从零开始学 Web 之 移动Web(二)JD移动端网页,移动触屏事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 微信公众号:Web前端之巅
- 博客园:http://www.cnblogs.com/lvonve/
- CSDN:https://blog.csdn.net/lvonve/
在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的探索之旅吧!

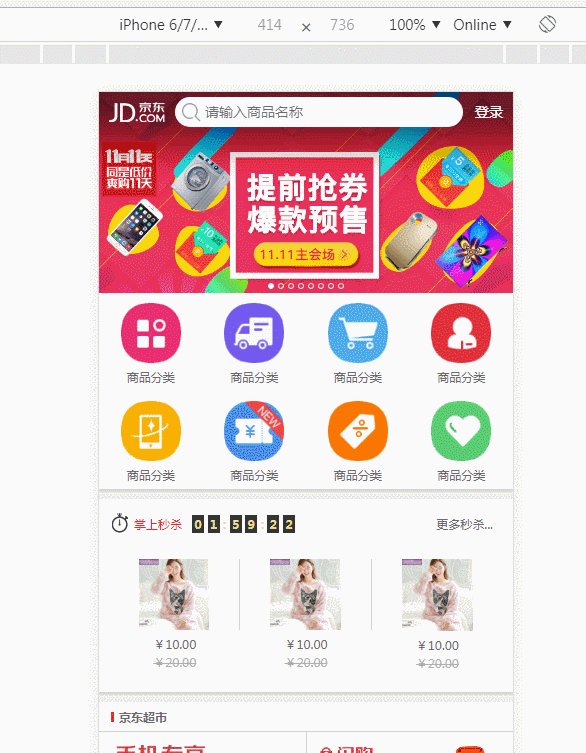
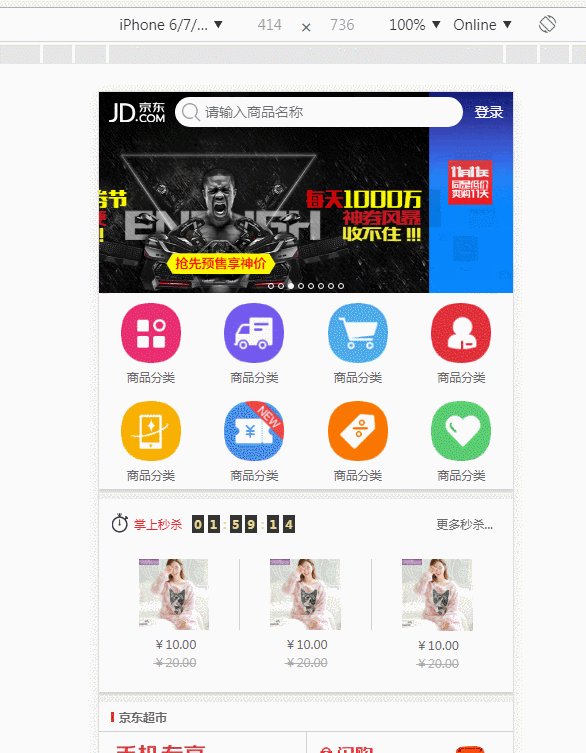
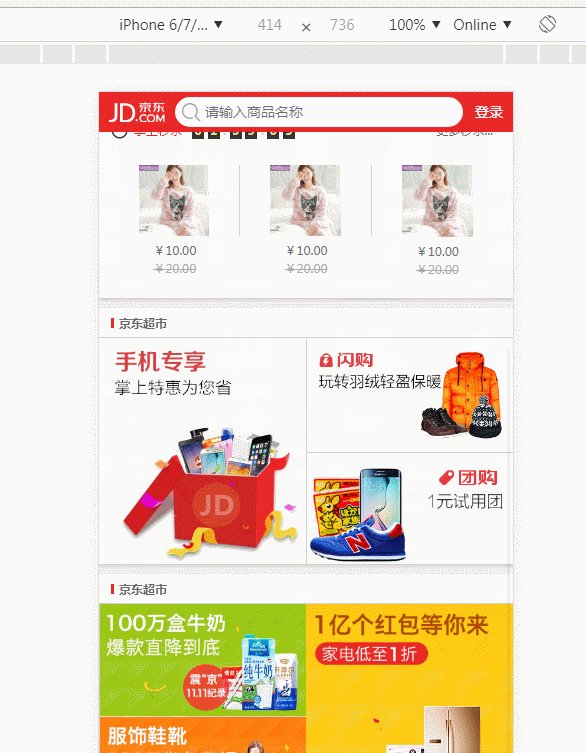
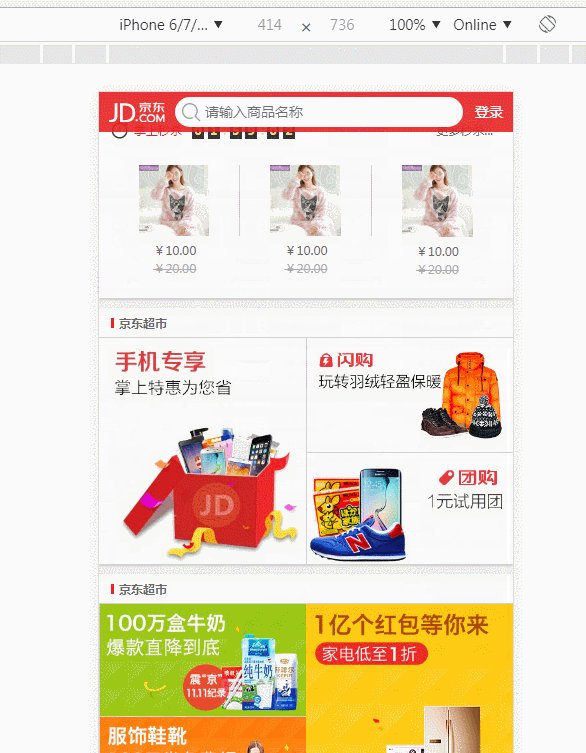
一、案例:JD移动端网页
相关源码已放置 Github
以下为详细 html 源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/index.js"></script>
</head>
<body>
<div class="jd">
<!-- 搜索栏开始 -->
<div class="search">
<a href="javascript:;" class="search-logo"></a>
<form action="" class="search-text">
<input type="text" placeholder="请输入商品名称">
</form>
<a href="javascript:;" class="search-login">登录</a>
</div>
<!-- 搜索栏结束 -->
<!-- 轮播图开始 -->
<div class="slideshow">
<ul class="slideshow-img clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/l1.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l2.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l3.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l4.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l5.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l6.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l7.jpg" alt="">
</a>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/l8.jpg" alt="">
</a>
</li>
</ul>
<ul class="slideshow-dot">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- 轮播图结束 -->
<!-- 导航栏开始 -->
<div class="nav">
<ul class="nav-ul clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/nav0.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav1.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav2.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav3.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav4.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav5.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav6.png">
</a>
<p>商品分类</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/nav7.png">
</a>
<p>商品分类</p>
</li>
</ul>
</div>
<!-- 导航栏结束 -->
<!-- 主体内容开始 -->
<div class="content">
<div class="content-box clearfix content-box-sk">
<div class="content-title">
<span class="content-title-left-clock"></span>
<span class="content-title-left-text fl">掌上秒杀</span>
<div class="content-title-left-time fl">
<span>0</span>
<span>0</span>
<span>:</span>
<span>0</span>
<span>0</span>
<span>:</span>
<span>0</span>
<span>0</span>
</div>
<span class="content-title-right fr">更多秒杀...</span>
</div>
<lu class="content-ul clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="" class="br">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="" class="br">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/detail01.jpg" alt="">
