nightwatch-前端自动化测试工具安装
最近再弄这个前端自动化测试工具,刚开始弄了几天,目前为止遇到很多坑,光是安装就费了不少时间,记录一下,以便自己忘记。

这里是它的官网,目前没找到中文版的官网,全英文,对我这个英语渣来说有点难理解。
一、前言
参考:首先本文主要是参照:搭建自己的前端自动化测试脚手架 ,并加上自己的理解,大家可以看看。
涉及知识:1.一些js知识(本文需要的不是太多);2.nodejs。
基础环境:1.java:java7以上,可以去官网下载;2.nodejs,版本没限制,没有安装过就直接去官网下载就可以了。3.编辑器(我用的vscode,比较小巧)4.chrome浏览器(平时调试什么的还是喜欢chrome,firefox有些样式不喜欢)
安装的时候就是一直点下一步就可以了(我是这么点的,因为也不知道那些重要,干脆就都要吧)。

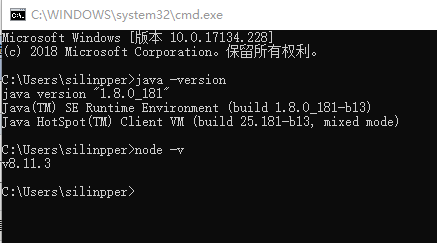
查看版本命令:java是 java -version;nodejs是 node -v;
二、搭建项目
1.建立项目
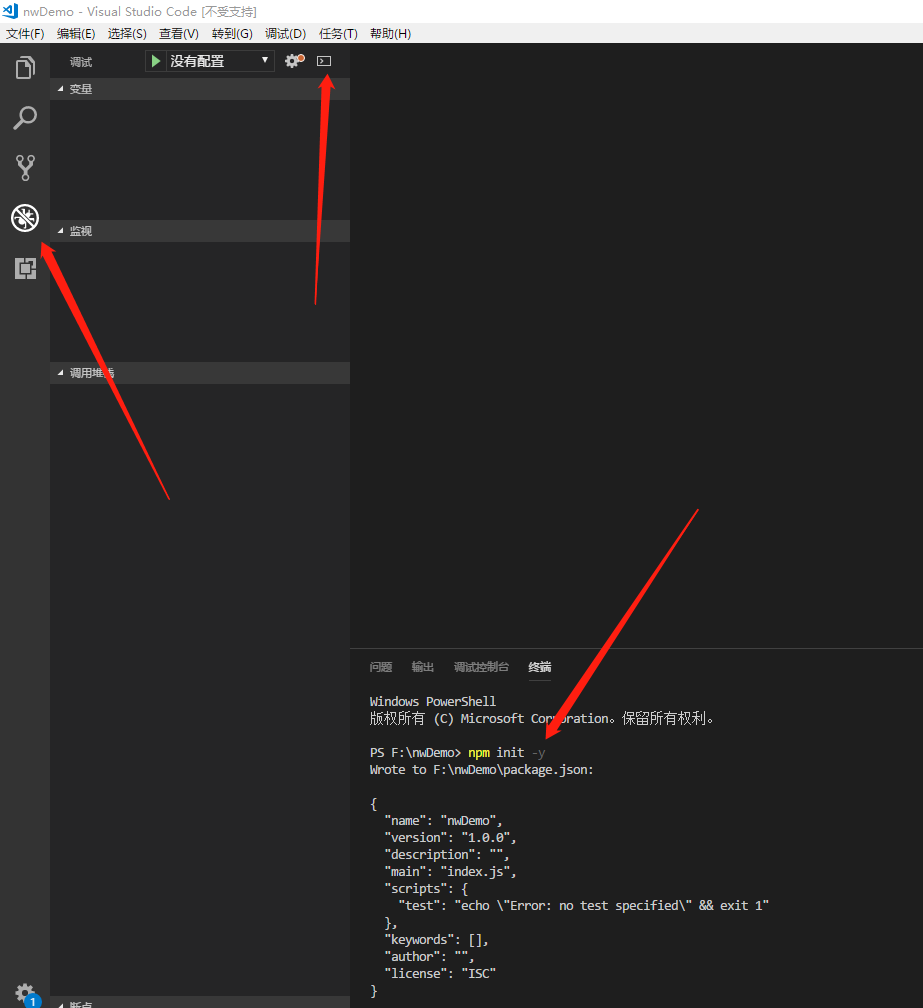
首先创建个文件夹,比如我在F盘创建个nwDemo文件夹,然后输入
npm init -y

