Maths | 为什么点积等价于投影后的乘积
先上结论:
- \(\boldsymbol v\)和\(\boldsymbol w\)点积,就是向量乘法\(\boldsymbol v × \boldsymbol w^T\);
- \(\boldsymbol w\)象征着一个降维变换矩阵,因此该矩阵乘法本质上是一个\(\boldsymbol v\)降维的过程;
- 该降维变换在几何上正是投影过程。
综上,点积的几何意义就是投影相乘。
摘自《Essence of linear algebra》系列视频,非常精彩。B站上有全集~
要理解这一点,需要线性代数基础,要理解矩阵和变换之间的关系。
1. 复习点积
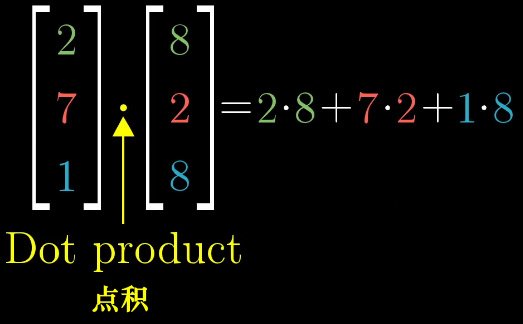
我们所学的向量点积是这样的:

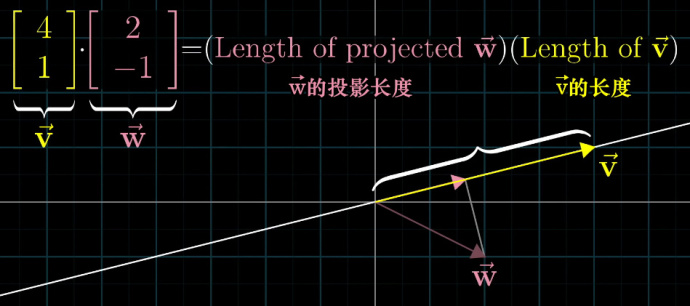
其几何解释为:向量\(\boldsymbol w\)在向量\(\boldsymbol v\)上投影,投影长度和\(|\boldsymbol v|\)相乘。

借助这一几何解释,我们可以直观地理解:
- 向量正交:点积为0
- 投影为反方向:点积为负。
2. 点积的对称性
注意!理解、证明点积的对称性,对我们的证明至关重要!
假设\(\boldsymbol w \bigodot \boldsymbol v\),对称性的意思是:
无论是\(\boldsymbol v\)在\(\boldsymbol w\)上作投影再乘,还是\(\boldsymbol w\)在\(\boldsymbol v\)上作投影再乘,结果都是一样的。
现在我们证明这一点。

