cvte前端笔试后的js原型总结
最近实习生招聘已经开始了,昨天晚上也终于迎来了第一场笔试,笔试的公司是cvte,笔试题总共27题,25道不定项还有2道编程题,虽然出的都是前端题,但是因为之前没有好好准备,还是很多做的不是很好o(╥﹏╥)o考完试后也总结了一下,考的以node,原型,promise比较多,之前以为自己原型掌握的还可以,一考才发现问题啊,赶紧总结一下O(∩_∩)O
一、从笔试说起
大家觉得自己原型掌握的怎么样呢?昨天的笔试出了不少原型的题,一个prototype还好,多个加在一起真的是有点晕了,下面是记得的一道题,大家觉得会输出什么呢?
- function f1(){}
- typeof f1.prototype;
- typeof Object.prototype;
- typeof Function.prototype.prototype;
- typeof f1.prototype.constructor
上面的代码会依次输出"object","object","undefined","function",如果大家四个都答对的话就不用往下看啦,如果还不会的话就跟着我一起重新学习下原型把
二、原型
1、原型对象
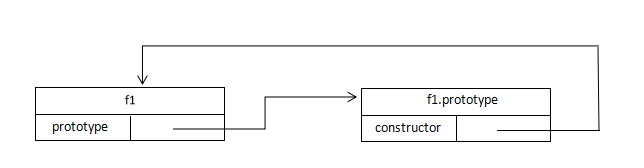
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个函数指向函数的原型对象,这个原型对象中包含了所有实例共享的属性和方法,在默认情况下,所有原型对象都会自动获得一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针,我们拿上面的笔试题为例画图给大家说明一下

从上面的图我们可以看出,第一个例子中,因为f1是个函数,因此会根据一组规则为f1创建一个prototype属性,并且指向f1的原型,这里也就是f1.prototype
因此,f1.prototype就是我们所说的原型对象啦,既然它是对象,那么typeof f1.prototype就会输出object,而第四个例子中,f1.prototype.constructor会指向f1,f1本身是个函数,所以typeof f1.prorotype.constructor会输出function
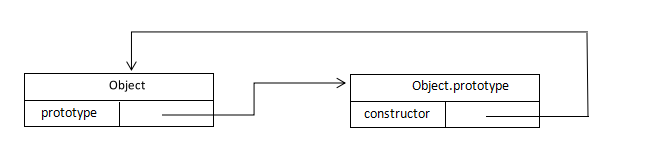
关于第二个例子Object.prototype也是同样的道理,以下面的图为例说明一下:

从上面的图我们可以看出,我们可以把Object看出是一个构造函数,因此它也有一个prototype属性指向Object的原型对象,而Object.prototype也是一个对象,因此typeof Object.prototype会输出object
关于第三个例子就有点复杂啦,首先,typeof Function.prototype会输出什么呢?
打开控制台,输入代码,我们会看到typeof Function.prototype输出的会是Function,这里要说明一点,Function.prototype和其它类型的prototype属性不一样,像前两个例子一样,f1.prototype和Object.prototype以及其它类型的prototype都是Object,而Function比较特殊,Function.prototype的类型是Function
接下来,typeof Function.prototype.prototype为什么会输出undefined呢?这里其实可以这样去理解,这是因为Function.prototype不具备prototype属性,因此会输出undefined,一般来说,只有函数才会根据一定的规则创建prototype的,而Function.prototype并不是函数,因此也不具备prototype属性,同样的道理,typeof f1.prototype.prototype会输出undefined,typeof Object.prototype.prototype也会输出undefined
2、实例,原型和构造函数的关系
首先,我们需要先来说一下__proto__这个属性,当一个对象被实例化的时候,将会包含一个内部属性,我们把这个内部属性叫做[[Prototype]],也就是__proto__,这个属性会指向实例化出这个对象函数的prototype,比如有下面的代码
- function Person(){}
- var person1 = new Person();
这个时候Person的构造函数,Person的原型属性和Person的实例之间的关系可以这样表示