</a>
<p>¥10.00</p>
<p class="content-ul-delete">¥20.00</p>
</li>
</lu>
</div>
<div class="content-box clearfix">
<div class="content-title">
<h3>京东超市</h3>
</div>
<lu class="content-ul">
<li class="fl">
<a href="javascript:;">
<img src="./uploads/cp1.jpg" alt="">
</a>
</li>
<li class="fl bl bb">
<a href="javascript:;">
<img src="./uploads/cp2.jpg" alt="">
</a>
</li>
<li class="fl bl">
<a href="javascript:;">
<img src="./uploads/cp3.jpg" alt="">
</a>
</li>
</lu>
</div>
<div class="content-box clearfix">
<div class="content-title">
<h3>京东超市</h3>
</div>
<lu class="content-ul">
<li class="fr">
<a href="javascript:;">
<img src="./uploads/cp4.jpg" alt="">
</a>
</li>
<li class="fl bl bb">
<a href="javascript:;">
<img src="./uploads/cp5.jpg" alt="">
</a>
</li>
<li class="fl bl">
<a href="javascript:;">
<img src="./uploads/cp6.jpg" alt="">
</a>
</li>
</lu>
</div>
</div>
<!-- 主体内容结束 -->
</div>
</body>
</html>
CSS 源码:
CSS 初始化代码:
@charset "UTF-8";
/*css 初始化 */
html, body, ul, li, ol, dl, dd, dt, p, span, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, input, div {
margin: 0;
padding: 0;
/* 盒模型 */
box-sizing: border-box;
/* 去掉移动端特有的点击高亮效果: transparent 透明色*/
-webkit-tap-highlight-color: transparent;
}
body {
width: 100%;
font: 12px/150% "Microsoft YaHei", sans-serif;
color: #666;
background: #fff
}
fieldset, img, input, button { /*fieldset组合表单中的相关元素*/
border: none;
padding: 0;
margin: 0;
outline-style: none; /*去除蓝色边框*/
}
ul, ol, li {
list-style: none; /*清除列表风格*/
}
a,
a:hover {
text-decoration: none;
}
a:active {
color: red;
}
select, input {
vertical-align: middle; /*图片文字垂直居中*/
}
select, input, textarea {
font-size: 12px;
margin: 0;
}
textarea {
resize: none; /*不能改变多行文本框的大小*/
}
img {
border: 0;
vertical-align: middle; /* 去掉图片低测默认的3像素空白缝隙*/
}
table {
border-collapse: collapse; /*合并外边线*/
}
.clearfix::before,
.clearfix::after {
content: "";
display: block;
height: 0;
line-height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*IE/7/6*/
}
h1, h2, h3, h4, h5, h6 {
text-decoration: none;
font-weight: normal;
font-size: 100%;
}
s, i, em {
font-style: normal;
text-decoration: none;
}
/*公共类*/
.w {
/*版心 提取 */
width: 1225px;
margin: 0 auto;
}
.fl {
float: left
}
.fr {
float: right
}
.al {
text-align: left
}
.ac {
text-align: center
}
.ar {
text-align: right
}
.hide {
display: none
}
.bl {
border-left: 1px solid #ccc;
}
.br {
border-right: 1px solid #ccc;
}
.bb {
border-bottom: 1px solid #ccc;
}
CSS 主要代码:
.jd {
width: 100%;
/* height: 1000px; */
/* 最大宽度 */
max-width: 640px;
/* 最小宽度 */
min-width: 320px;
margin: 0 auto;
background-color: #eee;
}
/* 搜索栏开始 */
.search {
width: 100%;
max-width: 640px;
