关于ES6兼容IE 问题记录之一
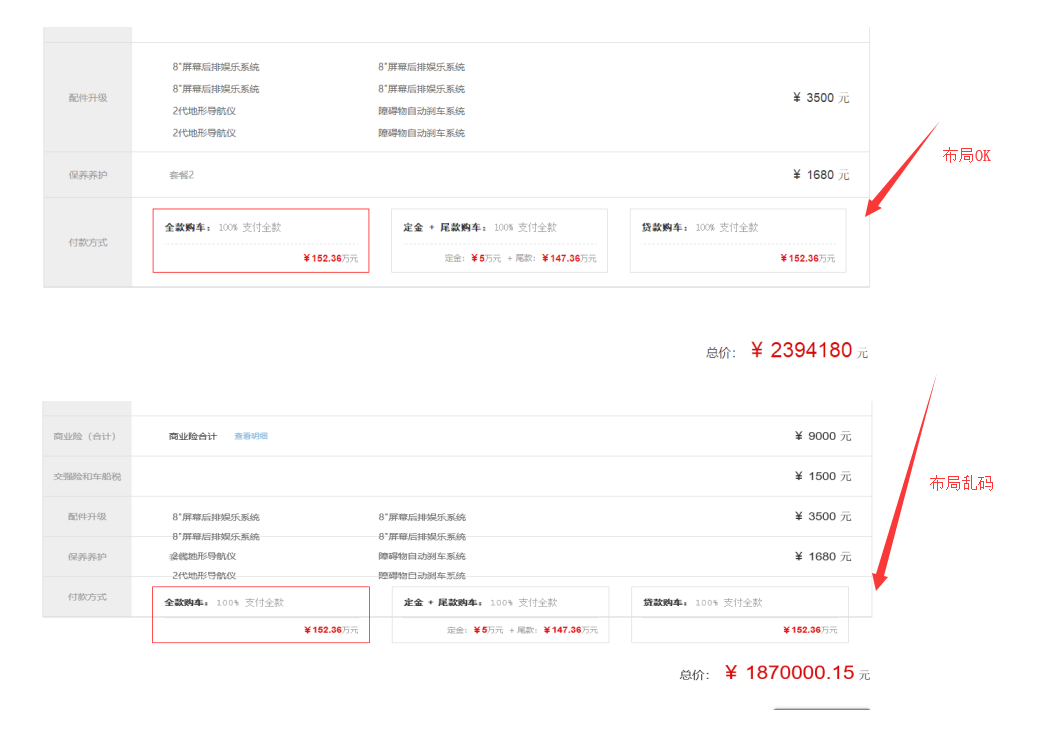
这两天在做前端网页时,遇到一个问题,页面打开发生乱码,如下:
现象:360 浏览器,在急速模式下(即谷歌模式)是OK的显示,第一张图布局OK;在兼容模式下(即IE模式)是显示NG的,第二张图布局乱码
查看360 浏览器,兼容模式下控制台也没有报错

分析原因:乱码的地方,我使用的是js 控制的行高,这里的行高 没有体现出来,即js没有执行,怀疑是jquery 没有引入进来。。。
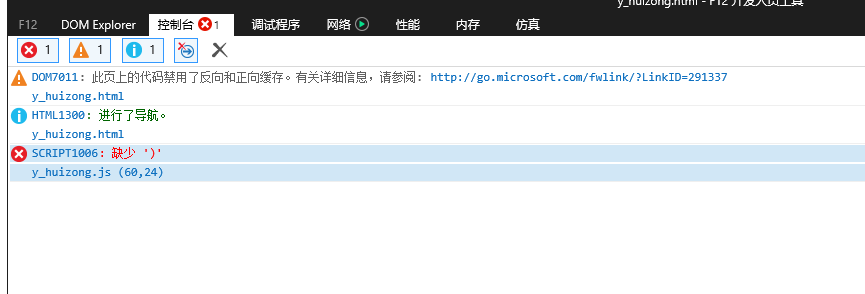
因为是IE 模式下出错,所以将代码放到 IE 下进行调试,这时控制台出现错误提示

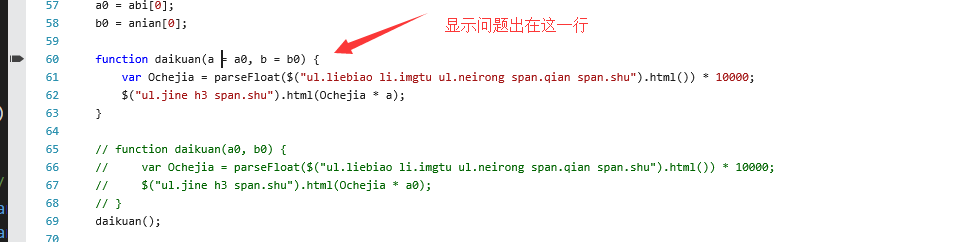
点击js 进入js 文件:

