iOS SDK开发汇总
一、新建名称为JFSDKDemo的单控制器工程,设置最低系统版本号,设置目标设备。
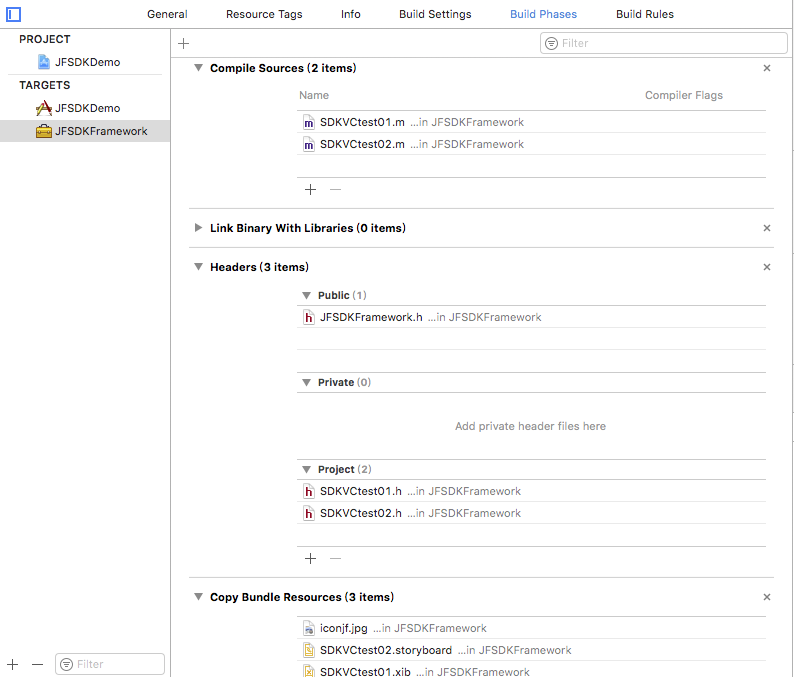
二、新建名称为JFSDKFramework的静态库,具体为file—new—target—cocoatouch framework。设置最低系统版本号,设置目标设备


- (IBAction)pushXib:(UIButton *)sender {
SDKVCtest01 *vc = [[SDKVCtest01 alloc]init];
[self presentViewController:vc animated:YES completion:nil];
}
- (IBAction)pushStoryboard:(UIButton *)sender {
SDKVCtest02 *vc = [[SDKVCtest02 alloc]init];
[self presentViewController:vc animated:YES completion:nil];
}
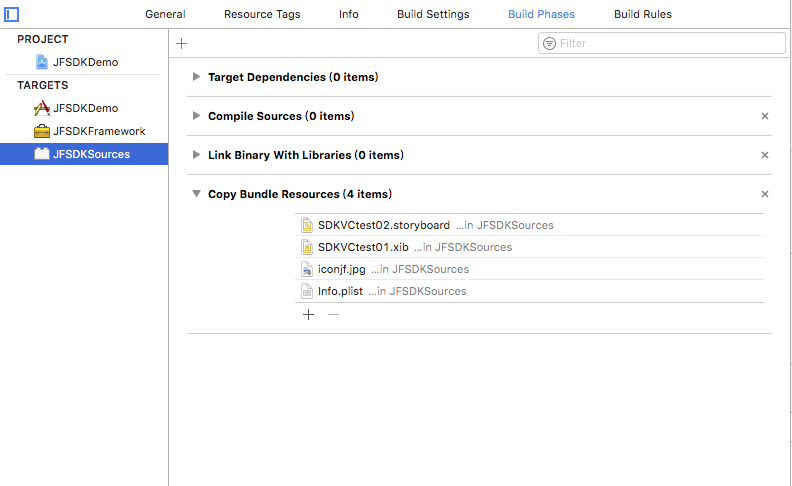
三、bundle资源包:把静态库中的资源文件封装到bundle包中。资源文件包括图片、storyboard,xib文件、plist文件以及mp3等。

- (instancetype)init{
SDKVCtest01 *testVC = [[SDKVCtest01 alloc]initWithNibName:@"SDKVCtest01" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]];
return testVC;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.view.backgroundColor = [UIColor whiteColor];
self.imageView1.image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil];
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
// Do any additional setup after loading the view.