height: 40px;
background-color: rgba(233, 35, 34, 0);
position: fixed;
z-index: 10;
}
.search-logo {
width: 56px;
height: 20px;
background-image: url("../images/jd-sprites.png");
background-size: 200px 200px;
background-position: left -109px;
position: absolute;
left: 10px;
top: 10px;
}
.search-login {
color: #fff;
font-size: 14px;
line-height: 40px;
position: absolute;
right: 10px;
top: 0;
}
.search-login:visited {
color: #fff;
}
.search-text {
width: 100%;
height: 100%;
padding-left: 76px;
padding-right: 50px;
}
.search-text>input {
width: 100%;
height: 30px;
margin-top: 5px;
border-radius: 15px;
color: #666;
padding-left: 30px;
font-size: 14px;
}
.search-text::before {
content: "";
width: 19px;
height: 20px;
background-image: url("../images/jd-sprites.png");
background-size: 200px 200px;
background-position: -60px -109px;
position: absolute;
left: 83px;
top: 10px;
}
/* 搜索栏结束 */
/* 轮播图开始 */
.slideshow {
width: 100%;
overflow: hidden;
position: relative;
}
.slideshow-img {
width: 800%;
}
.slideshow-img>li {
width: 12.5%;
float: left;
}
.slideshow-img>li img {
width: 100%;
}
.slideshow-dot {
width: 80px;
height: 10px;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
.slideshow-dot>li {
width: 6px;
height: 6px;
float: left;
border-radius: 50%;
border: 1px solid #fff;
margin: 0 2px;
}
.slideshow-dot>li.select {
background-color: #fff;
}
/* 轮播图结束 */
/* 导航栏开始 */
.nav {
width: 100%;
box-shadow: 0 2px 2px #ccc;
}
.nav-ul {
width: 100%;
background-color: #fff;
}
.nav-ul>li {
width: 25%;
float: left;
text-align: center;
margin-top: 10px;
}
.nav-ul>li img {
width: 60px;
height: 60px;
}
.nav-ul>li p {
margin: 5px 0;
}
/* 导航栏结束 */
/* 主体内容开始 */
.content {
width: 100%;
}
.content-box {
width: 100%;
margin-top: 10px;
background-color: #fff;
box-shadow: 0 2px 2px #ccc;
}
.content-title {
border-bottom: 1px solid #ccc;
position: relative;
}
.content-box>.content-title {
height: 30px;
line-height: 30px;
}
.content-title>h3 {
margin-left: 20px;
position: relative;
font-weight: 700;
}
.content-title>h3::before {
content: "";
width: 3px;
height: 10px;
background-color: #e92322;
position: absolute;
left: -8px;
top: 10px;
}
.content-ul {
width: 100%;
}
.content-ul>li {
width: 50%;
}
.content-ul>li img {
width: 100%;
display: block;
}
.content-title-left-clock {
display: block;
width: 16px;
height: 20px;
background-image: url("../images/jd-sprites.png");
background-size: 200px 200px;
background-position: -85px -111px;
position: absolute;
left: 3px;
top: 4px;
}
.content-title-left-text {
padding: 0 10px 0 25px;
color: #e92322;
}
.content-title-left-time>span {
display: inline-block;
width: 12px;
height: 18px;
line-height: 18px;
