vue学习笔记 - 篇2
1.借助Vue.extend()方法创建组件 注意点
var Aaa = Vue.extend({
template: "<h1>这是标题</h1>"
});
// 全局组件
var aaa = Vue.component("aaa", Aaa); // 注意,这里是Aaa
// 局部组件
new Vue({
el: ".app",
components: {
aaa: Aaa // 注意,这里是Aaa,相当于构造函数,不是对象
}
});
2.子组件使用父组件的数据。(借助标签属性传值)
<body>
<div id="app">
<ul v-for="k in musics">
<li><span>{{k.name}}</span>____<span>{{k.singer}}</span></li>
</ul>
<!-- 1.根组件内数据 通过属性 传给子组件(注意:驼峰命名的js,对应-命名的标签名) -->
<most-hot-music :a="hotMusicName" :b="hotMusicSinger"></most-hot-music>
</div> <template id="mostHotMusicTeml">
<div>
<div>
<!-- 3.子组件 展示接收过来的 根组件数据 -->
<p>{{a}}</p>
<p>{{b}}</p>
</div>
</div>
</template>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// mostHotMusec组件要使用父组件的hotMusicName/hotMusicSinger两个值
new Vue({
el: "#app",
data: {
musics: [
{
name: "隐形的翅膀",
singer: "张韶涵"
},
{
name: "中国话",
singer: "SHE"
},
{
name: "青春修炼手册",
singer: "TFboys"
}
],
// 要展示在子组件的值
hotMusicName: "隐形的翅膀",
hotMusicSinger: "张韶涵"
},
components: {
mostHotMusic: {
template: "#mostHotMusicTeml",
// 2.子组件 通过属性 接收父组件传过来的数据
props: ["a", "b"],
}
}
});
</script>
</body>
3.父组件使用子组件数据(借助事件,需要子组件主动触发,父组件监听)
<body>
<div id="app">
<div id="stage" style="height:50px;line-height:50px;background:blue;color:#fff;"></div>
<!-- 注意:事件名不能用驼峰命名法,否则传不过去,要用“-”分隔 -->
<!-- 2.根组件监听到send-event事件,获得数据(参数中) -->
<child @send-event="showChildData"></child>
</div>
<template id="childTeml">
<div>
<button @click="send" style="margin: 20px">向父组件发送数据</button>
</div>
</template>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
methods: {
// 根组件监听事件
showChildData(data){
document.querySelector("#stage").innerHTML = data;
}
},
components: {
child: {
template: "#childTeml",
data: function(){
return {
// 要传递给根组件的数据
childComponentName: "abchahaha"
}
},
methods: {
send(){
// 1.子组件触发send-event事件,传递数据(emit:发射)
this.$emit("send-event",this.childComponentName);
// 发射 事件名 数据
}
}
}
}
})
</script>
</body>
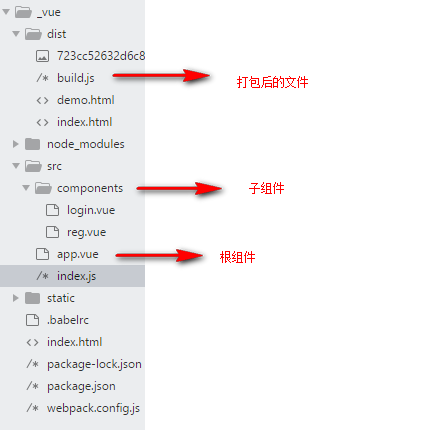
4. .vue单文件组件及vue-router
webpack正确解析.vue,需要vue-loader / vue-template-compiler
(1)需要有一个根组件,组建名官方推荐首字母大写。

** 注意推荐是首字母大写,我这里写的不规范。
(2)根组件 App.vue
<template>
<div class="main">
<router-link to="/login" class="login">登录</router-link>
<router-link to="/reg" class="res">注册</router-link> <router-view></router-view>
</div>
</template>
<script>
export default {
data:function(){
return { };
},
methods: { }
}
</script>
<style scoped> // scoped表示局部,只在本组件中起作用 </style>
(3)入口文件 index.js
// 引包,node会去node_module中找,与文件夹名一致;
// vue-router下载后不用配置
import Vue from "vue";
import vueRouter from "vue-router"; // 这一句不写,会报错 标签router-link组件是不是没有正确注册
Vue.use(vueRouter); // 引入根组件和子组件
import App from "./app.vue";
import login from "./components/login.vue";
import reg from "./components/reg.vue"; // 定义路由匹配规则
const router = new vueRouter({
routes: [
{
path: "/login",
component: login
},
{
path: "/reg",
component: reg
}
]
}) new Vue({
el: ".app",
render: c=>c(App), // 渲染根组件
router
});
(4) login.vue登录组件,注册组件与他类似
<template>
<div>
<span>{{msg}}</span>
</div>
</template> <script>
export default {
data(){
return {
msg: "登录组件"
}
}
}
</script> <style scoped>
div {
background: blue;
color: white;
line-height: 50px;
text-align: center;
}
</style>
vue学习笔记 - 篇2的更多相关文章
- vue学习笔记——篇3
1.绑定计算后数据,三种方式: >1.红色框,通过method >2.黄色框,通过computed >3.蓝色框,通过watch 推荐computed,vue对computed做了缓 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
随机推荐
- lua 特殊时间格式转换
[1]时间格式转换需求 工作中,因业务需要将时间格式进行转换.需求内容如下: 原格式:17:04:49.475 UTC Mon Mar 04 2019 转换格式:2019-03-04 17:04:4 ...
- Kubernetes外挂配置管理—ConfigMap介绍
目录贴:Kubernetes学习系列 其他容器编排调度工具会大谈特谈“轻应用”.“十二要素应用”,这样就势必会对企业级复杂应用做很大的改动.Kubernetes是为了解决“如何合理使用容器支撑企业级复 ...
- Kubernetes与容器设计模式
目录贴:Kubernetes学习系列 在程序设计领域,面向对象设计和面向对象语言是大家最为熟悉和强大的工具,而面向对象除了其强大的核心特性之外,还有人们通过实践总结出来的一系列设计模式,可以用来解决实 ...
- Oarcle 入门之注释与关键字
--1.--单行注释 *输入法应定要为英文 --2./*多行注释 *与java相似*/ ------------------------------------------------------ ...
- Mysql 书写语句时避免出现关键字导致报错 关键字大全
ADD ALL ALTER ANALYZE AND AS ASC ASENSITIVE BEFORE BETWEEN BIGINT BINARY BLOB BOTH BY CALL CASCADE C ...
- spring quartz执行两次问题
解决quartz定时任务被触发两次的问题: 其中<Host/>告诉tomcat,在启动的时候加载webapps下的所有项目工程文件,<Context/>又让tomcat再加载了 ...
- How use Nmon and "Java Nmon Analyzer" for Monitor Linux Performance
Nmon is a resource monitoring tools which can monitor CPU, Memory, Disks, Network and even Filesyst ...
- Bugku-CTF之你必须让他停下+头等舱
Day8 你必须让他停下 地址:http://123.206.87.240:8002/web12/ 访问之后发现:
- ant_任务的含义与使用
任务是一段可执行的代码.任务可以具有多个属性,每个任务都具有共同的结构.任务常见结构由名称,属性等组成. 任务配置结构示例: <task-name attribute1 = "valu ...
- python之路——模块和包
阅读目录 一 模块 3.1 import 3.2 from ... import... 3.3 把模块当做脚本执行 3.4 模块搜索路径 3.5 编译python文件 二 包 2.2 import 2 ...
