[UWP 自定义控件]了解模板化控件(1):基础知识
1.概述
UWP允许开发者通过两种方式创建自定义的控件:UserControl和TemplatedControl(模板化控件)。这个主题主要讲述如何创建和理解模板化控件,目标是能理解模板化控件常见的知识点,并且可以创建扩展性良好的模板化控件。
1.1 ControlTemplate
UWP的控件有很多属性,使用这些属性可以为控件定制不同的外观,例如将Button的Border变粗,Background改为红色等,但通过这种改造控件,能做到的仍十分有限。
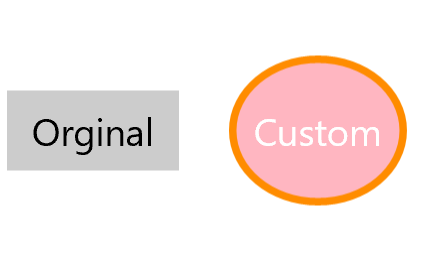
通过为控件赋予新的ControlTemplate,可以为控件创建全新的外观。在下面的例子中,通过ControlTemplate将Button改成一个圆形按钮。
<Button Content="Orginal" Margin="0,0,20,0"/>
<Button Content="Custom">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Stroke="DarkOrange" StrokeThickness="3" Fill="LightPink"/>
<ContentPresenter Margin="10,20" Foreground="White"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>

ControlTemplate的内容是定义控件可视结构的XAML。有时,这段XAML的根元素包含VisualStateManager.VisualStateGroups附加属性,用于定义不同状态下控件的外观变化。将ControlTemplate赋值到Control.Template即可改变控件的外观。ControlTemplate的TargetType需要和使用它的控件匹配。
注意:UserControl不能使用ControlTemplate。
1.2 模板化控件
可以使用ControlTemplate的控件即为模板化控件(TemplatedControl),在UWP中,所有派生自Control的控件(除了UserControl)都是模板化控件,例如Button、ComboBox等,它们中的大部分都有默认的ControlTemplate。
模板化控件包含以下两个部分:
- 代码: 定义控件属性及行为。
- DefaultStyle: 定义控件属性默认样式,包括属性值及ControlTemplate。可以不存在DefaultStyle,所以某些场合会把模板化控件称为“无外观控件”。
2. 创建第一个模板化控件
下面介绍如何使用VisualStudio在一个新项目中创建一个模板化控件。

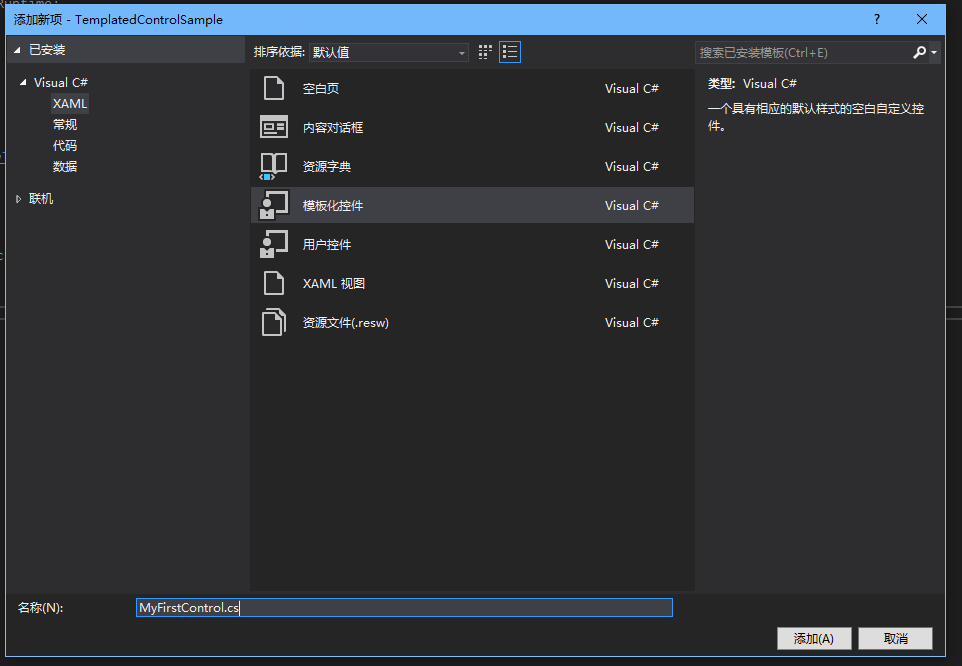
如图所示,在“添加新项对”话框中选中TemplatedControl,名称部分输入“MyFirstControl”,点击“添加”后VisualStudio会自动在项目中添加两个文件:MyFirstControl.cs和Themes/Generic.xaml:

