Css3实现波浪效果2
一、不规则圆,旋转实现波浪效果
.info {
width: 200px;
height: 200px;
;
background: #009A61;
border-radius: 45%;
color: white;
text-align: center;
line-height: 200px;
animation: roateOne 2s linear infinite;
}
@keyframes roateOne {
from {
transform: rotate(0);
}
to {
transform: rotate(180deg);
}
}


二、2个大圆的旋转
.info {
height: 100vh;
align-items: center;
position: relative;
border: 1px solid red;
background-color: rgb(118, 218, 255);
overflow: hidden;
}
.info::before,
.info::after {
content: "";
position: absolute;
left: 50%;
min-width: 300vw;
min-height: 300vw;
background: #fff;
animation: roateOne 10s linear infinite;
}
.info::before {
bottom: 15vh;
border-radius: 45%;
}
.info::after {
bottom: 12vh;
opacity: 0.5;
border-radius: 47%;
}
@keyframes roateOne {
0% {
transform: translate(-50%, 0) rotateZ(0deg);
}
50% {
transform: translate(-50%, -2%) rotateZ(180deg);
}
100% {
transform: translate(-50%, 0%) rotateZ(360deg);
}
}

三、常见样式
.container {
position: absolute;
width: 200px;
height: 200px;
padding: 5px;
border: 5px solid rgb(118, 218, 255);
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
overflow: hidden;
}
.info {
width: 200px;
height: 200px;
position: relative;
background-color: rgb(118, 218, 255);
border-radius: 50%;
overflow: hidden;
}
.info::before,
.info::after {
content: "";
position: absolute;
left: 50%;
min-width: 400px;
min-height: 400px;
background: #fff;
animation: roateOne 10s linear infinite;
}
.info::before {
bottom: 50px;
border-radius: 45%;
}
.info::after {
bottom: 40px;
opacity: 0.5;
border-radius: 47%;
}
@keyframes roateOne {
0% {
transform: translate(-50%, 0) rotateZ(0deg);
}
50% {
transform: translate(-50%, -2%) rotateZ(180deg);
}
100% {
transform: translate(-50%, 0%) rotateZ(360deg);
}
}
<div class="container">
<div class="info">
Wave
</div>
</div>
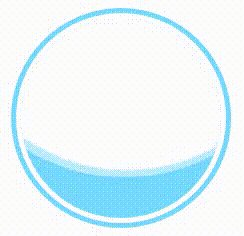
显示效果:

更多:
HTML5 background-color和background-image问题共用问题
Css3实现波浪效果2的更多相关文章
- Css3实现波浪效果3-静态波纹
一.外框宽度等比例3个椭圆拼合 .container { position: absolute; width: 400px; height: 200px; border: 5px solid rgb( ...
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- css3的transition效果和transfor效果
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客
Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客 Canvas之动态波浪效果 (2012-04-26 09:04:51) 转载▼
- css3幻灯片换位效果
<title>css3幻灯片换位效果</title> <style type="text/css"> .flowGallery {width: ...
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- 纯 CSS 实现波浪效果!
一直以来,使用纯 CSS 实现波浪效果都是十分困难的. 因为实现波浪的曲线需要借助贝塞尔曲线. 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法. 当然,借助其他力量(SVG.CAN ...
- html+css3实现长方体效果
网上大都是正方体的效果,由于做一个东西需要,写了一个HTML+css3实现的长方体,有需要的也可以看看. 2017-07-25 21:30:23 h ...
- iOS 波浪效果的实现
iOS 波浪效果的实现 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Menlo; color: #4f8187; background-c ...
随机推荐
- Java程序员如何选择未来的职业路线
一.程序员的特性 技术出身的职场人特性很明显,与做市场.业务出身的职场人区别尤其明显.IT行业中常见的一些职场角色:老板.项目经理.产品经理.需求分析师.设计师.开发工程师.运维工程师等.开发工程师具 ...
- 数学模型:3.非监督学习--聚类分析 和K-means聚类
1. 聚类分析 聚类分析(cluster analysis)是一组将研究对象分为相对同质的群组(clusters)的统计分析技术 ---->> 将观测对象的群体按照相似性和相异性进行不同群 ...
- 20165235祁瑛 2018-3 《Java程序设计》第三周学习总结
20165235祁瑛 2018-3 <Java程序设计>第三周学习总结 教材学习内容总结 类与对象学习总结 类:java作为面向对象型语言具有三个特性:①封装性.②继承性.③多态性.jav ...
- The Monocycle(bfs)
题目描述: 转载自:https://blog.csdn.net/h1021456873/article/details/54572767 题意: 给你一个转轮,有5种颜色,为了5中颜色的位置是确定的, ...
- TF:Tensorflow结构简单应用,随机生成100个数,利用Tensorflow训练使其逼近已知线性直线的效率和截距—Jason niu
import os os.environ[' import tensorflow as tf import numpy as np x_data = np.random.rand(100).astyp ...
- 解决资源id冲突
--摘自<android插件化开发指南> 1.一套完整的Android App打包流程(Gradle方案) 第一步:aapt.为res目录下的资源生成R.java文件,同时为Android ...
- Codeforces 1036C Classy Numbers 【DFS】
<题目链接> 题目大意: 对于那些各个位数上的非0数小于等于3的数,我们称为 classy number ,现在给你一个闭区间 [L,R] (1≤L≤R≤1018).,问你这个区间内有多 ...
- Codeforces.472F.Design Tutorial: Change the Goal(构造 线性基 高斯消元)
题目链接 \(Description\) 给定两个长为\(n\)的数组\(x_i,y_i\).每次你可以选定\(i,j\),令\(x_i=x_i\ \mathbb{xor}\ x_j\)(\(i,j\ ...
- GPIO知识点整理
//GPIO的作业,抄两次,注意:本文件是知识点的整理不是可以直接运行的程序. //STM32必须包含的头文件 #include "stm32f10x.h" //GPIO相关头文件 ...
- [CC-BLREDSET]Black and Red vertices of Tree
[CC-BLREDSET]Black and Red vertices of Tree 题目大意: 有一棵\(n(\sum n\le10^6)\)个结点的树,每个结点有一种颜色(红色.黑色.白色).删 ...