background-color: #363634;
color: #e5d790;
text-align: center;
font-weight: bold;
}
.content-title-left-time>span:nth-of-type(3n) {
background-color: transparent;
width: 3px;
}
.content-title-right {
margin-right: 10px;
}
.content-box-sk {
padding: 10px;
}
.content-box-sk>.content-title {
border-bottom: 0;
margin-bottom: 10px;
}
.content-box-sk .content-ul {
padding: 10px 0;
display: flex;
justify-content: space-around;
}
.content-box-sk .content-ul>li {
/* width: 33.33%; */
text-align: center;
}
.content-box-sk .content-ul>li img {
width: 100%;
display: inline-block;
padding: 0 30px;
margin-bottom: 5px;
}
.content-ul-delete {
text-decoration: line-through;
color: #aaa;
}
/* 主体内容结束 */
javaScript 代码:
window.onload = function () {
bannerEffect();
timeCount();
slideshowEffect();
};
// 搜索栏上下滚动时改变透明度
function bannerEffect() {
var bannerObj = document.querySelector(".search");
var slideshowObj = document.querySelector(".slideshow")
// 获取搜索栏的高度
var bannerHeight = bannerObj.offsetHeight; //40
// 获取轮播图高度
var slideshowHeight = slideshowObj.offsetHeight; //311
window.addEventListener("scroll", function () {
// 页面向上滚动的距离(兼容代码)
var scrolllen = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
if (scrolllen < (slideshowHeight - bannerHeight)) {
var setopacity = scrolllen / (slideshowHeight - bannerHeight);
bannerObj.style.backgroundColor = "rgba(233, 35, 34, " + setopacity + ")";
}
}, false);
}
// 主体内容秒杀栏目的倒计时
function timeCount() {
var spanObjs = document.querySelector(".content-title-left-time").children;
var titleCount = 2 * 60 * 60; // 2小时倒计时
var timeId = setInterval(function () {
titleCount--;
var hour = Math.floor(titleCount / 3600);
var minute = Math.floor((titleCount % 3600) / 60);
var second = titleCount % 60;
if (titleCount >= 0) {
// 下面的true实际想表达的是不执行任何操作,但是必须要写个语句,所以用true代替。
spanObjs[0].innerHTML == Math.floor(hour / 10) ? true : spanObjs[0].innerHTML = Math.floor(hour / 10);
spanObjs[1].innerHTML == hour % 10 ? (true) : spanObjs[1].innerHTML = hour % 10;
spanObjs[3].innerHTML == Math.floor(minute / 10) ? true : spanObjs[3].innerHTML = Math.floor(minute / 10);
spanObjs[4].innerHTML == minute % 10 ? true : spanObjs[4].innerHTML = minute % 10;
spanObjs[6].innerHTML == Math.floor(second / 10) ? true : spanObjs[6].innerHTML = Math.floor(second / 10);
spanObjs[7].innerHTML == second % 10 ? true : spanObjs[7].innerHTML = second % 10;
} else {
titleCount = 0;
clearInterval(timeId);
return;
}
}, 1000);
}
// 轮播图
function slideshowEffect() {
// 1. 自动轮播图
// 思路:1.1、使用js在图片开头动态添加原本最后一张图片
// 1.2、使用js在图片结尾动态添加原本第一张图片
// 获取轮播图
var slideshowObj = document.querySelector(".slideshow");
// 获取ul
var ulObj = document.querySelector(".slideshow-img");