然后就创建了一个package.json 的配置文件。
2.安装 Selenium 与 Nightwatch
首先说明下,我们安装 Selenium是用selenium-standalone来配置的。
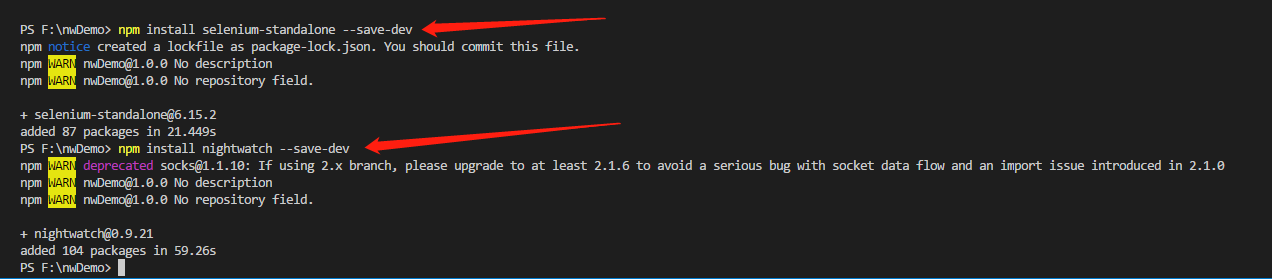
1.所以要先安装selenium-standalone。
npm install selenium-standalone --save-dev
2.安装nightwatch
npm install nightwatch --save-dev

