不使用JS实现表单验证
我们可以给表单元素添加required,pattern属性,还有根据具体元素类型决定的Measureable属性,如:min,max等。
required:表示必填。
pattern:一般用于type为text的元素,可以是任意的正则表达式。
ID Number: <input type="text" name="idNumber"
pattern="\d{5}" required="required"
placeholder="enter your 5 digit id number"/>

Measureable不是指一个属性,是指特定type值的元素的一类属性,如:
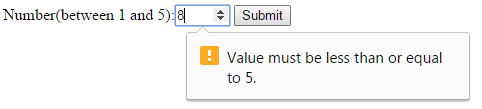
type为number的有min,max。
<form autocomplete="on">
Number(between 1 and 5):<input type="number" min="1" max="5" required/>
<input type="submit"/>
</form>

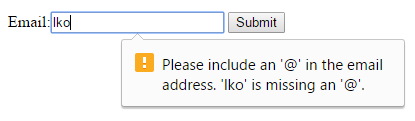
type为email的会默认按照email的严格格式验证。
<form autocomplete="on">
Email:<input type="email" required/>
<input type="submit"/>
</form>

验证email的正则表达式可能是这样的:
/^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/
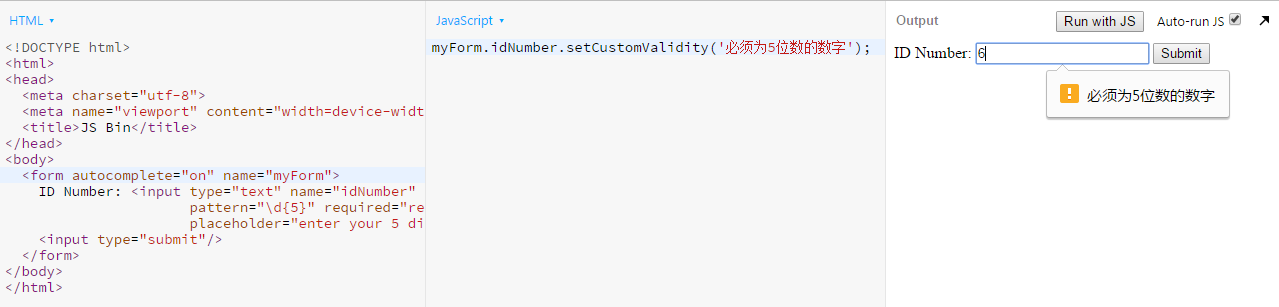
通过setCustomValidity()方法添加定制的错误消息提示内容,如下图:

此外还可以通过以下伪类对元素进行修饰:
:required 标识被标记为required的元素。
:invalid 标识被标记为invalid的元素。
novalidate属性可以让表单跳过验证直接提交
不使用JS实现表单验证的更多相关文章
- ★★★【卡法 常用js库】: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度
[卡法 常用js库]: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度 // +---------------------- ...
- js基础-表单验证和提交
基础知识: 原始提交如下: <form action="/login" method="post" id="form1"> &l ...
- JS通用表单验证函数,基于javascript正则表达式
表单的验证在实际的开发当中是件很烦琐又无趣的事情今天在做一个小项目的时候,需要JS验证,寻找到一个比较好的东西 地址如下: http://blog.csdn.net/goodfunman/archiv ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- 原生js的表单验证
最近在学原生的js,把一些练手的代码往博客放一放,权当积累经验,若有错漏,或是觉得浅显,大家不要见怪. 这是一个原生js编写的简单的表单验证: <!DOCTYPE html><htm ...
- js——form表单验证
用js实现一个简易的表单验证 效果: 代码: <html> <head> <title>js校验form表单</title> <meta char ...
- 原生JS写表单验证提交功能
先上效果图: 表单的基础内容就是昵称判断.手机号判断.邮箱判断.身份证号码判断,这里是用到正则验证检验格式. 页面的表单写法就是一个form的提交.输入框用input来实现,输入内容用value来获取 ...
- 原生js制作表单验证,基本的表单验证方法
表单验证是web前端最常见的功能之一,也属于前端开发的基本功.自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解. 基本的表单验证包括如:字母验证.数字验证.字母和数字验证.汉字验 ...
- JS实战 · 表单验证
思路: 1.定义页面 通过表格格式化表单: 表格行都有自己的背景颜色: 单元格中的数据(文本等)用div进行封装 ...
随机推荐
- 12-部署EFK插件
配置和安装 EFK 官方文件目录:cluster/addons/fluentd-elasticsearch $ ls *.yaml es-controller.yaml es-service.yaml ...
- Selenium3 + Python3自动化测试系列一——安装Python+selenium及selenium3 浏览器驱动
一.安装Python https://www.python.org/downloads/ 验证Python是否安装成功.打开Windows命令提示符(cmd),输入python,回车 注意:在安装的过 ...
- Mac下命令行tree生成文件树
不像Windows,Mac环境本身是没有tree命令的,但可以后天呐~ 1.下载文件包并将其放在系统目录下(本人存放路径为/Users/) https://homebrew.bintray.com/b ...
- LDA-线性判别分析(三)推广到 Multi-classes 情形
本来是要调研 Latent Dirichlet Allocation 的那个 LDA 的, 没想到查到很多关于 Linear Discriminant Analysis 这个 LDA 的资料.初步看了 ...
- 归并排序——Merge Sort
基本思想:参考 归并排序是建立在归并操作上的一种有效的排序算法.该算法是采用分治法的一个非常典型的应用.首先考虑下如何将2个有序数列合并.这个非常简单,只要从比较2个数列的第一个数,谁小就先取谁,取了 ...
- 获取C#中方法的执行时间及其代码注入
在优化C#代码或对比某些API的效率时,通常需要测试某个方法的运行时间,可以通过DateTime来统计指定方法的执行时间,也可以使用命名空间System.Diagnostics中封装了高精度计时器Qu ...
- JavaWeb学习 (十五)————JSP指令
一.JSP指令简介 JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分. 在JSP 2.0规范中共定义了三个指令: pa ...
- Java基础之Java 修饰符
前言:Java内功心法之Java 修饰符,看完这篇你向Java大神的路上又迈出了一步(有什么问题或者需要资料可以联系我的扣扣:734999078) Java语言提供了很多修饰符,主要分为以下两类: 访 ...
- 单例模式写MySQL model类,简单的增、删、改、查
单例模式的用途,可用于数据库操作 <?php Class Db { static private $whe;//条件 static private $tab;//表名 static privat ...
- Python和Java分别实现冒泡排序
1.基本思想 冒泡排序的基本思想是对比相邻的元素值.相邻元素值比较,如果满足条件两者就交换,把较小的移动到前面,把较大的移动到后面,这样较小的元素就像气泡一样浮上来了.可以看出,冒泡排序的每一次循环都 ...