// 获取所有li
var liObjs = ulObj.children;
// 设置li的索引值
var index = 1;
// 要添加的第一个li和最后一个li
var first = liObjs[0].cloneNode(true);
var last = liObjs[liObjs.length - 1].cloneNode(true);
// 在li开头结尾添加克隆图片
ulObj.appendChild(first);
ulObj.insertBefore(last, ulObj.firstElementChild);
// 设置ul宽度
ulObj.style.width = liObjs.length + "00%";
// 设置每个li的宽度
for (var i = 0; i < liObjs.length; i++) {
liObjs[i].style.width = slideshowObj.offsetWidth + "px";
}
// 默认显示第一张图
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth) + "px)"
// 改变窗口大小的时候自动调节轮播图的宽度
window.addEventListener("resize", function () {
ulObj.style.width = liObjs.length + "00%";
for (var i = 0; i < liObjs.length; i++) {
liObjs[i].style.width = slideshowObj.offsetWidth + "px";
}
// 改变窗口的大小的时候,不能仅仅回到第一张,要回到第index张
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index) + "px)"
}, false);
// 1. 实现自动轮播效果
var timerId;
var timerStart = function () {
timerId = setInterval(function () {
index++;
ulObj.style.transition = "transform 0.5s ease-in-out";
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index) + "px)";
// 设置小白点
if(index >= liObjs.length - 1) {
setDot(1);
return;
}
setDot(index);
// 由于过渡效果,使得过渡的时候,就进行if、判断,无法显示最后一张图片。
// 所以进行延时过渡的时候,等所有过渡效果完成后再进行判断是否到达最后一张。
setTimeout(function () {
if (index >= liObjs.length - 1) {
index = 1;
// 从最后一张调到第一张的时候,取消过渡效果
ulObj.style.transition = "none";
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index) + "px)";
}
}, 500);
}, 1500);
};
timerStart();
// 2. 轮播图的手动滑动效果
// 2.1、记录手指的起始位置
// 2.2、记录手指滑动时与起始位置水平轴的偏移距离
// 2.3、设置当手指松开后,判断偏移距离的大小,决定回弹还是翻页。
var startX, diffX;
// 设置节流阀,避免手动滑动过快,在过渡过程中也有滑动,造成的最后图片会有空白的操作,也就是index越界了,没有执行相应的 webkitTransitionEnd 事件。
var isEnd = true;
ulObj.addEventListener("touchstart", function (e) {
// 手指点击轮播图时,停止自动轮播效果
clearInterval(timerId);
startX = e.targetTouches[0].clientX;
}, false);
// 最开始的时候不触发,原因ul的高度为0
ulObj.addEventListener("touchmove", function (e) {
if (isEnd) {
// 手指移动的距离
diffX = e.targetTouches[0].clientX - startX;
// 关闭过渡效果,否则手指滑动困难
ulObj.style.transition = "none";
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index - diffX) + "px)";
}
}, false);
ulObj.addEventListener("touchend", function (e) {
isEnd = false;
// 判断当前滑动的距离是否超过一定的距离,则翻页
if (Math.abs(diffX) > 100) {
if (diffX > 0) {
index--;
} else {
index++;
}
// 翻页
ulObj.style.transition = "transform 0.5s ease-in-out";
ulObj.style.transform = "translateX(-" + slideshowObj.offsetWidth * index + "px)";
} else if (Math.abs(diffX) > 0) { // 回弹
ulObj.style.transition = "transform 0.5s ease-in-out";
ulObj.style.transform = "translateX(-" + slideshowObj.offsetWidth * index + "px)";
}
// 每次离开手指清除startX, diffX的值
startX = 0;
diffX = 0;