3.项目配置
1.配置nightwatch
项目文件夹创建nightwatch.json文件,并写下:
{
"src_folders": ["tests"],
"output_folder": "reports",
"custom_commands_path": "",
"custom_assertions_path": "",
"page_objects_path": "",
"globals_path": "",
"selenium": {
"start_process": true,
"server_path": "",
"log_path": "",
"host": "127.0.0.1",
"port": 4444,
"cli_args": {
"webdriver.chrome.driver": ""
}
},
"test_settings": {
"default": {
"launch_url": "http://localhost",
"selenium_port": 4444,
"selenium_host": "localhost",
"silent": true,
"screenshots": {
"enabled": false,
"path": ""
},
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"acceptSslCerts": true
}
},
"chrome" : {
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}
}
这些都是一些配置,可以暂时不用理解,如果想知道详细配置,点这里查看,全英文哦。
2.接着创建nightwatch.conf.js文件,并写下:
const seleniumConfig = require('./build/selenium-conf')
const path = require('path')
module.exports = (function (settings) {
// 告诉 Nightwatch 我的 Selenium 在哪里。
settings.selenium.server_path = `${path.resolve()}/node_modules/selenium-standalone/.selenium/selenium-server/${seleniumConfig.selenium.version}-server.jar`
// 设置 Chrome Driver, 让 Selenium 有打开 Chrome 浏览器的能力。
settings.selenium.cli_args['webdriver.chrome.driver'] = `${path.resolve()}/node_modules/selenium-standalone/.selenium/chromedriver/${seleniumConfig.driver.chrome.version}-${seleniumConfig.driver.chrome.arch}-chromedriver`
return settings;
})(require('./nightwatch.json'))
/*
* Nightwatch 会从 nightwatch.json 中读取配置。
* 不过如果存在 nightwatch.conf.js,将会变为首先从后者中读取配置。
* nightwatch.conf.js 存在的意义是使用 JavaScript 动态生成配置信息。
* 如果配置信息是不需要代码修改的,直接使用 nightwatch.json 就可以啦。
*/以上两个都是基础配置,文件名不能修改哦。
3. 配置 Selenium
3.1 创建文件 "selenium-conf.js"
不知道大家发现没有,上面创建nightwatch.conf.js的的时候,里面第一行我们引用了一个selenium-conf文件,这个就是安装selenium的一个配置文件。
在nwDemo文件夹里创建build文件夹,并添加一个selenium-conf.js文件,写下:
const process = require('process')
module.exports = {
// Selenium 的版本配置信息。请在下方链接查询最新版本。升级版本只需修改版本号即可。
// https://selenium-release.storage.googleapis.com/index.html
selenium: {
version: '2.53.1',
baseURL: 'https://selenium-release.storage.googleapis.com'
},
// Driver 用来启动系统中安装的浏览器,Selenium 默认使用 Firefox,如果不需要使用其他浏览器,则不需要额外安装 Driver。
// 在此我们安装 Chrome 的 driver 以便使用 Chrome 进行测试。
driver: {
chrome: {
// Chrome 浏览器启动 Driver,请在下方链接查询最新版本。
// https://chromedriver.storage.googleapis.com/index.html
version: '2.22',
arch: process.arch,
baseURL: 'https://chromedriver.storage.googleapis.com'
}
}
}
3.2 建立 Selenium 安装脚本,一键安装 Selenium。
上面我们已经安装过selenium-standalone这个工具了,接下来我们就要用它来安装Selenium。
在上一步创建的build文件夹里接着创建selenium-setup.js,并写下
const selenium = require('selenium-standalone')
const seleniumConfig = require('./selenium-conf.js')
selenium.install({
version: seleniumConfig.selenium.version,
baseURL: seleniumConfig.selenium.baseURL,
drivers: seleniumConfig.driver,
logger: function (message) { console.log(message) },
progressCb: function (totalLength, progressLength, chunkLength) {}
}, function (err) {
if (err) throw new Error(`Selenium 安装错误: ${err}`)
console.log('Selenium 安装完成.')
})
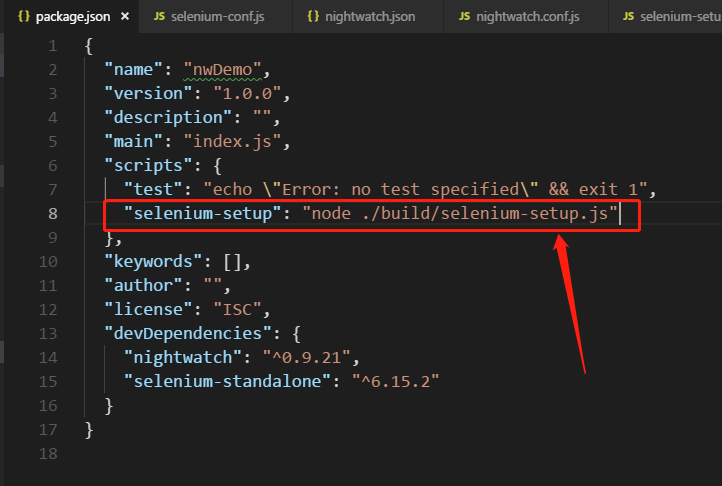
为了方便,我们把安装命令写到package.json里,把下面这段命令写到package.json的scripts里:
"selenium-setup": "node ./build/selenium-setup.js"

