VS2015+Opencv3.2配置(一次配好)
对于 VS2015+QT5.8的配置我就不介绍了,由于我配置的比较早,具体有的东西忘掉了,大家可以参考下面这几篇文章。
留白留白留白留白留白(稍后补)
对于Opencv+VS的配置是我重点要说的内容。
VS2015与Opencv3.2唯一对应!(个人认为,其他版本不太好配置)
VS2015与Opencv3.2唯一对应!
VS2015与Opencv3.2唯一对应!
(如果你要配置VS2015与Opencv3.0,很艰难很艰难,我试过,配置完成后会出现各种的BUG。)
VS2015官方下载地址:https://visualstudio.microsoft.com/zh-hans/ .(社区版就可以)
opencv官方下载地址:http://opencv.org/releases.html#

【建议】在英文路径下,不用有中文和空格

打开VS2015,随便新建一个项目,我建的是QT项目
【创建属性表】
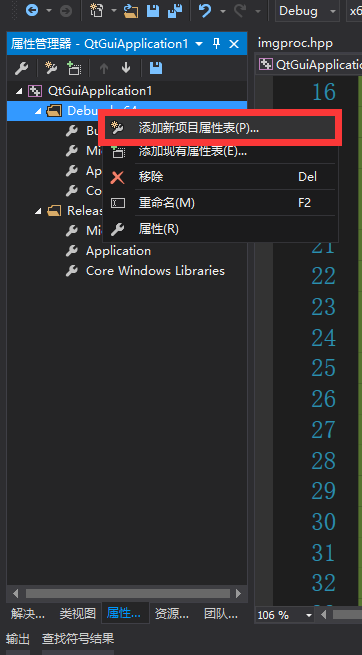
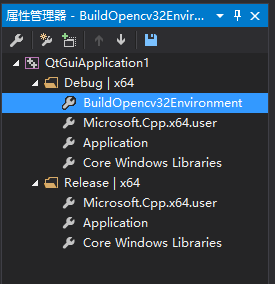
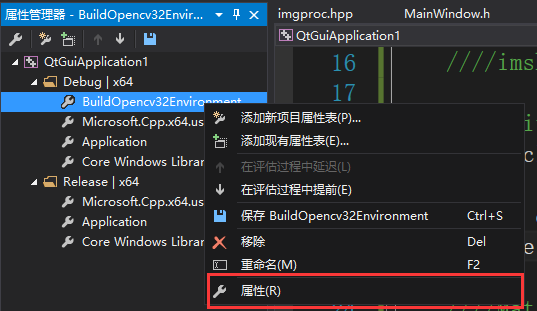
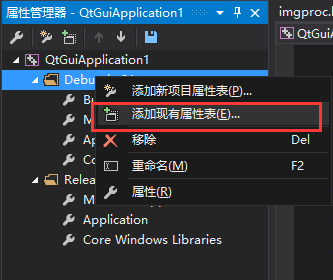
打开属性管理器,一般在左下角或者右侧藏着,选择的是Debug|x64,右键【添加新项目属性表】。(如果想在Release模式下使用OpenCV,右击Release|x64,同理可得)