如图,假设二者长度相同,那么对称性显然成立:因为投影长度是一样的。
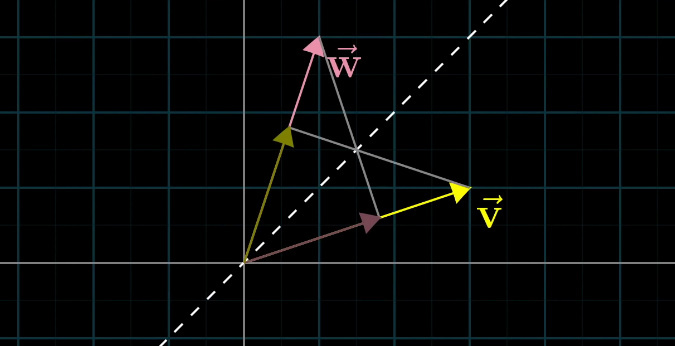
现在,假设\(\boldsymbol w\)更长。
我们在\(\boldsymbol w\)的方向上取\(\boldsymbol w'\),使得\(|\boldsymbol w'|\)等于\(|\boldsymbol v|\)。
我们先考虑\(\boldsymbol w' \bigodot \boldsymbol v\)。由于长度相同,对称性是显然的。
而\(\boldsymbol w \bigodot \boldsymbol v\),和\(\boldsymbol w' \bigodot \boldsymbol v\)只相差常数\(\alpha\)倍:
\[
\alpha = \frac{|\boldsymbol w|}{|\boldsymbol w'|}
\]
3. 矩阵与变换的关系
这一节内容,强烈建议观看推荐视频:《Essence of linear algebra》。
假设现在有矩阵:
\[
\begin{bmatrix}
1 & 0 \\
0 & 1 \\
\end{bmatrix}
\]
这是一个单位阵,作用在任何一个向量\([a,b]\)上,仍然会得到\([a,b]\)。
本质原因是:
- 单位阵第一行\([1,0]\),代表的是基向量\(\boldsymbol i = [1,0]\)变换后的位置;
- 同理,单位阵第二行\([0,1]\),代表的是基向量\(\boldsymbol j = [0,1]\)变换后的位置。
显然两个基向量的位置都没发生变化,因此这个变换没有任何变化效果。
而\(a\)是基向量\(\boldsymbol i\)是权重,\(b\)是基向量\(\boldsymbol j\)是权重,\([a,b]\)可以拆解为\(a\boldsymbol i + b\boldsymbol j\)。
由线性性,对任意一个向量\([a,b]\)进行线性变换,等于两个分量分别变换,再相加。
因此任意一个向量与单位阵相乘仍然是其本身。
再举一个例子。设有矩阵:
\[
\begin{bmatrix}
1 & 0 \\
\frac{1}{\sqrt{2}} & \frac{1}{\sqrt{2}} \\
\end{bmatrix}
\]
与向量\([a,b]\)相乘,结果为:
\[
[a,b] \begin{bmatrix}
1 & 0 \\
\frac{1}{\sqrt{2}} & \frac{1}{\sqrt{2}} \\
\end{bmatrix} = [a+\frac{1}{\sqrt{2}}b,\frac{1}{\sqrt{2}}b]
\]
如果理解了矩阵和变换的含义,理解这个结果就特别简单:
- 基向量\(\boldsymbol i\)纹丝不动,而基向量\(\boldsymbol j\)变换到了\([\frac{1}{\sqrt{2}}, \frac{1}{\sqrt{2}}]\)。
- \([a,b]\)可以拆解为\(a\boldsymbol i + b\boldsymbol j\);
- 因此\([a,b]\)变换到了\(a[1,0] + b[\frac{1}{\sqrt{2}}, \frac{1}{\sqrt{2}}]\),结果就是\([a+\frac{1}{\sqrt{2}}b,\frac{1}{\sqrt{2}}b]\)
4. 一维矩阵也是一种线性变换
线性性对我们的证明特别重要,可以解释为什么能分别对基向量作变换,再叠加。
我们都知道,线性性包含齐次性和叠加性。
要证明某一个变换是线性变换,就必须证明该变换具有这两个性质。
我们在这里省略严格的证明,换一个直观的角度予以证明。
线性变换有一个直观的特点:
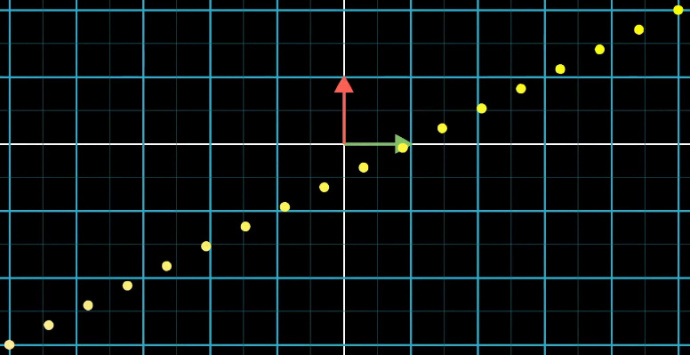
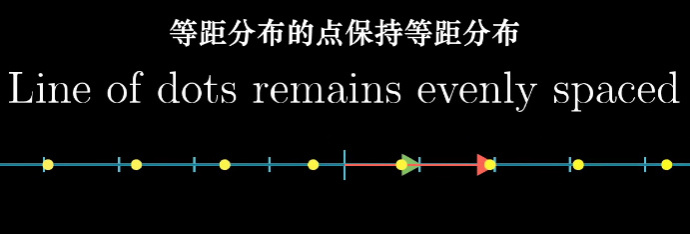
在二维空间中,如果有一系列等距分布于同一直线上的点:

那么线性变换之后,这些点在数轴上仍是等距分布的:

能证明这一点暂时就足够了。
与上一节不同的是,我们现在介绍的是降维变换(2D→1D)。但矩阵和变换的关系还是相同的:
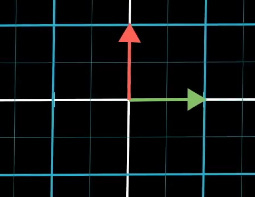
原本二维空间的基向量是[1,0],[0,1]:

现在变成了数轴上的两个点,也就是两个数(动画更直观,推荐看视频):