if(index == liObjs.length-1) {
setDot(1);
return;
} else if(index == 0) {
setDot(liObjs.length-2);
return;
}
setDot(index);
// 手指离开重新开启定时器
timerStart();
}, false);
// 我们发现在第一张往右滑动,或者最后一张往左滑动时,会造成空白
/*webkitTransitionEnd:可以监听当前元素的过渡效果执行完毕,当一个元素的过渡效果执行完毕的时候,会触发这个事件*/
ulObj.addEventListener("webkitTransitionEnd", function () {
// 如果到了第一张(index=0),让index=count-2
// 如果到了最后一张(index=count-1),让index=1;
if (index == 0) {
index = liObjs.length - 2;
// 从第一张到最后一张的时候,取消过渡效果
ulObj.style.transition = "none";
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index) + "px)";
} else if (index >= liObjs.length - 1) {
index = 1;
// 从最后一张调到第一张的时候,取消过渡效果
ulObj.style.transition = "none";
ulObj.style.transform = "translateX(" + -(slideshowObj.offsetWidth * index) + "px)";
}
// 设置过渡效果完成后,才可以继续滑动
setTimeout(function () {
isEnd = true;
}, 100);
}, false);
// 3. 设置轮播图小白点
function setDot(index) {
var dotliObjs = document.querySelector(".slideshow-dot").children;
// 建议不使用className,因为class属性可能有多个,使用dotliObjs[i].className = "";可能将其他的类样式一起清除。
for (var i = 0; i < dotliObjs.length; i++) {
// 清除所有select样式
dotliObjs[i].classList.remove("select");
}
// 设置当前索引的样式为select
dotliObjs[index-1].classList.add("select");
}
}

这里面的难点和重点就是轮播图部分:
1、思路:
要实现轮播图,必须在首尾添加图片,如果直接在 html 代码直接添加图片的话,由于图片的数量是不固定的,那么每次图片的数量发生改变的话,不仅需要设置 html 的源码,而且还要设置对应的 css 代码,所以,为了从后台获取的图片数量不固定的情况下,也能够实现轮播效果,我们可以使用 js 来动态的添加图片。
轮播图要首尾连接,关键是前后加图。
- 使用 js 动态的在最后的位置,添加原始第一张图片;在开始的位置,添加原始最后一张图片。
- 重新设置图片盒子的宽度和图片的宽度,并且在放大缩小视口大小的时候,自动改变宽度。
- 开启定时器,自动轮播
- 添加移动端滑动事件,手动轮播。
- 添加过渡效果结束事件,解决手动滑动到第一张和最后一张时,出现空白的问题。
- 设置小白点,在自动轮播和手动轮播两个地方添加。
2、在手动轮播的时候,一定记得将自动轮播时的过渡效果清除。还要关闭定时器,在手指离开的时候再次设置是定时器。关于手动轮播的相关触摸事件知识点在下面介绍。
二、移动触屏事件
1、事件类型
touchstart: 手指触摸屏幕时触发
touchmove: 手指在屏幕上移动时触发
touchend: 手指离开屏幕时触发
细节:
touch 事件的触发,必须保证元素有大于0的宽高值,否则无法触发。(比如 ul 下 li 有宽高,ul 会被撑开,有了宽高,但是当 li 浮动起来后,ul 的宽还在, 高为0,此时无法对 ul 触发 touch 事件。)
2、TouchEvent 对象
TouchEvent 事件对象是手指触摸屏幕时触发的事件对象,在这个对象中,我们主要关注三个对象数组。
touches:指屏幕上所有的触摸的手指列表
targetTouched:当前目标上所有的触摸的手指列表
changedTouches:指当前屏幕上变换的手指对象。在 touchstart 时为新接触屏幕的手指,在 touchend 时为新离开屏幕的手指。
PS:没有对比出 touches 同 targetTouches 的差异,推荐使用 targetTouches。
3、targetTouches 对象
targetTouches 对象中有几个坐标值值得我们关注:
screenX/screenY:手指的触摸点相对屏幕左上角的距离。
clientX/clientY:手指的触摸点相对视口(移动端屏幕左上角)的距离。
pageX/pageY:手指的触摸点相对当前页面的左上角的距离(当前页面可能有滚动条,所以距离包含滚动的距离)。
而,一般当我们在移动端设置了 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> 之后,clientX/clientY 的距离和 pageX/pageY 的距离是相同的了。所以一般使用 clientX/clientY。

从零开始学 Web 之 移动Web(二)JD移动端网页,移动触屏事件的更多相关文章
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
- [转贴] 从零开始学C++之异常(二):程序错误、异常(语法、抛出、捕获、传播)、栈展开
一.程序错误 编译错误,即语法错误.程序就无法被生成运行代码. 运行时错误 不可预料的逻辑错误 可以预料的运行异常 例如: 动态分配空间时可能不会成功 打开文件可能会失败 除法运算时分母可能为0 整数 ...