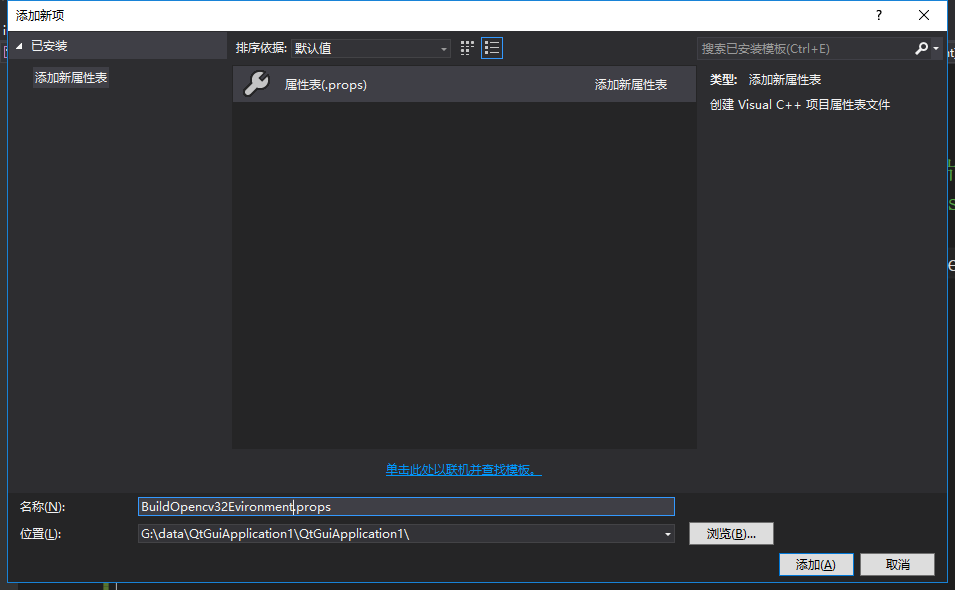
属性表的名字随意起,但要看着方便,知道他是干啥的。

创建好之后会有这个画面。

【添加包含目录】

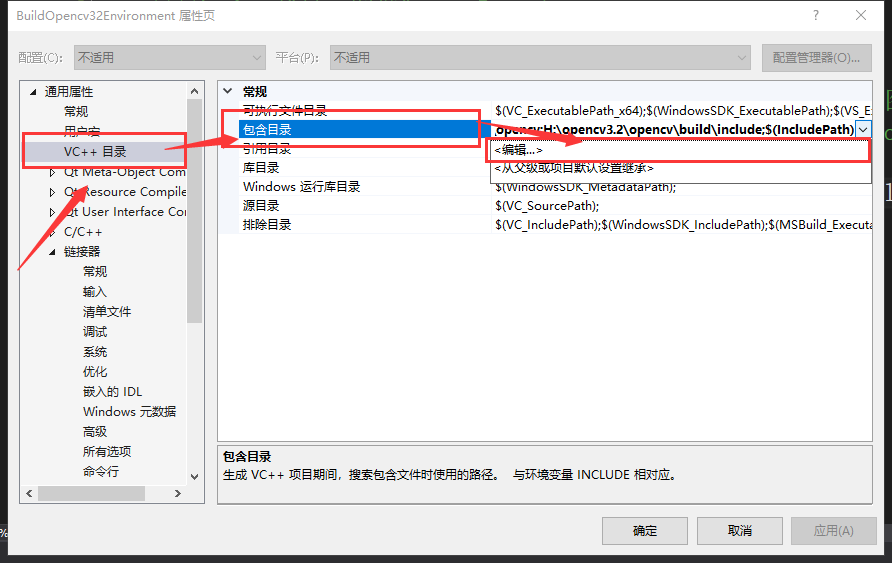
选择【VC++目录】-->【包含目录】,对其进行编辑,如下图:

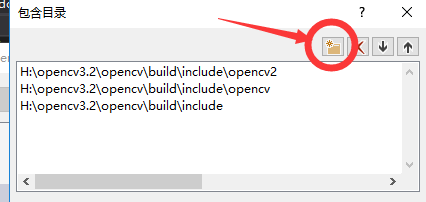
【注意】添加下面三个路径(根据自己oepncv路径自行修改):
H:\opencv3.2\opencv\build\include
H:\opencv3.2\opencv\build\include\opencv
H:\opencv3.2\opencv\build\include\opencv2
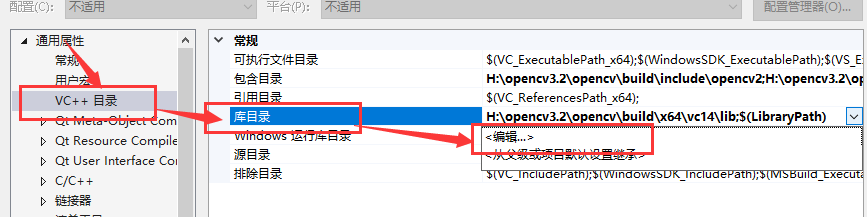
选择【VC++目录】-->【库目录】,对其进行编辑,如下图:

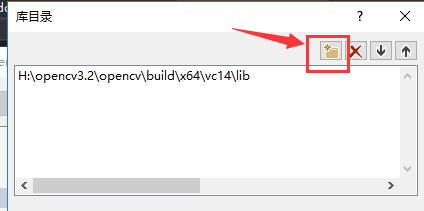
添加路径(根据自己oepncv路径自行修改):H:\opencv3.2\opencv\build\x64\vc14\lib

