vue实现带规格商品的表格编辑
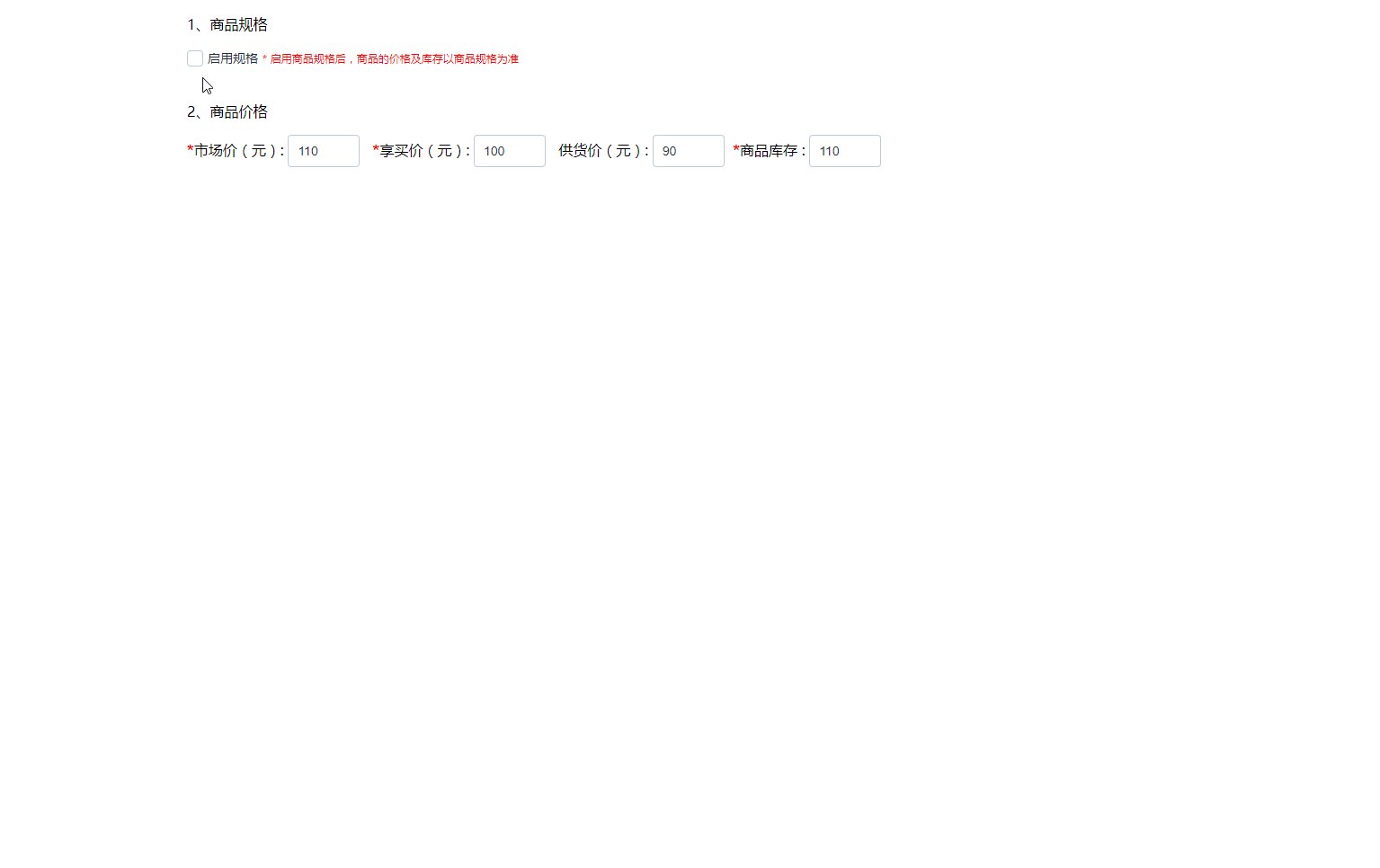
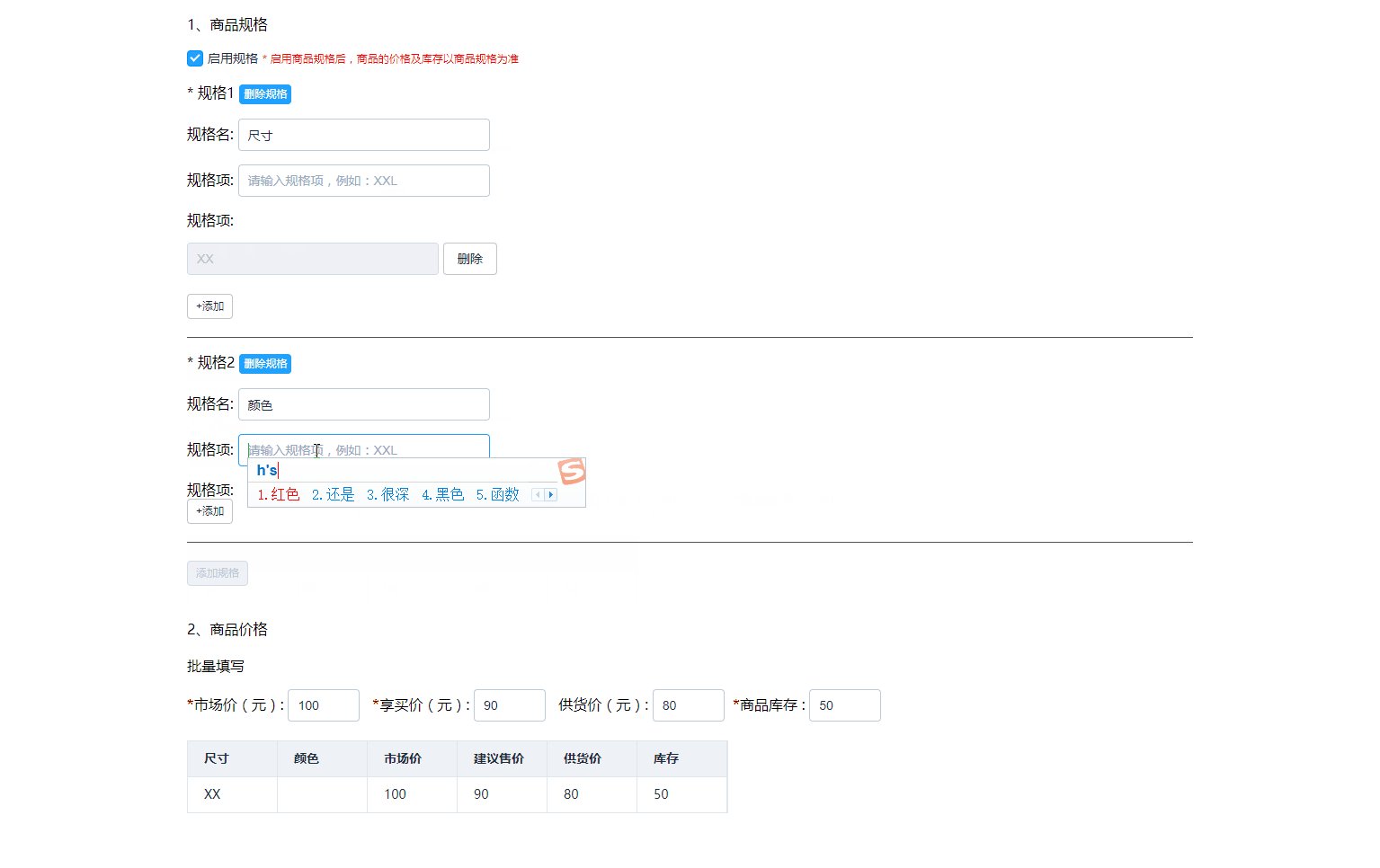
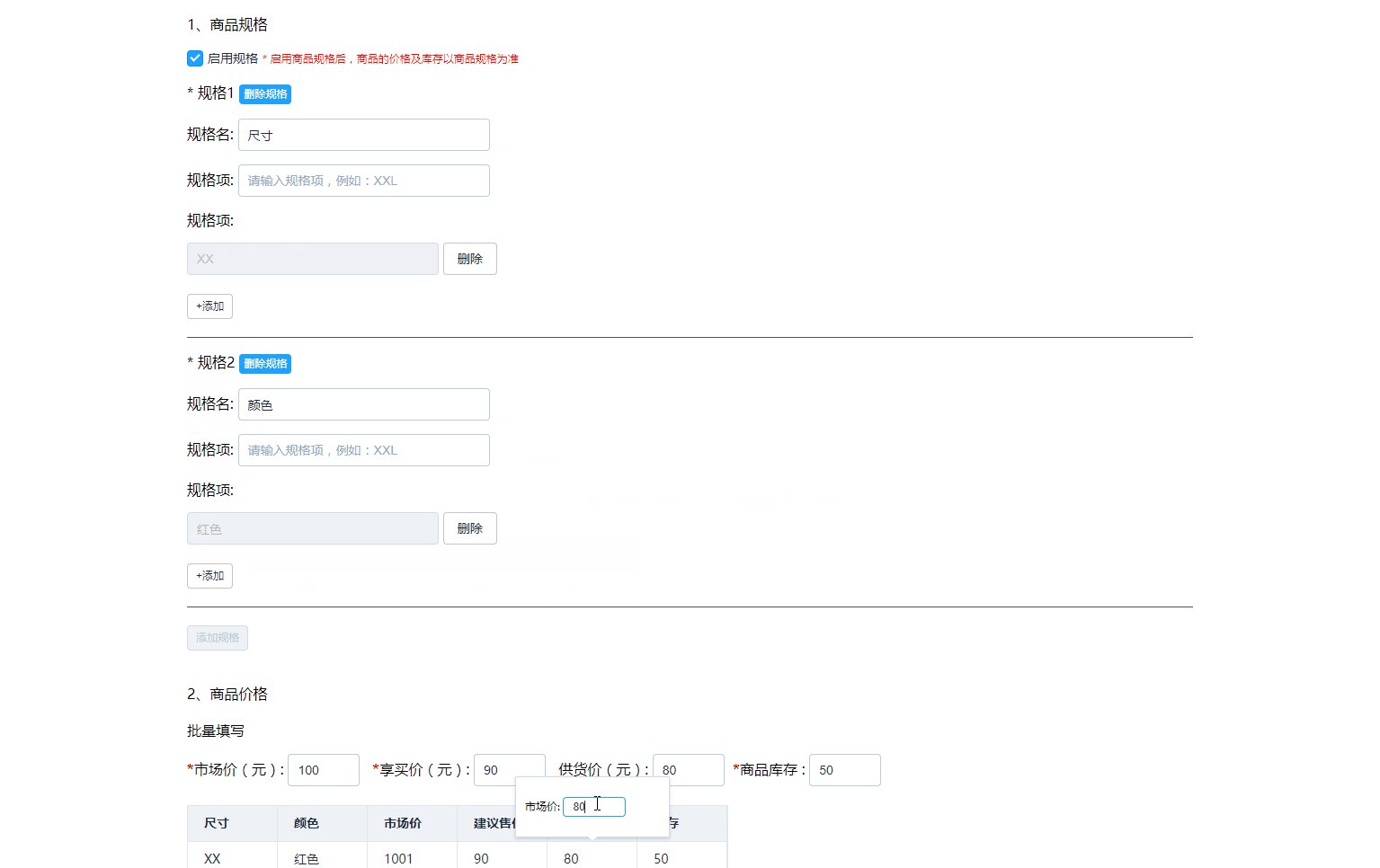
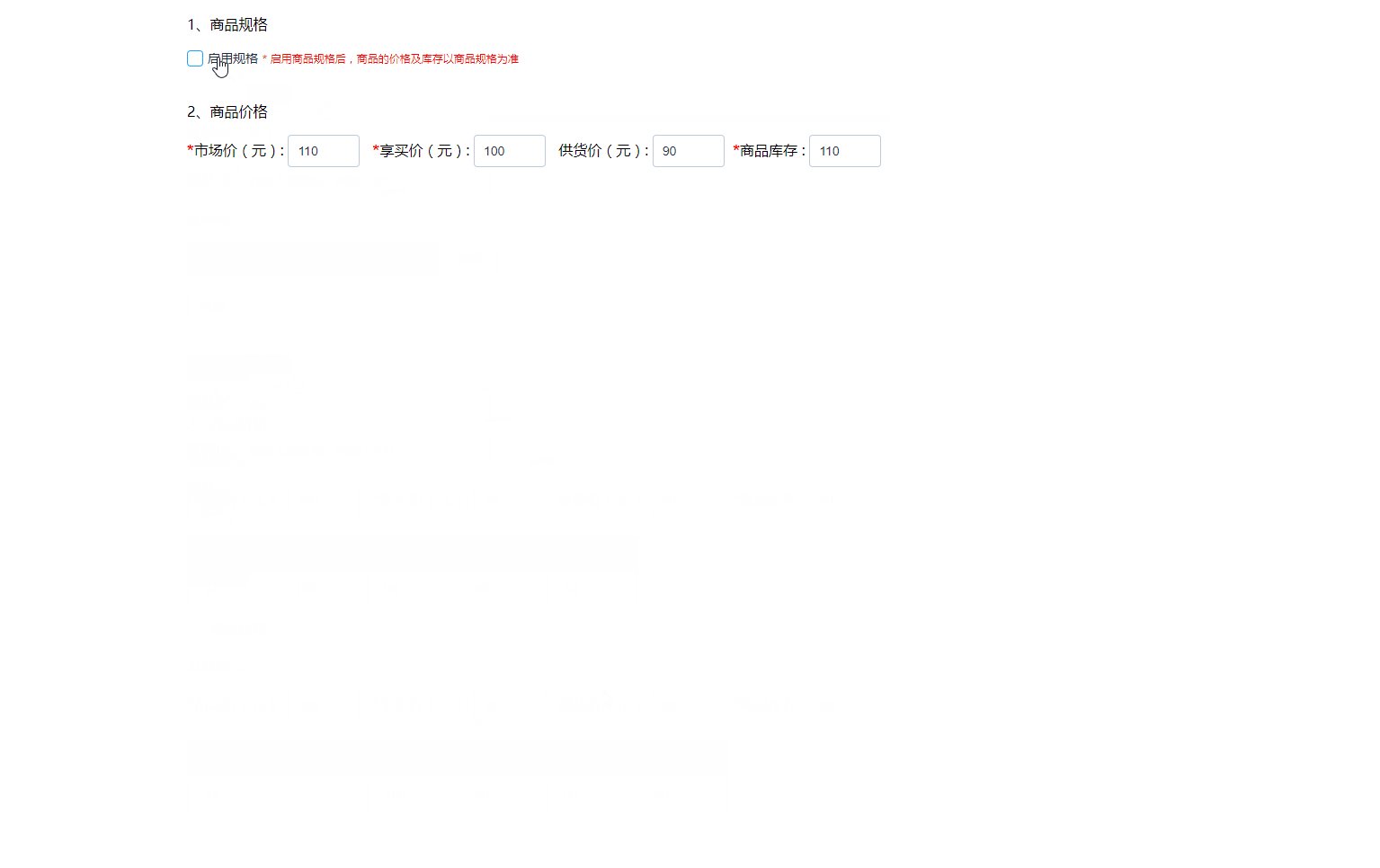
- 实现效果:

- 需求分析:
- 商品分为 启用规格 和 未启用规格 两种状态, 启用时显示带规格表格, 不启用时显示无规格价格
- 规格大项最多添加两个, 比如 "颜色", "尺寸", 规格小项可添加多个比如"颜色"下可添加"红色"、"蓝色", 尺寸下可添加"大码"、"小码"等
- 规格大项或规格小项可删除
- 启用规格时有"批量填写"项, 作为新项添加时的默认价格
- 添加后的价格可修改
- 实现思路
待更新
- demo地址
gh-page: https://skura23.github.io/goods-spec/
repo:https://github.com/Skura23/goods-spec
vue实现带规格商品的表格编辑的更多相关文章
- SNF开发平台WinForm之一-开发-单表表格编辑管理页面-SNF快速开发平台3.3-Spring.Net.Framework
1.1运行效果: 1.2开发实现: 1.2.1 首先在数据库中创建需要开发的数据表,在代码生成器中进行配置连接数据库. 代码生成器的Config.xml文件配置如下节点: 1.2.2 ...
