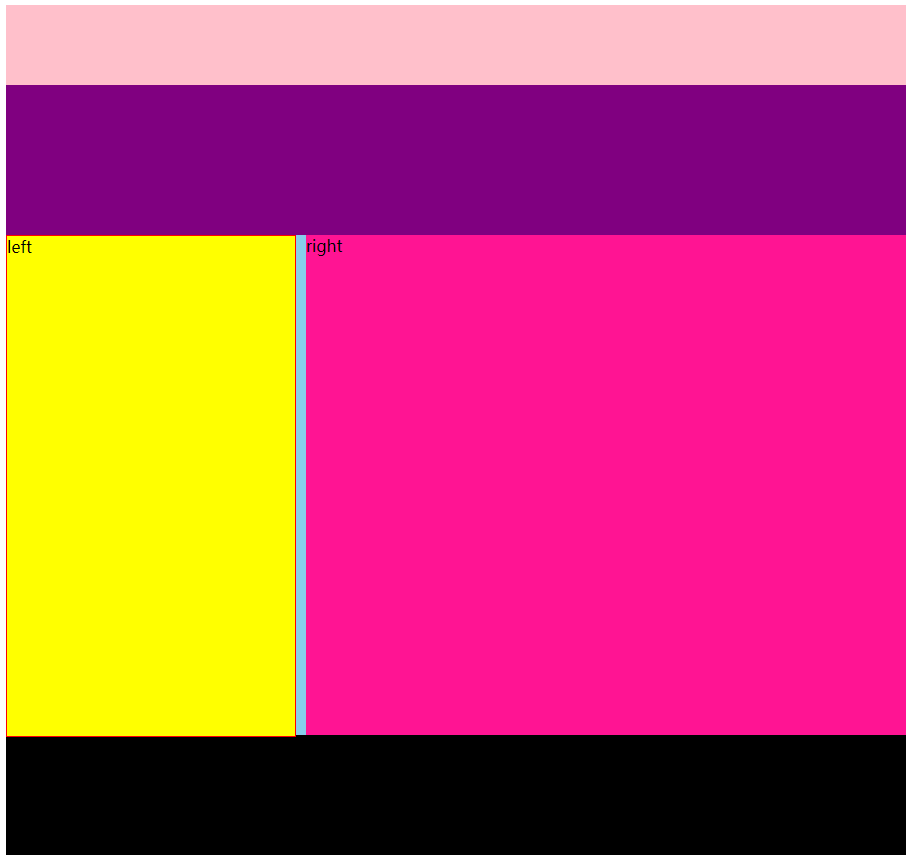
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top {
width: 900px;
height: 80px;
background-color: pink;
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
background-color: purple;
margin: 0 auto;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
} .left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right; }
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
} </style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top { height: 80px;
background-color: pink; }
.top-inner {
width: 900px;
height: 80px;
/*background-color: #ababab;*/
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
/*background-color: purple;*/
margin: 0 auto;
}
.banner li {
float: left;
width: 217px;
height: 150px;
margin-right: 10px;
}
.one {
background-color: purple;
}
.two {
background-color: blue;
}
.three {
background-color: pink;
}
.banner .four {/*这是体现优先级的的好处,*/
background-color: green;
margin-right: 0;
float: right;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
} .left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right; }
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
} </style>
</head>
<body>
<div class="top">
<div class="top-inner">123</div>
</div>
<div class="banner"> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>



---------------------------------------------------------------------------------------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>云道首页</title>
<!-- 引入外面的css文件 -->
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!-- 顶部导航栏开始啦 -->
<div class="header">
<div class="inner">
<div class="logo"> <!-- 放logo 左浮动 -->
<a href="#"><img src="data:images/logo.png" /></a>
</div>
<div class="nav"> <!-- 导航栏 右浮动 -->
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">云道商城</a></li>
<li><a href="#">智慧门店</a></li>
<li><a href="#">营销平台</a></li>
<li><a href="#">媒体联盟</a></li>
<li><a href="#">关于云道</a></li>
</ul>
</div>
</div>
</div>
<!-- 顶部导航栏结束啦 --> <!-- banner star -->
<div class="banner"> </div>
<!-- banner end --> <!-- 我们服务模块 -->
<div class="service">
<div class="service-hd">
<h3>
<img src="data:images/ser.png">
</h3>
<p>shopcmd云道,国内领先的独立电商解决方案及全渠道营销平台。完整的产品体系,简约的系统,个性化前端,全覆盖多渠道营销体系...