2.1 MyFirstControl.cs
public sealed class MyFirstControl : Control
{
public MyFirstControl()
{
this.DefaultStyleKey = typeof(MyFirstControl);
}
}
类文件负责定义控件的结构和行为。MyFirstControl.cs的代码如图所示,只包含一个构造函数及一句 this.DefaultStyleKey = typeof(MyFirstControl)。DefaultStyleKey是用于查找控件样式的键,没有这句代码控件就找不到默认UI。
如果控件需要被继承的话,最好把sealed关键字移除。
2.2 Themes/Generic.xaml
<Style TargetType="local:MyFirstControl" >
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:MyFirstControl">
<Border
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
XAML负责定义控件的外观。在第一次创建控件后VisualStudio会自动创建这个文件,并且插入图中的代码。注意其中两个TargetType="local:MyFirstControl",第一个用于匹配MyFirstControl.cs中的DefaultStyleKey,第二个确定ControlTemplete针对的控件类型。两个都不可以移除。Style的内容是一组Setter的集合,除了Template外,还可以添加其它的Setter指定控件的默认外观。
2.3 使用MyFirstControl
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<local:MyFirstControl />
</Grid>
</Page>
通常情况下MainPage已经引用了local命名控件,所以只需<local:MyFirstControl />这段xaml即可轻松使用刚刚创建好的控件。
2.4 使用Blend修改DefaultStyle
就算经验丰富的开发者仍免不了使用Blend这个工具来编辑Style和ControlTemplate,幸好Blend上手十分简单。
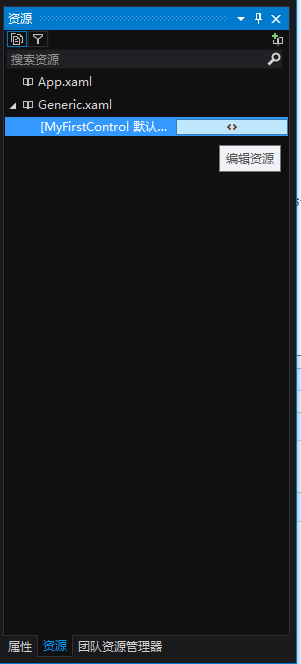
使用Blend打开项目后,在“资源”面板展开Generic.xaml节点,选中MyFirstControl,点击编辑资源:

在“对象与时间线”面板,选中“Style”节点可在右侧“属性”面板编辑Style中除Template以外的属性:

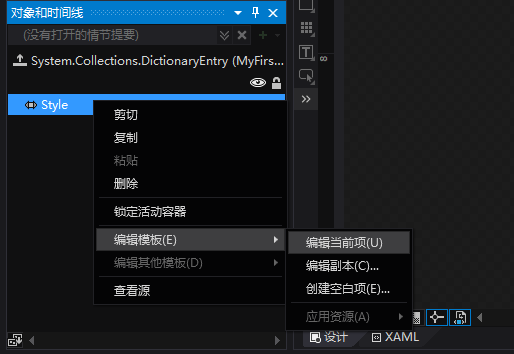
在“Style”节点,右键打开菜单,选中“编辑模版”->“编辑当前项”开始编辑Template,此时左侧“对象与时间线”面板展示Template中的结构:


此后,可在编辑区域的上方选择编辑Style或者编辑Template:

