css 子盒子上下居中 文字溢出省略号
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>document</title>
- <style>
- *{margin:0;padding:0;}
- .box{width: 200px;height: 100px;background: red;position: relative;}
- .box .text{position: absolute;top: 50%;transform: translateY(-50%);}
- .s_ellipsis{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width: 200px;}
- .m_ellipsis{display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;overflow: hidden;}
- </style>
- </head>
- <body>
- <div class="box">
- <div class="text">
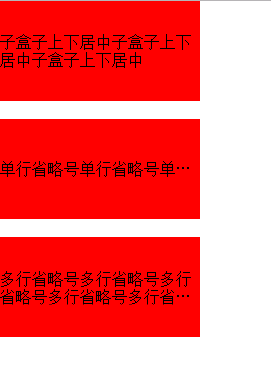
- 子盒子上下居中子盒子上下居中子盒子上下居中
- </div>
- </div>
- <br>
- <div class="box">
- <div class="text s_ellipsis">
- 单行省略号单行省略号单行省略号单行省略号
- </div>
- </div>
- <br>
- <div class="box">
- <div class="text m_ellipsis">
- 多行省略号多行省略号多行省略号多行省略号多行省略号多行省略号
- </div>
- </div>
- </body>
- </html>

css 子盒子上下居中 文字溢出省略号的更多相关文章
- CSS清除浮动&内容居中&文字溢出
学习! 1.CSS清除浮动的方法 (1)添加标签清除浮动: 在浮动元素结尾处,并列的添加标签<div style="clear:both;"></div>. ...
- CSS 文本和表格中文字溢出显示省略号
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- 单行文字溢出和多行文字溢出省略号显示的CSS样式
单行文字溢出,CSS样式 <h6 style="width:70px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis ...
- css 一行或多行文字溢出以...的形式隐藏
一行文字溢出以...形式隐藏 我需要隐藏... css代码如下: white-space:nowrap; text-overflow:ellipsis; overflow:hidden; 多行文字溢出 ...
- 移动端小总结(1)---meta、input和单行多行文字溢出省略号
一.常用META 1. 添加到主屏后的标题(IOS) 1 <meta name="apple-mobile-web-app-title" content="标题&q ...
- 使用es6一行搞定文字溢出省略号
使用的是es6中扩展字符串方法参考地址 padStart(),padEnd() 使用padStart() 两个参数padStart(字符串最小长度,用来补全的字符串): 例如 let str = '1 ...
- css 让多出的文字成省略号...
一,单行 white-space:nowrap; overflow:hidden;text-overflow: ellipsis; 二,多行 display: -webkit-box; overflo ...
- css如何简单设置文字溢出盒子显示省略号
1.单行文本溢出显示省略号单行文本溢出显示省略号,必须满足三个条件:(1)先强制一行内显示文本white-space:nowrap;(默认 normal自动换行)(2)超出的部分隐藏overflow: ...
- css 文字溢出隐藏 带省略号
.demo{ width:100px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 注意宽度要设置
随机推荐
- iOS 内购讲解
一.总说内购的内容 1.协议.税务和银行业务 信息填写 2.内购商品的添加 3.添加沙盒测试账号 4.内购代码的具体实现 5.内购的注意事项 二.协议.税务和银行业务 信息填写 2.1.协议.税务和银 ...
- [转]CentOS6 Linux上安装ss5服务器
本文章转自:http://blog.csdn.net/cuiyifang/article/details/10346239 最后我增加了添加防火墙规则的部分.感谢作者. ss5是常见的socks5 p ...
- CountDownLatch、CyclicBarrier和Semaphore 使用示例及原理
备注:博客园的markDown格式支持的特别不友好.也欢迎查看我的csdn的此篇文章链接:CountDownLatch.CyclicBarrier和Semaphore 使用示例及原理 CountDow ...
- python爬虫高级功能
上一篇文章中我们介绍了爬虫的实现,及爬虫爬取数据的功能,这里会遇到几个问题,比方站点中robots.txt文件,里面有禁止爬取的URL.还有爬虫是否支持代理功能.及有些站点对爬虫的风控措施.设计的爬虫 ...
- vue2.0 技巧汇总
/** * Created by */ export default { trim: (str) => { //删除左右两端的空格 return str.replace(/(^\s*)|(\s* ...
- 怎样通过 DLNA 将电脑上的媒体投射到智能电视上
DLNA 是一种网络设备间共享媒体的解决方案.从 Windows 7 开始就支持 DLNA,现在一些国产智能电视也已经支持 DLNA 了,这就为我们在电脑和电视之间方便地共享多媒体提供了条件. 工具/ ...
- 深度讲解 .net session 过期机制
[参考]net session过期 原理及解决办法 [参考]深入理解session过期机制
- mysql问题解决SELECT list is not in GROUP BY clause and contains nonaggregated column
今天在Ubuntu下的部署项目,发现一些好好的列表页面发生 :Expression # of SELECT list is not in GROUP BY clause and contains no ...
- 定时 回收 CentOS 系统 内存
#!/bin/bash LIMIT= LOG_FILE="/data/logs/timing_dropcaches.log" #定时清理系统内存 #https://blog.csd ...
- 【HTML5】video 标签禁用自带的下载按钮
h5自带的 video标签 ,会有个下载按钮,有时候想避免,就可以利用样式的方法 <style type="text/css"> video::-internal-me ...
