echarts中dataZoom的使用
ataZoom的使用方法
功能:
1、有inslide和slide两种dataZoom,也分X,Y轴
两种dataZoom的使用
- dataZoom:[
- {
- type:"slider",//slider表示有滑动块的,
- show:true,
- xAxisIndex:[0],//表示x轴折叠
- start:1,//数据窗口范围的起始百分比,表示1%
- end:35//数据窗口范围的结束百分比,表示35%坐标
- },
- {
- type:"inside",//
- yAxisIndex:[0],//表示y轴折叠
- start:1,
- end:35
- },
- ]
dataZoom的相关配置
可以可以到官网了解更多关于echarts 配置项的相关配置
官网官网:http://echarts.baidu.com/
- dataZoom=[ //区域缩放
- {
- id: 'dataZoomX',
- show:true, //是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。
- backgroundColor:"rgba(47,69,84,0)", //组件的背景颜色
- type: 'slider', //slider表示有滑动块的,inside表示内置的
- dataBackground:{ //数据阴影的样式。
- lineStyle:mylineStyle, //阴影的线条样式
- areaStyle:myareaStyle, //阴影的填充样式
- },
- fillerColor:"rgba(167,183,204,0.4)", //选中范围的填充颜色。
- borderColor:"#ddd", //边框颜色。
- filterMode: 'filter', //'filter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
- //'weakFilter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。
- //'empty':当前数据窗口外的数据,被 设置为空。即 不会 影响其他轴的数据范围。
- //'none': 不过滤数据,只改变数轴范围。
- xAxisIndex:0, //设置 dataZoom-inside 组件控制的 x轴,可以用数组表示多个轴
- yAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 y轴,可以用数组表示多个轴
- radiusAxisIndex:3, //设置 dataZoom-inside 组件控制的 radius 轴,可以用数组表示多个轴
- angleAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 angle 轴,可以用数组表示多个轴
- start: 30, //数据窗口范围的起始百分比,表示30%
- end: 70, //数据窗口范围的结束百分比,表示70%
- startValue:10, //数据窗口范围的起始数值
- endValue:100, //数据窗口范围的结束数值。
- orient:"horizontal", //布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。'horizontal':水平。'vertical':竖直。
- zoomLock:false, //是否锁定选择区域(或叫做数据窗口)的大小。如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
- throttle:100, //设置触发视图刷新的频率。单位为毫秒(ms)。
- zoomOnMouseWheel:true, //如何触发缩放。可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标滚轮能触发缩放。'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。'alt':表示按住 alt 和鼠标滚轮能触发缩放。
- moveOnMouseMove:true, //如何触发数据窗口平移。true:表示不按任何功能键,鼠标移动能触发数据窗口平移。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标移动能触发数据窗口平移。'ctrl':表示按住 ctrl 和鼠标移动能触发数据窗口平移。'alt':表示按住 alt 和鼠标移动能触发数据窗口平移。
- left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
- top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
- right:"auto", //组件离容器右侧的距离,'20%'
- bottom:"auto", //组件离容器下侧的距离,'20%'
- },
- {
- id: 'dataZoomY',
- type: 'inside',