self.imageView1.image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil];
}
- (instancetype)init{
SDKVCtest02 *testVC = [[UIStoryboard storyboardWithName:@"SDKVCtest02" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]] instantiateViewControllerWithIdentifier:@"SDKVCTest02"];
return testVC;
}
四、新建aggregate:实现脚本合并静态库支持的设备,生成通用静态库。
FMK_NAME="JFSDKFramework"
# Install dir will be the final output to the framework.
# The following line create it in the root folder of the current project.
SDK_DIR=${SRCROOT}/Products/${FMK_NAME}
INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}/${FMK_NAME}.framework
# Working dir will be deleted after the framework creation.
WRK_DIR=build
DEVICE_DIR=${WRK_DIR}/Release-iphoneos/${FMK_NAME}.framework
SIMULATOR_DIR=${WRK_DIR}/Release-iphonesimulator/${FMK_NAME}.framework
# -configuration ${CONFIGURATION}
# Clean and Building both architectures.
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphoneos
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphonesimulator
# Cleaning the oldest.
if [ -d "${SDK_DIR}" ]
then
rm -rf "${SDK_DIR}"
fi
mkdir -p "${INSTALL_DIR}"
cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/"
# Uses the Lipo Tool to merge both binary files (i386 + armv6/armv7) into one Universal final product.
lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}"
rm -r "${WRK_DIR}"
#mv "${INSTALL_DIR}/${FMK_NAME}.bundle" "${SDK_DIR}"
open "${SDK_DIR}"
//图片
UIImage *image = [UIImage imageNamed:@"iconjf.png" inBundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] compatibleWithTraitCollection:nil];
//storyboard
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"SDKVCtest02" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]];
//xib
SDKVCtest01 *testVC = [[SDKVCtest01 alloc]initWithNibName:@"SDKVCtest01" bundle:[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]]]; NSArray *array = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] loadNibNamed:@"nibname" owner:nil options:nil];
//mp3
NSString *path = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] pathForResource:@"test" ofType:@"mp3"]; NSURL *fileURL = [[NSURL alloc] initFileURLWithPath: path];
//plist
NSString *filePath = [[NSBundle bundleWithPath:[[NSBundle mainBundle] pathForResource:@"JFSDKSources" ofType:@"bundle"]] pathForResource: @"test" ofType: @"plist"];
NSDictionary *plistDic = [NSDictionary dictionaryWithContentsOfFile:filePath];
5、Build Active Architecture Only,设置为NO的时候,会编译支持的所有的版本;设置为YES的时候,是为Debug的时候速度更快,它只编译当前的architecture 版本
iOS SDK开发汇总的更多相关文章
- ios项目开发汇总
UI界面 iOS和Android 界面设计尺寸规范 http://www.alibuybuy.com/posts/85486.html iPhone app界面设计尺寸规范 http://www. ...
- 转载-iOS SDK开发
最近帮兄弟公司的做支付业务sdk,积累了 sdk 封装的经验!下面我会从零开始把我的 sdk 封装和调试经历分享给大家,希望能给看到这篇文章的人有所帮助! 本文我会从以下几个方面来讲述: Framew ...
- 【转】使用Xcode中的iOS SDK给iphone开发出第一个App程序
之前已经折腾过用Xcode开发OS X的程序了,现在继续折腾,用iOS SDK开发移动设备(iphone/ipad/ipod touch)的程序. 1.从iOS Developer Library中找 ...