3.3 安装Selenium
执行 下面命令安装 Selenium
npm run selenium-setup

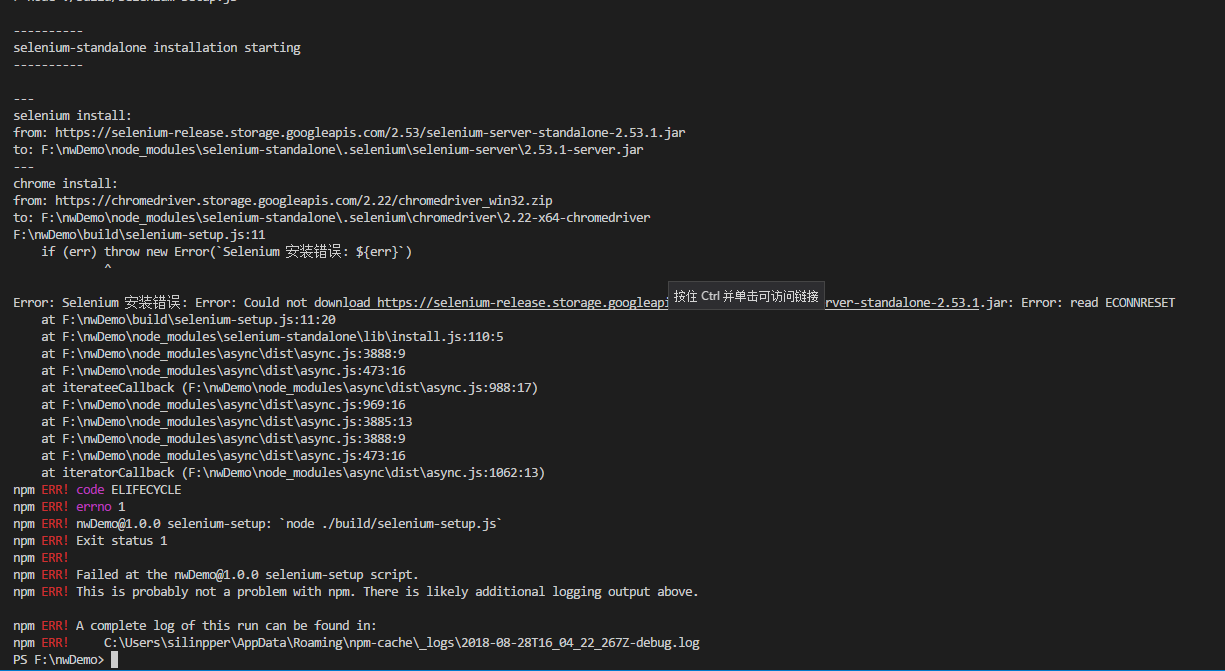
3.3.1 安装问题
在这一步安装时经常会遇到一些问题,下面就是我遇到的问题
首先是selenium-server-standalone-2.53.1.jar安装不上。

两种解决方法:
方法一:去这个 https://selenium-release.storage.googleapis.com/index.html 网址查看最新的版本,我查找的是3.9,把selenium-conf.js里的selenium的version改成3.9,然后再次执行 npm run selenium-setup 命令。
方法二:按着ctrl去这个网址下载这个文件,手动放到它该在位置。
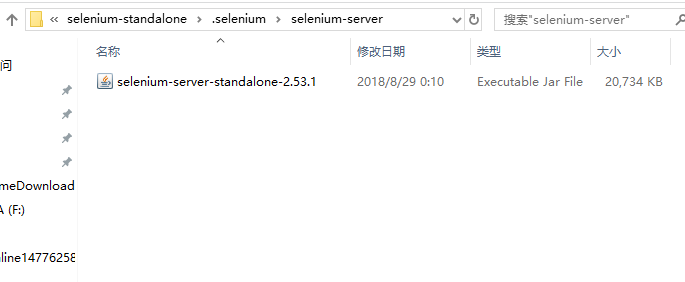
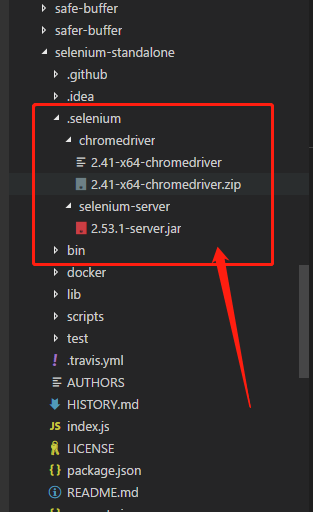
它应该在的位置是:你的项目文件夹\node_modules\selenium-standalone\.selenium\selenium-server。

第二个问题安装chromedriver失败了,
同样的解决办法有两种。
方法一:首先我们要先知道自己的chrome要用那个版本的,先去点击 https://chromedriver.storage.googleapis.com/index.html 网址,然后找到LATEST_RELEASE这个文件夹,点击查看适配自己浏览器的版本,我的是2.41,所以把selenium-conf.js里的chrome的version改成2.41。然后再次执行 npm run selenium-setup 命令。
方法二:同样的,跟上面的的方法一样,直接下载,然后放在相应的位置:你的项目文件夹\node_modules\selenium-standalone\.selenium\chromedriver。
完成上面的操作后再次执行 npm run selenium-setup 命令看看是否有错误
备注:我用的这个编译器似乎有问题,有时候明明下载下来了,但是识别不了,重启下编译器试试,有可能就成功了;可能执行命令后还是报错,但是你只要看到你的.selenium文件夹和下图一样就不用管了,看接下来的操作就可以。