- filterMode: 'empty',
- disabled:false, //是否停止组件的功能。
- xAxisIndex:0, //设置 dataZoom-inside 组件控制的 x轴,可以用数组表示多个轴
- yAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 y轴,可以用数组表示多个轴
- radiusAxisIndex:3, //设置 dataZoom-inside 组件控制的 radius 轴,可以用数组表示多个轴
- angleAxisIndex:[0,2], //设置 dataZoom-inside 组件控制的 angle 轴,可以用数组表示多个轴
- start: 30, //数据窗口范围的起始百分比,表示30%
- end: 70, //数据窗口范围的结束百分比,表示70%
- startValue:10, //数据窗口范围的起始数值
- endValue:100, //数据窗口范围的结束数值。
- orient:"horizontal", //布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。'horizontal':水平。'vertical':竖直。
- zoomLock:false, //是否锁定选择区域(或叫做数据窗口)的大小。如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
- throttle:100, //设置触发视图刷新的频率。单位为毫秒(ms)。
- zoomOnMouseWheel:true, //如何触发缩放。可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标滚轮能触发缩放。'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。'alt':表示按住 alt 和鼠标滚轮能触发缩放。
- moveOnMouseMove:true, //如何触发数据窗口平移。true:表示不按任何功能键,鼠标移动能触发数据窗口平移。false:表示鼠标滚轮不能触发缩放。'shift':表示按住 shift 和鼠标移动能触发数据窗口平移。'ctrl':表示按住 ctrl 和鼠标移动能触发数据窗口平移。'alt':表示按住 alt 和鼠标移动能触发数据窗口平移。
- }
- ]
案例demo:
- options = {
- title:{
- // left:20,
- // top:10,
- padding:[10,0,5,20],
- textStyle:{
- color:'yellowgreen',
- },
- text:'营业额统计',
- subtext:'副标题'
- },
- legend: {
- top: 30,
- left:100
- // padding:[100,0,10,15]
- },
- tooltip:{//组件提示
- trigger:'axis',
- axisPointer:{
- type: 'cross'
- }
- },
- dataZoom:[
- {
- type:'slider',//slider表示有滑动块的,inside表示内置的
- show:true,
- xAxisIndex:[0],
- start:10,
- end:35
- }
- ],
- xAxis:{
- data:['23:00-8:00','8:00-10:00','10:00-12:00','12:00-14:00','14:00-16:00','16:00-18:00','18:00-20:00','20:00-22:00']
- },
- yAxis:{},
- series:[
- {
- name:'销量',
- type: 'line',
- data:[100, 200, 150, 99, 43.3, 85.8, 93.7]
- },
- {
- name:'支付宝',
- type: 'line',
- data:[3.1, 258.4, 55.1, 0, 9, 50, 100,60]
- },
- {
- name:'会员卡',
- type: 'line',
- data:[0.4, 3.2, 82.5,30, 40, 300, 15, 10]
- }
- ]
- };
- myContainer.setOption(options);
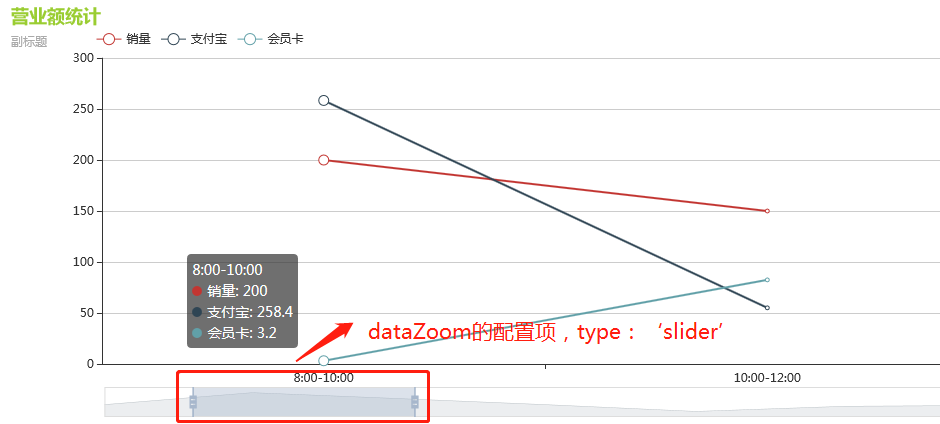
运行图如下;

echarts中dataZoom的使用的更多相关文章
- echarts中datazoom相关配置
dataZoom=[ //区域缩放 { id: 'dataZoomX', show:true, //是否显示 组件.如果设置为 false,不会显示,但是数据过滤的功能还存在. backgroundC ...
- echarts中的区域缩放组件dataZoom,主动触发选区缩放点击事件
options设置 toolbox: { // 工具栏 feature: { dataZoom : { // 选时间缩放功能 show : true, // show为true时,才能触发takeGl ...