- Vue自带的过滤器
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson05 一 过滤器写法 {{ message | Filter}} 二 ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- 使用Vue.js制作仿Metronic高级表格(一)静态设计
Metronic高级表格是Metonic框架中自行实现的表格,其底层是Datatables.本教程将主要使用Vue实现交互部分,使用Bootstrap做样式库.jQuery做部分用户交互(弹窗). 使 ...
- 10.vue router 带参数跳转
vue router 带参数跳转 发送:this.$router.push({path:'/news',query:{id:row.id}}) 接收:var id=this.$route.query. ...
- Layui表格编辑【不依赖Layui的动态table加载】
依赖jquer,layui/css <td class="My_edit"></td> Jquery代码 //-----[Layui表格编辑(<td ...
- 多规格商品SKU 组件封装
前言 做电商项目呢,离不开多规格商品,SKU 也是弄了许久才搞出来,主要是多层级的联动关系,用ID和库存来判断是否是按钮禁止状态 下面就放下代码: 以封装的小程序为例: WXML: <view ...
- vue实现带logo的二维码/商品条形码/打印商品吊牌
一.带logo的二维码 1.安装 npm install vue-qr --save 2.在页面或组件中使用 <template> <div id="qrcode" ...
- 在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作。
在Vue前端项目中,我这里主要是基于Vue+Element的开发,大多数情况下,我们利用Element的表格组件就可以满足大多数情况的要求,本篇随笔针对表格的展示和编辑处理,综合性的介绍几款表格组件的 ...
随机推荐
- 理解Path对路径进行操作的API
阅读目录 一:理解normalize方法 二:理解join方法 三:理解dirname方法 四:理解basename方法 五:理解extname方法 回到顶部 一:理解normalize方法 该方法将 ...
- Selenium:集成测试报告
参考内容:虫师:<selenium2自动化测试实战——基于python语言> PS:书中的代码,只能做参考,最好还是自己码一码,不一定照搬就全是对的,实践出真知啊,踩了很多坑的说... 随 ...
- JavaScript设计模式 - 订阅发布模式(观察者模式)
var Event = (function() { var global = this, Event, _default = 'default'; Event = function() { var _ ...
- rook 入门理解
参考:https://my.oschina.net/u/2306127/blog/1830356?from=timeline 1.Rook通过一个操作器(operator)完成后续操作,只需要定义需要 ...
- NDK toolchain对应ABI
有些时候,解决一些问题,我们需要多一些耐心. 从今天起,正式开始SkylineGlobe移动端Android版本的二次开发. Application.mk修改为NDK_TOOLCHAIN := arm ...
- 18-(基础入门篇)GPRS(Air202)拨打电话--(由于板子做修订,所以暂停更新)
https://www.cnblogs.com/yangfengwu/p/9968883.html 这个直接用官方给的demo就可以 先睹为快 现在说个需求哈,是当初一个人给提出的需求 例如存入的号码 ...
- day85
频率校验 源码分析 声明:基于rest_framework的频率校验 1.首先我们进入到APIView下的dispatch,因为由此方法开始分发的 2.可以看到dispatch方法下有一个initia ...
- 《MySQL必知必会》[06] 触发器
1.触发器 MySQL中的触发器概念,和Java中的事件监听器有点相似.当你想要某条语句在某个事件发生时自动执行,就要用到触发器了. 触发器能响应如下三类语句: DELETE INSERT UPDAT ...
- mysql 添加字段,未响应
ddl是要请求锁整个表的,肯定是这个表上有DML事务了,也就是有其它会话在删除.修改.插入这个表并且未提交
- Luogu P2522 [HAOI2011]Problem b
如果你做过[Luogu P3455 POI2007]ZAP-Queries就很好办了,我们发现那一题求的是\(\sum_{i=1}^a\sum_{j=1}^b[\gcd(i,j)=d]\),就是这道题 ...
