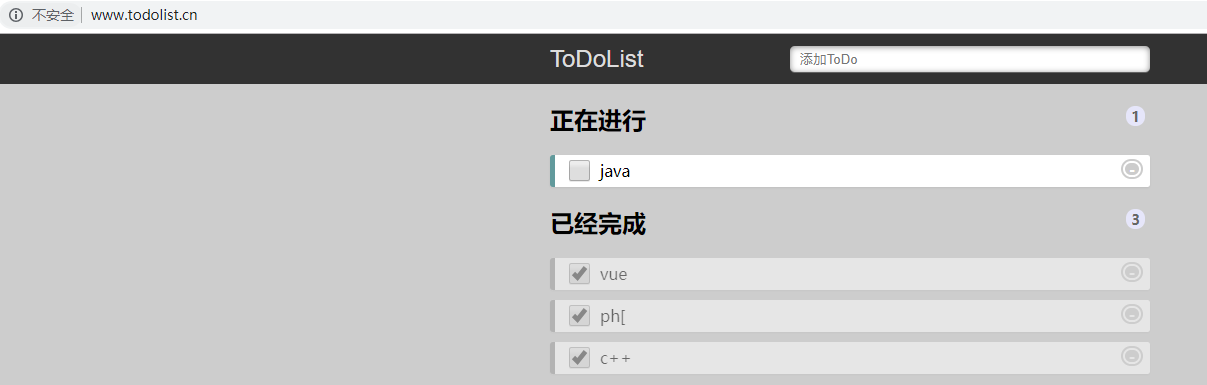
做一个vue的todolist列表

<template>
<div id="app">
<input type="text" v-model="todo" ref="ip"/>
<button @click="add()">+新增</button>
<br/>
<br/>
<hr/>
<ul>
<li v-for="(item,key) in list">
{{key}} {{item}} ----- <button v-on:click="remove(key)">删除</button>
</li>
</ul> </div>
</template> <script>
export default {
name: 'app',
data () {
return {
todo:"",
list:[]
}
},
methods:{
add(){
var val=this.$refs.ip.value; 或者用this.todo,这两种都可以:this.todo是从model获取input种的值,因为model和view是双向关联。this.$refs.ip.value;则是直接获取view的input的dom节点然后获取text
this.list.push(val);
this.todo="";
},
remove(key){
this.list.splice(key,);
}
}
}
</script> <style> </style>
涉及知识点:
记录:js删除数组中某一项或几项的几种方法
1:js中的splice方法 splice(index,len,[item]) 注释:该方法会改变原始数组。 splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值 index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空 如:arr = ['a','b','c','d'] 删除 ---- item不设置 arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变 arr.splice(1,2) //['a','d'] 删除起始下标为1,长度为2的一个值,len设置的2 替换 ---- item为替换的值 arr.splice(1,1,'ttt') //['a','ttt','c','d'] 替换起始下标为1,长度为1的一个值为‘ttt’,len设置的1 arr.splice(1,2,'ttt') //['a','ttt','d'] 替换起始下标为1,长度为2的两个值为‘ttt’,len设置的1 添加 ---- len设置为0,item为添加的值 arr.splice(1,0,'ttt') //['a','ttt','b','c','d'] 表示在下标为1处添加一项‘ttt’ 看来还是splice最方便啦 2:delete delete删除掉数组中的元素后,会把该下标出的值置为undefined,数组的长度不会变 如:delete arr[1] //['a', ,'c','d'] 中间出现两个逗号,数组长度不变,有一项为undefined
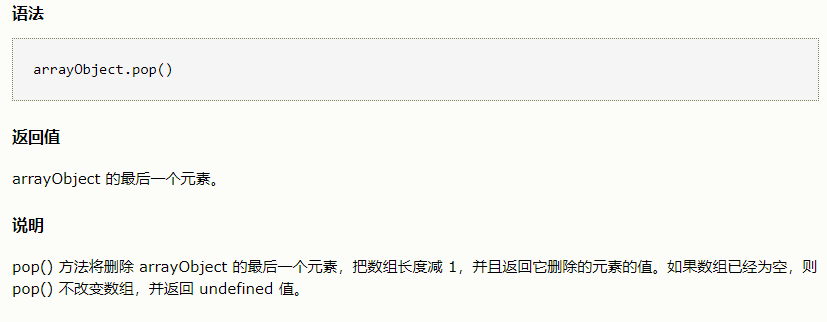
如何使用 pop() 来删除并返回数组的最后一个元素。
36
做一个vue的todolist列表的更多相关文章
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- react实例之todo,做一个实时响应的列表操作
react实例之todo, 做一个实时响应的列表操作 在所有的mvc框架中,最常见的例子不是hello world,而是todo,由于reactjs的简单性,在不引用flux和redux的情况下,我们 ...