- XE6移动开发环境搭建之IOS篇(9):配置XE6的IOS SDK(有图有真相)
网上能找到的关于Delphi XE系列的移动开发环境的相关文章甚少,本文尽量以详细的图文内容.傻瓜式的表达来告诉你想要的答案. 原创作品,请尊重作者劳动成果,转载请注明出处!!! 1.开启PAServ ...
- 百度VS高德:LBS开发平台ios SDK对比评测
随着iPhone6手机的热销,目前的iOS应用开发市场也迎来了全盛时期.据了解,目前市面上已有的iOS应用基本覆盖了购物.上门服务.用车服务.娱乐等行业.而在这些iOS应用中,内置LBS服务的应用占大 ...
- 【视频教学】如何利用高德地图IOS SDK进行开发?
Step1:使用IOS SDK可以做什么高德地图 iOS SDK 是一套基于 iOS 5.1.1 及以上版本的地图应用程序开发接口.通过该接口,用户可使用高德地图数据和服务轻松构建功能丰富.交互性强的 ...
- iOS开发之引用百度地图SDK(一)-----------SDK开发指南
(void)viewWillAppear:(BOOL)animated { [_mapView viewWillAppear]; _mapView.delegate = self; // 此处记得不用 ...
- 浅谈iOS视频开发
浅谈iOS视频开发 这段时间对视频开发进行了一些了解,在这里和大家分享一下我自己觉得学习步骤和资料,希望对那些对视频感兴趣的朋友有些帮助. 一.iOS系统自带播放器 要了解iOS视频开发,首先我们从 ...
- iOS 学习资料汇总
(适合初学者入门) 本文资料来源于GitHub 一.视频教程(英文) Developing iOS 7 Apps for iPhone and iPad斯坦福开放教程之一, 课程主要讲解了一些 iOS ...
随机推荐
- s4 Docker 网络1
网络基础 Docker Network 单机网络 Bridge Network Host Network None Network 多机网络:overlay Network 网络的分层 公有IP和私有 ...
- Alpha冲刺 - (6/10)
Part.1 开篇 队名:彳艮彳亍团队 组长博客:戳我进入 作业博客:班级博客本次作业的链接 Part.2 成员汇报 组员1(组长)柯奇豪 - 过去两天完成了哪些任务 1. 基于ssm框架的前后端交互 ...
- postgresql vacuum操作
postgresql vacuum操作 PostgreSQL数据库管理工作中,定期vacuum是一个重要的工作.vacuum的效果: 1.1释放,再利用 更新/删除的行所占据的磁盘空间. 1.2更新P ...
- liunx 安装jdk
1 下载jdk http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 2 切换root ...
- uniGUI经验几则
uniGUI经验几则 (2015-11-07 21:42:41) 转载▼ 标签: it 分类: uniGUI 1.uniTimer的妙用 很多时候,都会遇到在一个uniForm或者uniFrame加载 ...
- winform判断一个事件是否已经绑定了事件处理函数
public static class ComponentHelper<T> where T : Control { public static bool HaveEventHandler ...
- 首页背景图片在PC端有显示,在手机端不显示的解决方法
今天看博客的资源大小,发现背景图片有44k大的吓人,准备压缩一下. 压缩之后才发现,我的背景图片在手机端是没有显示的.原因是背景图片不支持缩放. 上网查了下,发现加入如下代码之后就支持缩放了: bac ...
- 使用onpaste粘贴事件引起的探索
前天项目有一个需求,在Excel文档里面直接复制商品编码,然后粘贴到页面空白处就把相应的数据加载出来.当时我是懵逼的,不知道如何下手. 以前没遇到过类似的需求,后来才想起onpaste事件 在使用on ...
- Eclipse中java内存溢出
1.点击Window --->Preferences,如下图
- SpringBoot初探(上传文件)
学了Spring,SpringMVC,Mybatis这一套再来看SpringBoot,心里只有一句握草,好方便 这里对今天做的东西做个总结,然后在这之间先安利一个热部署的工具,叫spring-DevT ...
