CSS——对height和line-height的理解
最近在做CSS界面时经常遇到line-height和height这两个属性,一直没搞很明白,今天静下心来好好网上查阅了一下,算是有所领悟。https://blog.csdn.net/a2013126370/article/details/82786681这个博主写的很不错,至少让我对line-height和height的理解更深刻了,值得借鉴。
一、一些基本概念
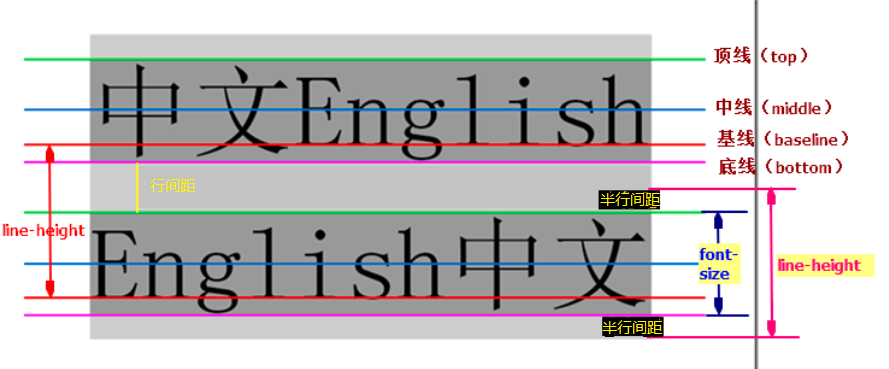
1.行高是指文本行基线间的垂直距离(也叫行距)
2.行间距是上行的底线和下一行顶线之间的距离

我个人理解,可以得出以下结论:
1. 在没有设置div的height属性时,div的高度是根据line-height的大小而变化,并不受font-size的影响。
2. height是用来设置元素的高度,比如img的高度、div的高度等。line-height 属性是用来设置行距(行高),两者并不是同一个概念。
二、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sdds</title>
<style>
html,body,div{
margin: 0;
padding: 0;
border: 0;
}
.bg0{
width: 200px;
height: 45px;
line-height: 100px;
background-color: red;
font-size: 10px;
word-wrap:break-word;
}
.bg1{
width: 200px;
height: 10px;
background-color: green;
}
.bg2{
width: 200px;
height: 45px;
background-color: yellow;
}
.bg3{
width: 200px;
height: 55px;
background-color: blue;
}
</style>
</head> <body>
<div class="bg0">上海大学SHU(Shanghai University)是一所211大学</div>
<div class="bg1"></div>
<div class="bg2"></div>
<div class="bg3"></div>
</body>
</html>
运行结果:

结论:可以看出,黄色背景div和蓝色背景div的height加起来就是类名为bg0的div的所设置的line-height=100px,而第一部分红色div设置的height=45px,是line-height减去fontsize后在除以2得到的,即(100-10)/2=45px。
CSS——对height和line-height的理解的更多相关文章
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
- css height:100%和height:auto的区别
css height:100%和height:auto的区别 height:auto,是指根据块内内容自动调节高度.height:100%,是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高 ...
- 网页上弹出pop窗口实例,(document).height()与$(window).height()的区别
#dvbg{background-color:#666666; position:absolute; z-index:99; left:0; top:0; display:none; width:10 ...
- height:100%与height:inherit的区别
一.兼容性 首先,inherit这个属性只是在ie8+才支持:100%支持ie6: 二.大多数情况下没有区别 在正常情况下height:100%与height:inherit没有任何区别: 1.父元素 ...
- height:100%和height:auto的区别
一直不明白height:100%和height:auto的区别,最近在制作前端页面时都用了height:100%;overflow:hidden; ,可是有些浏览器出现莫名的奇妙的问题,但换成heig ...
- $(document).height()、$("body").height()、$(window).height()区别和联系
前言:在此以高度为示例,宽度问题可类推.在移动端开发中,经常遇到需要把一块内容定位于底部的情况,当页面内容不满一屏时,需要设为fixed,而超过 一屏时,需要设为static随页面顶到底部,此时就需要 ...
- $(window).height() 和 $(document).height()的区别
$(window).height() 和 $(document).height()的区别 $(window).height()代表了当前可见区域的大小,$(document).height()则代表了 ...
- height与line-height的深入理解及应用
转载:原文地址:http://www.zhangxinxu.com/wordpress/?p=384 一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章"深入理解css 行高" ...
- CSS,height:auto和height:100%有什么区别?
auto是随内容的高度而撑开的.100%是根据父级元素的高度来决定的.例如:<div style="height:100px;width:200px;"> <di ...
随机推荐
- win10专业版密钥 亲测可用 不断更新
DR9VN-GF3CR-RCWT2-H7TR8-82QGT 更新时间2018年10月11日
- JS中常用的Math方法
1.min()和max()方法 Math.min()用于确定一组数值中的最小值.Math.max()用于确定一组数值中的最大值. alert(Math.min(2,4,3,6,3,8,0,1,3)); ...
- Windows下Codeblocks调试Cocos2d-x项目体验(一次失败的体验)
很久之前的一篇文章有介绍过在Ubuntu下安装Cocos2d-x3.11并使用Codeblock调试Cocos2d-x程序:http://www.cnblogs.com/moonlightpoet/p ...
- 如何优雅的选择字体(font-family)
大家都知道,在不同操作系统.不同游览器里面默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同,那么如何设置字体显示效果会比较好呢?下面我们逐步的分析一下: 一.首先我们看看各 ...
- ambari安装调研
http://blog.csdn.net/daiyutage/article/details/52210830 ssh-keygen ssh-copy-id -i ~/.ssh/id_rsa.pub ...
- Go学习笔记(五)Go命令工具
上篇Go学习笔记(四)Go自动化测试框架 1.go build 这个命令可以直接使用,也可以带上代码包或源码文件使用. 如果是直接使用,表示试图编译当前目录所对应的代码包,如果当前目录不是一个有效的代 ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- java源码中的注解
spring框架源码中充满了注解,如果对注解不是很了解,阅读源码就寸步难行,下面我们来看看annotation.https://blog.csdn.net/briblue/article/detail ...
- juqery 下拉加载数据
html 代码 一开始是需要显示的第一页 <div class="hot-product f15 fixed-Width clearfix" id="goods ...
- 再次重温《Right here waiting》
记得高中时候听到这首曲子(当时还让同桌帮我抄了这首曲子,后来这个本子也不知道扔到哪里去了), 前天偶尔在虾米遇到这首曲子,过去的青涩岁月历历在目,自己手动打打歌词,一方面是为了重温这首曲子,另一方面, ...
