关于vue-router,路由重定向的使用分析
看之前的项目,突然发现一个不算bug的bug,之前也是一直没有想到,现在发现之后越来越觉得有必要改掉,
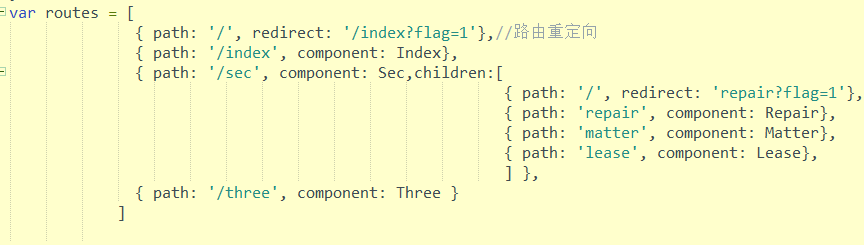
项目用的是vue做的,自然切换用的就是路由,一级路由包括:首页、记录和个人中心,二级路由是在记录下面的三个报修记录,

如上图路由分配,一级路由重定向到index,二级重定向至repair,一直觉得这样没什么问题,结果有次突然点到第三方租赁页,然后又点到个人中心,
这是呢,我又想看看刚刚租赁页的信息,这时,由于路由重定向,自然出现的是报修页,这样理论上是没有错的,但是我不想这样呀,所以我就用本地缓存localstorage
把二级路由存下来,想赋给二级路由的重定向,也就是把重定向的值改为一个变量,结果,存是存下来了,但是不会用,放什么地方都不对,然后我就开始翻官网,因为之前项目要得急,也是第一次用vue,
基本上是粗略看了一下,需要用到什么功能就研究下,够做项目用就行,所以这次翻看还是很有收获的,

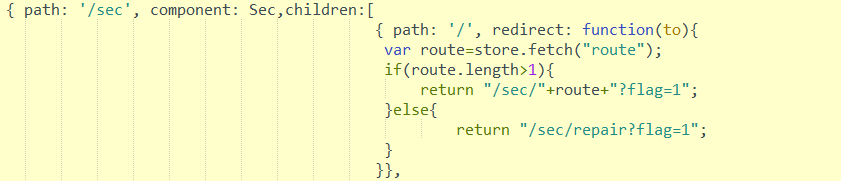
如图,划横线部分,重定向竟然还可以是一个方法,so,现在就好解决了,

把重定向的部分改为函数,然后判断从localstorage读到的内容,如果为空就默认跳repair,还跟原来一样,如果有值的话,就按里面的值来跳,ok,完美解决。
后续添加:
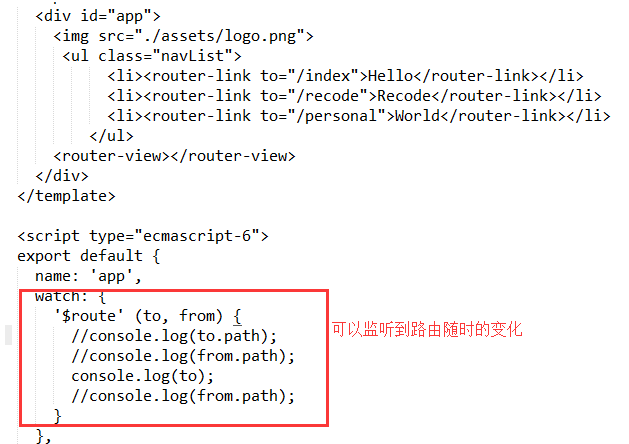
有时项目中需要监听路由,

得到当前的路由,路由信息已经得到,然后就可以利用了;
后续添加:
之前做滑到底部自动加载的功能时,同一父级的路由切换,需要用到最外层的div,然后会相互影响,
此时可以
mounted:function(){
console.log(this);
console.log(this.$el);
},
输出的this.$el,就是当前的页面的最外层的div。
watch监听$route ,也可已监听事件
watch: {
'$route':'fetchData'
},
methods:{
fetchData:function(){
alert('0');
}
}
关于vue-router,路由重定向的使用分析的更多相关文章
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
- Vue - Router 路由
路由的注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- vue router路由(三)
当环境搭建及Vue语法与指令都有所了解,该说下router. build目录是打包配置文件 (不建议动) config是vue项目基本配置文件 dist是构建后文件 js 手动创建 (根据需要) no ...
随机推荐
- 业务数据实体(model) 需要克隆的方法
业务数据实体(model) 需要克隆的时候 可以使用 Json.Deserialize<InquireResult>(Json.Serialize<InquireResult> ...
- Rifidi
简介 Rifidi是RFID软件公司Pramari推出了一款开源中间件平台,其主页是:http://www.rifidi.org/ 其分为Edge Server, Workbench, Prototy ...
- 移动端(处理边距样式)reset.css
移动端reset.css,来自张鑫旭网站的推荐,下载地址:https://huruqing.gitee.io/demos/source/reset.css 代码 /* html5doctor.com ...
- eclipse中tomcat可以start启动,无法debug启动的解决
设置断点,进行程序调试,但是debug启动tomcat,却无法启动,并且会报超时异常. 原因可能是eclipse和tomcat启动时读取文件发生冲突 去掉所有的断点,然后重新debug启动,再设置断点 ...
- Shell 数值、字符串比较
Shell脚本中,数值与字符串比较是不同的,因此要注意(注意[]括号内参数和括号之间有一个空格). 一.数值比较 -eq 等于,如: if [ $a -eq $b ] -ne 不等于,如: if ...
- 50-2018 蓝桥杯省赛 B 组模拟赛(五)
1.结果填空:矩阵求和 import java.math.BigInteger; import java.util.HashSet; public class Main{ public static ...
- 删除centos7中自带有python2.7
删除centos7中自带有python2. ()强制删除已安装python及其关联 # rpm -qa|grep python|xargs rpm -ev --allmatches --nodeps ...
- Django的内置登录、退出、修改密码方法
Django中内置的登录.退出.修改密码方法. 1.url.py中使用django.contrib.auth中的views函数,django.views.generic中的TemplateView函数 ...
- stc15w wave
1. 定时器和延时 #include "15W4KxxS4.h" #define FOSC 12000000 #define CLK (65536-FOSC/2/12/1000) ...
- JAVAC 命令详解
转自:http://jeffchen.iteye.com/blog/395671 结构 javac [ options ] [ sourcefiles ] [ @files ] 参数可按任意次序排列. ...
