window的Navigator 对象
Navigator 对象包含有关浏览器的信息。
Navigator 对象属性
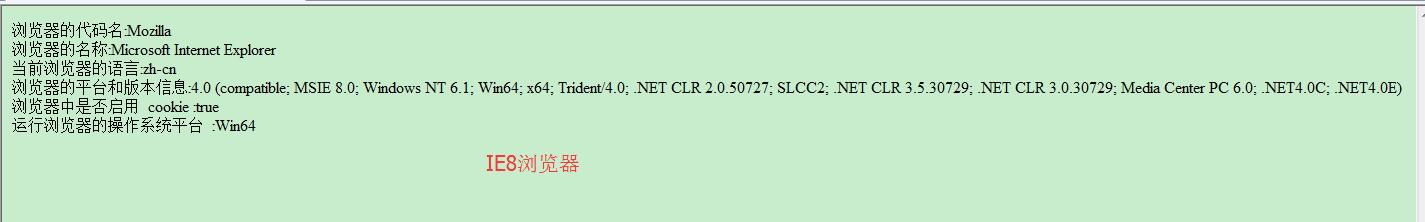
document.write("浏览器的代码名:" + navigator.appCodeName + "<br>");
document.write("浏览器的名称:" + navigator.appName + "<br>");
document.write("当前浏览器的语言:" + navigator.browserLanguage + "<br>");
document.write("浏览器的平台和版本信息:" + navigator.appVersion + "<br>");
document.write("浏览器中是否启用 cookie :" + navigator.cookieEnabled + "<br>");
document.write("运行浏览器的操作系统平台 :" + navigator.platform + "<br>");
不同的浏览器允许结果不一样,以下是分别在chrome和IE8下运行结果


这些属性中用的最多的是appName和appVersion,主要是用这两个属性判断IE的版本。
appName
appName分两种:Netscape(网景)和Microsoft Internet Explorer(IE);
先看一下不同浏览器的appName



可以看出IE11和chrome的appName是Netscape,IE版本低于11的浏览器 的appName都是Microsoft Internet Explorer
appVersion


IE11与主流浏览器的appVersion都有些不同,所以使用时还是要根据具体情况进行判断。

IE10以及版本低于IE10的浏览器的版本信息返回都是这样,所以在获取IE版本时可以先用split(";"),再取下标为 1的值,取到的值就可以知道浏览器的版本信息。
-THE END-
window的Navigator 对象的更多相关文章
- 《JAVASCRIPT高级程序设计》window/location/navigator/screen/history对象
如果要在web中使用JAVASCRIPT,那么BOM(浏览器对象模型)毫无疑问是最重要的部分.BOM提供了很多对象,例如,window.location.navigator.screen.histor ...
- JavaScript -- 时光流逝(九):Window 对象、Navigator 对象
JavaScript -- 知识点回顾篇(九):Window 对象.Navigator 对象 1. Window 对象 1.1 Window 对象的属性 (1) closed: 返回窗口是否已被关闭. ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- Window Navigator对象
Window Navigator对象 txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>&quo ...
- JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象) 一丶什么是BOM B ...
- JS window对象 Navigator对象 Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
Navigator对象 Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本. 对象属性: 查看浏览器的名称和版本,代码如下: <script type=" ...
- Navigator对象、Screen对象
Navigator对象: Window对象的navigator属性引用的是包含浏览器厂商和版本信息的Navigator对象: Navigator对象集合:plugins[] 返回对 ...
- BOM&Navigator对象
<!-- BOM:Brower Object Model 浏览器对象模型 这个模型方便操作浏览器 浏览器对应的对象就是windows对象,这个可以通过查阅DHTML API获得 --> & ...
- 浏览器检测navigator 对象
1.浏览器及版本号不同的浏览器支持的功能.属性和方法各有不同.比如IE 和Firefox 显示的页面可能就会有所略微不同. alert('浏览器名称:' + navigator.appName); a ...
随机推荐
- 一个友盟BUG的思考和分析:Invalid update
1.友盟错误信息 Invalid update: invalid number of rows . The number of rows contained ) must be equal to th ...
- ReactNative学习笔记(三)打包、调试、运行等相关介绍
各种命令 个人习惯在项目根目录下把一些常见命令写成bat文件,以后每次要执行什么只需要双击即可: 编译.生成.运行并启动packager(debug模式): react-native run-andr ...
- Python自动化编程-树莓派GPIO编程(二)
树莓派我们编程一般都直接用高效的python,针对于GPIO编程,python也是有这一方面的库的,这里最有名也是最常用的就是RPI.GPIO了.这个库是专门为树莓派GPIO编程所设计的,利用它你可以 ...
- 《分布式Java应用与实践》—— 后面两章
failover? NAT IP-tunneling DSR vrrp gossip 什么是2PC? 什么是3PC? 什么是Pasox? sna? dal? mpi?
- 使用FFmpeg如何转发一个RTSP视频流
版权声明:转载请说明出处:http://www.cnblogs.com/renhui/p/6930221.html 转发RTSP流,这类需求一般出现于转发一些摄像头采集视频,并在摄像头上做RTSP ...
- python实现线性排序算法-计数排序
计数排序假定输入元素的每一个都是介于0到k之间的整数,此处K为某个整数,当k=O(n)时,计数排序的运行时间为O(n) 它的基本思想是:根据每个输入元素x确定小于x的元素个数,根据这个信息把x直接放到 ...
- Python模块学习 - fabric
简介 fabric是一个Python的库,同时它也是一个命令行工具.使用fabric提供的命令行工具,可以很方便地执行应用部署和系统管理等操作. fabric依赖于paramiko进行ssh交互,fa ...
- 学习react
推荐资源: 一位react的最初构建者写的学习react的建议,这是翻译过的http://www.360doc.com/content/16/0129/07/13518188_531384175.sh ...
- [EXP]Microsoft Windows CONTACT - Remote Code Execution
[+] Credits: John Page (aka hyp3rlinx) [+] Website: hyp3rlinx.altervista.org [+] Source: http://hyp3 ...
- web自动化测试---xpath方式定位页面元素
在实际应用中,如果存在多个相同元素,包括属性相同时,一般会选用这种方式,当然如果定位属性唯一的话,也是可以使用的,不过这种方式没有像id,tag,name等容易理解,下面讲下xpath定位元素的方法 ...