该过程满足保持等距条件。
因为如果把作用向量放大\(\alpha\)倍,实际上就是把两个基向量的权重分别放大\(\alpha\)倍。
被变换作用后再叠加,效果也是放大\(\alpha\)倍。因此等距点仍然是等距点。
这样,我们就粗略说明了该变换是线性变换。
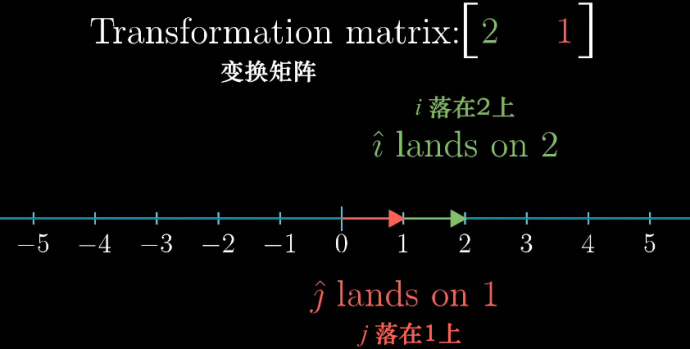
因此我们完全可以认为:
向量[2,1]表征一个从二维到一维的线性变换,将基向量\(\boldsymbol i\)变换至数轴点2,将基向量\(\boldsymbol j\)变换至数轴点1。
5. 最终解释:为什么是投影
现在,我们解释为什么点积可以用投影后的乘积来解释。
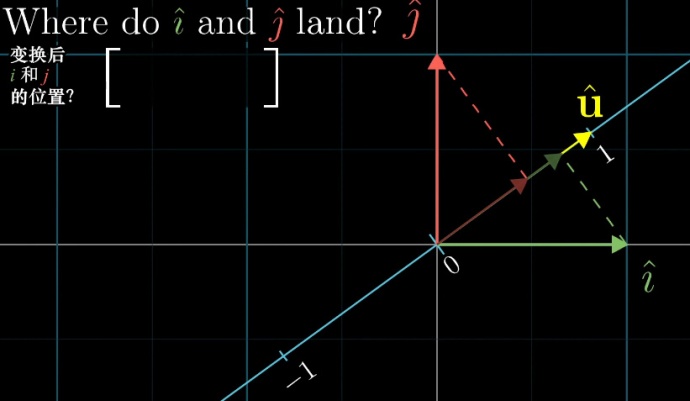
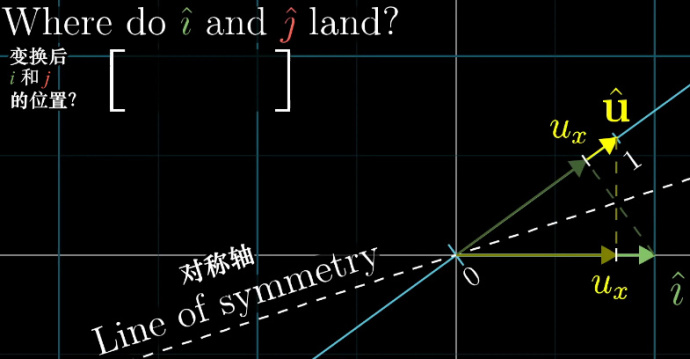
我们先来看一个单位向量\(\boldsymbol u\)。

由于是单位向量,因此\(\boldsymbol i = [1,0]\)往\(\boldsymbol u\)上做投影,和\(\boldsymbol u\)往\(\boldsymbol i = [1,0]\)(也即x轴)上做投影,长度是一样的!
也就是说:图中绿色虚线投影得到的投影长度,等于\(\boldsymbol u\)的横坐标\(u_x\)。
同理:图中红色虚线投影得到的投影长度,等于\(\boldsymbol u\)的纵坐标\(u_y\)。

