vue中修改了数据但视图无法更新的情况
数组数据变动:我们使用某些方法操作数组,变动数据时,有些方法无法被vue监测,有些可以
- Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
- vue2.0还增加个方法可以观测Vue.set(items, indexOfItem, newValue)
- filter(), concat(), slice() 。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组
- Vue 不能检测以下变动的数组:
- ① 当你利用索引直接设置一个项时,vm.items[indexOfItem] = newValue
- ② 当你修改数组的长度时,例如: vm.items.length = newLength
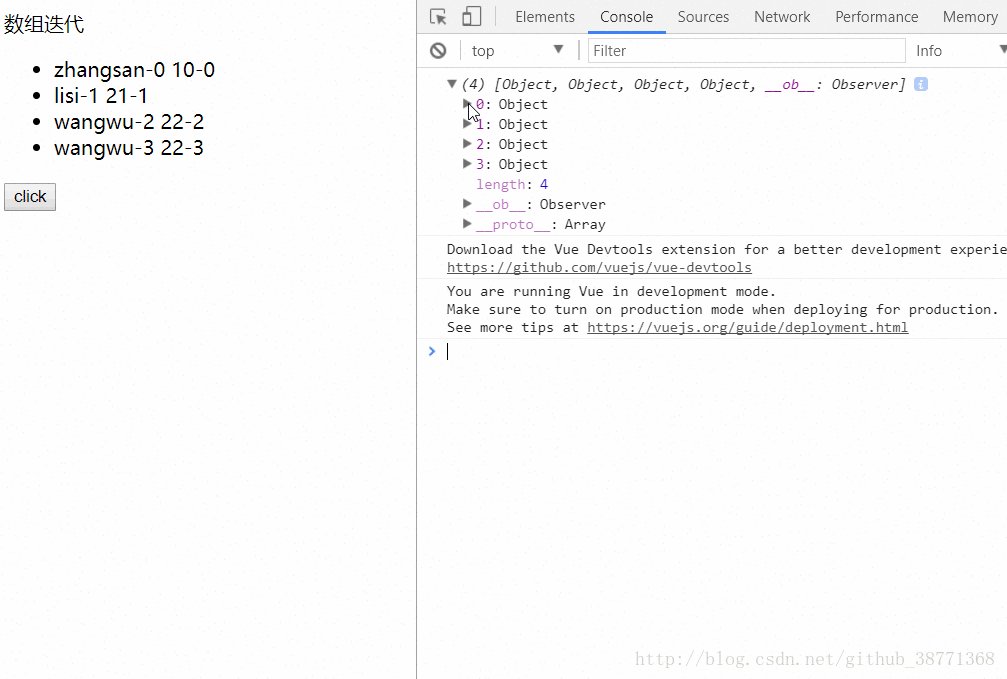
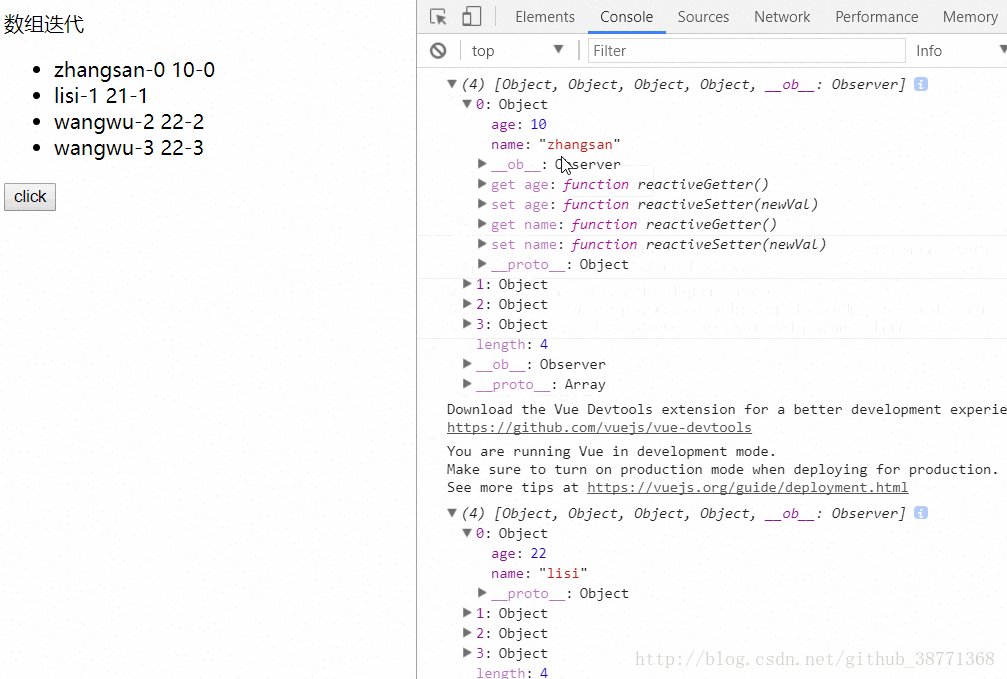
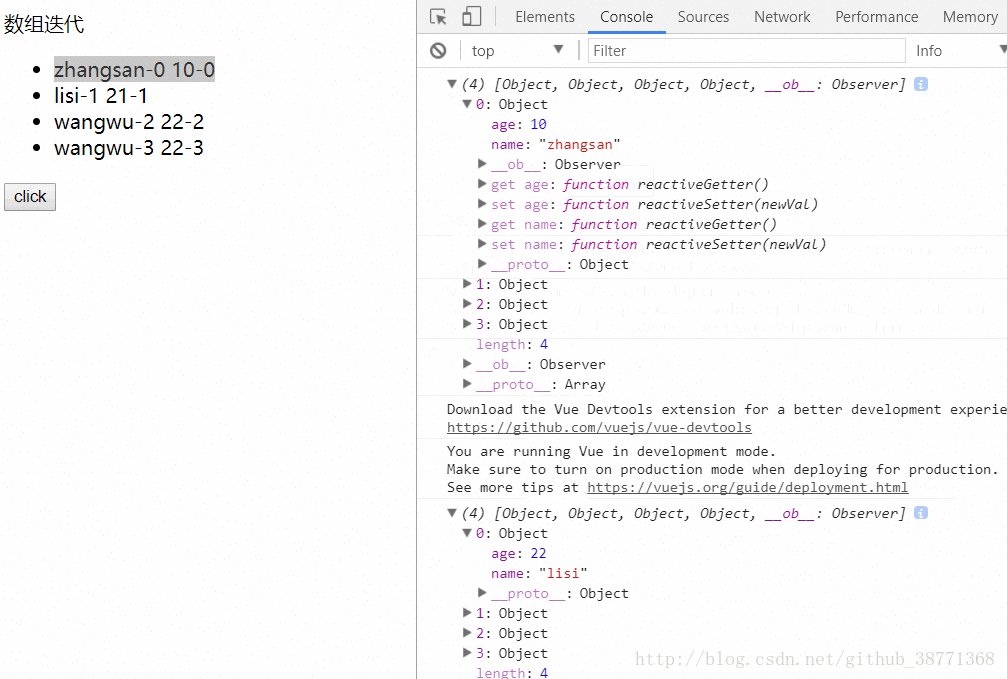
话不多说,上代码,并且附上效果图:
<body>
<div id="app">
<ul>
<li v-for="(item,index) in gc">
<span>{{item.name}}-{{index}}</span>
<span>{{item.age}}-{{index}}</span>
</li>
</ul>
<button @click="add">click</button>
</div>
<script>
new Vue({
el:'#app',
data:{
gc:[
{name:'zhangsan',age:10},
{name:'lisi',age:21},
{name:'wangwu',age:22},
{name:'wangwu',age:22}
]
},methods:{
// 当点击事件触发时候会修改掉gc[0]的值为lisi,但是视图不会发生变化
add(){
this.gc[0] ={name:'lisi',age:22}
}
}
})
</script>
</body>

以上Vue 不能检测数据变动的数组的2种方式解决办法
将代码中的add()方法改为:
add(){
// this.gc[0] ={name:'lisi',age:22} //这样直接修改不能被vue监听到
Vue.set(this.gc,0,{name:'lisi',age:22}) //这样就能被vue监控到,更新视图
}
vue官网给的官方解释

vue中修改了数据但视图无法更新的情况的更多相关文章
- vue中修改了数据但视图无法更新的情况[转载]
我们有时候常碰到vue中明明修改了数据,但是视图无法更新,因此我总结了一点点碰到此类的情况: 1.v-for遍历的数组,当数组内容使用的是arr[0].xx =xx更改数据,vue无法监测到 数组数据 ...