由于这个主题主要目的是介绍模板化控件,所以不会深入讨论Blend的操作。
[UWP 自定义控件]了解模板化控件(1):基础知识的更多相关文章
- UWP 自定义控件:了解模板化控件 系列文章
UWP自定义控件的入门文章 [UWP 自定义控件]了解模板化控件(1):基础知识 [UWP 自定义控件]了解模板化控件(2):模仿ContentControl [UWP 自定义控件]了解模板化控件(2 ...
- [UWP 自定义控件]了解模板化控件(4):TemplatePart
1. TemplatePart TemplatePart(部件)是指ControlTemplate中的命名元素.控件逻辑预期这些部分存在于ControlTemplate中,并且使用protected ...
- [UWP 自定义控件]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- [UWP 自定义控件]了解模板化控件(3):实现HeaderedContentControl
1. 概述 来看看这段XMAL: <StackPanel Width="300"> <TextBox Header="TextBox" /&g ...
- [UWP 自定义控件]了解模板化控件(8):ItemsControl
1. 模仿ItemsControl 顾名思义,ItemsControl是展示一组数据的控件,它是UWP UI系统中最重要的控件之一,和展示单一数据的ContentControl构成了UWP UI的绝大 ...
- [UWP 自定义控件]了解模板化控件(10):原则与技巧
1. 原则 推荐以符合以下原则的方式编写模板化控件: 选择合适的父类:选择合适的父类可以节省大量的工作,从UWP自带的控件中选择父类是最安全的做法,通常的选择是Control.ContentContr ...
- [UWP 自定义控件]了解模板化控件(5.2):UserControl vs. TemplatedControl
1. UserControl vs. TemplatedControl 在UWP中自定义控件常常会遇到这个问题:使用UserControl还是TemplatedControl来自定义控件. 1.1 使 ...
- [UWP 自定义控件]了解模板化控件(9):UI指南
1. 使用TemplateSettings统一外观 TemplateSettings提供一组只读属性,用于在新建ControlTemplate时使用这些约定的属性. 譬如,修改HeaderedCont ...
- [UWP 自定义控件]了解模板化控件(2.1):理解ContentControl
UWP的UI主要由布局容器和内容控件(ContentControl)组成.布局容器是指Grid.StackPanel等继承自Panel,可以拥有多个子元素的类.与此相对,ContentControl则 ...
随机推荐
- sqlserver 拆分
有表tb, 如下:id value----------- -----------1 aa,bb2 aaa,bbb,ccc欲按id,分拆value列, 分拆后结果如下:id value--------- ...
- WampServer 安装使用详解
WampServer集成环境的搭建.安装.使用.配置 什么是WampServer WampServer是一款由法国人开发的Apache Web服务器.PHP解释器以及MySQL数据库的整合软件包.免去 ...
- Python基础知识:while循环
1.在循环中使用continue输出1-10之间的奇数 num=0 while num <10: num += 1 if num %2 == 0: #--%--运算符,相除返回余数 contin ...
- DLL加载顺序
最近碰到了一个问题,要引入一个第三方的SDK,但是SDK中使用的一些dll和我原本程序里面有些dll是同名的,而且本程序的dll和sdk的dll名称都不能修改. 解决这个问题,首先想到的就是多进程,这 ...
- PHP APP端微信支付
前面已经写了手机APP支付宝支付,今天再把手机APP微信支付补上,前期的准备工作在这里就不多说了,可以参考微信支付开发文档,一定要仔细阅读开发文档,可以让你少踩点坑:准备工作完成后就是配置参数,调用统 ...
- Flume-1.8.0_部署与常用案例
该文章是基于 Hadoop2.7.6_01_部署 进行的 Flume官方文档:FlumeUserGuide 常见问题:记flume部署过程中遇到的问题以及解决方法(持续更新) 1. 前言 在一个完整的 ...
- Linux 小知识翻译 - 「Shell 脚本」
这次说说「Shell 脚本」. 根据上回的介绍,Shell就是「作为联系Linux和用户的接口而存在的软件」.在Linux环境中,通过Shell来操作系统很普遍. 这里,考虑到有时候可能想要「多次的进 ...
- [ ArcGIS for Server 10.1 系列 ] - 重新创建Site
一般当ArcGIS Server Site发生错误.ArcGIS Server无法启动或者ArcGIS Server某服务没有实例,就可能需要重新的创建Site.有时可以通过重新创建Site,就发现其 ...
- Ignatius and the Princess III(方案背包+搜索)
就是问你,n这个数可以被多少种方案组成. 比如: 算是,方案+完全背包的模板题了. #include<iostream> #include<cstring> using nam ...
- 说明split()与join()函数的区别?
前者是切割成数组的形式,后者是将数组转换成字符串join函数获取一批字符串,然后用分隔符字符串将它们连接起来,从而返回一个字符串.Split函数获取一个字符串,然后再分隔符处将其断开,从而返回一批字符 ...