- ECharts 中的事件和行为
在 ECharts 的图表中用户的操作将会触发相应的事件.开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等. 如下是一个绑定点击操作的示例. ...
- ECharts SSH+JQueryAjax+Json+JSP将数据库中数据填充到ECharts中
本文引用自:http://blog.csdn.net/ArcticFoxHan/article/details/38071641 1.导入包,搭建SSH框架 导入Jquery的JS包,<sc ...
- 提取 ECharts 中的svg地图信息
地图的需求还是蛮大的,全国都要自己画的话,还是需要投入比较大的人力. ECharts中有地图,那我们能不能把里面的地图文件提取出来呢,主要逻辑在map.js中. 看源代码发现,ECharts中地图信息 ...
- echarts中如何使用timeline组件
1.吃碗面 这里关于echarts3 官网的示例我不得不吐槽一下,逼格真高!一小部分示例动不动数据就是国家统计局搞出来的,你脸真大.当然他们做的示例的确是很好,这一点毫无疑问.当我看了echarts3 ...
- echarts中视觉映射器(visualMap)与时间轴(timeline)混用的实现方法
1.简述 echarts中的 timeline 组件,提供了在多个 ECharts option 间进行切换.播放等操作的功能. 与其他组件些不同,它需要操作『多个option』. 所以除了基准的ba ...
- echarts中的option.legend.data has not been defined.
1.错误描述 2.错误原因 var map = function(mapData){ require( [ 'echarts', 'echarts/chart/map' ], function (ec ...
- echarts中提示框的样式调整
第一种方法:利用tooltip 里面的配置项 默认就会有写显示 第二种方法:利用formattet回调函数 返回我们想要显示的信息 formatter : function (params) { va ...
随机推荐
- How to disable Microsoft Compatibility Telemetry
Issue: How to disable Microsoft Compatibility Telemetry (CompatTelRunner.exe)? Option : Disable Mi ...
- jmeter4.x centos7部署笔记
1. jmeter依赖 java8或以上版本 安装 java : 参考 https://tecadmin.net/install-java-8-on-centos-rhel-and-fedora/ ...
- 【SpringBoot】常用注解
@EnableAutoConfiguration 启动自动装载:使用了这个注解之后,所有引入的jar的starters都会被自动注入.这个类的设计就是为starter工作的. @RestControl ...
- Java线程池参数
关于Java线程池的参数设置.线程池是Java多线程里开发里的重要内容,使用难度不大,但如何用好就要明白参数的含义和如何去设置.干货里的内容大多是参考别人的,加入了一些知识点的扩充和看法.希望能对多线 ...
- scrapy笔记
1.关于请求url状态码重定向问题: from scrapy import Request handle_httpstatus_list = [404, 403, 500, 503, 521, 522 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(1)-9项目各种全局帮助类
本文目录 1. 前沿2.CacheHelper基于Microsoft.Extensions.Caching.Memory封装3.XmlHelper快速操作xml文档4.SerializationHe ...
- HDU3718 Similarity KM
原文链接http://www.cnblogs.com/zhouzhendong/p/8284763.html 题目传送门 - HDU3718 题意概括 直接描述输入吧 首先一个T(T<15),表 ...
- BZOJ1856 [Scoi2010]字符串 数论
原文链接http://www.cnblogs.com/zhouzhendong/p/8084577.html 题目传送门 - BZOJ1856 题意概括 找出由n个1,m个0组成的字符串,且任意前几个 ...
- Hive| 查询
Hive中执行SQL语句时,出现类似于“Display all 469 possibilities? (y or n)”的错误,根本原因是因为SQL语句中存在tab键导致,tab键在linux系统中是 ...
- 非root用户下实现SSH免密码登录
1.创建公钥.公钥 ssh-keygen -t rsa 无视它出来的任何提示,欢快的一路回车到底吧. 2.把公钥 id_rsa.pub 复制到远程机器的 /home/username/.ssh目录 并 ...