这里看到的:提示这个函数有问题,但是仔细查看,发现函数没有问题啊,
找了很久都没有发现问题,
于是将这些东西发给一个大神朋友,请他帮忙看看
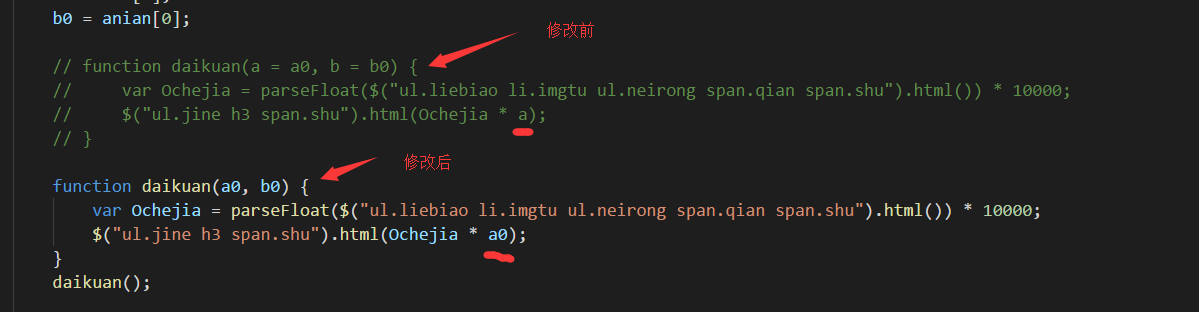
大神看了之后,回复:是兼容问题,在这里使用了ES6 的默认参数写法,而IE不支持ES6的默认参数,把默认参数去掉就可了
修改结果:

再次使用IE 和360 浏览器兼容模式测试:结果OK了,如下:

总结:
1. IE模式下报错,就使用IE 进行调试,这样才可以比较方便的找到问题出在哪里
2. IE模式不支持es6 的写法
关于ES6兼容IE 问题记录之一的更多相关文章
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- 查询ES6兼容的网站
http://kangax.github.io/compat-table/es6/ 查询es6兼容的网站
- React+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
虽然过了兼容IE6的噩梦时代,IE依旧阴魂不散,因为你可能还要兼容IE9.在ES6已经普及的今天,用ES6写react已经成了标配.但是babel编译的js语法,由于某些不规范的写法,可能在IE9下不 ...
- ES6兼容ie9, flex兼容ie9
vue兼容ES6 在 ie9 的环境上,es6 的部分新对象.表达式,并不支持,解决方案是使用 babel-polyfill 组件,它可以将 es6 的代码翻译成低版本浏览器可以识别的 es5 代码 ...
- es6模板字符串 问题记录
自古无图无真相,望各位博主在条件允许的情况下,配张图片吧! 界面是用join拼接的,当循环td的时候会产生一个空串,界面就会出现一个逗号, 虽然功能块算实现了,不过始终美中不足,然后想到的办法是替换所 ...
- ES6标准
1. ES6标准感觉越来越向传统语言靠拢了,以后写到ES6的标准都记录下: ,,]; // =>操作符 array.forEach(v => console.log(v)); 是不是简化了 ...
- React与ES6(一)开篇介绍
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- ES6 学习笔记之一 块作用域与let和const
---恢复内容开始--- 在学习ES6的块作用域和 let.const 之前,我们先来看看ES5以前的 var 关键字. var 关键字用于定义一个变量,通常我们会将其与变量的赋值合并为一条语句,就像 ...
- es6学习笔记1
最近在阅读<探索es6>,就把自己认为重要的做一点笔记,方便日后学习. 1.获取更多的es6资源的办法 有两组 ES6 资源: “ ECMAScript 6 Tools ”,作者 Addy ...
随机推荐
- 周强 201771010141 《面向对象程序设计(java)》第七周学习总结
实验目的与要求 (1)进一步理解4个成员访问权限修饰符的用途: (2)掌握Object类的常用API用法: (3)掌握ArrayList类用法与常用API: (4)掌握枚举类使用方法: (5)结合本章 ...
- 莫烦tensorflow(9)-Save&Restore
import tensorflow as tfimport numpy as np ##save to file#rember to define the same dtype and shape w ...
- 新建一个self hosted Owin+ SignalR Project(1)
OWIN是Open Web Server Interface for .Net 的首字母缩写,他的定义如下: OWIN在.NET Web Server 与Web Application之间定义了一套标 ...
- linux子系统搭建python3
我之前win10系统有py3,所以就没有下载,直接输入python ,就会进入python环境,但是,什么包都没有 安装pip $ wget https://bootstrap.pypa.io/get ...
- tcp_timestamps和tcp_tw_recycle
不同时开启tcp_timestamps和tcp_tw_recycle的场景描述 FULL NAT下 FULL NAT 在client请求VIP 时,不仅替换了package 的dst ip,还替换了 ...
- 1.1.8 怎样在Word的页眉中插入一级标题
可以通过域来实现,其具体的操作步骤: 1.为章.节标题使用标题样式.例如:章标题使用标题1样式,节标题使用标题2样式.操作方法:选中章(节)标题,然后点击选项卡中“样式”中的). 2.设置文档页眉和页 ...
- mongo数据的导入(mongoimport)和导出(mongoexport)
1.导出数据可以使用命令: mongoexport -h dbhost -d dbname -c collectionName -o output 参数说明: -h 数据库地址 -d 指明使用的库 - ...
- Python图形开发之PIL
1.背景介绍 PIL:Python Imaging Library,已经是Python平台事实上的图像处理标准库了.PIL功能非常强大,但API却非常简单易用. 2.安装 Windows平台:PIL官 ...
- ThreadLocal的学习
一 用法ThreadLocal用于保存某个线程共享变量:对于同一个static ThreadLocal,不同线程只能从中get,set,remove自己的变量,而不会影响其他线程的变量.1.Threa ...
- Android之sqlite数据库版本升级和降级的处理(onUpgrade和onDowngrade)
一.SQLite升级和降级需要考虑的细节 ① SQLite升级: v3.0数据库版本 [onUpgrade 情况:n-1,onCreate 情况:1] ...
