metamask中的import account的代码实现
metamask-extension/app/scripts/account-import-strategies/index.js
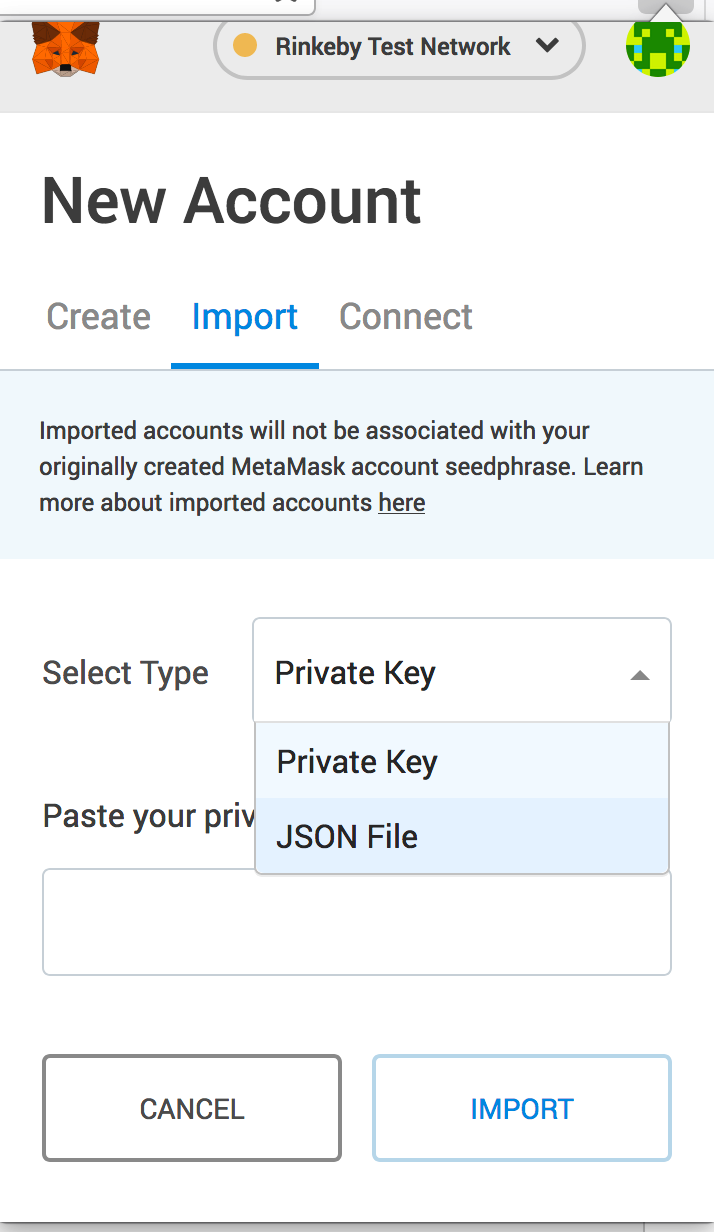
这部分就是用户如果往metamask中import一个已有的账户调用的接口,就是是直接输入私钥privateKey还是使用json file
即如下图:

const Wallet = require('ethereumjs-wallet')
const importers = require('ethereumjs-wallet/thirdparty')
const ethUtil = require('ethereumjs-util')
const accountImporter = {
importAccount (strategy, args) {
try {
const importer = this.strategies[strategy]//确认使用的是那种import的方法
const privateKeyHex = importer.apply(null, args) //args就是输入的值,如privateKey或者input, password
return Promise.resolve(privateKeyHex)
} catch (e) {
return Promise.reject(e)
}
},
strategies: {
'Private Key': (privateKey) => {//输入私钥
if (!privateKey) {
throw new Error('Cannot import an empty key.')
}
const prefixed = ethUtil.addHexPrefix(privateKey)//加入0x前缀
const buffer = ethUtil.toBuffer(prefixed)
if (!ethUtil.isValidPrivate(buffer)) {
throw new Error('Cannot import invalid private key.')
}
const stripped = ethUtil.stripHexPrefix(prefixed)//去掉前缀
return stripped//输出私钥
},
'JSON File': (input, password) => {
let wallet
try {
wallet = importers.fromEtherWallet(input, password)
} catch (e) {
console.log('Attempt to import as EtherWallet format failed, trying V3...')