4. 建立启动文件
在项目目录中建立startup.js文件,并写下一下代码:
require('nightwatch/bin/runner.js')
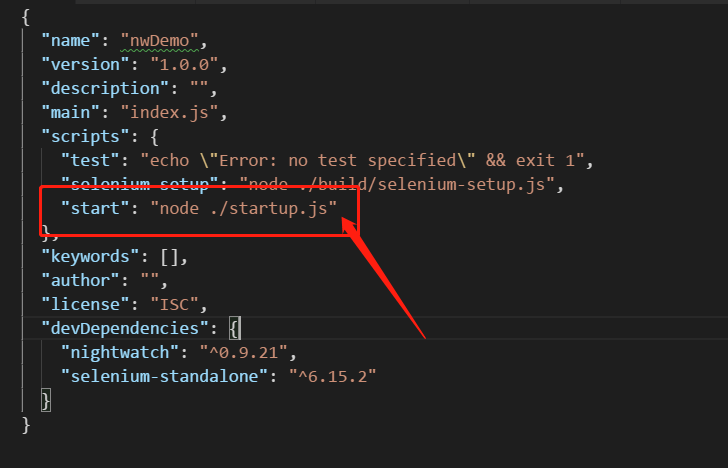
这是启动命令,我们只需要在控制台输入 node ./startup 就可以执行,但是我建议用npm命令来执行,所以打开package.json文件,在scripts里添加:
"start": "node ./startup.js"

以后要开启测试的时候就直接输入 npm start 命令就可以了
5. 建立测试文件
在项目文件夹里创建 tests 文件夹,并创建一个 tests.js 文件。(注意这里的test文件夹对应的是nightwatch.json文件里的第一项:"src_folders": ["tests"],顾名思义就是放测试文件的文件夹名称)
这里我要让它执行一个 打开浏览器并登陆bing网站,搜索 "what is microsoft",然后保存成截图后退出 的操作。
在 tests.js 写下:
module.exports = {
'Find the answer.': function (client) {
// 定义 Bing 页面中的节点.
const searchInput = '#sb_form_q'
const searchBtn = '#sb_form_go'
const question = 'what is microsoft'
// 启动浏览器并打开 bing.com.
client.url('http://bing.com').maximizeWindow()
// 确保 "body" 和输入框可以使用.
client.expect.element('body').to.be.present
client.expect.element(searchInput).to.be.visible
client.pause(2000) // 稍等两秒.
// 输入 "what is microsoft" 然后搜索.
client.setValue(searchInput, question)
client.click(searchBtn)
client.pause(2000)
// 截一张图然后保存到 "reports/answer.png".
client.expect.element('body').to.be.present
client.saveScreenshot('reports/answers.png')
client.end()
}
}
6. 开始测试
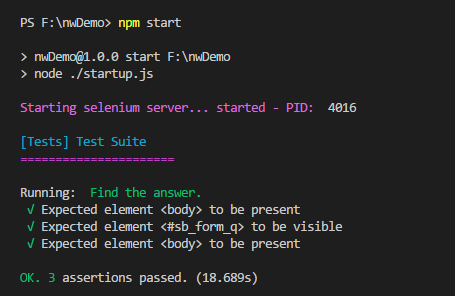
控制台执行命令:
npm start
然后就大功告成了!