- 跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的. 我继续后面的开发(写的比较粗糙,边学边记录) 下图是header头部的样式 header组件内容如下 //header.vue ...
- vue 做一个简单的TodoList
目录结构 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 跟我一起做一个vue的小项目(八)
接下来我们进行的是城市选择页面的路由配置 添加city.vue,使其点击城市,然后跳转到city页面 //router.js import Vue from 'vue' import Router f ...
- 跟我一起做一个vue的小项目(七)
先看下我们所做项目的效果 这些数据都是我们在data中定义的,不是从后端数据中请求的.那么 接下来我们使用axios渲染数据 npm install axios --save 每个组件里面的数据都不相 ...
- 跟我一起做一个vue的小项目(APPvue2.5完结篇)
先放一下这个完结项目的整体效果 下面跟我我一起进行下面项目的进行吧~~~ 接下来我们进行的是实现header的渐隐渐显效果,并且点击返回要回到首页 我们先看效果 在处理详情页向下移动过程中,heade ...
- 做一个vue轮播图组件
根据huangyi老师的慕课网vue项目跟着做的,下面大概记录了下思路 1.轮播图的图 先不做轮播图逻辑部分,先把数据导进来,看看什么效果.在recommend组件新建一个recommends的数组, ...
- 跟我一起做一个vue的小项目(十)
接下来我们对城市列表页面进行优化,除了对数据优化,也会进行节流处理 //src\pages\city\components\Alphabet.vue <template> <ul c ...
随机推荐
- Jacoco统计web接口/功能测试的代码覆盖率【转】
原文:https://www.jianshu.com/p/d2fd02d4164b 一.代码覆盖率 通常我们在做单元测试的时候会接触到代码覆盖率的概念,通过在单元测试的过程中收集代码覆盖率去判断测试用 ...
- 构建自己的 Smart Life 私有云(一)-> 破解涂鸦智能插座
博客搬迁至https://blog.wangjiegulu.com RSS订阅:https://blog.wangjiegulu.com/feed.xml 原文链接:https://blog.wang ...
- CNN(卷积神经网络)、RNN(循环神经网络)、DNN,LSTM
http://cs231n.github.io/neural-networks-1 https://arxiv.org/pdf/1603.07285.pdf https://adeshpande3.g ...
- 通过itools安装ipa时,如果装不上提示"Mismatche...onIdentifierEntitlement"
最后安装ipa时,如果装不上提示"Mismatche...onIdentifierEntitlement",一定要卸载设备里的现有的微信app!!!!!!!!!!!!!还有就是,如 ...
- 怎么让Windows2012和Windows2008多用户同时远程
具体方法请参照百度经验:http://jingyan.baidu.com/article/cd4c2979f19765756e6e60ec.html.经过实践证明,是没有问题的.
- C语言 · 关联账户
标题:关联账户 为增大反腐力度,某地警方专门支队,对若干银行账户展开调查. 如果两个账户间发生过转账,则认为有关联.如果a,b间有关联, b,c间有关联,则认为a,c间也有关联. 对于调查范围内的n个 ...
- Wifi OKC 验证
OKC(Opportunistic Key Caching) OKC,也叫OPC(Opportunistic PMK Caching),是微软定义的一套标准,并不在802.11标准中.不过多数厂商都支 ...
- dubbo系列一:dubbo介绍、dubbo架构、dubbo的官网入门使用demo
一.dubbo介绍 Dubbo是阿里巴巴公司开源的一个高性能优秀的服务框架,使得应用可通过高性能的RPC实现服务的输出和输入功能,可以和Spring框架无缝集成.简单地说,dubbo是一个基于Spri ...
- shell脚本 切换用户
如下: #!/usr/bin/expect -f spawn su root expect "Password:" send "mypasswd\r" inte ...
- python2与python3中除法的区别
python2中的除法 >>>1/2 0 即一个整数(无小数部分的数)被另外一个整数除,计算结果的小数部分被截除了,只留下了整数部分 有时候,这个功能比较有用,譬如在做一些需要取位数 ...