}
if (!wallet) {
wallet = Wallet.fromV3(input, password, true)
}
return walletToPrivateKey(wallet)
},
},
}
function walletToPrivateKey (wallet) {
const privateKeyBuffer = wallet.getPrivateKey()
return ethUtil.bufferToHex(privateKeyBuffer)
}
module.exports = accountImporter
ethereumjs-wallet
fromV1(input, password)- import a wallet (Version 1 of the Ethereum wallet format)fromV3(input, password, [nonStrict])- import a wallet (Version 3 of the Ethereum wallet format). SetnonStricttrue to accept files with mixed-caps.
var thirdparty = require('ethereumjs-wallet/thirdparty')
fromEtherWallet(input, password)- import a wallet generated by EtherWallet
metamask中的import account的代码实现的更多相关文章
- 在vue中使用import()来代替require.ensure()实现代码打包分离
最近看到一种router的写法 import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) const login = ...
- iOS中@class #import #include 简介
[转载自:http://blog.csdn.net/chengwuli125/article/details/9705315] 一.解析 很多刚开始学习iOS开发的同学可能在看别人的代码 ...
- python中的import,reload,以及__import__
python中的import,reload,以及__import__ 分类: UNIX/LINUX C/C++LINUX/UNIX shellpython2013-04-24 20:294536人阅读 ...
- spring框架中的@Import注解
spring框架中的@Import注解 Spring框架中的@Import注解 在之前的文章中,作者介绍了Spring JavaConfig. 这是除了使用传统的XML文件之外,spring带来的新的 ...
- (转)关于ES6的 模块功能 Module 中export import的用法和注意之处
关于ES6的 模块功能 Module 中export import的用法和注意之处 export default 的用法 export default命令用于指定模块的默认输出.显然,一个模块只能有一 ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- ES6中的import()函数
import(specifier) 上面代码中,import函数的参数specifier,指定所要加载的模块的位置.import命令能够接受什么参数,import()函数就能接受什么参数,两者区别主要 ...
- CSS中的层叠、特殊性、继承、样式表中的@import
CSS中的层叠.特殊性.继承.样式表中的@import 层叠 CSS有一个机制是层叠,层叠可以理解为对样式的覆盖,优先性为: 网站开发者的样式表 用户样式(通过设置浏览器的显示选项) 浏览器默认的样式 ...
- python3 计算文件夹中所有py文件里面代码行数,注释行数,空行数
import os,re #代码所在位置 FILE_PATH = './' def analyze_code(codefilesource): ''' 打开一个py文件统计其中的代码行数,包括空格和注 ...
随机推荐
- Maven配置国内镜像仓库
eclipse 位置
- 二进制值和十六进制字符串相互转换的C++代码
#include <iostream> #include <string> #include <stdint.h> using namespace std; str ...
- cgi、fastcgi及php-fpm分别是什么
cgi cgi是通用网关接口定义.当web server收到/index.php这个请求后,会启动对应的CGI程序,这里就是PHP的解析器.接下来PHP解析器会解析php.ini文件,初始化执行环境, ...
- 漫画 | Servlet属于线程安全的吗?
Servlet属于线程安全的吗? Servlet不是线程安全的 在JSP中,只有一行代码:<%=A+B %>,运行结果如何? jsp和servlet有什么关系? jsp一般被用在view层 ...
- PHP与.Net的区别(一)接口
一.关于接口成员 PHP的接口成员只能包括两种: 1.函数签名 2.常量 .Net的接口成员只能包括三种: 1.函数签名 2.属性(注意:是属性,不是字段) 3.事件 4.索引器(也叫有参属性)
- 元素的class和id问题
一个元素有且只能有1个id,且全文中此id只能出现在一个元素上 一个元素不能写多次class,比如 <div class="a" class="b"& ...
- 遇到了ImportError: libmysqlclient_r.so.16: cannot open shared object file: No such file or directory
解决方法如下: 1. 通过命令查找libmysqlclient_r.so.16 在什么地方,一般是在/usr/lib64/mysql/下面 2. 做一个链接到/usr/lib64 下: ln -s / ...
- 对比学IT---路由器和linux流量统计的差别
1. 路由器使用MQC来统计端口入出方向,特定特征的数据流. 显示policy 的统计信息 配置policy: #traffic classifier vlan5traffic operator an ...
- WEB服务器----Apache 安装配置
1.官网下载需要的安装包(包括主安装包和依赖包的下载)可以直接使用Linux的wget进行下载: httpd安装包下载地址:http://mirrors.hust.edu.cn/apache//htt ...
- 安卓开发_浅谈TimePicker(时间选择器)
TimePicker也继承自FrameLayout类.时间选择控件向用户显示一天中的时间(可以为24小时,也可以为AM/PM制),并允许用户进行选择.如果要捕获用户修改时间数据的事件,便需要为Time ...