我们致力于打造一个服务于品牌商城/独立电商的完整生态,让企业的独立电商之路变得更简单,也更有价值!</p>
</div> </div> </body>
</html>
/*
* @Author: andy
* @Date: 2017-12-09 15:05:46
* @Last Modified by: andy
* @Last Modified time: 2017-12-09 15:05:46
*/
/* 先删除默认的内外边距 */
* {
margin: 0;
padding: 0;
}
body {
background-color: #fafafa;
height: 3000px;
}
li {
list-style: none; /* 取消li 的小点 */
} /* 顶部导航栏开始啦 */
.header {
height: 100px;
background-color: #fff;
}
.inner {
width: 1200px;
height: 100px;
/* background-color: pink; */
margin: 0 auto;
line-height: 100px;
}
.logo {
float: left;
}
.nav {
float: right;
}
.nav li {
float: left;
margin: 0 20px;
}
.nav li a {
color: #333;
text-decoration: none;
}
.nav li a:hover {
color: #2288f6;
} /* banner STAR */
.banner {
height: 620px;
background: url(../images/banner.jpg) no-repeat top center;
}
/* banner end */ .service {
/* margin-top: 75px; */
width: 1055px;
height: 660px;
/* background-color: pink; */
margin: 75px auto 0;
}
.service-hd {
border-top: 1px solid #ccc;
margin: 0 25px;
}
.service-hd h3 {
width: 167px;
height: 46px;
margin: -15px auto 0; }
.service-hd p {
font-size: 12px;
color: #666;
line-height: 26px;
text-align: center;
width: 830px;
margin: 15px auto 0; }
---------------------------------------------------------------------------------------------------------------------------------------------------
1_2_3_4_5 Html-Css的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- abstract class和interface的异同
含有abstract修饰符的class即为抽象类,abstract 类不能创建的实例对象.含有abstract方法的类必须定义为abstract class,abstract class类中的方法不必 ...
- python 简单的串口收发数据
# -*- coding: utf- -*- import serial #打开串口 serialPort="COM3" #串口 baudRate= #波特率 ser=serial ...
- 基于TCAM 的高速路由查找
摘要 随着路由器接口速率的提高,传统的软件路由查找机制已经不能满足要求.目前常见的硬件解决方案是采用TCAM实现关键词 TCAM,路由查找,最长前缀匹配. 1.引言 路由器转发IP 分组时,转发引擎需 ...
- HBuild 连接苹果手机
PC.苹果手机.数据线 1.在电脑端安装iTunes,安装完成之后提示重启. 2.用数据线连接苹果手机 PC 3.打开HBuild 菜单栏 --> 运行 --> 真机 ...
- React文档(十二)组合vs继承
React拥有很强大的组合模型,我们建议使用组合来替代继承来重利用组件之间的代码. 在本章节中,我们将讨论一些开发者经常触及继承的问题,并且我们该如何使用组合来解决这些问题. 组合 一些组件事先不知道 ...
- Charles 抓包工具
参考博客: https://blog.csdn.net/mxw2552261/article/details/78645118 发包与改包: https://blog.csdn.net/b722305 ...
- Android设备终端监控可能用到的工具
先记录工具,以后详细分析 add-property-tagcheck-lost+foundcpueatercpustatsdaemonizedexdumpdirectiotestfiokexecloa ...
- python3-连接MySQL(mysql.connector与MySQLdb区别)
import mysql.connector cnx = mysql.connector.connect(user='scott', password='tiger',host='127.0.0.1' ...
- coursera-斯坦福-机器学习-吴恩达-笔记week3
1 逻辑回归 1. classification 分类 eg:垃圾邮件分类.交易是否是欺诈.肿瘤类别.分类的结果是离散值. 2. sigmoid函数 使用线性方法来判断分类问题,会出现上图中的问题,需 ...
- 微信开发】【Asp.net MVC】-- 微信分享功能
[微信开发][Asp.net MVC]-- 微信分享功能 2017-01-15 09:09 by stoneniqiu, 12886 阅读, 15 评论, 收藏, 编辑 内嵌在微信中的网页,右上角都会 ...