好了。此时假设向量\(\boldsymbol w\)要和单位向量\(\boldsymbol u\)点积。
由上一节推出的性质,基向量在变换\(\boldsymbol u\)下,会分别映射(降维)到点\(u_x\)和\(u_y\)。
设\(\boldsymbol w = [w_x,w_y]\),那么\(\boldsymbol w\)就会映射到\(w_xu_x+w_yu_y\)。
这就是点积!!!
所以,为什么可以理解为:\(\boldsymbol w\)先投影到\(\boldsymbol u\)上,再做乘积呢?
- \(\boldsymbol w\)可以拆解为基向量的加权组合。
- 每一个基向量与变换\(\boldsymbol u\)(先规定为单位向量)作用的结果,又可以分为:
- 该变换相当于投影到\(\boldsymbol v\)所在数轴上的一点。
- 该点的坐标,正是\(\boldsymbol u\)的横坐标或纵坐标。
- 由线性性,基向量分别变换后再相加,等价于向量\(\boldsymbol w\)整体变换的结果。因此我们把两个投影值相加,就得到了最终结果。
- 因此,从计算过程上看就是:坐标和权重相乘,再相加。这就是点积!
- 从投影过程上看:\(\boldsymbol w\)在\(\boldsymbol v\)上投影,恰好也可以拆分成两个基向量在\(\boldsymbol v\)投影的叠加。因此点积都是投影!
- 如果\(\boldsymbol u\)不是单位向量,再乘以其范数即可。这就是完整的点积:投影→相乘!
解释完毕!
Maths | 为什么点积等价于投影后的乘积的更多相关文章
- 【Unity编程】四元数(Quaternion)与欧拉角
版权声明:本文为博主原创文章,欢迎转载.请保留博主链接:http://blog.csdn.net/andrewfan 欧拉旋转.四元数.矩阵旋转之间的差异 除了欧拉旋转以外,还有两种表示旋转的方式:矩 ...
- Note | 常用指令,工具,教程和经验笔记
目录 图像处理 机器学习和数学 编程环境和工具 写作工具 其他 图像处理 获取图像频域并分解为高低频:https://www.cnblogs.com/RyanXing/p/11630493.html ...
- GRU(Gated Recurrent Unit) 更新过程推导及简单代码实现
GRU(Gated Recurrent Unit) 更新过程推导及简单代码实现 RNN GRU matlab codes RNN网络考虑到了具有时间数列的样本数据,但是RNN仍存在着一些问题,比如随着 ...
- [知识点]计算几何I——基础知识与多边形面积
// 此博文为迁移而来,写于2015年4月9日,不代表本人现在的观点与看法.原始地址:http://blog.sina.com.cn/s/blog_6022c4720102vxaq.html 1.前言 ...
- 【转】互联网全站HTTPS的时代已经到来
原文地址:http://blog.csdn.net/luocn99/article/details/39777707 前言 我目前正在从事HTTPS方面的性能优化工作.在HTTPS项目的开展过程中明显 ...
- 2个2D向量计算交点的夹角和补角
2维向量如何计算与某一个交点之间的夹角,假设A,B是向量,C是他们共同连接的一个点计算出A-C-B形成的角度 我们先了解几个简单的计算: 2D向量的乘积计算 (A.x * B.x + A.y * ...
- 学习笔记DL004:标量、向量、矩阵、张量,矩阵、向量相乘,单位矩阵、逆矩阵
线性代数,面向连续数学,非离散数学.<The Matrix Cookbook>,Petersen and Pedersen,2006.Shilov(1977). 标量.向量.矩阵.张量. ...
- Siki_Unity_3-16_3D数学基础
Unity 3-16 3D数学基础 任务0-1:课程介绍 课程大纲: 1. 3D数学介绍 2. Unity中的几种坐标系: 全局坐标系.屏幕坐标系等 坐标系间的坐标转换:比如屏幕坐标转换到世界坐标 3 ...
- 实现全站 HTTPS ,为什么国内网站总是那么slow&&low呀!
1 https://konklone.com/post/switch-to-https-now-for-free# https://theintercept.com/2014/11/20/non-pr ...
随机推荐
- Java八大排序算法
Java八大排序算法: package sort; import java.util.ArrayList; import java.util.Arrays; import java.util.List ...
- k8s学习笔记之八:存储卷
第一章.前言 默认情况下容器的数据都是非持久化的, 在容器消亡以后数据也跟着丢失, 所以 Docker 提供了 Volume 机制以便将数据持久化存储. 类似的, Kubernetes 提供了更强大的 ...
- DELL服务器r710配置RAID
DELL服务器r710配置RAID: 1.开机后等待DELL图标出现,连续按ctrl+r,进入RAID配置界面: 2.进入RAID配置界面,如果是下面的这个界面,选择Disk group 0这项需要按 ...
- scp和sftp常用操作
文件异地直接复制: scp SCP的全称是secure copy (remote file copy program),此命令是openssh-clients附带的,它的作用就是在机器之间实现拷贝 ...
- Springboot Download file
@RequestMapping(value = "/downloadSvt") public ResponseEntity<FileSystemResource> ex ...
- 图灵一代接入V1
现在官方没有一代接入了,但是还是可用,留个方法 $.ajax({ type:"post", url:"http://www.tuling123.com/openapi/a ...
- uva-10602-贪心
题意:有个编辑器,支持三种操作,摁下一个键盘上的字符,重复最后一个单词,删除最后一个字符.给N个字符串,必须先在编辑器内输入第一个字符, 问,输入完所有字符串最少需要摁下多少次键盘. 最多100个字符 ...
- Linux权限管理之ACL权限
注:转载自:https://www.cnblogs.com/ysocean/p/7801329.html 目录 1.什么是 ACL 权限? 2.查看分区 ACL 权限是否开启:dump2fs ①.查看 ...
- Halcon旋转图片的研究
在Halcon中有两个用于图像旋转的函数: 1,rotate_image *Image和ImageRotate分别是输入和输出图像 *Phi是输入的旋转度数 *interpolation是内插方式,默 ...
- RedHat 7.0更新升级openSSH7.4p1
由于目前服务器上ssh版本较低,存在安全漏洞,需要升级到最新版本. 系统版本:RedHat 7.0 旧openSSH版本:6.4p1 新openSSH版本:7.4p1 升级方式:源码安装 安装操作步骤 ...