至于tests.js里的具体那些命令,还是要到官网去看,本文知识粗略的介绍一些nightwatch的安装过程,现在还在摸索怎么编写文档,因为这里的坑好多啊,比如我们的页面有iframe,找iframe里的标签找不到这种问题,等我解决了在写一篇怎么编写测试文件的文章吧。
三、后记:
今天正好看到奇舞周刊公众号推送了一篇文章:vue-cli 自动化测试 Nightwatch 详解,也是讲nightwatch的,很不错,大家可以看看,是关于vue里的nightwatch测试的。话说现在的三大框架我都不会,真的有些落伍了,得赶紧去补补了...
nightwatch-前端自动化测试工具安装的更多相关文章
- 前端自动化测试工具doh学习总结(二)
一.robot简介 robot是dojo框架中用来进行前端自动化测试的工具,doh主要目的在于单元测试,而robot可以用来模仿用户操作来测试UI.总所周知,Selenium也是一款比较流行的前端自动 ...
- Mac005--VS&webstorm前端开发工具安装
Mac--Visual studio Code工具安装(企业常用) 安装网址:https://code.visualstudio.com/download 设置格式: 1.配置工作区与终端字体大小 常 ...
- 前端自动化测试工具doh学习总结(一)
前言 项目中需要用到前端自动化测试,自己被当作一个探针研究了下目前用的比较多的web自动化测试工具.一开始研究的是的selenium,但由于项目使用了大量的dijit控件,写起testCase来很费劲 ...
- 前端自动化测试工具--使用karma进行javascript单元测试(转)
Karma+Jasmine+PhantomJS组合的前端javascript单元测试工具. 1.介绍 Karma是由Google团队开发的一套前端测试运行框架,karma会启动一个web服务器,将js ...
- RFS自动化测试工具安装与使用总结
转载:http://blog.csdn.net/a5650892/article/details/77826021 一,调试1,在调试时,总时提示“无法打开浏览器”解决办法:1,把浏览器的代理关闭2, ...
- PJSIP 自动化测试工具安装 Python安装
Python安装,记录步骤如下 1.下载PythonIDE安装包 到官网 https://repo.continuum.io/archive/下载需要的版本,选择的Anaconda版本3的,当然也可以 ...
- TOSCA自动化测试工具安装
1.下载链接 https://www.tricentis.com/software-testing-tools/ 2.免费试用14天, 弹出的页面输入邮箱地址--> 输入一堆信息-->点击 ...
- 前端见微知著工具篇:Grunt实现自动化
转载说明 本篇文章为转载文章,来源为[前端福利]用grunt搭建自动化的web前端开发环境-完整教程,之所以转载,是因为本文写的太详细了,我很想自己来写,但是发现跳不出这篇文章的圈子,因为写的详尽,所 ...
- WebDriver自动化测试工具(1)---环境搭建
Webdriver是一个前端自动化测试工具,可以模拟用户点击链接,填写表单,点击按钮等操作,下面介绍其使用 一.下载WebdriverC#类库以及对应浏览器驱动 http://www.selenium ...
随机推荐
- 6.分析request_irq和free_irq函数如何注册注销中断(详解)
上一节讲了如何实现运行中断,这些都是系统给做好的,当我们想自己写个中断处理程序,去执行自己的代码,就需要写irq_desc->action->handler,然后通过request_irq ...
- java_单词长度
题目内容: 你的程序要读入一行文本,其中以空格分隔为若干个单词,以‘.’结束.你要输出这行文本中每个单词的长度.这里的单词与语言无关,可以包括各种符号,比如“it's”算一个单词,长度为4.注意,行中 ...
- Android线程
1.引言 在Android中,几乎完全采用了Java的线程机制,由于Android的特性,主线程只处理和界面相关的事情,子线程处理耗时操作.Android中扮演线程角色的有Thread.AsyncTa ...
- python之黏包和黏包解决方案
黏包现象主要发生在TCP连接, 基于TCP的套接字客户端往服务端上传文件,发送时文件内容是按照一段一段的字节流发送的,在接收方看来,根本不知道该文件的字节流从何处开始,在何处结束. 两种黏包现象: 1 ...
- K-Means算法的10个有趣用例
https://www.jianshu.com/p/162c9ec713cf 摘要: 让我们走进K-Means算法的“前世今生”以及和它有关的十个有趣的应用案例. K-means算法具有悠久的历史,并 ...
- NoHttp封装--02 自定义请求
bean实体类请求: 1.bean import java.io.Serializable; import com.alibaba.fastjson.annotation.JSONField; pub ...
- python常用模块json
python jons模块 json模块 主要是解决数据格式的转换问题,比如python接收到json对象需要转换为python对象,供python处理,亦或者python数据需要发送到其给其他客户端 ...
- 02-OpenLDAP配置
OpenLDAP配置 在OpenLDAP 2.4版本中,配置OpenLDAP的方法有两种:一种通过修改配置文件实现配置,另一种通过修改数据库的形式完成配置. 通过配置数据库完成各种配置,属于动态配置且 ...
- js判断IE浏览器及版本
function isIE(_version){ _version = _version || ''; var b = document.createElement('b'); b.innerHTML ...
- Cockpit subscriptions on CentOS 7 - This system is not registered with an entitlement server. You can use subscription-manager to register.
下午安装 cockpit 时,使用 yum 工具的时候哦,出现如下信息: This system is not registered with an entitlement server. You c ...