点击【确定】,完成添加。
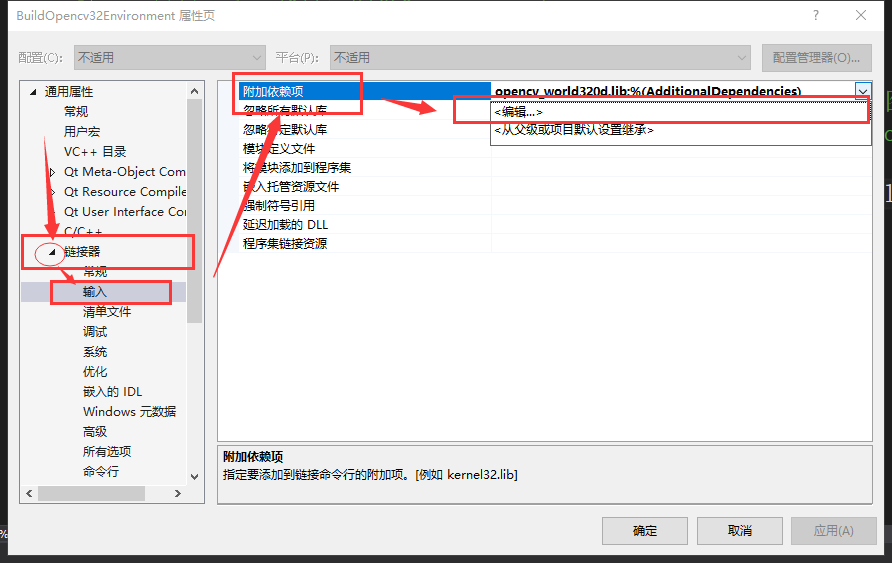
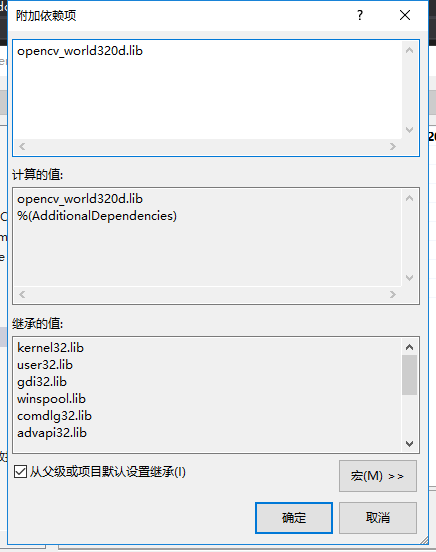
【添加附加依赖项】


点击【确定】,完成添加。
【注意】若是你是在Release下,则在【附加依赖项】里添加:
opencv_world320.lib
【区别】:就是在Debug中后面有字母d,Release下没有d。
最后一步最后一步
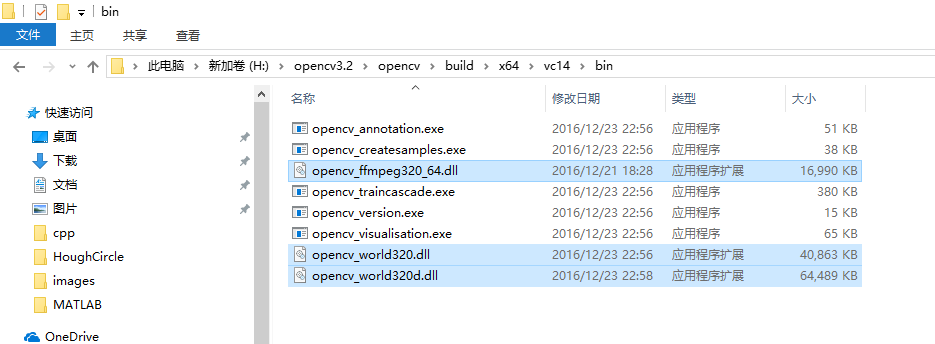
把H:\opencv3.2\opencv\build\x64\vc14\bin下的3个dll文件复制到 C:\Windows\System32里面