- 从零开始学C++之继承(二):继承与构造函数、派生类到基类的转换
一.不能自动继承的成员函数 构造函数 析构函数 =运算符 二.继承与构造函数 基类的构造函数不被继承,派生类中需要声明自己的构造函数. 声明构造函数时,只需要对本类中新增成员进行初始化,对继承来的基类 ...
- Java从零开始学四十一(反射简述二)
一.实例化Class类对象 实例化Class类对象的方法有三种: 第一种:通过forName()方法 第二种:类.class 第三种:对象.getClass() 二.Class类的常用方法 No. 方 ...
- 从零开始学ios开发(十二):Table Views(中)UITableViewCell定制
我们继续学习Table View的内容,这次主要是针对UITableViewCell,在前一篇的例子中我们已经使用过UITableViewCell,一个默认的UITableViewCell包含imag ...
- 从零开始学ios开发(十二):Table Views(上)
这次学习的控件非常重要且非常强大,是ios应用中使用率非常高的一个控件,可以说几乎每个app都会使用到它,它就是功能异常强大的Table Views.可以打开你的iphone中的phone.Messa ...
- [转贴]从零开始学C++之STL(二):实现一个简单容器模板类Vec(模仿VC6.0 中 vector 的实现、vector 的容量capacity 增长问题)
首先,vector 在VC 2008 中的实现比较复杂,虽然vector 的声明跟VC6.0 是一致的,如下: C++ Code 1 2 template < class _Ty, cl ...
- 从零开始学C#——基本语法(二)
基本语法 C#,又名Csharp,天朝喜欢叫C井. C#是一种面向对象的编程语言.在面向对象的程序设计方法中,程序有各种相互交互的对象组成.相同种类的对象通常具有相同的类型,或者说,是在先沟通那个的c ...
- [置顶] 从零开始学C++之STL(二):实现简单容器模板类Vec(vector capacity 增长问题、allocator 内存分配器)
首先,vector 在VC 2008 中的实现比较复杂,虽然vector 的声明跟VC6.0 是一致的,如下: C++ Code 1 2 template < class _Ty, ...
随机推荐
- [leetcode]81. Search in Rotated Sorted Array II旋转过有序数组里找目标值II(有重)
This is a follow up problem to Search in Rotated Sorted Array, where nums may contain duplicates. 思路 ...
- adb、monkey常用命令
adb.monkey常用命令 1.查看连接设备 adb devices 2.连接android模拟器 adb connect 127.0.0.1:62001 3.安装软件 adb install 这个 ...
- ORM常用操作
一般操作 专业官网文档 必会13条查询 <> all(): 查询所有结果 <> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 <> get ...
- CentOS 系统 git clone出错
CentOS 操作系统 安装npm git clone 项目时出现类似如下错误: fatal: unable to access 'https://github.com/creationix/nvmg ...
- 20. pt-show-grants
pt-show-grants -h 192.168.100.101 -P 3306 -u admin -p admin 也可以delete,revoke,flush privileges , 用的不多 ...
- 设计模式学习心得<建造者 Builder>
建造者模式(Builder Pattern)使用多个简单的对象一步一步构建成一个复杂的对象.这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式. 一个 Builder 类会一步一步构造最 ...
- dpkg: error: dpkg status database is locked by another process
First run: lsof /var/lib/dpkg/lock Then make sure that process isn't running: ps cax | grep PID If i ...
- 20175316盛茂淞 2018-2019-2 《Java程序设计》第2周课上测试总结
20175316 2018-2019-2 <Java程序设计>第2周课上测试总结 上周考试题目总结 题目1 题目要求: 在Ubuntu中用自己的有位学号建一个文件,教材p29 Exampl ...
- 结合OPENSIFT源码详解SIFT算法
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 参考博客:https://www.cnblogs.com/cql ...
- ios 学习路线总结
学习方法 面对有难度的功能,不要忙着拒绝,而是挑战一下,学习更多知识. 尽量独立解决问题,而不是在遇到问题的第一想法是找人. 多学习别人开源的第三方库,能够开源的库一定有值得学习的地方,多去看别的大神 ...