- vue中修改了数据但视图无法更新的情况(转)
原文地址:https://blog.csdn.net/qq_39985511/article/details/79778806
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- ResultSet遍历过程中修改自身数据,不会改变循环的过程
ResultSet遍历过程中修改自身数据,不会改变循环的过程: import java.sql.Connection; import java.sql.PreparedStatement; impor ...
- 在Vue中由后台数据循环生成多选框CheckBox时的注意事项
多选框是一种非常常见的功能,有时候我们会根据后台返回的数据进行多选框渲染,之前做项目时遇到循环生成多选框时,v-model绑定的值会随着选中与取消改变,但页面却不会变化 的情况,后来测试了一下,发现多 ...
- MySQL_(Java)使用JDBC向数据库中修改(update)数据
MySQL_(Java)使用JDBC向数据库发起查询请求 传送门 MySQL_(Java)使用JDBC向数据库中插入(insert)数据 传送门 MySQL_(Java)使用JDBC向数据库中删除(d ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- vue中什么样的数据可以是在视图中显示
1. Vue中不可以添加不存在的属性,因为不存在的属性是没有getter和setter的. <div id="app"> {{msg.a}} {{msg.b}} < ...
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
随机推荐
- java框架之Hibernate(3)-一对多和多对多关系操作
一对多 例:一个班级可以有多个学生,而一个学生只能属于一个班级. 模型 package com.zze.bean; import java.util.HashSet; import java.util ...
- 为什么mysql事务回滚后, 自增ID依然自增
事务回滚后,自增ID仍然增加,回滚后,自增ID仍然增加.比如当前ID是7,插入一条数据后,又回滚了.然后你再插入一条数据,此时插入成功,这时候你的ID不是8,而是9.因为虽然你之前插入回滚,但是ID还 ...
- [js] 渲染树构建、布局及绘制
渲染树构建.布局及绘制
- es6合并数组...
加了...和不加...是不一样,...会把原来数组拆开
- iOS开发笔记错误集
错误类型列举 错误类型A:EXC_BAD_INSTRUCTION (code=EXC_I386_INVOP, subcode=0x0) 错误类型B:EXC_BREAKPOINT (code=EXC_A ...
- 32位ubuntu16.4编译android4.1.1
安装所需库 sudo apt-get install build-essential sudo apt-get install make sudo apt-get install gcc sudo a ...
- phpstorm----------phpstorm2017基本使用
1.关闭2017版本的,函数参数提示.关闭方式如下: 2.如何设置代码里面的变量等号对齐,和key => value 对齐 ctrl+alt+l 3.修改PHP文件类创建的默认注释 4. ...
- OpenStack-Neutron-安全组
neutron中目前安全组的实现是使用iptables来实现的 创建安全组 创建安全组的时候默认有两条“出”规则(ipv4和ipv6) “default”安全组不仅有“出”规则,还有“入”规则.默认有 ...
- ASP.NET MVC案例教程(五)
ASP.NET MVC案例教程(四) 前言 通过前几篇文章,我们已经能比较自如的使用ASP.NET MVC来呈现页面和数据了.但是,有一个大问题没有解决:如何处理表单数据.例如,我们将要实现的公告发布 ...
- 面试(I)
即时通讯 为什么要TCP连接建立3次? 假设是2次: 假如在第1次客户端向服务器端发送请求因为阻塞,客户端会再次给服务器端发送请求,这次服务器端和客户端建立了连接.这样双方就可以发送数据了,发送完以后 ...