完成!
【为什么说只用配置一次呢?】
找到刚刚新建的属性表并存放到自己熟悉常用的地方

创建新工程举例说明,如何导入刚刚创建的属性表

然后就可以放心的使用你的opencv啦
【测试】
在普通的C++项目文件中
#include <opencv2/opencv.hpp> using namespace cv; int main()
{
Mat srcImage = imread("D:\\car.jpg");
namedWindow("显示图像");
imshow("显示图像", srcImage);
waitKey(0);
return 0; }
在QT项目中的使用请参考我的下一篇文章。
VS2015+Opencv3.2配置(一次配好)的更多相关文章
- win7下VS2015+opencv3.1.0配置
由于opencv与vs的适配版本不同,本人在官网下载opencv3.1.0,其可以和VS2013.VS2015适配,文中以VS2015为例 opencv2.4.13-----vc11;vc12 ope ...
- Win10 64位+VS2015+Opencv3.3.0安装配置
Win10 64位+VS2015+Opencv3.3.0安装配置 1.我们首先下载VS2015.OpenCV3.3.0. 1.1 VS2015下载 在官网https://visualstudio.mi ...
- win10+VS2015+opencv3.4.0配置方法
win10+VS2015+opencv3.4.0配置方法 操作环境: windows10 64位opencv 3.4.0:https://opencv.org/releases.html(选择open ...
- [转]VS2015+OpenCV3.3 GPU模块和opencv_contrib模块的编译以及采用CMake编译opencv_contrib时提示“No extra modules found in folder”问题的解决方案
据官方说法,目前还不是太稳定的算法模块都在opencv_contrib里边,由于不稳定,所以不能在release版本里发行,只有在稳定以后才会放进release里边.但是这里边有很多我们经常要用的算法 ...
- win10下VS2015局域网调试配置
一.前言 换win10页挺久了一直没有使用 IISExpress 的局域网功能,今天一使用才发现 win10 比起 win7 下配置多了许多坑. 二.配置步骤 首先我们先来拿到本机 ip 地址 打开命 ...
- vs2015+opencv-3.2.0-vc14配置
用的VS2015免费的community社区版,功能足矣. 很早就有配置opencv249,原本觉得低版本的稳定,一直没有配成功过,测试总是报错 出现error LINK:无法打开文件“opencv_ ...
- win10+vs2015+opencv3.0 x86/x64配置(debug+release)
最近做一些图像识别的项目,用到了opencv,opencv3.1没有x86版本,所以只能用opencv3.0来完成,下面介绍一下在window10下vs2015 配置opencv3.0的过程(x86和 ...
- opencv配置(win10+VS2015+opencv3.1)
Step 1:准备工作 a.win10 b.vs2015 c.opencv3.1[从http://opencv.org/downloads.html下载] Step 2.开始安装 a. 双击openc ...
- win10*64+vs2015+opencv3.0工程模板配置
参考网上的资料,自己再次整合一下,为新手提供个方便,也为自己备份. 一.下载安装opencv3.0 1.首先下载opencv3.0的包(windows版本的) 2.安装opencv,路径自己选好,自动 ...
随机推荐
- Centos7配置TiDB监控
一: 1.1:http://192.168.1.12:3000/ 1.2:点击install Grafana wget https://dl.grafana.com/oss/release/grafa ...
- python虚拟环境创建
1.模块安装: pip install virtualenv linux下:pip install virtualenvwrapper(用于workon管理) windows下:pip install ...
- Hashmap的学习整理
这是我大致了解Hashmap的第一个博客:https://www.cnblogs.com/chengxiao/p/6059914.html 我将摘录里面的重点: 哈希表的主干就是数组 存储位置 = f ...
- Collection集合的三种初始化方法
(一) java容器可以分为两大类 1)Collection其中包括List,Set,Queue 2)Map (二) Arrays.asList()方法:接受一个数组或一个逗号分隔的元素列表,并将其转 ...
- linux之文件增删改查
- ProtocolBuffer for Objective-C 运行环境配置及使用
1,我已经安装了brew.pod.protoc,如果您没安装,请按照下面方式安装. 安装很简单,对着README操作一遍即可,我贴出自己在终端的命令行.需要输入的命令行依次为:1)打开终端,查看mac ...
- Ubuntu Server 16.04设置WiFi
wifi :http://www.cnblogs.com/joeyupdo/p/3350463.html http://blog.csdn.net/meic51/article/details/173 ...
- 【leetcode】429. N-ary Tree Level Order Traversal
problem 429. N-ary Tree Level Order Traversal solution1:Iteration /* // Definition for a Node. class ...
- Json&xml分析~
1.什么是Json? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于JavaScript Prog ...
- js: var定义域问题