从上面的图我们可以看到,Person是构造函数,它将根据一组特定的规则创建prototype属性,并且指向Person的原型对象,而Person.prototype的constructor会指向Person构造函数,而person1是Person的实例,会包含一个内部属性__proto__指向Person.prototype,大家别小看__proto__,正因为有了这个属性,我们就可以在Person.prototype上添加属性和方法,这些属性和方法将会被所有实例所共享,比如说可以像下面这样在Person的原型上添加属性和方法
- function Person() {}
- Person.prorotype.sayName = function() {
- console.log(this.name); // 在原型上添加方法
- }
- var person1 = new Person();
- var person2 = new Person();
- person1.name = "Nicholas"; // 在实例上添加属性
- person2.name = "Greg"; // 在实例上添加属性
- person1.sayName(); // Nicholas
- person2.sayName(); // Greg
一般来说,每当代码读取某个对象的某个属性时,都会指向一次搜索,目标是具有给定名字的属性,搜索首先从对象实例本身开始,如果在实例中找到了具有给定名字的属性,则返回该属性的值,如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性
我们在Person的原型上添加了sayName方法,并且创建了person1和person2两个实例,这两个实例都有自己的name属性,当执行sayName()方法时,由于其实例上不存在sayName()方法,因此会顺着__proto__指向的原型,在原型上查找sayName()方法,并且指向里面的代码
3、怎么判断某个实例和原型之间存在关系
在所有实现中都无法访问到[[Prototype]]的,因此我们不可能通过实例的[[Prototype]]判断其是否和某个原型存在关系,我们需要使用isPrototypeOf()方法来确定对象之间是否存在这种关系,从本质上讲,如果[[Prototype]]指向调用isPrototypeOf()方法的对象,那么就返回true
- Person.prorotype.isPrototypeOf(person1); // true
- Person.prototype.isPrototypeOf(person2); // true
因为person1和person2内部的[[Prototype]]都指向Person.prototype,所以返回true
4、怎么判断属性存在实例还是原型中
前面已经说过,如果在对象的实例上搜索不到某个属性时,将会在原型对象上进行搜索,如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,那么该属性将会屏蔽原型中的那个属性,那么,我们怎么判断一个属性是存在实例还是存在原型中呢,这里可以用hasOwnProperty进行判断
使用hasOwnPrototype方法可以检测一个属性是否是存在于实例中,还是存在于原型中,旨在给定属性存在于对象实例中时,才会返回true
5、再来一个题
上面对原型做了一个比较简单的介绍,不知道大家是不是对原型有个了解了,最后,我们在来看下面的题输出的是什么?
大家知道typeof Function.prototype.__proto__又是什么呢?大家自己输出代码试一试,结果会输出object哟,我们看看下面的代码
- Function.prototype.__proto__ === Object.prototype; // true
一般来说,除了Object.prototype之外的所有对象都会有[[Prototype]],也就是__proto__属性,会指向实例化出这个对象的构造函数的原型,而为什么Object没有呢,因为js的继承机制主要是原型链实现的,而原型链的头就是Object.prototype,而这里Function.prototype其实就是指向了Object.prototype
今天主要介绍这么多了,接下来要好好准备笔试,准备面试了,其实在笔试和面试中,我们可以发现自己在哪方面的不足,及时的进行总结,其实面试对于我们来说,也是一种不断学习的过程,希望大家都能加油拿到自己想要的offer
cvte前端笔试后的js原型总结的更多相关文章
- 一个小公司的前端笔试HTML CSS JS
网上有这套题的答案,版本也很多,我做了很多参考.本文就当个小笔记,可能有错误,还望指正~ 第1章 Html篇 1. 你做的网页在哪些浏览器测试过?这些浏览器的内核分别是什么? 浏览器类型 内核 Fi ...
- CVTE前端笔试编程题
这些题目是做完笔试之后,在别的地方找到的,现在附上. 1.(1)这题考察的怎么把参数转换为数组,然后再截取你想要的位数. function C(){ var a_args=Array.prototyp ...
- 前端总结·基础篇·JS(一)原型、原型链、构造函数和字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- BAT及各大互联网公司2014前端笔试面试题--JavaScript篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习js更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正确, ...
- 【转】BAT及各大互联网公司2014前端笔试面试题:JavaScript篇
原文转自:http://blog.jobbole.com/78738/ 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- BAT及各大互联网公司2014前端笔试面试题--JavaScript篇(昨天某个群友表示写的简单了点,然后我无情的把他的抄了一遍)
(某个群友)http://www.cnblogs.com/coco1s/ 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习js更是大 ...
- 2018 CVTE 前端校招笔试题整理
昨天晚上(7.20)做了CVTE的前端笔试,总共三十道题,28道多选题,2道编程题 .做完了之后觉得自己基础还是不够扎实,故在此整理出答案,让自己能从中得到收获,同时给日后的同学一些参考. 首先说一下 ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正 ...
- 面试题2:BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内 ...
随机推荐
- Delphi过程和函数中变量的作用域
变量的作用域是指变量能被某一子程序识别的范围. 全局变量和局部变量.全局变量是指在程序的type区定义的变量,而局部变量是在过程或函数的定义部分声明的变量.全局变量在整个程序中都有意义,局部变量只在它 ...
- Python 语法提示vim配置
1. pydiction 2. 默认 Vim 7.xx以上版本 python_pydiction.vim -- Vim plugin that autocompletes Python code. c ...
- Vue post提交
vue中的axios 是不直接支持post方法的,所以我们得绕一下路,我目前在登录的时候运用到了,服务器端用php,可以收到数据 let param = new URLSearchParams(); ...
- ABP框架系列之五十二:(Validating-Data-Transfer-Objects-验证数据传输对象)
Introduction to validation Inputs of an application should be validated first. This input can be sen ...
- java安装jdk错误1316 指定的账户已存在
java安装jdk错误1316 指定的账户已存在 处理步骤: 1.卸载jdk,成功后重启 2.删除注册表中文件夹 (1)\HKEY_LOCAL_MACHINE\SOFTWARE\JavaSoft文件夹 ...
- Linux下强制杀死进程的方法
常规篇: 首先,用ps查看进程,方法如下: $ ps -ef …… smx 1822 1 0 11:38 ? 00:00:49 gnome-terminal smx 1823 1822 0 11:38 ...
- 06-jQuery的文档操作
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作.通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果.那么jQuery的文档操作的API提供了便利的方法供我们操 ...
- noip第17课资料
- POJ3204 Ikki's Story I - Road Reconstruction
Ikki's Story I - Road Reconstruction Time Limit: 2000MS Memory Limit: 131072K Total Submissions: 7 ...
- 22.LinkedList
LinkedList与ArrayList一样实现List接口,只是ArrayList是List接口的大小可变数组的实现,LinkedList是List接口链表的实现.基于链表实现的方式使得Linked ...
